Promotion style – Here you can select the style of this shortcode which you want to use on your site. Section image background – Here you can add the image for the section background Parallax for the background – This option allows to add the parallax effect for the background […]
Project Detail Parallax
General: Extra class name – If you wish to style a particular content element differently, then use this field to add a class name and then refer to it in your CSS file. Enable mobile parallax? – This option allows Turn On or Turn Off parallax effect for mobile devices. Design […]
Project Banner
Background image – Here you can add the image for background Title – Here you can add the text for your title. Button – Here you can add link & name for your button. Style button – Here you can select the style of your button. Color button – Please […]
Diagonal Showcase
Count items – There you can select the count of items, which you want will display on the page. Image original size – There you can select the size of the images. Select Categories – There you can select the categories, which will display on the page. Order by – […]
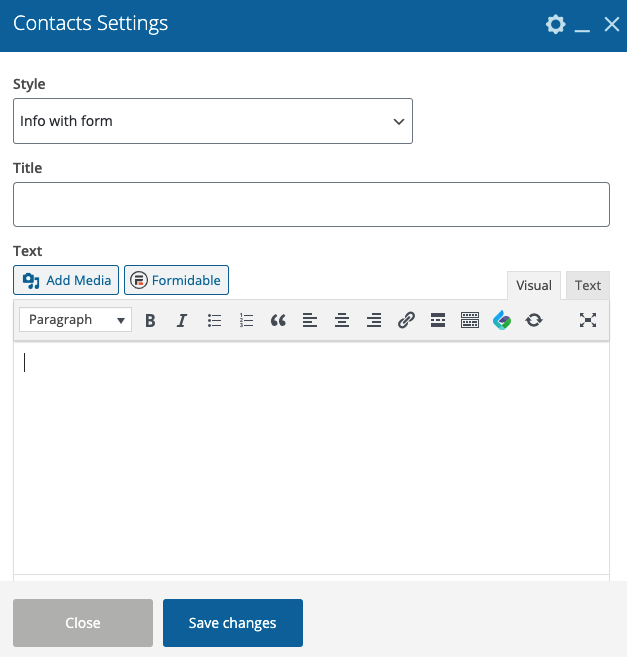
Contacts
Style – Here you can select the style of this shortcode which you want to use on your site. Title – Here you can add the text for your title. Text – Please enter the text Address – Add your address Icon Adress – Please select the address icon from […]
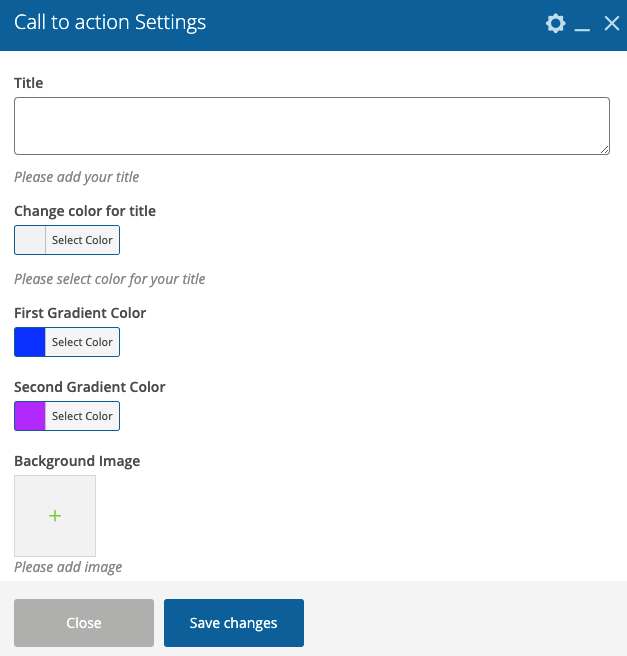
Call To Action
Title – Here you can add the text for your title. Change color for the title – Please select color for your title First Gradient Color – Please select the color from the palette box Second Gradient Color – Please select the color from the palette box Background Image – […]
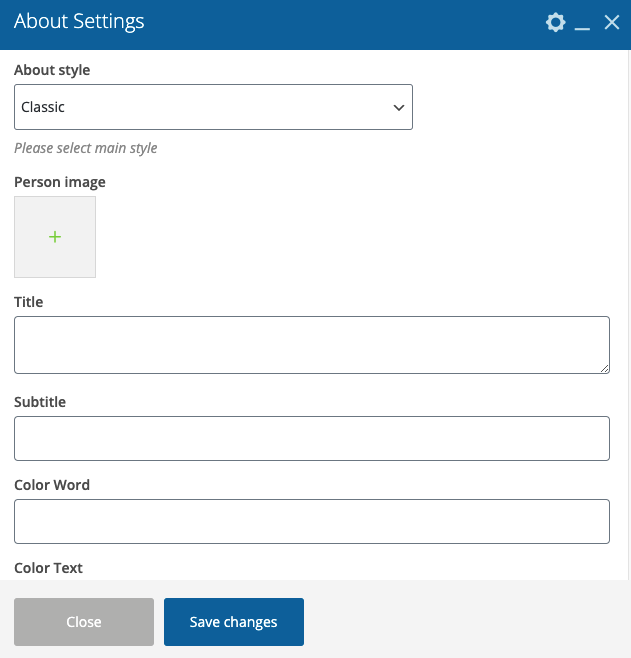
About
About style – Here you can select the style of this shortcode which you want to use on your site (classic or modern). Person image – Here you can add the image. Title – Here you can add title text. Subtitle – Here you can add text your to subtitle. […]
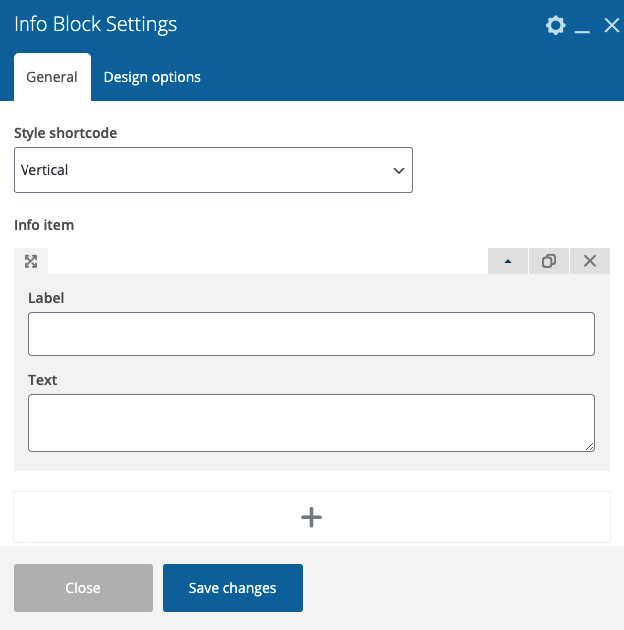
Info block
Style shortcode – choose the style: horizontal, vertical Text – add text Label – add the label
Testimonials
Here is how the shortcode will be seen on the front page: Parent shortcode parameters: Figure – choose the figure type: none, circle, square, triangle, oxagon Color Figure – select the color Autoplay – add autoplay value. If 0 autoplay will be off Speed – speed animation. Default is 500 milliseconds Loop – click on […]
Team
In the settings Name, Position, Stroke width and Height should be filled in. Image and the proper style should be chosen. You would also need to mention Figure`s type and color. Parameters: Image – upload image Name – team member name Position – add the person`s position Figure – choose figure type: circle, triangle, square, oxagon or none Color figure – select the […]