Vimeo shortcode
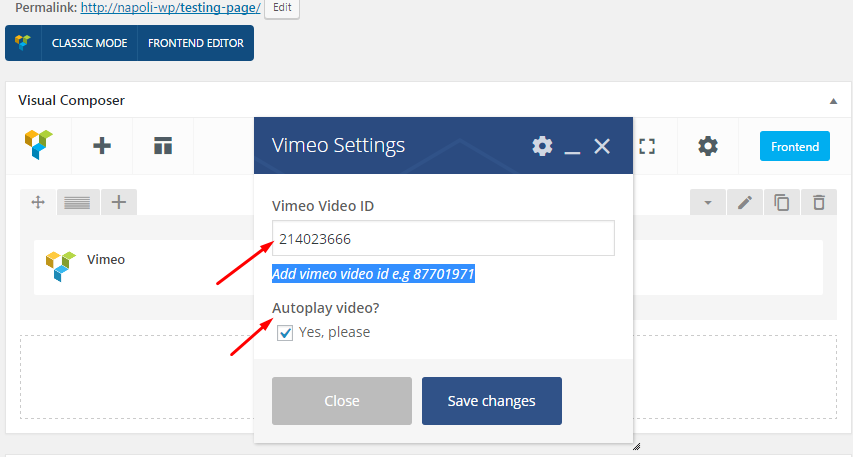
With the shortcode you can add vimeo video to the page:

In the Settings you will only need to add vimeo video ID e.g 87701971. And if necessary click
Autoplay:
 About section shortcode
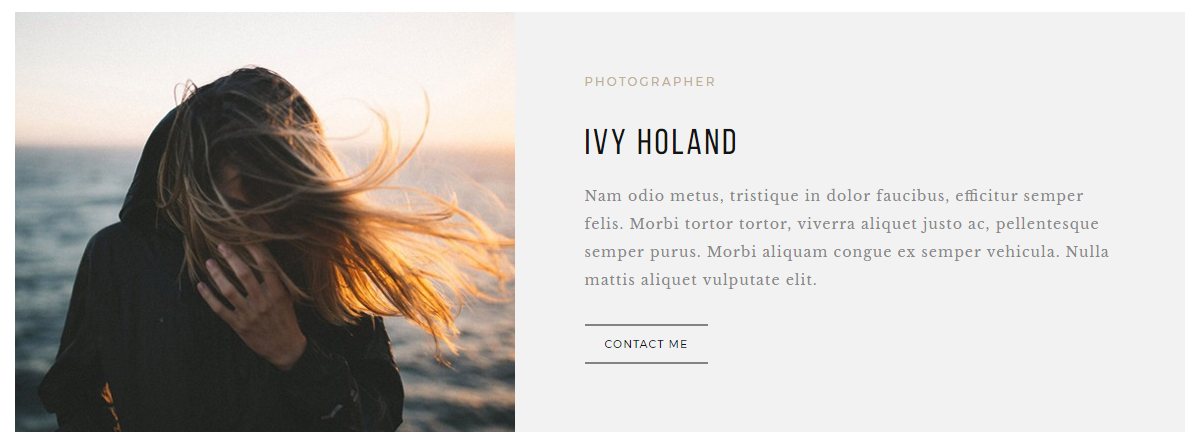
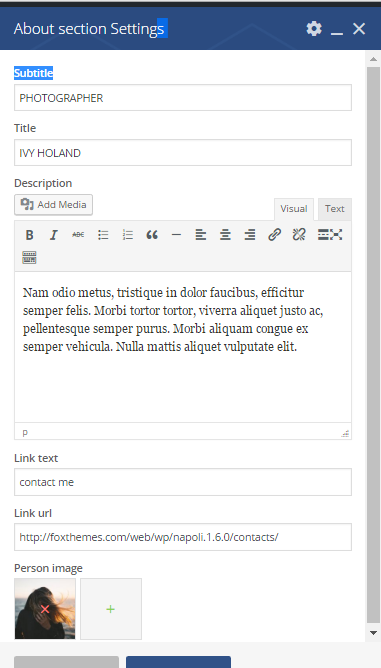
About section shortcode

You will have to fill in Title, Subtitle and Description, Link text and url. The image can be added here as well:
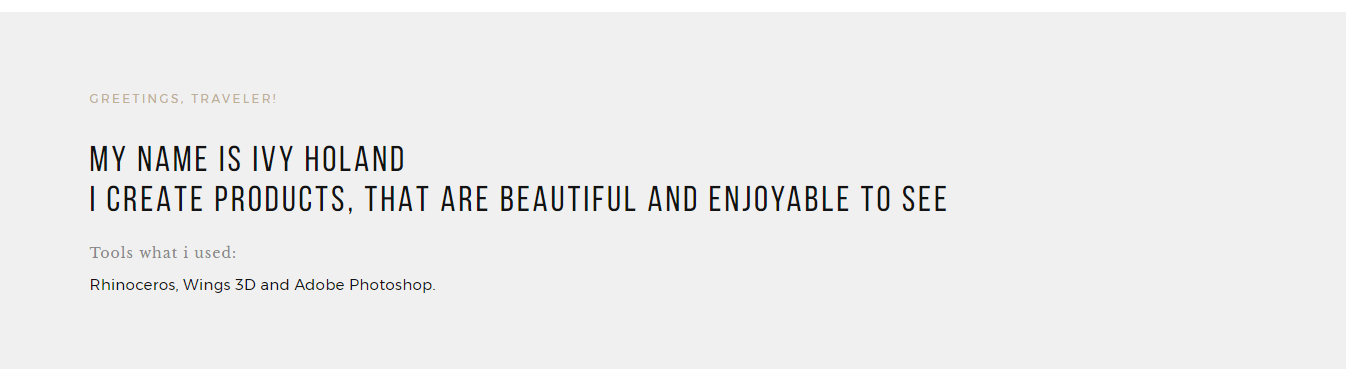
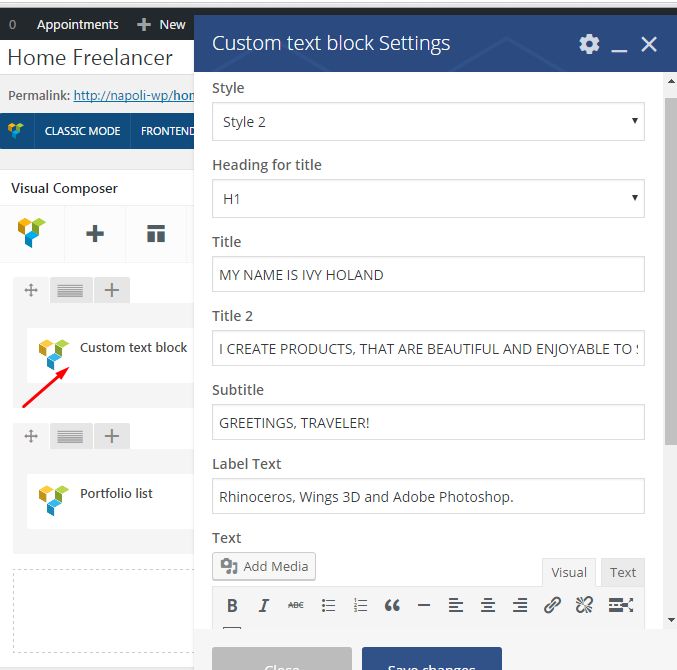
 Custom text block
Custom text block

Choose
Style and Heading from the list. Fill in the following fields: Title, Subtitle, Label text and text:

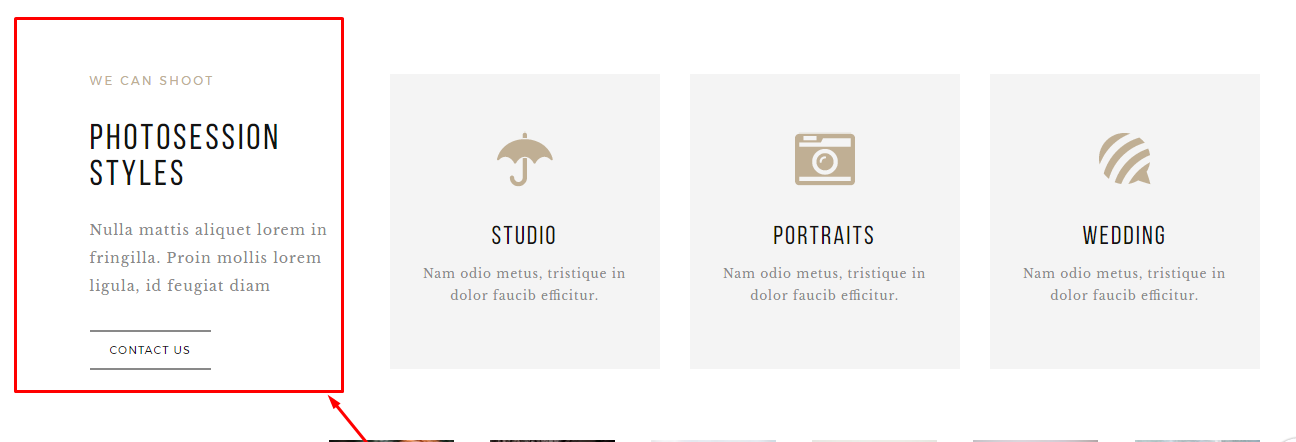
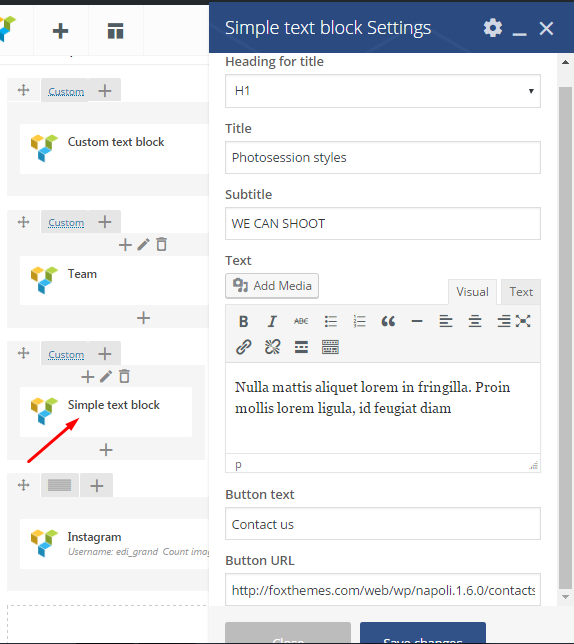
Simple text block

In the settings the following fields should be necessary to fill in: Title, Subtitle and Text. If you would like to add a button fill in
Button text and add URL:
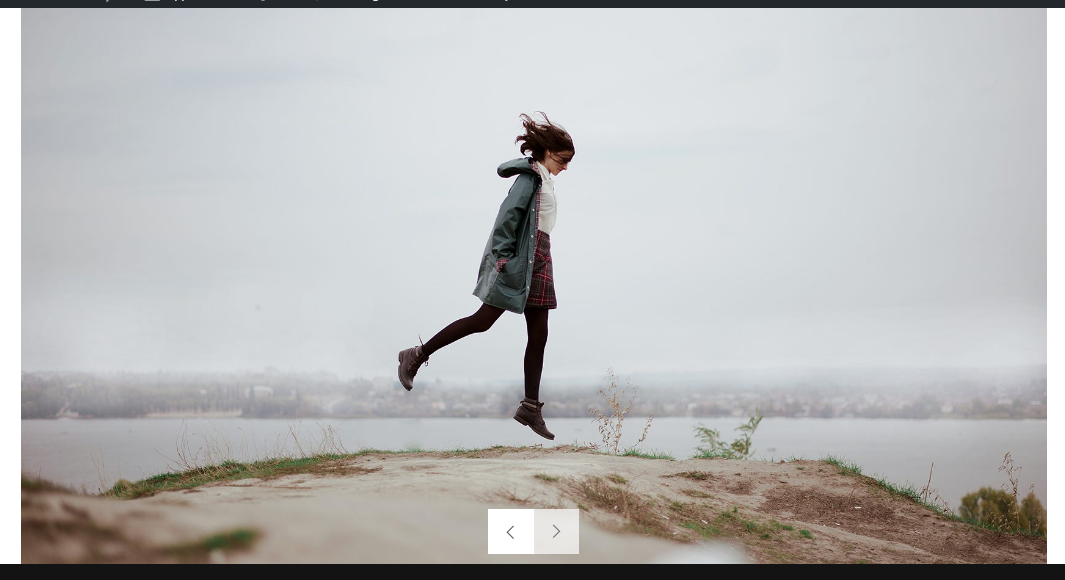
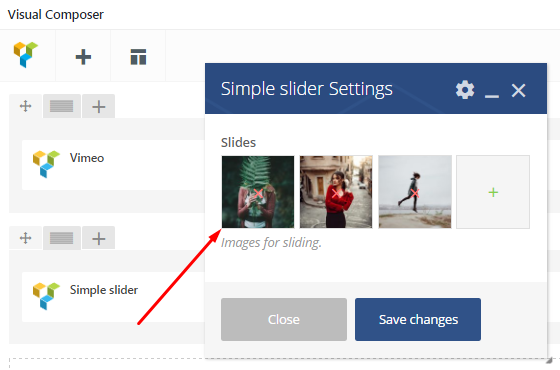
 Simple slider shortcode
Simple slider shortcode
 Just upload images in the Setting:
Just upload images in the Setting:

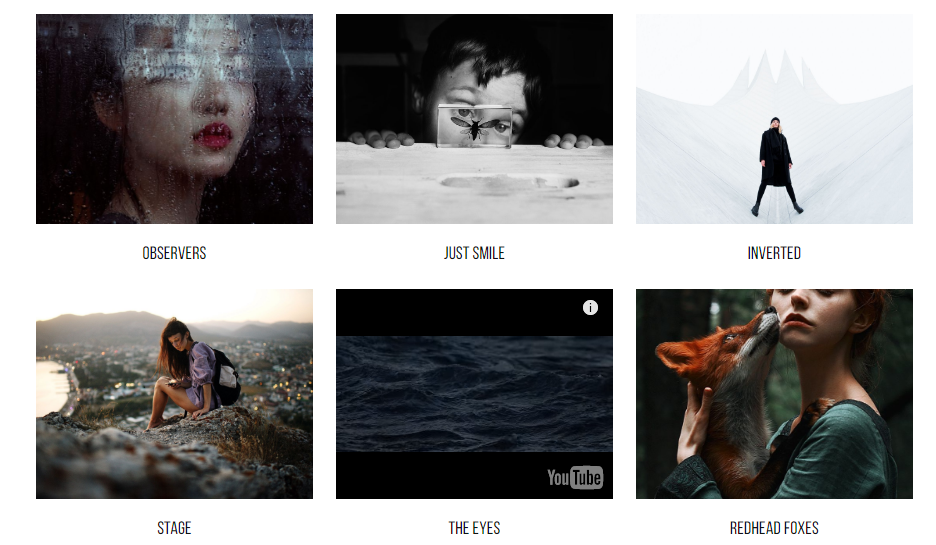
Portfolio List shortcode
The shortcode can be displayed in a different way depending on the style choose:
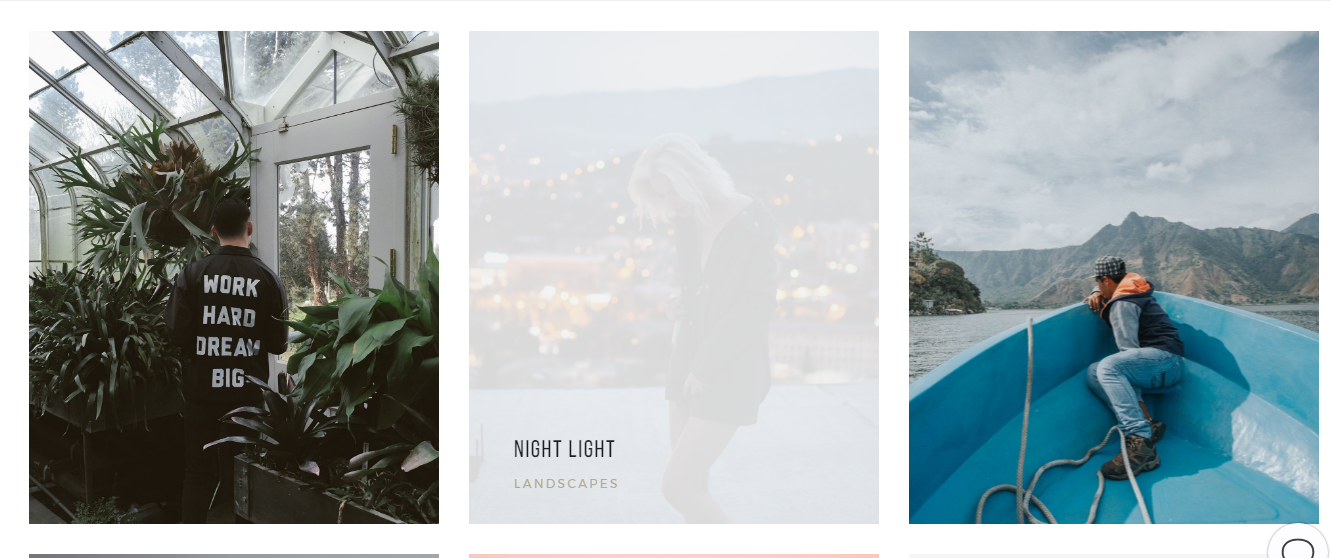
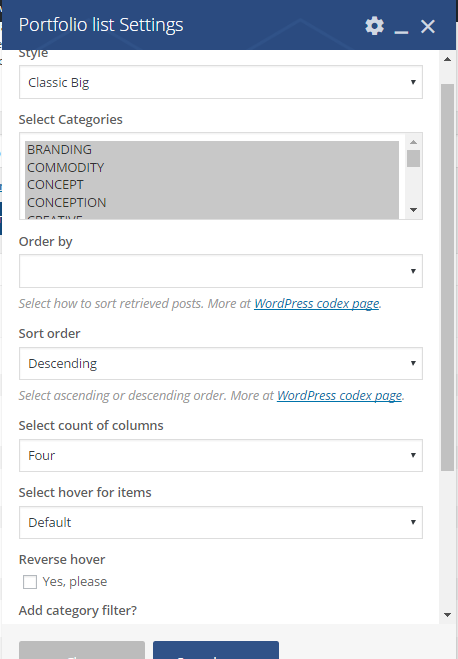
Classic Big:

In the settings choose:
- Style – Classic Big
- Select Categories – All
- Sort order – Descending
- Select count of columns – Four
- Select hover for items – Default
- Count items – 6
- Linked to detailed page – Yes

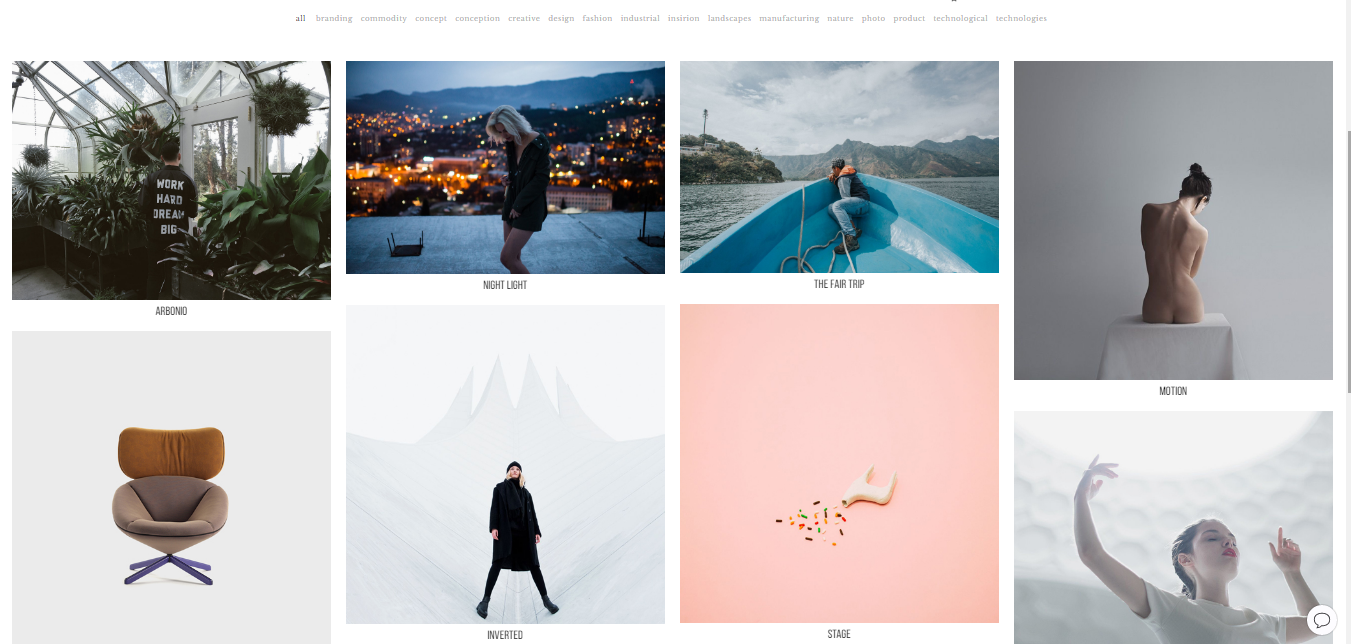
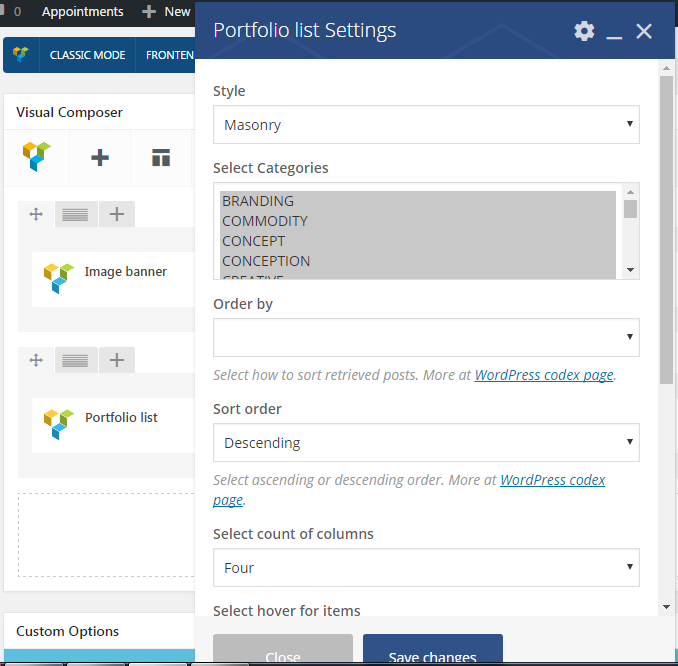
Masonry style:

The following set of options will be required:
- Style – Masonry
- Select Categories – All
- Select count of columns – Four
- Select hover for items – default
- Sort order – Descending
- Add category filter by clicking Yes
- Count items – 12
- Linked to detailed page – Yes

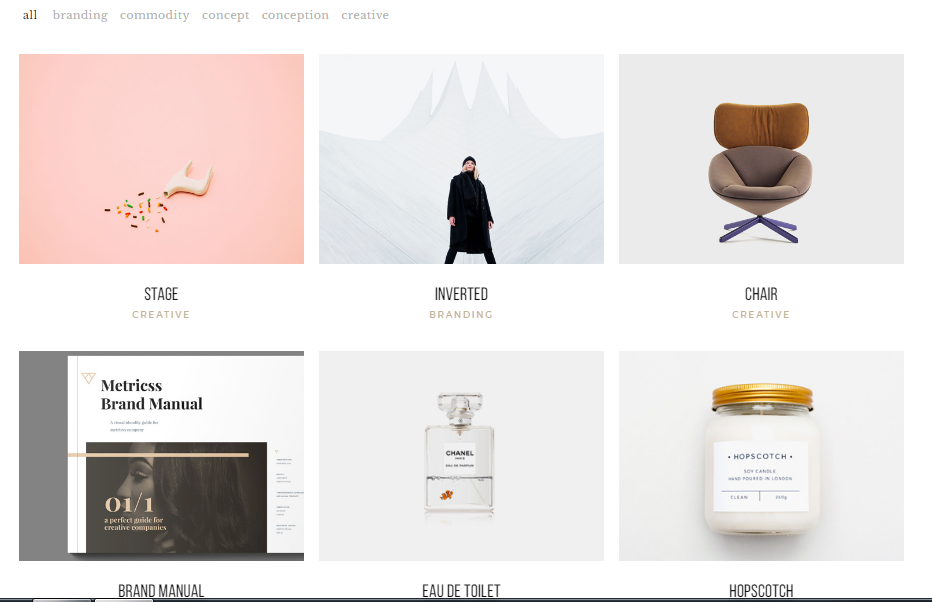
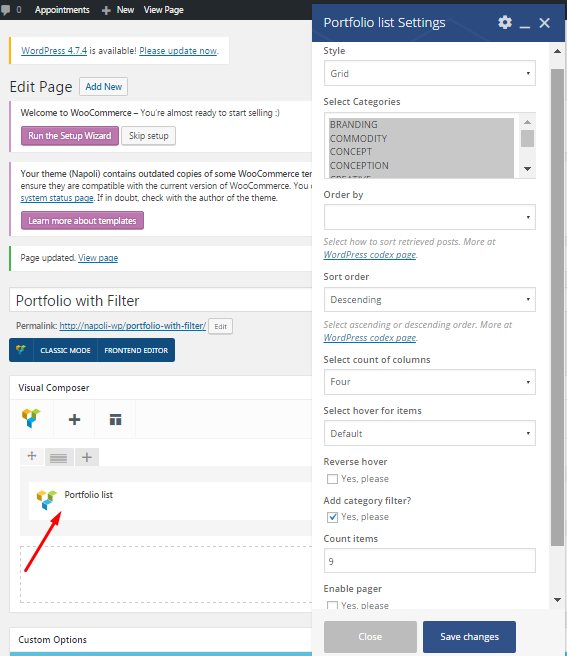
Grid style:

In the shortcode settings choose style, than select categories, sort order, number of columns and hover for items.
Linked to detail page – adds a link to the page: choose yes or not respectively. You can enable pager by clicking on the appropriate option. Click yes on Add category filter option:
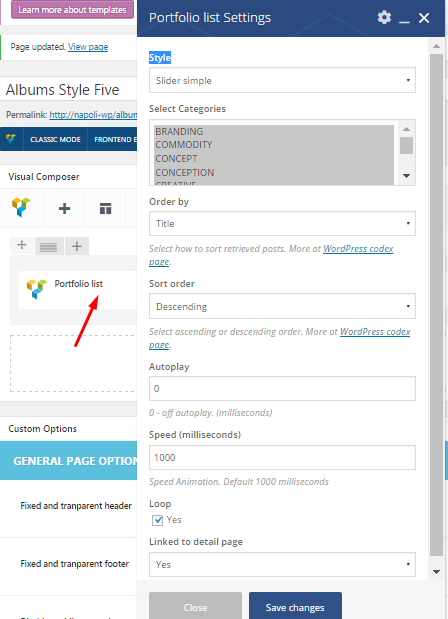
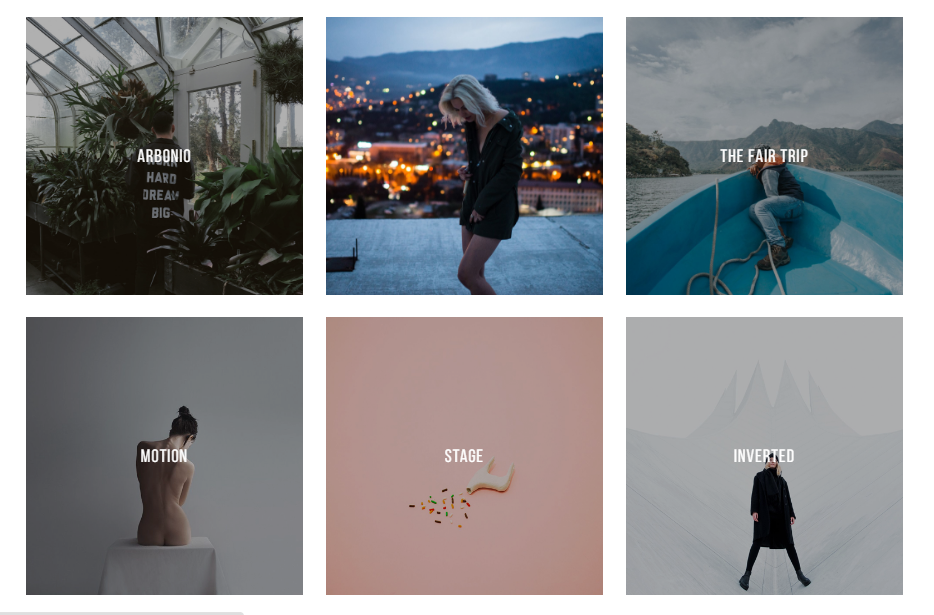
 Slider simple:
Slider simple:

For this type of the shortcode you will need to choose the following set of options:
- Style – Slider simple
- Select Categories – All
- Order by – Title
- Sort order – Descending
- Autoplay – 0
- Speed – 1000
- Loop – Yes
- Linked to detailed page – Yes

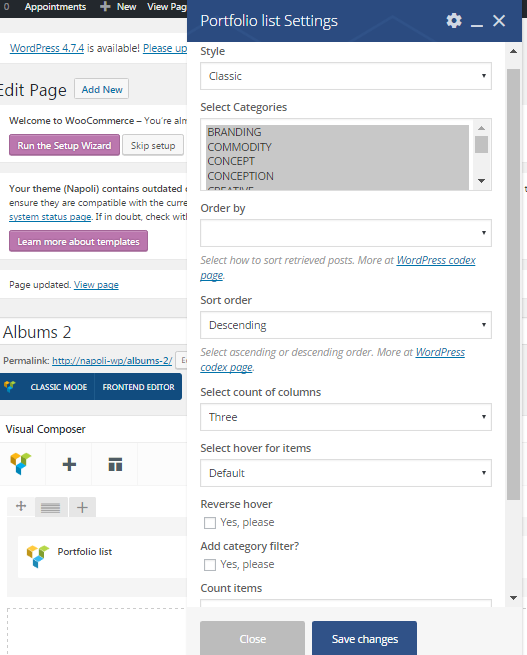
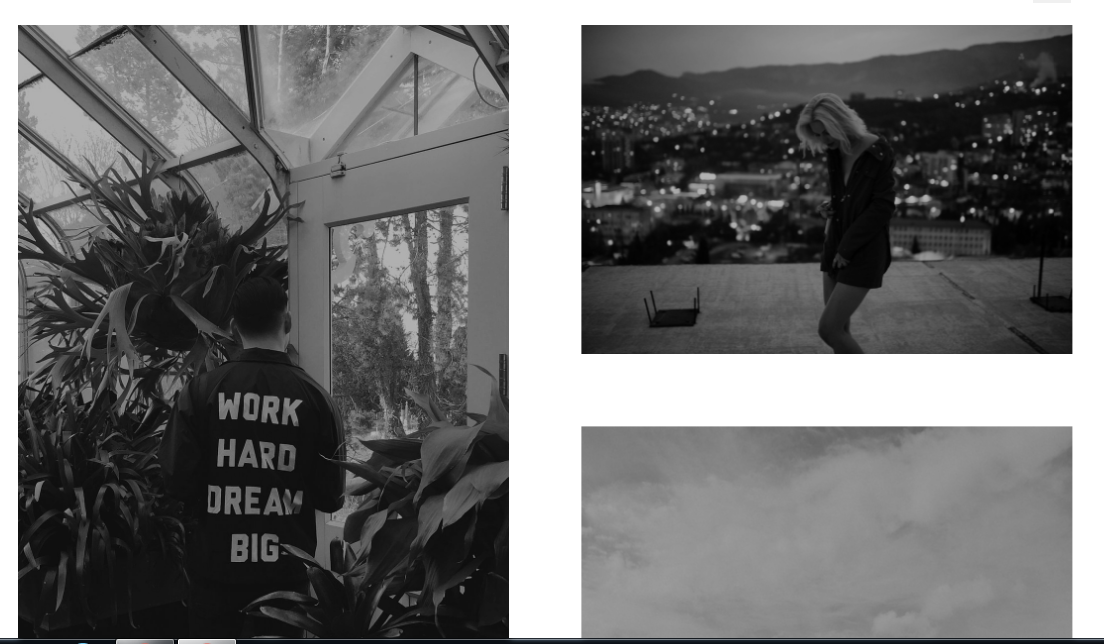
Classic:

In the Settings these fields should be filled in:
- Style – Classic
- Select categories – All
- Sort order – Descending
- Select count of columns – Three
- Select hover for items – Default
- Linked to detailed page – Yes
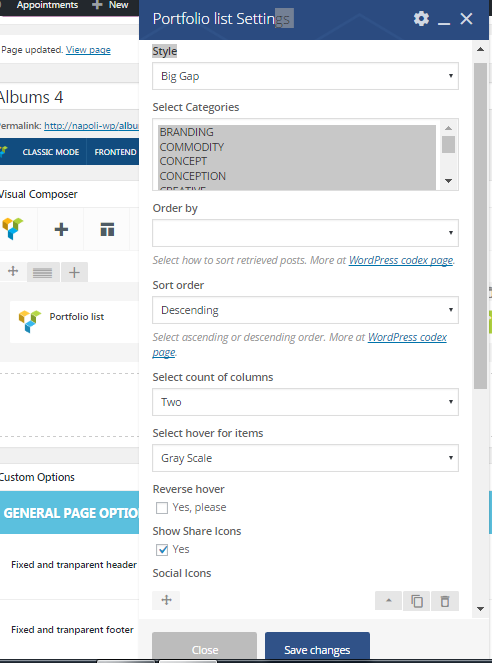
 Big Gap style:
Big Gap style:

A set of options which should be chosen:
- Style – Big Gap
- Select categories – All
- Sort order – Descending
- Select count of columns – Two
- Select hover for items – Gray Scale
- Linked to detailed page – Yes
- Show share icons -Yes
- Add social icons
- Count item – 7

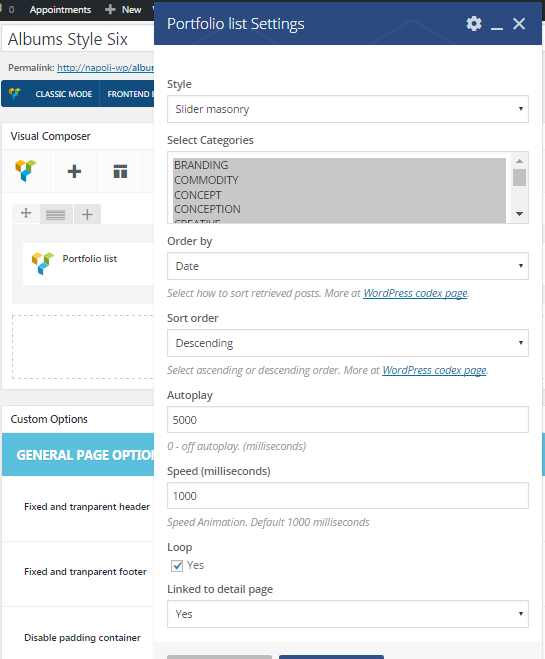
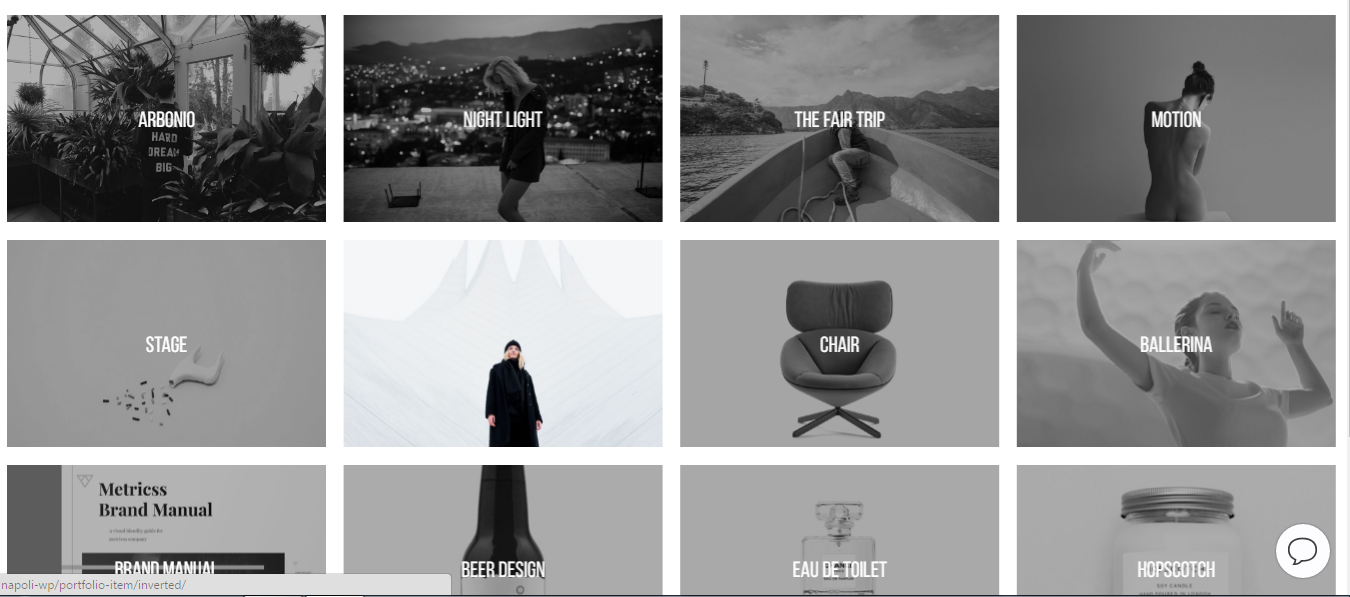
Slider masonry style:

Here are the options which should be chosen:
- Style – Slider masontry
- Select categories – All
- Sort order – Descending
- Order – By date
- Autoplay – 5000
- Speed – 1000
- Loop – Yes
- Linked to detailed page – Yes

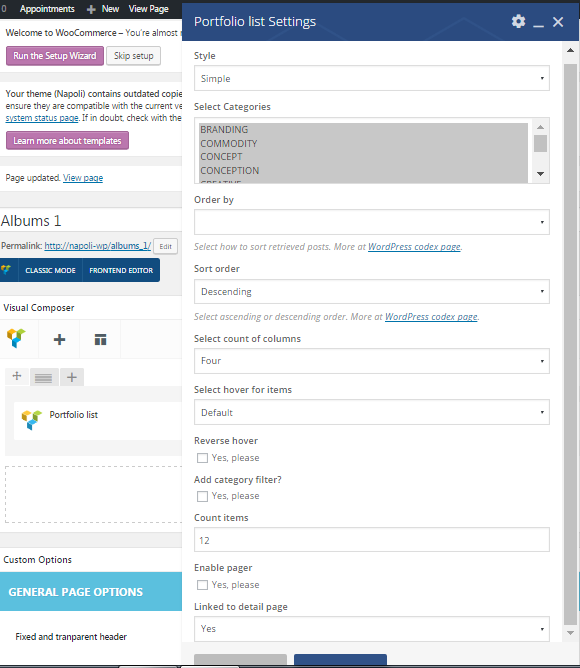
Simple:

- Style – Simple
- Select categories – All
- Sort order – Descending
- Select count of columns – Four
- Select hover for items – Default
- Count item – 12
- Linked to detail page – Yes
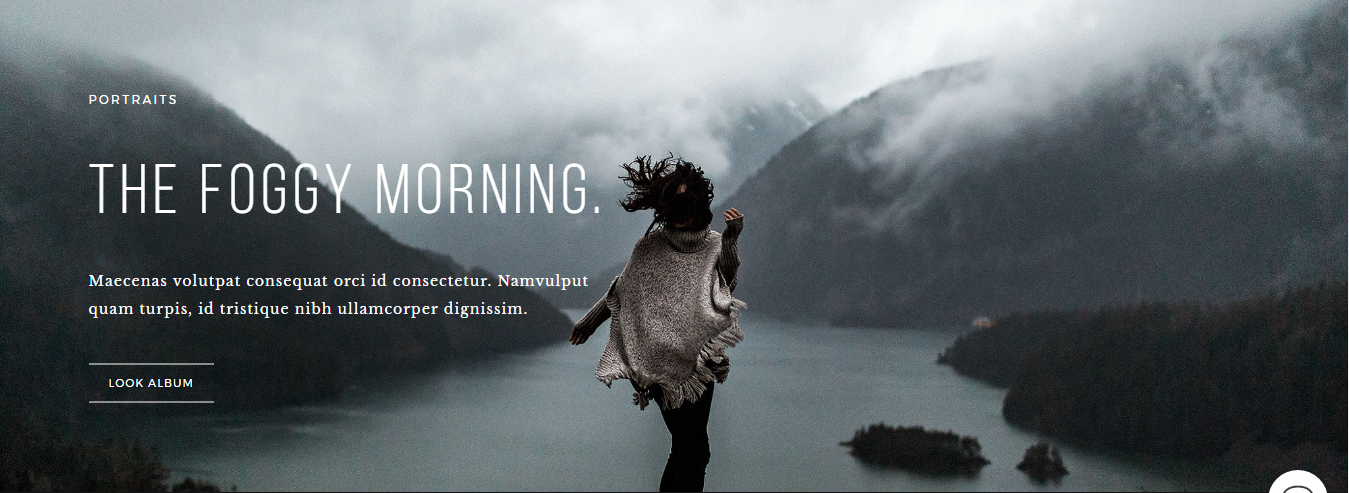
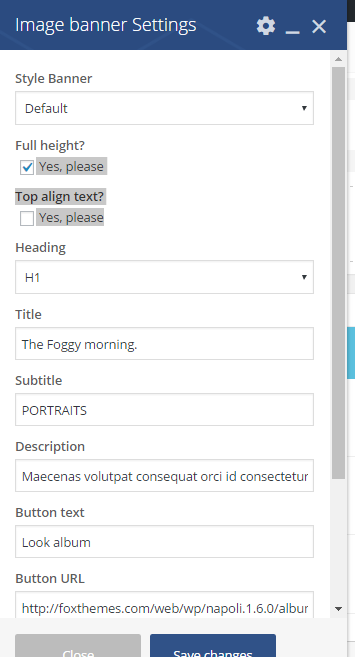
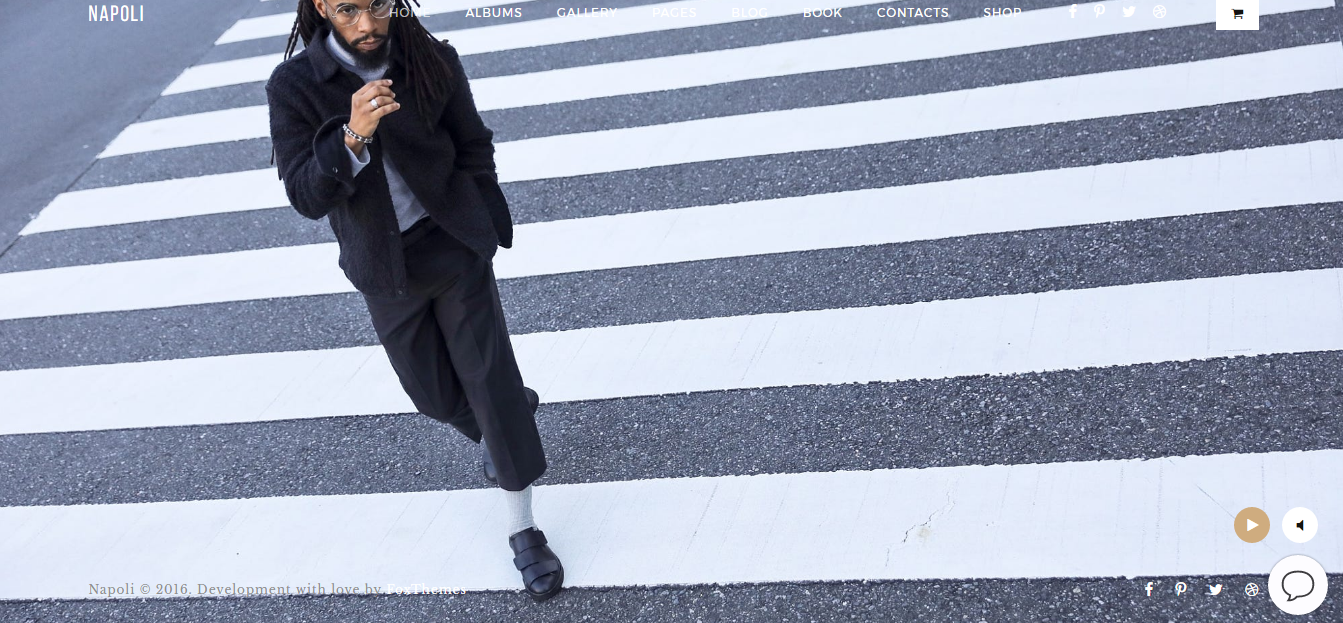
 Image Banner
Image Banner

Here is all the options which should be chosen:
- Style Banner – Default
- Click yes on Full height option
- Heading – H1
- Fill in Title, Subtitle and Description fields
- Button text and URL should be added as well
- Upload background image

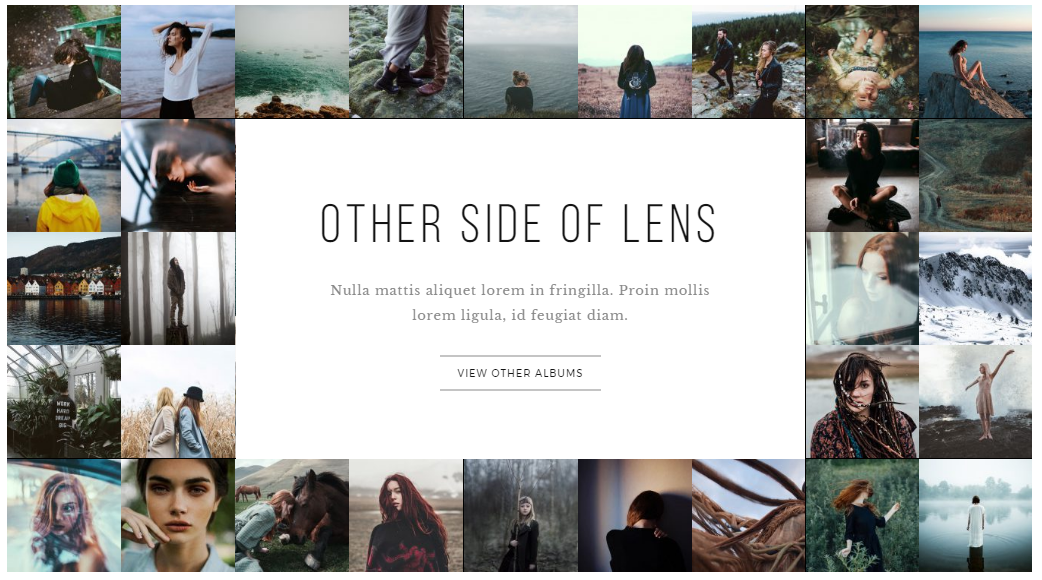
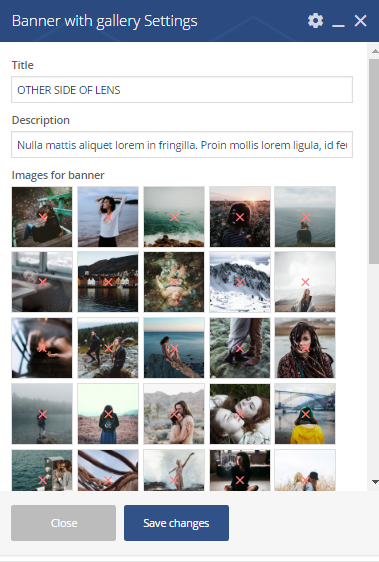
Banner with Gallery

In the settings fill in
Title field than upload images. In case you would like to add button fill in the button text and url:

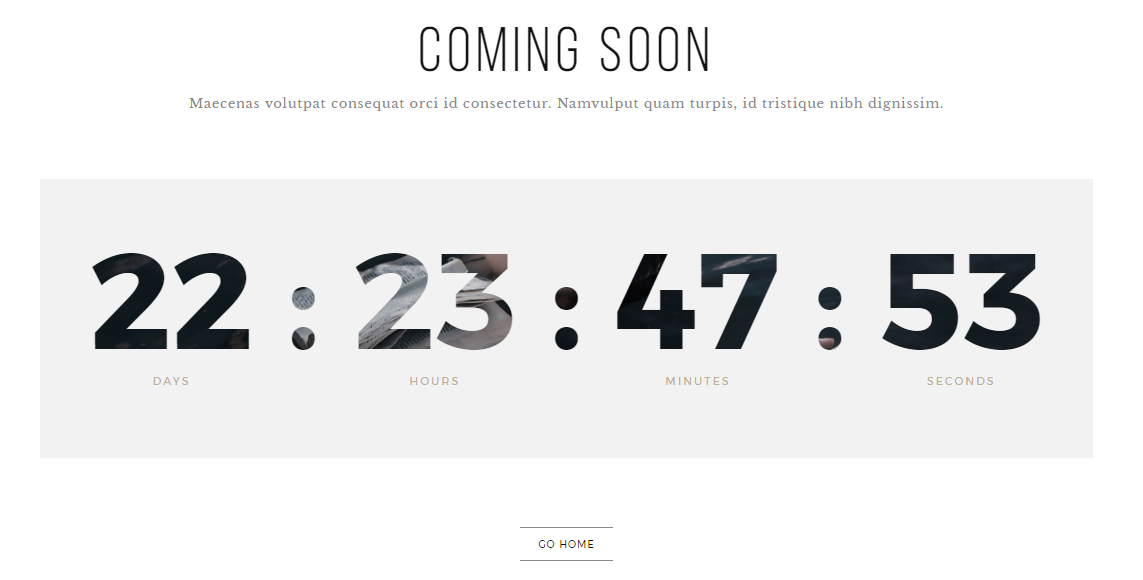
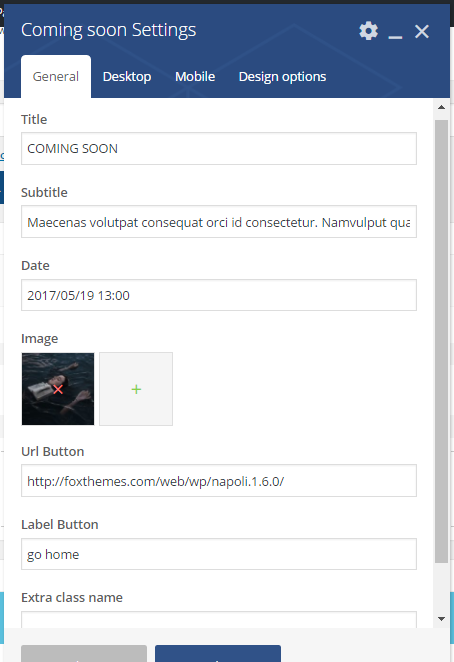
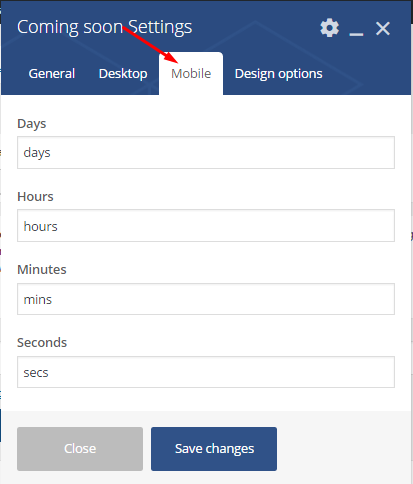
Coming soon

In General section fill in Title, Subtitle, Date, Label button and URL fields and upload an image:

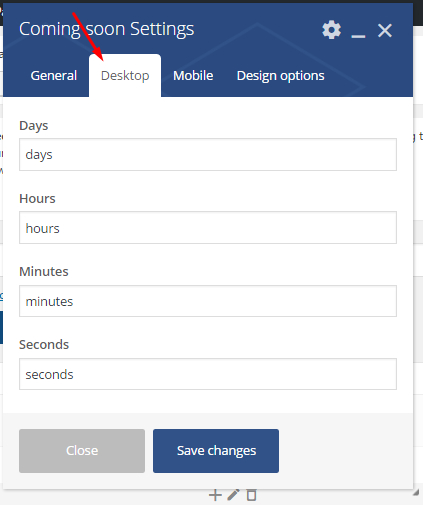
In Desktop / Mobile sections you will need to fill in the date data in the fields – Days, Hours, Minutes and Seconds:


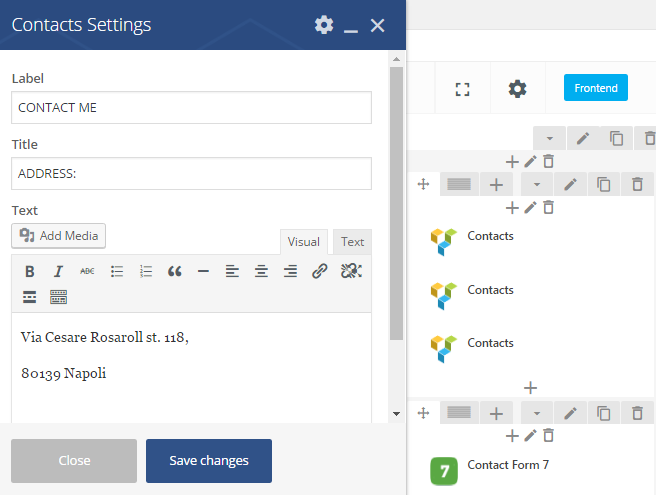
Contacts shortcode:

In the settings fill in
Label, Title and the Text fields:

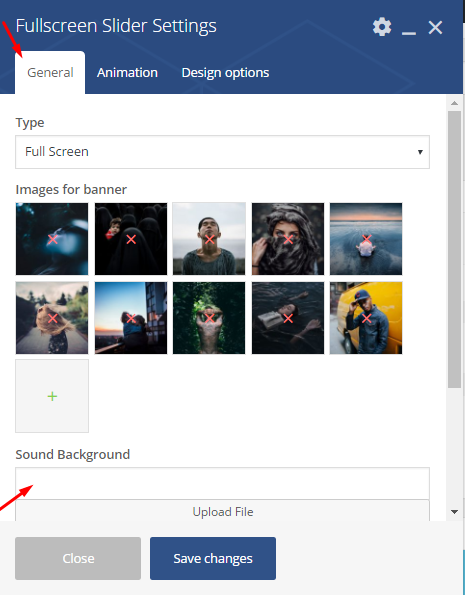
Fullscreen slider shortcode:
 Choose Full Screen type and add images in General section. You can add sound option in this shortcode as well:
Choose Full Screen type and add images in General section. You can add sound option in this shortcode as well:

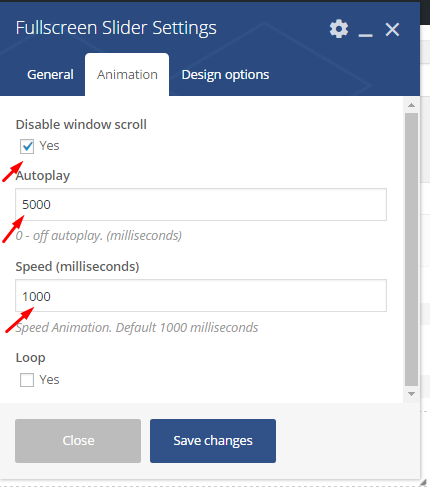
In Animation click yes on Disable window scroll, than add Autoplay and Speed animation:

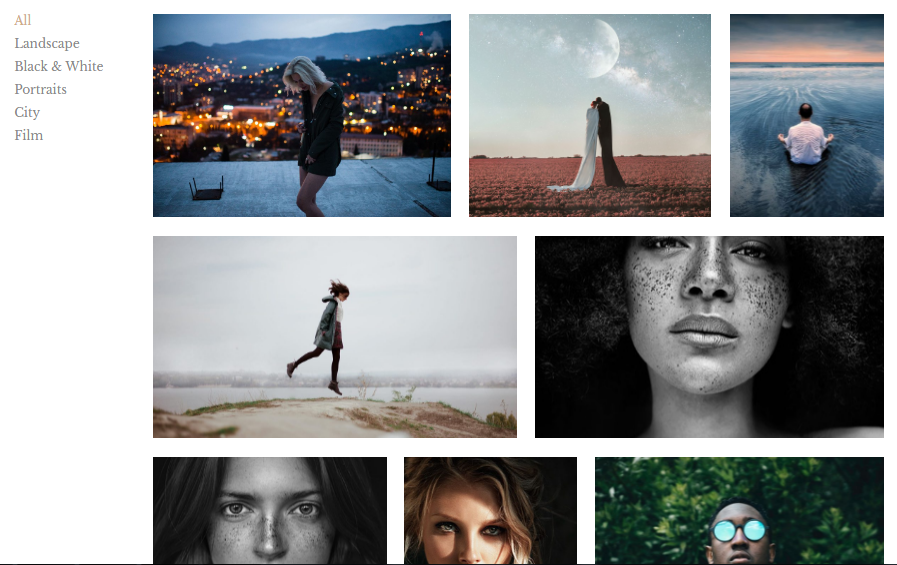
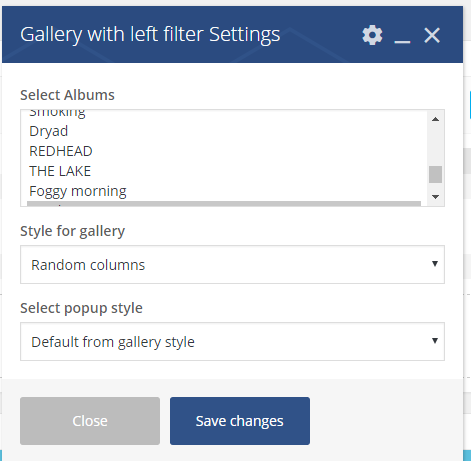
Gallery with left filter:

- Choose an appropriate Albums form the list
- Style for Gallery – Random columns
- Select popup style – Default from gallery style

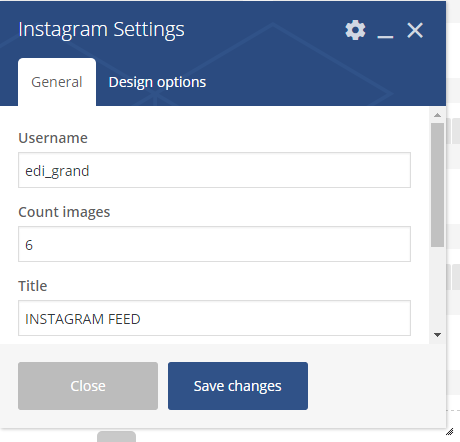
Instagram shortcode:

You will need to add Username, amount of Images and Title:

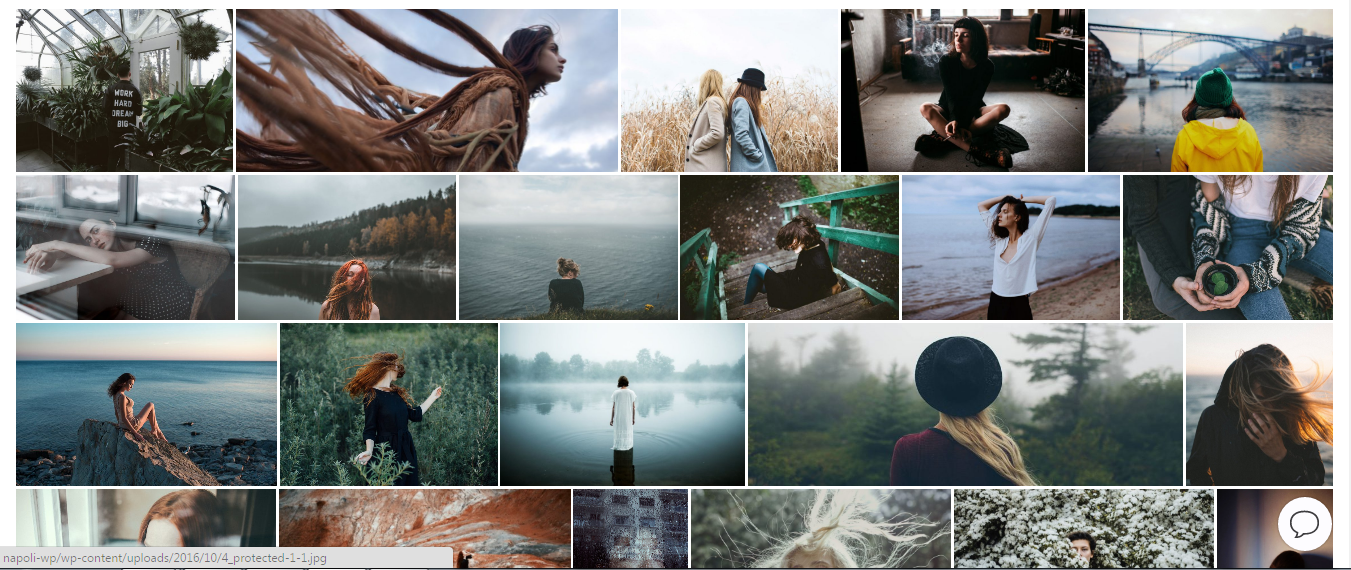
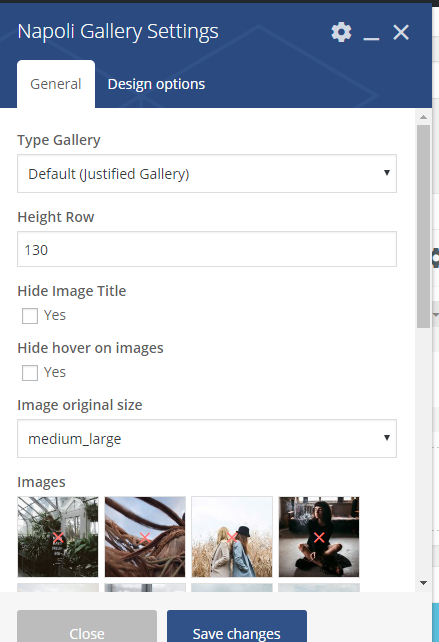
Napoli Gallery shortcode
The shortcode can be displayed in a different way depending on the gallery type you choose:
Default (Justified Gallery):

- Type Gallery – Default (Justified Gallery)
- Height Row – 130
- Image original size – medium_large
- Images should be uploaded

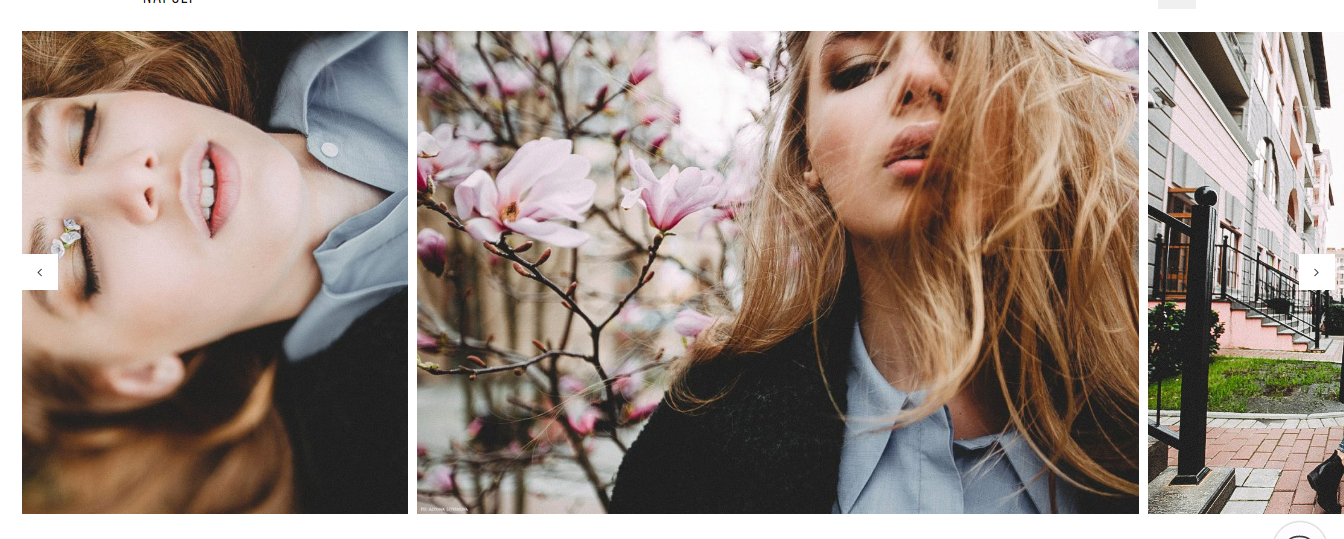
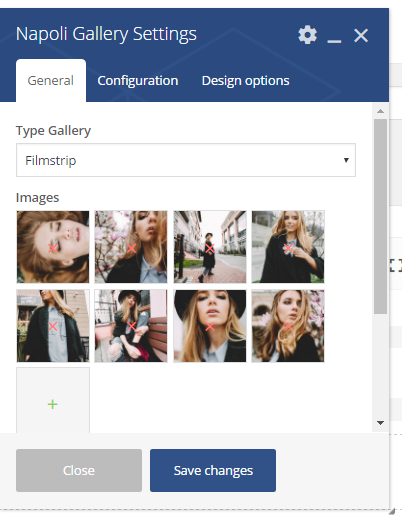
Filmstrip
 For this type of shortcode images should be added in General section:
For this type of shortcode images should be added in General section:

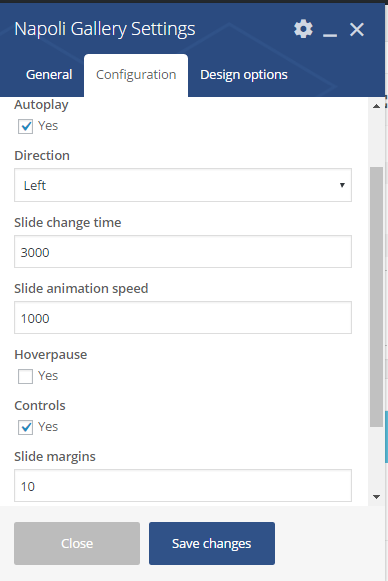
In Configuration a set of options should be selected:
- Click yes on Autoplay option
- Direction – Left
- Slide change time – 3000
- Slide animation speed – 1000
- Click yes on Controls option
- Slide margins – 10

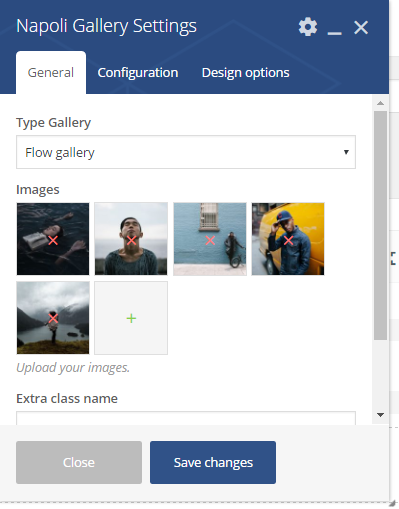
Flow Gallery

For this type of shortcode only images should be added:

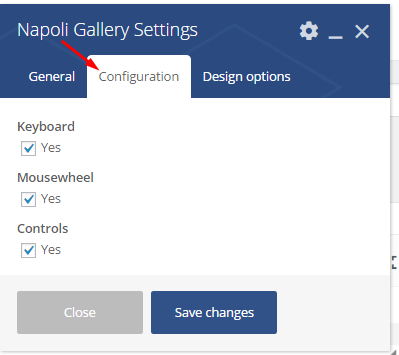
In Configuration section click on Keyboard, Mousewheel and Controls options:

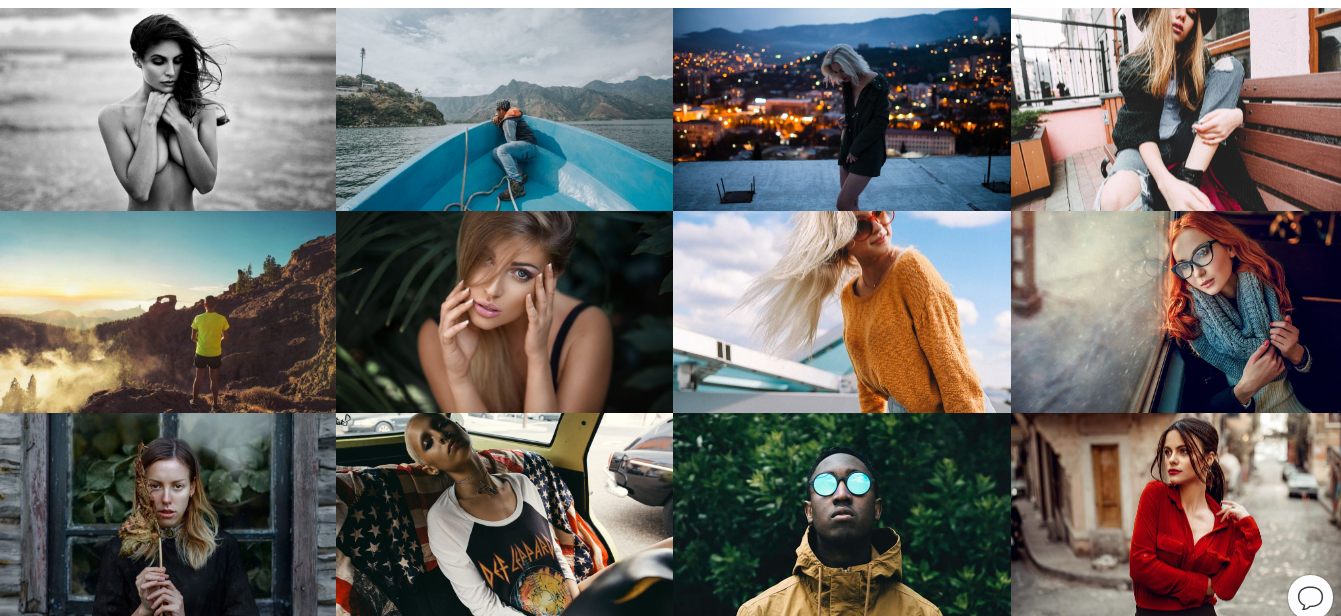
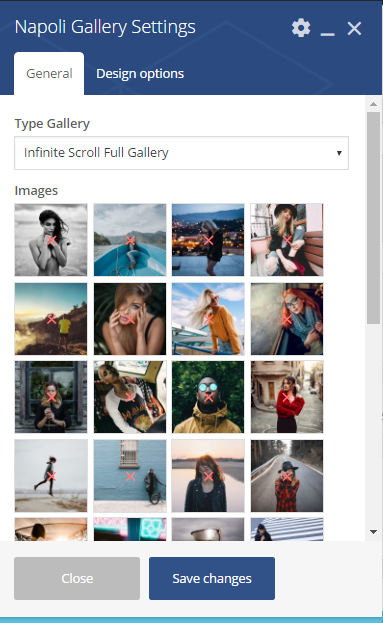
Infinite Scroll Full Gallery:

For the shortcode type mentioned below only add images in the settings:

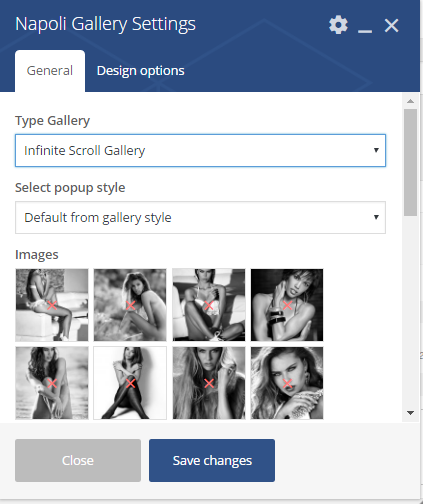
Infinite Scroll Gallery:

- Type Gallery – Infinite scroll gallery
- Select popup style – Default from gallery style
- Amount of images per page – 14

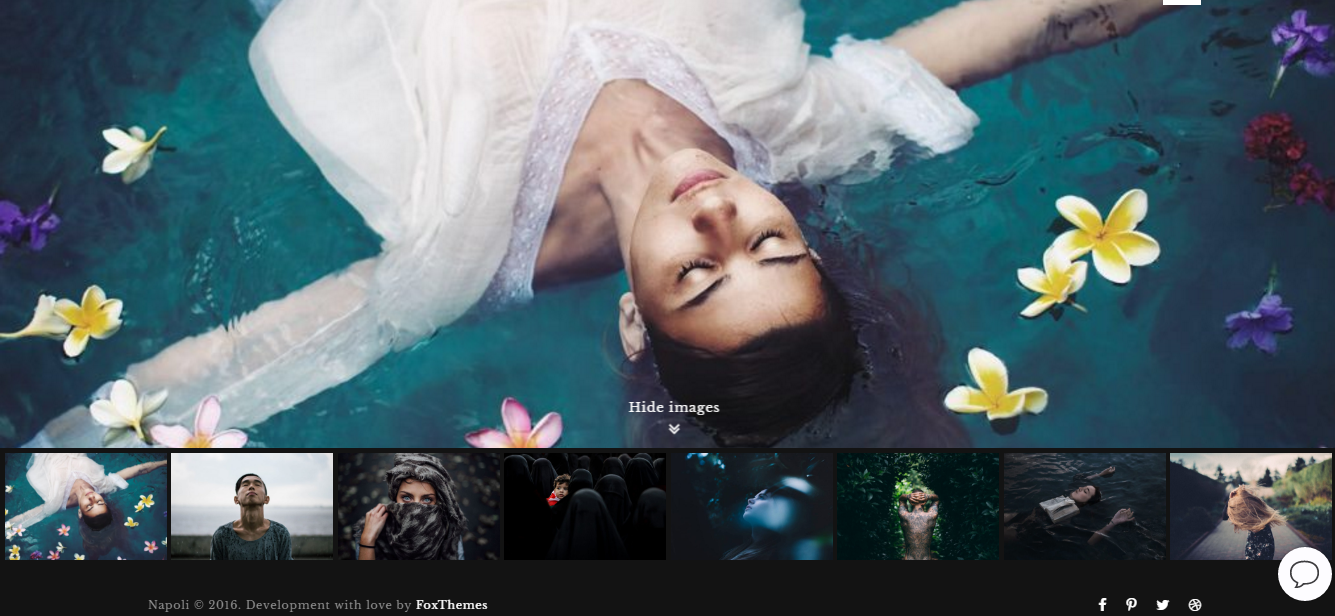
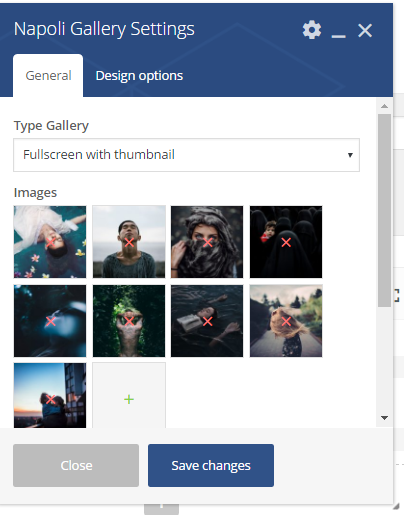
Full screen with thumbnails:

In the settings choose the above mentioned shortcode type and upload the images:

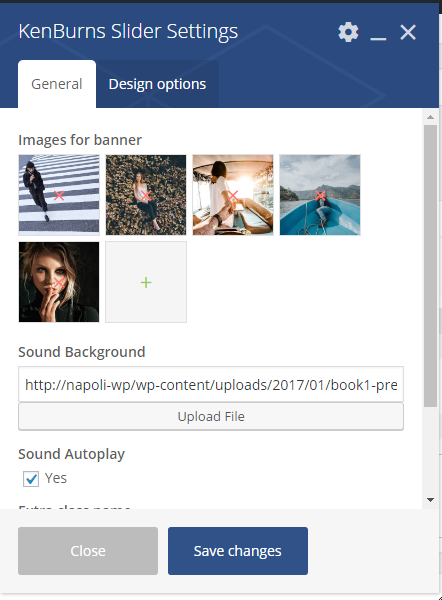
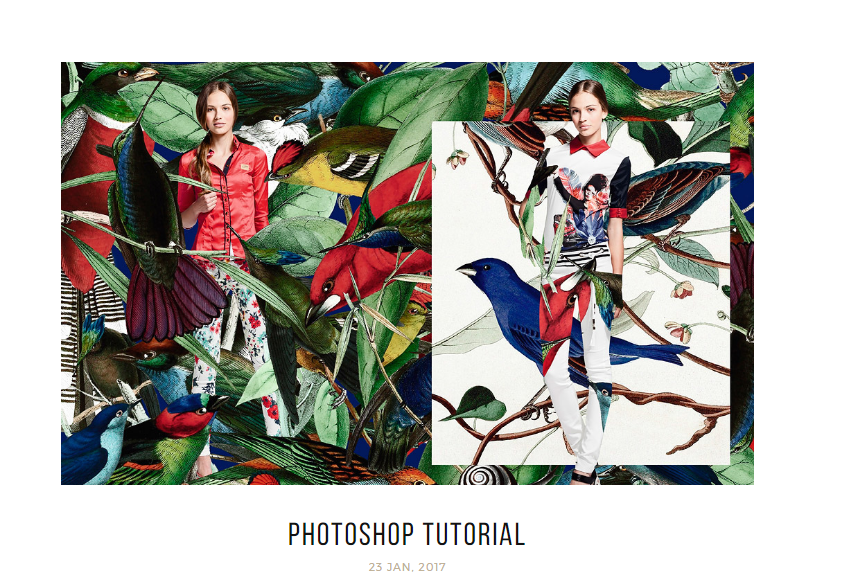
KenBurns Slider shortcode

Upload the images for banner and add sound. You can use
Autoplay here as well:

Post Lists shortcode
There are several versions how the shortcode can be displayed:
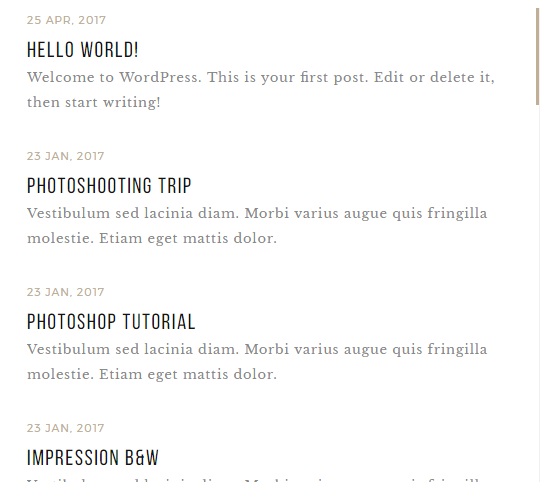
Blog style 2

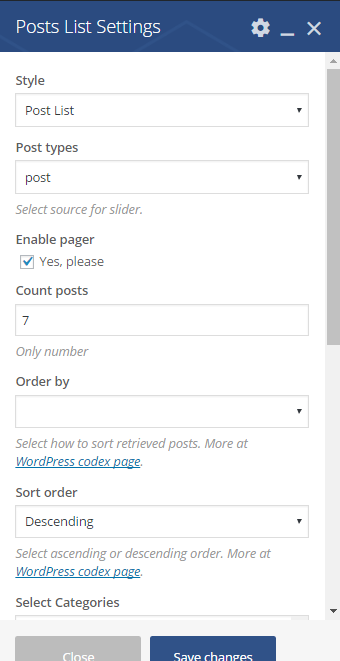
For this Blog style you will need the following set of options:
- Style – Post List
- Post types – Post
- Click yes on Enable pager option
- Count posts – 7
- Sort order – Descending
- Click on Add small banner to this section
- Select categories – All

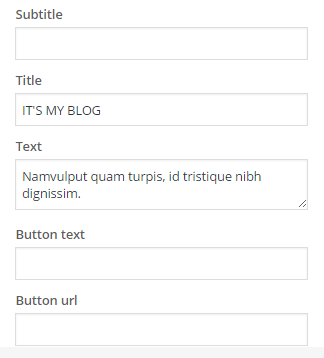
You would also need to fill in
Title and Text fields. Button can be added as well:

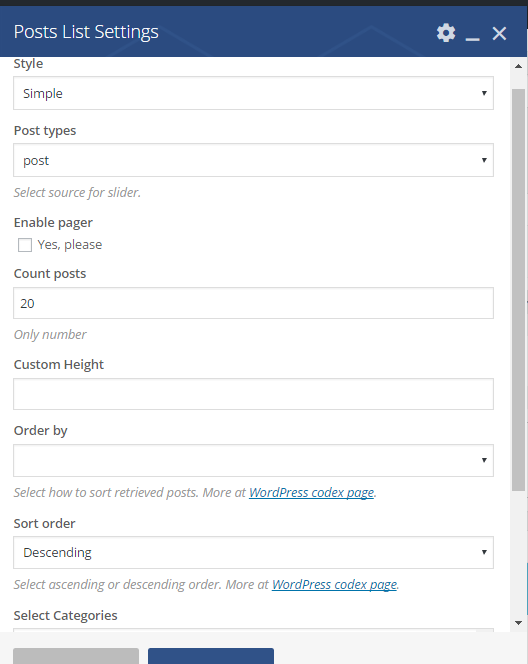
Blog 3

The following options will be required to select:
- Style – Simple
- Post – Post
- Count posts – 20
- Sort order – Descending
- Select categories – All

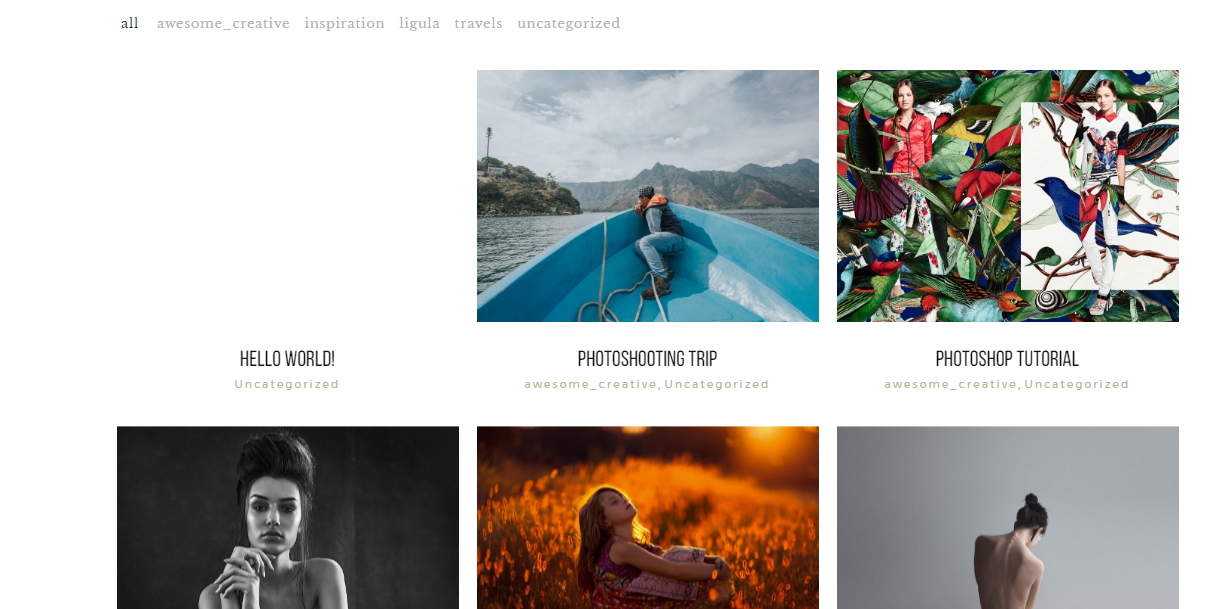
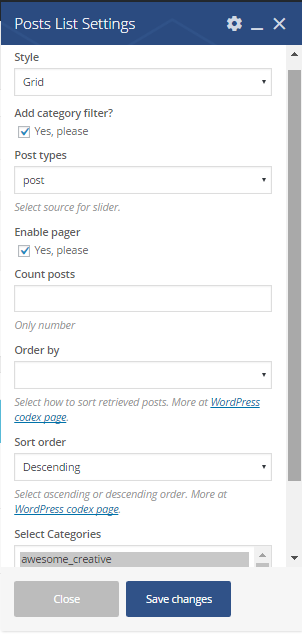
Blog style four

A set of required options include:
- Style – Grid
- Click Yes on Add category filter
- Post types – post
- Click Yes on Enable pager
- Sort order – Descending
- Select categories – All

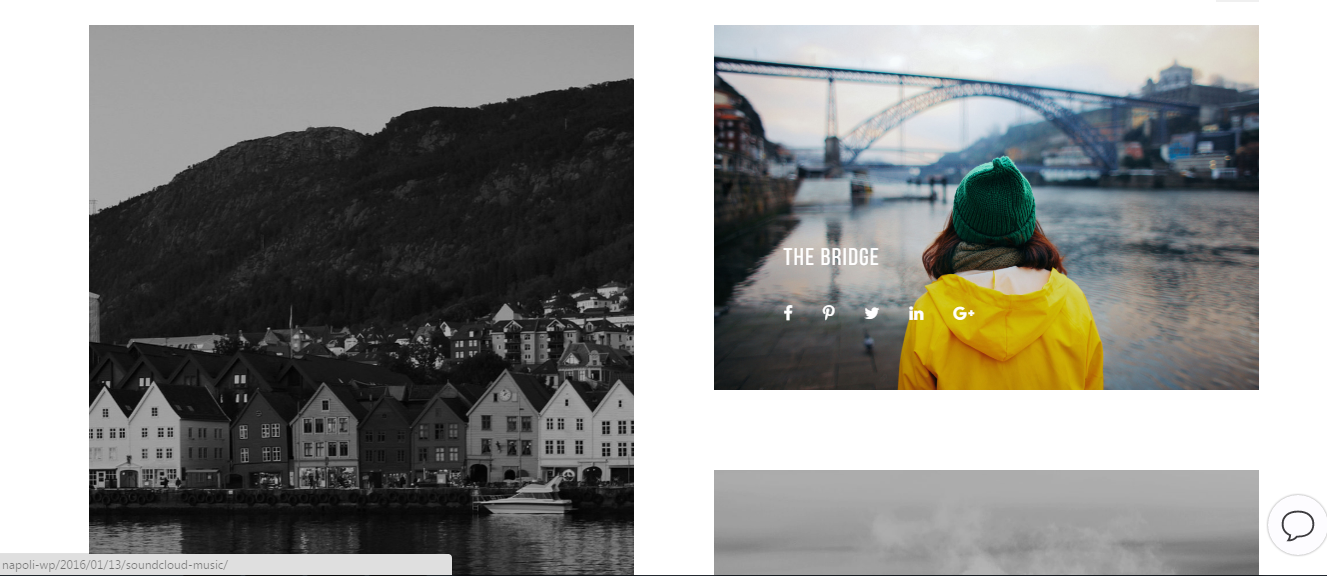
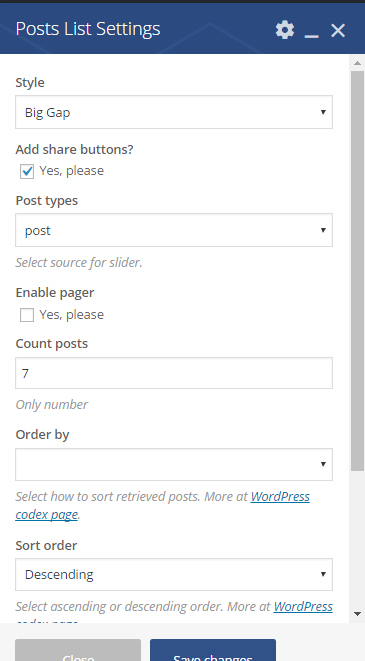
Blog style five

To сreate blog with the same style you should choose the following options:
- Style – Big Gap
- Post types – Post
- Count posts – 7
- Sort order – Descending
- Click on Add share buttons
- Select categories – All
- Add title and text
 Pricing shortcode
Pricing shortcode

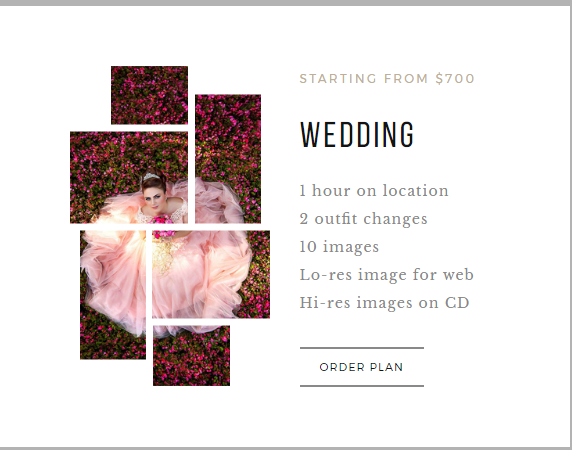
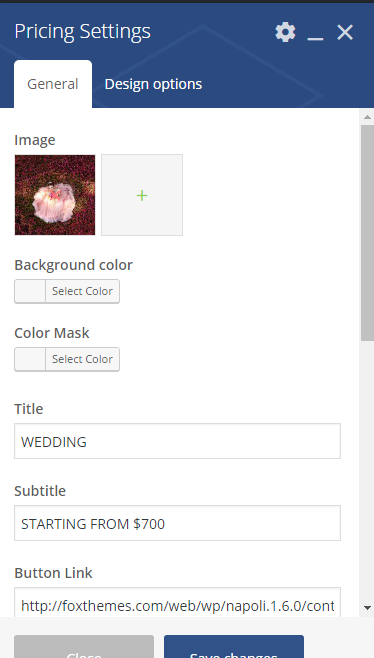
You will need to add image,
Title, Subtitle, Content, Button link and text fields:

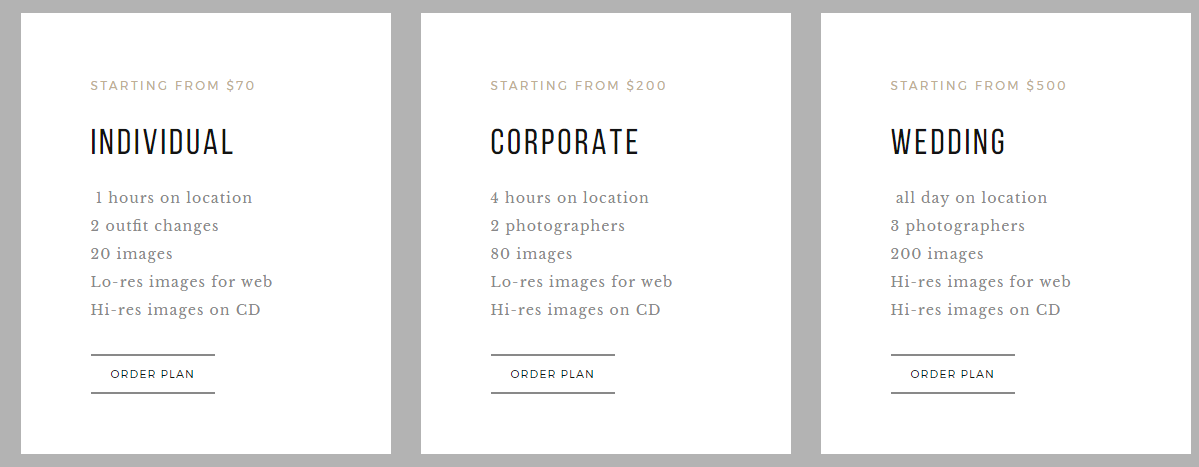
If you do not add images, the shortcode would be displayed as following:

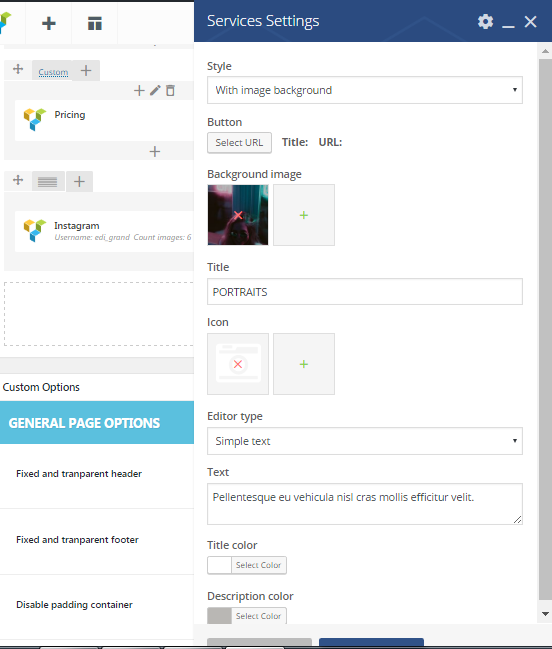
Services shortcode

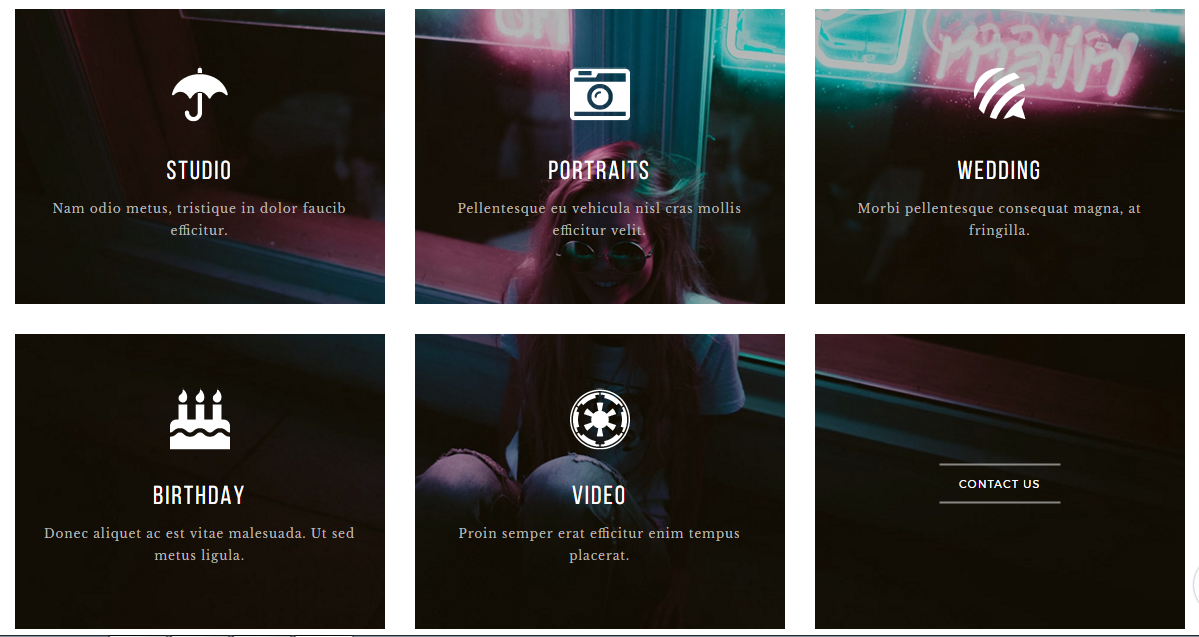
A set of required options include:
- Style – with image background
- Editor type – simple text
- Fill in Title and text fields and Add image and icon
- choose colors for title and description
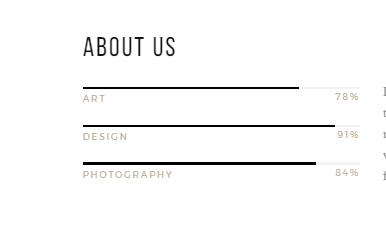
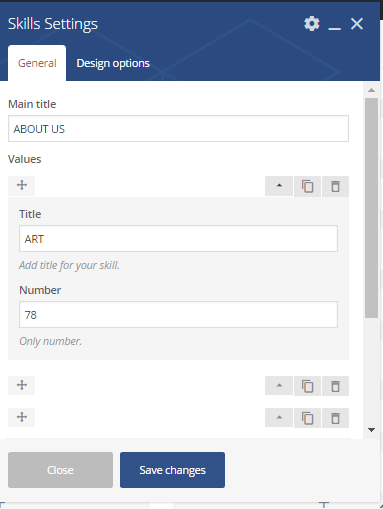
 Skills shortcode
Skills shortcode

Only
Main Title and Values (Title, Number) should be added in the settings:
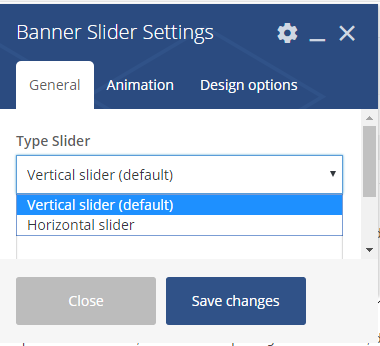
Banner slider

The shortcode is a parent one:

In
General section choose Slider type:

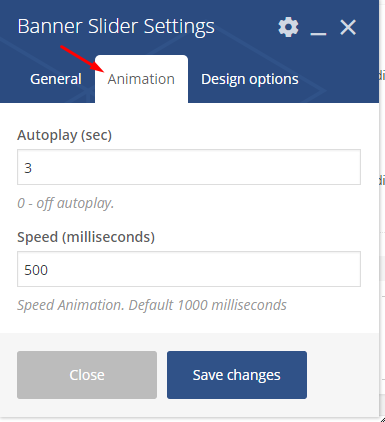
In
Animation – fill in Autoplay and Speed:
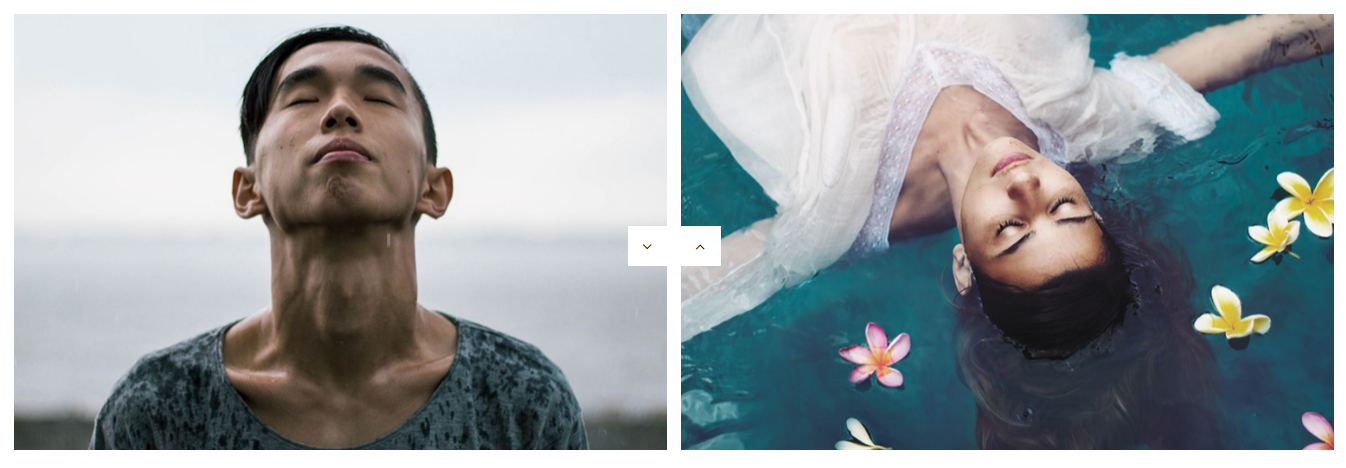
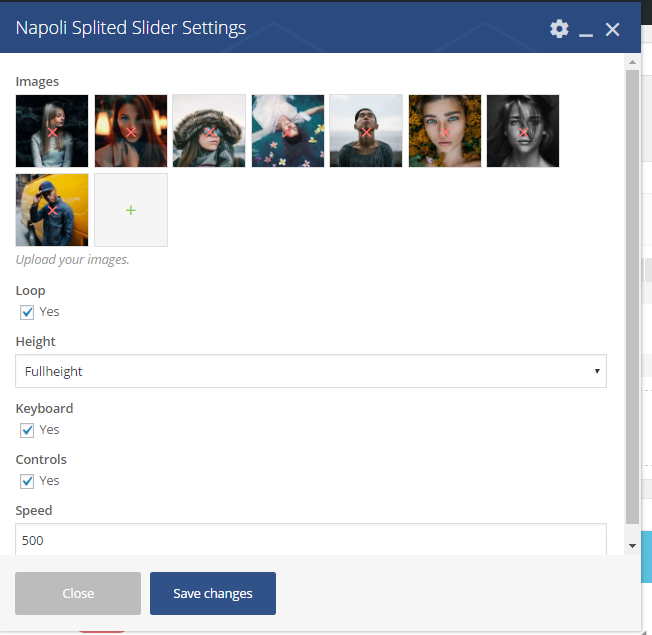
Napoli splited slider

The following set of options will be required in order to create the same shortcode:
- Add images
- Click yes on Loop option
- Height – Fullheight
- Click yes on Keyboard option
- Click yes on Controls option
- Speed – 500
 Team
Team

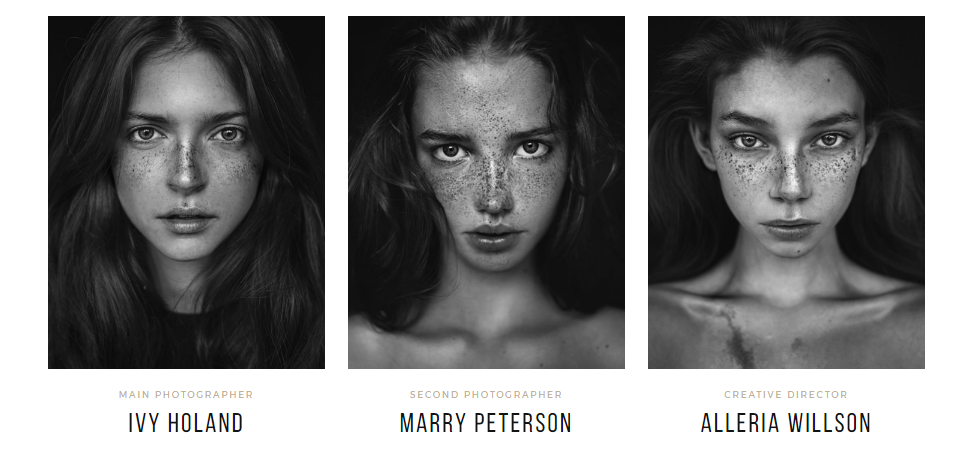
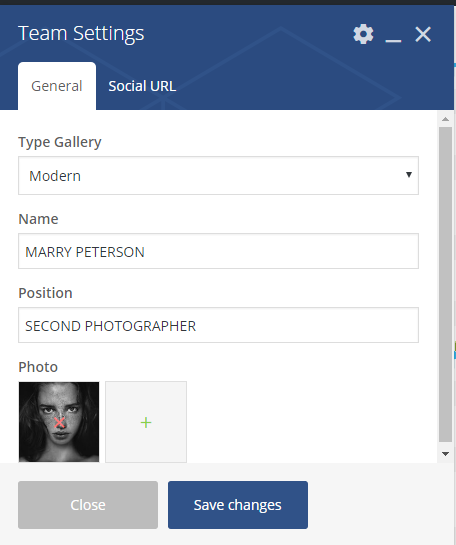
For this shortcode you will need to select
Gallery type, add Photo and fill in Title and Position fields:

Testimonials
Testimonials is a parent shortcode and should be combined with a child shortcode. Depending on the style, it will be displayed in two ways:
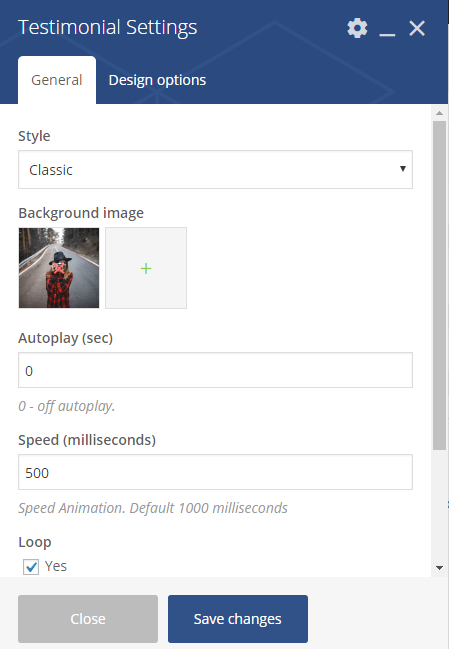
Classic

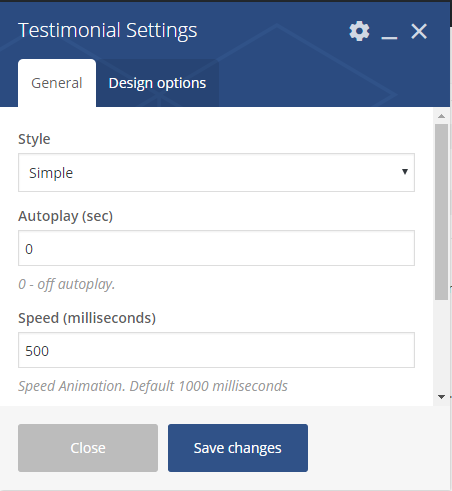
Simple

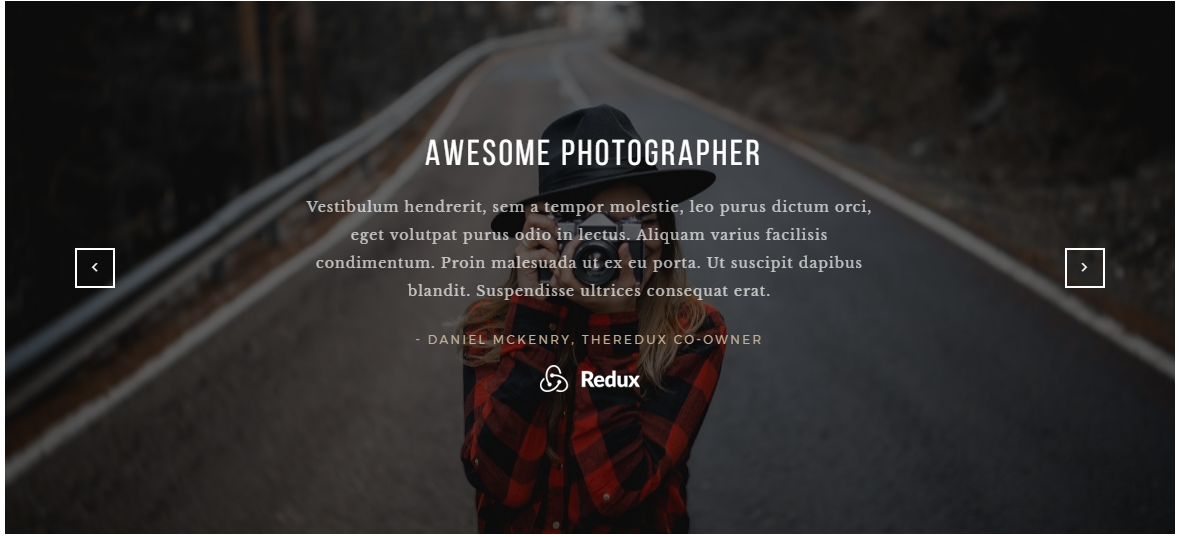
For the first one choose
Classic style, add background image than in Autoplay field put 0 and in Speed – 500. After that Click Yes on Loop option:

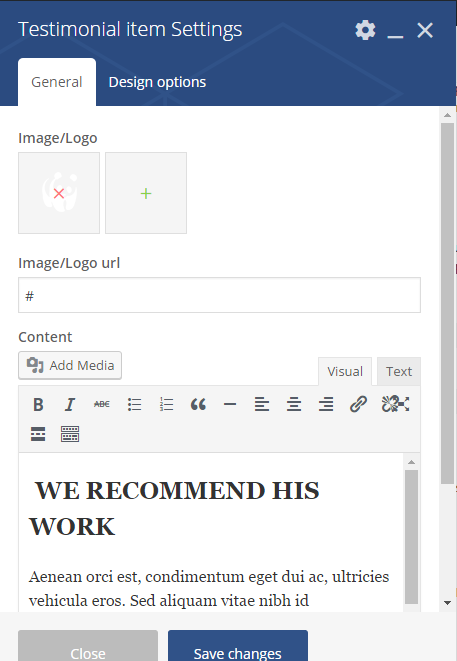
After that you will need to add child shortcode, filling in these fields in the settings: Image, URL field, Content and Author`s name.

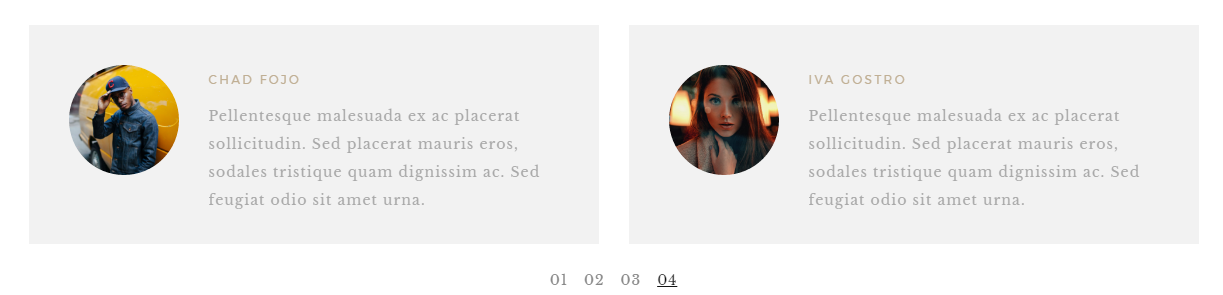
To create
Simple type of the shortcode, select this style in the settings. Put 0 in Autoplay and 500 – in Speed field:

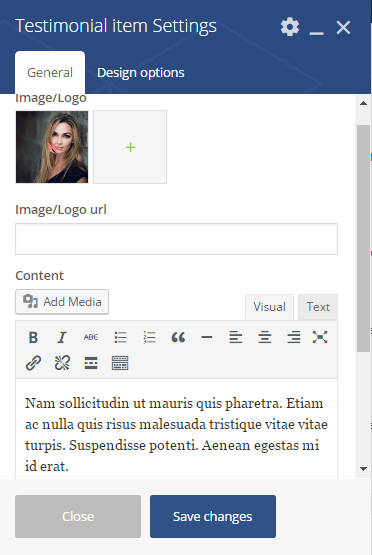
Than upload
image, add Content and Author`s name in child shortcode settings:

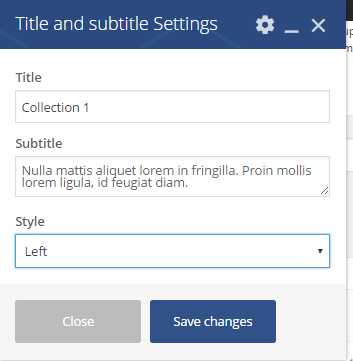
Title and subtitle

Fill in
Title and Subtitle fields and select the style (left of default):
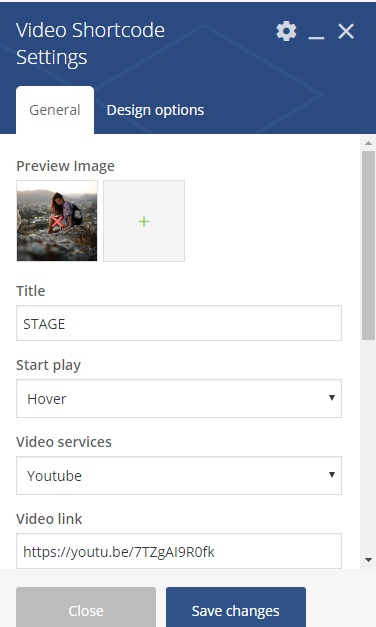
 Video shortcode
Video shortcode

In the settings add preview image, title, video link. In
Start play and Video Services select an appropriate option from the list:

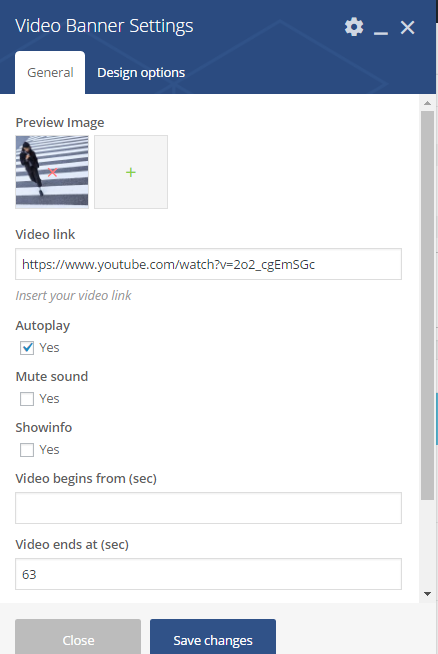
Video banner

You would need to add Preview image, Video link and choose options Autoplay, Video ends at (sec):