If you’re hoping to use your WordPress.com site to show off your portfolio separate from your blog posts and pages, the Portfolio content type will let you manage all your portfolio projects in one place. It also gives you a number of different ways to display them on your site.
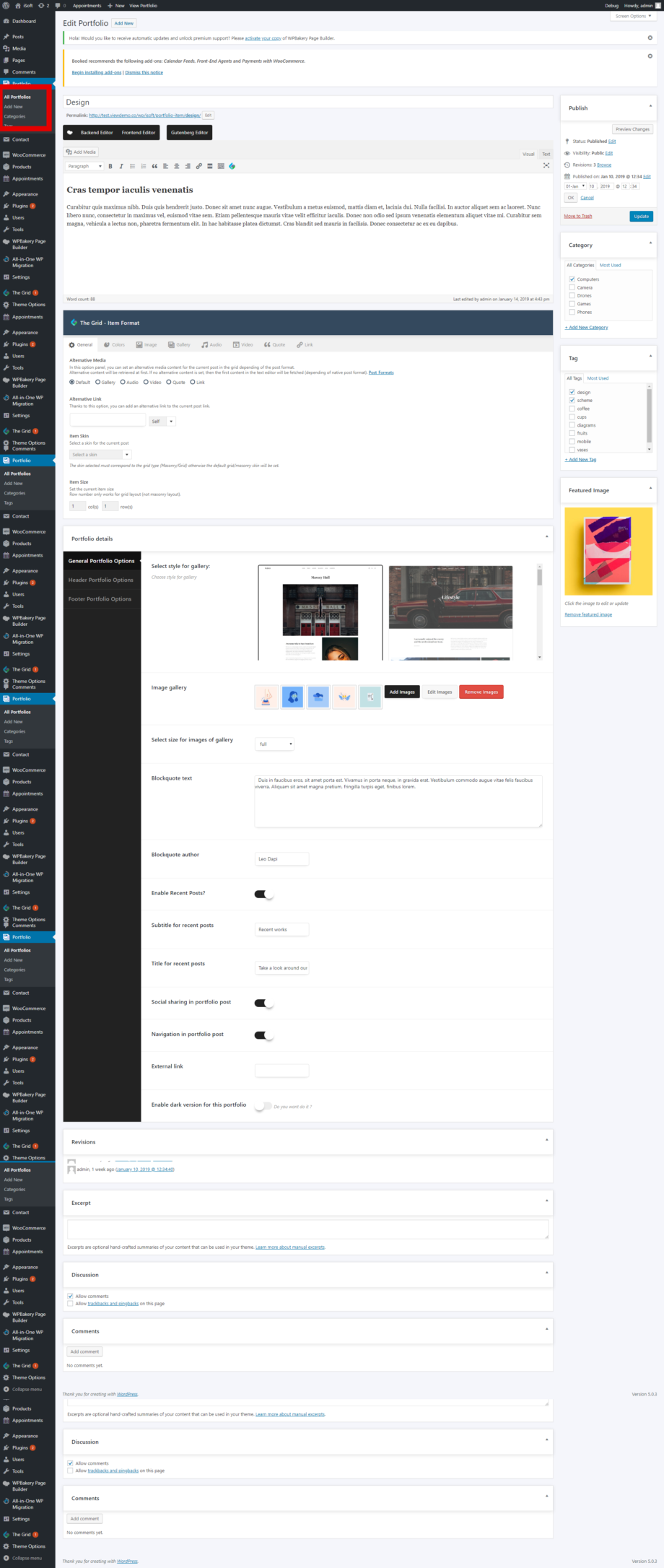
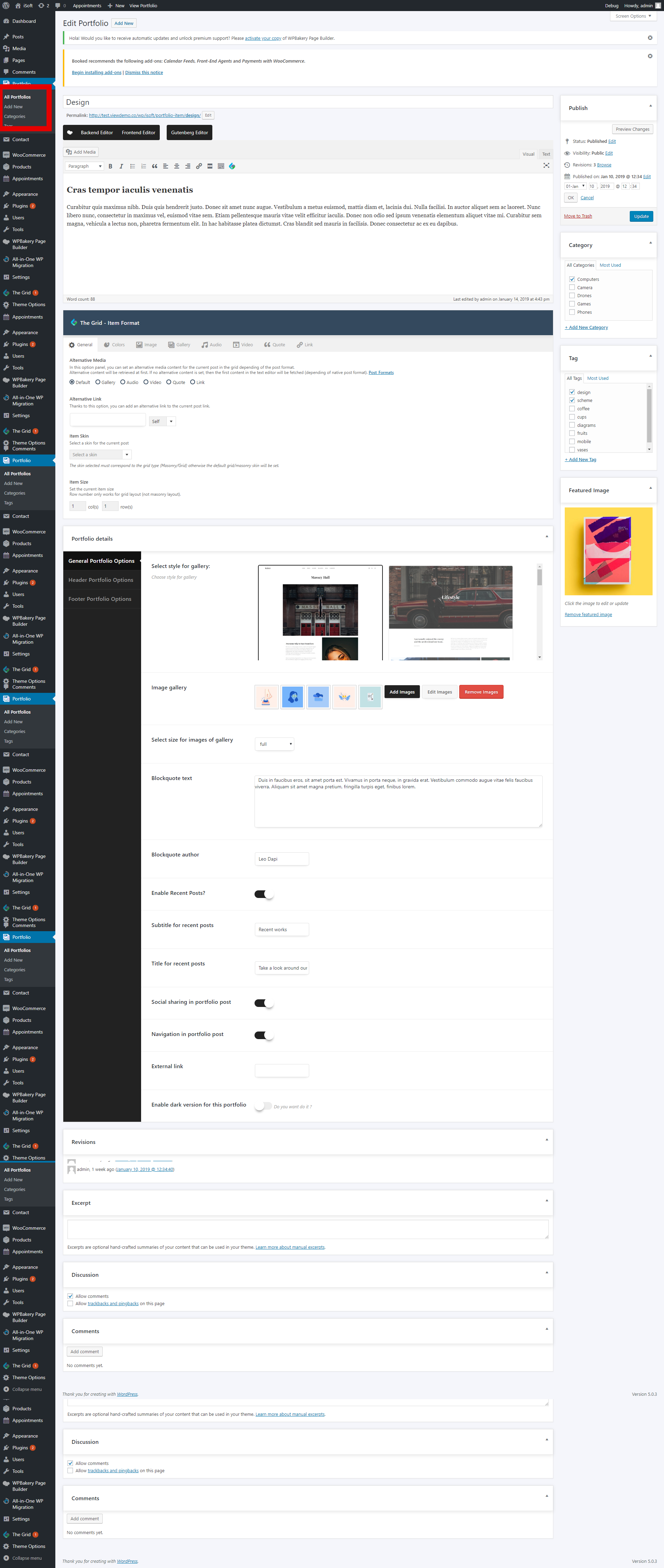
To Create a new detail Portfolio please move to Portfolio/Add New in

Then scroll down and select the style for your Portfolio. All Portfolio styles
General Portfolio Options:
1) Select style for the gallery – Here you can select the style of the gallery.
2) Image gallery – Here you could add images, edit images, remove images.
3) Select size for images of the gallery – Here you can select the size for your images.
Header Portfolio Options:
1) Page menu – Here you could choose
2) Change the menu style
3) Menu style – Here you can select the style of the menu on this page.
6) Select header style – Here you can select the header style for this page.
7) Site logo – Here you can upload the site logo.
8) Site logo on
9) Site logo on mobile – Here you can upload the logo for the mobile device.
Footer Portfolio Options:
1) Footer style – There you can select the footer style.
5) Change Footer Text Color – Here you can change the