If you’re hoping to use your WordPress.com site to show off your portfolio separate from your blog posts and pages, the Portfolio content type will let you manage all your portfolio projects in one place. It also gives you a number of different ways to display them on your site.
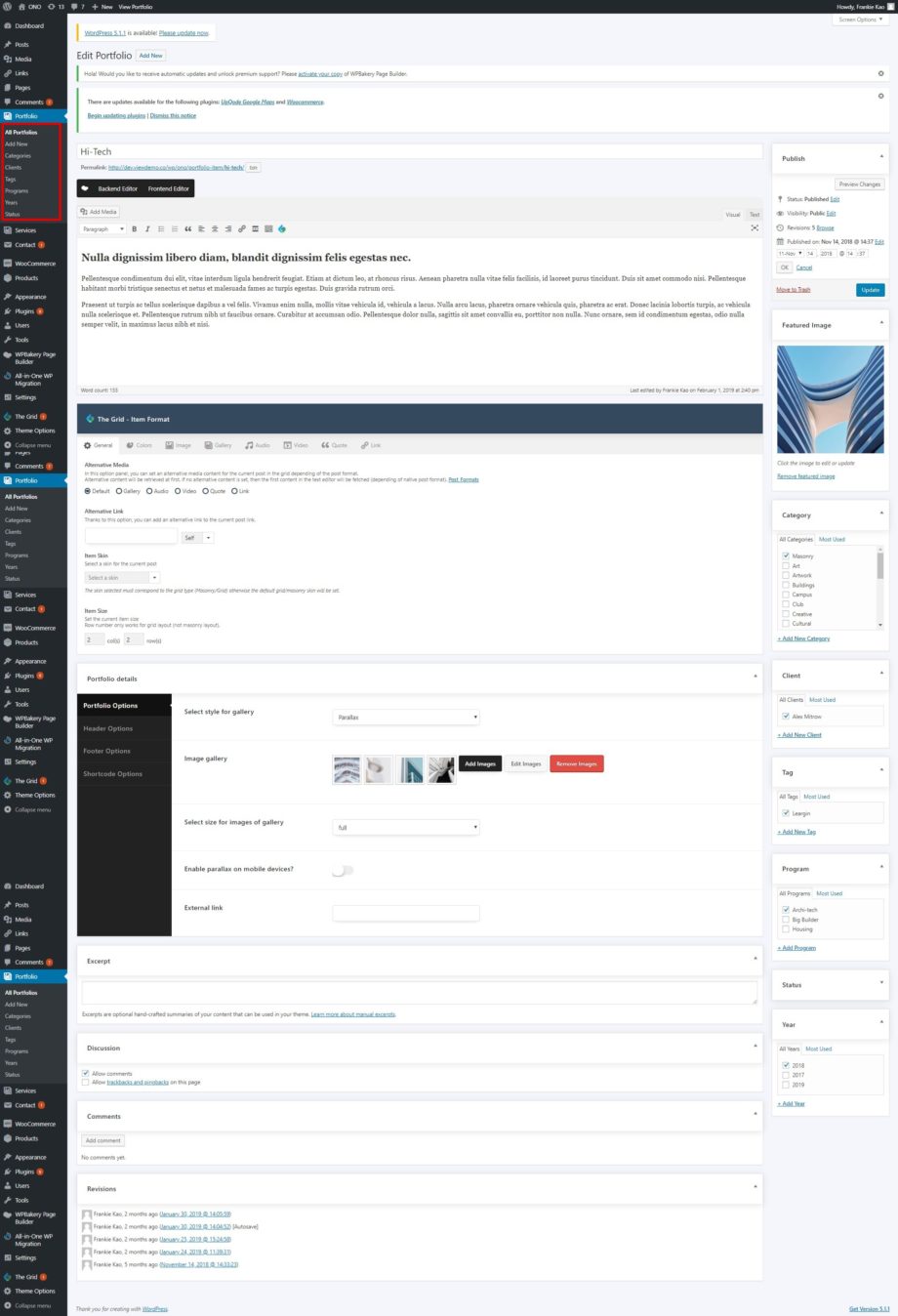
To Create a new detail Portfolio please move to Portfolio/Add New in

Then scroll down and select the style for your Portfolio. All Portfolio styles
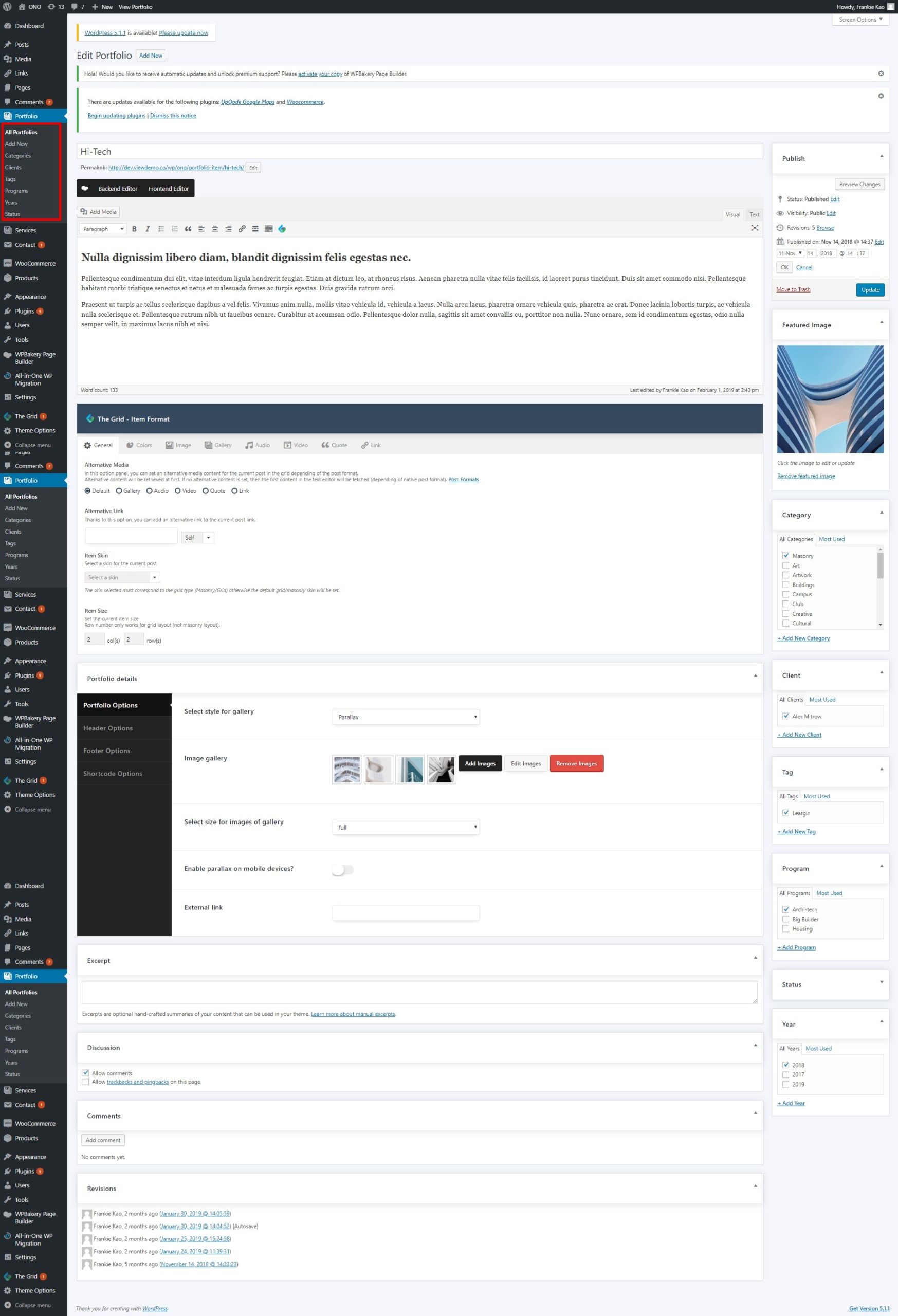
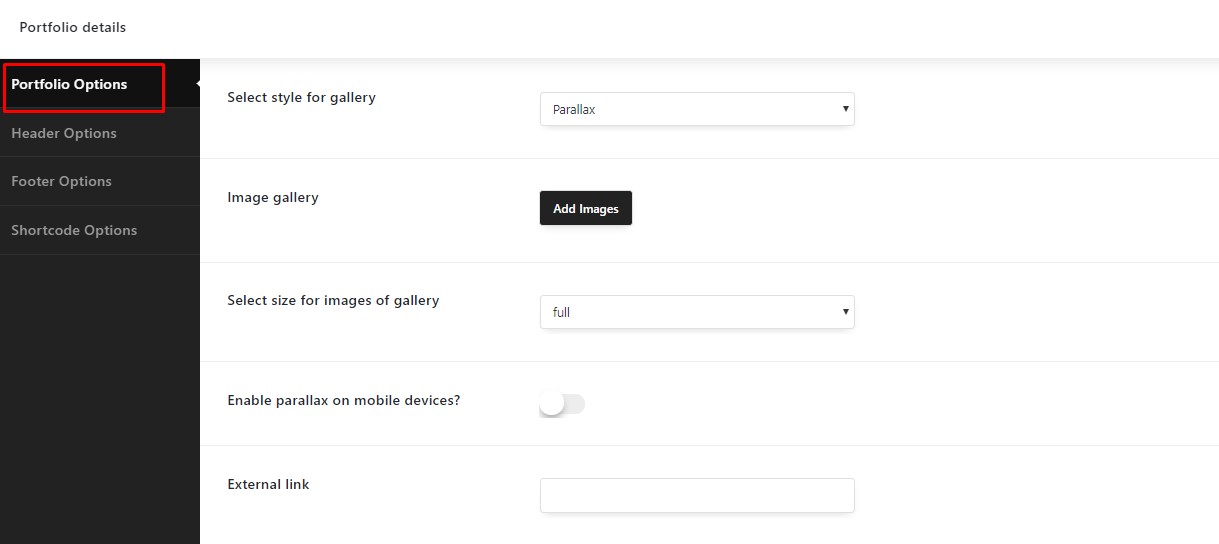
Portfolio Options:

1) Select style for the gallery – Here you can select the style of the gallery.
2) Image gallery – Here you could add images, edit images, remove images.
3) Select size for images of the gallery – Here you can select the size for your images.
4) Enable parallax on mobile devices? – Here you can enable or disable parallax effect for mobile devices
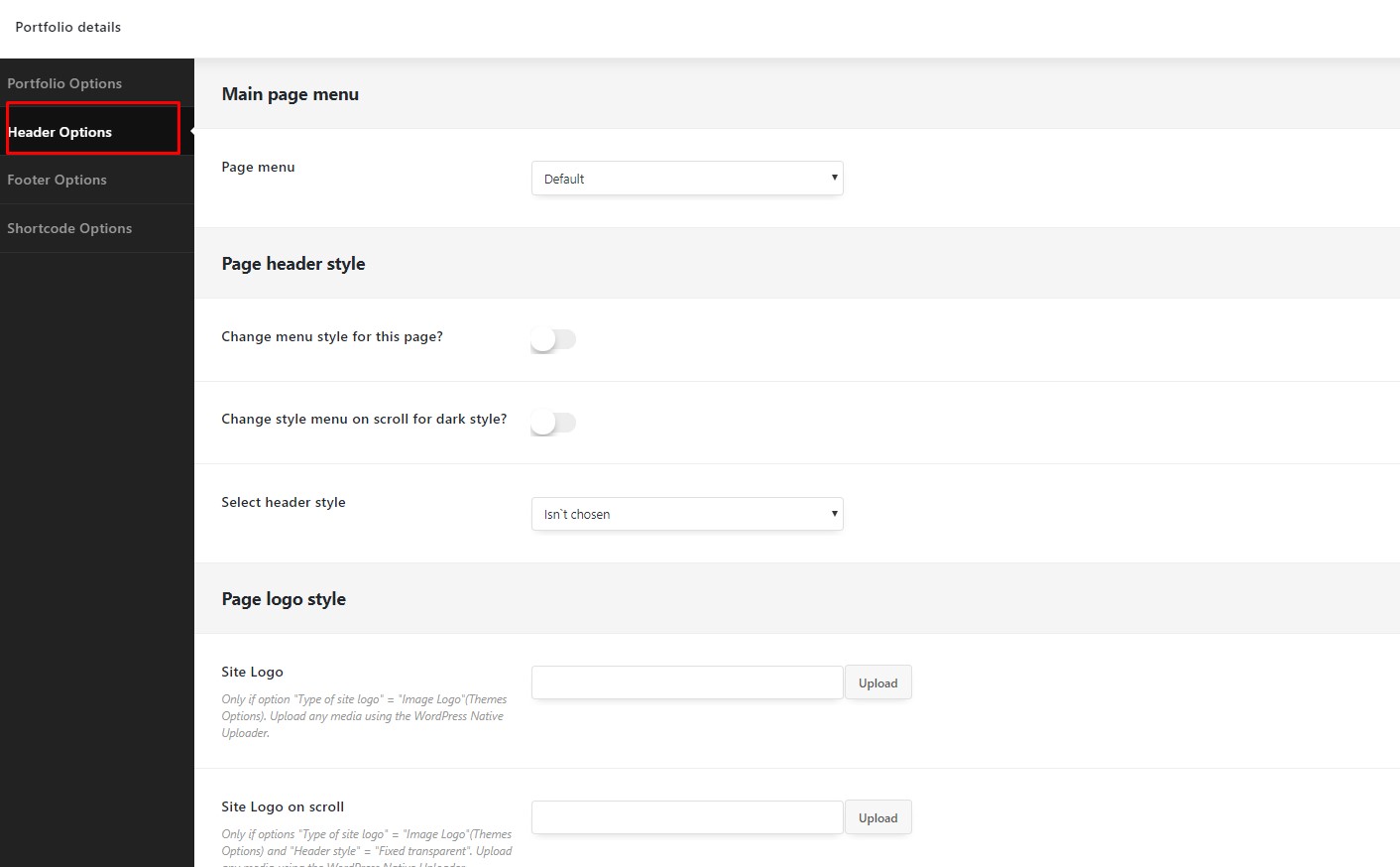
Header Portfolio Options:

- Page menu – Its option where you can choose the menu for the current page.
Page Header Style
- Change menu style for this page? – This option allows change menu style for this page
- Change style menu on scroll for dark style? – This option allows change menu on scroll for dark style
- Select header style – Here you can select header style
Page Logo Style
- Site Logo – Upload any media using the WordPress Native Uploader.
- Site Logo on scroll – Upload any media using the WordPress Native Uploader.
- Site Logo on mobile – Upload any media using the WordPress Native Uploader.
Page Header Color
- Change Header Scroll Background Color – Here you can change header scroll background color. Only if options “Change style menu on scroll for dark style?” = “Off” and “Header style” = “Fixed transparent”.
- Change Header Scroll Text Color – Here you can change header scroll text color. Only if options “Change style menu on scroll for dark style?” = “Off” and “Header style” = “Fixed transparent”.
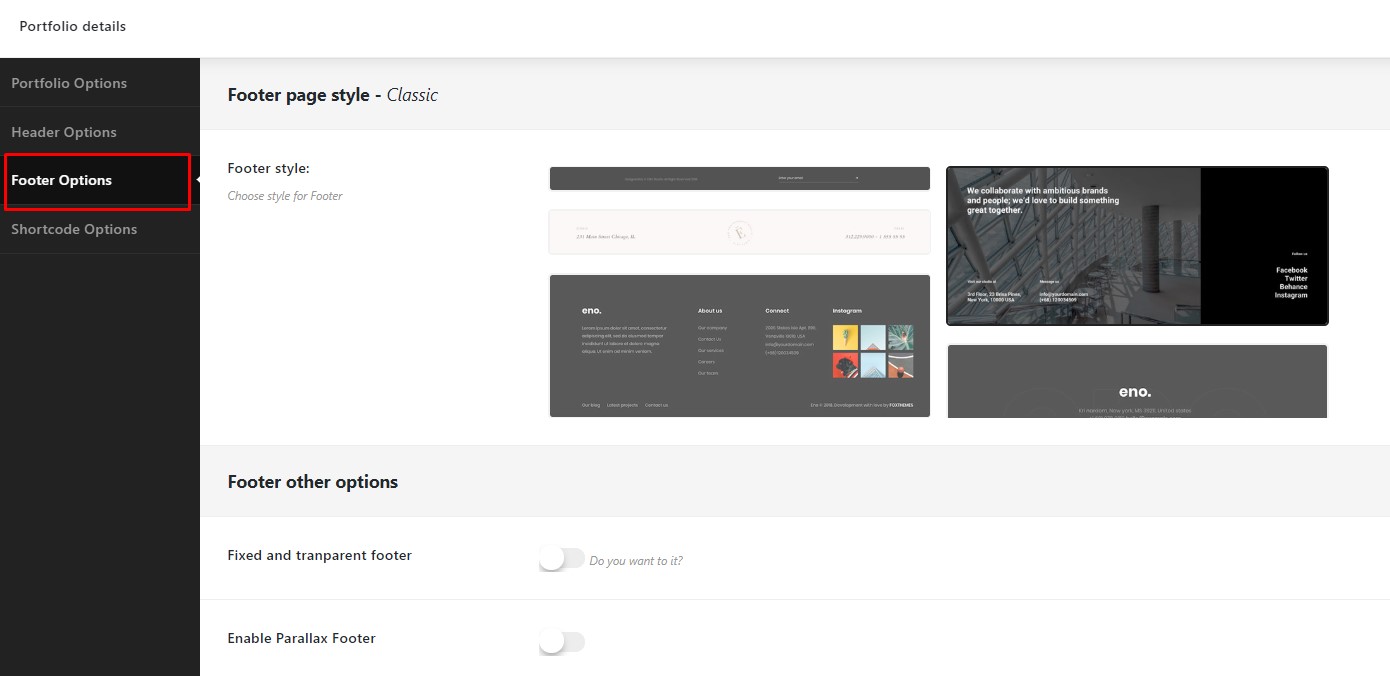
Footer Portfolio Options:

- Footer style – Choose style Footer for this page.
Footer other options
- Fixed and tranparent footer – Turn On switcher for fixed and transparent footer
- Enable Parallax Footer – Eneble or disable parallax effect for footer
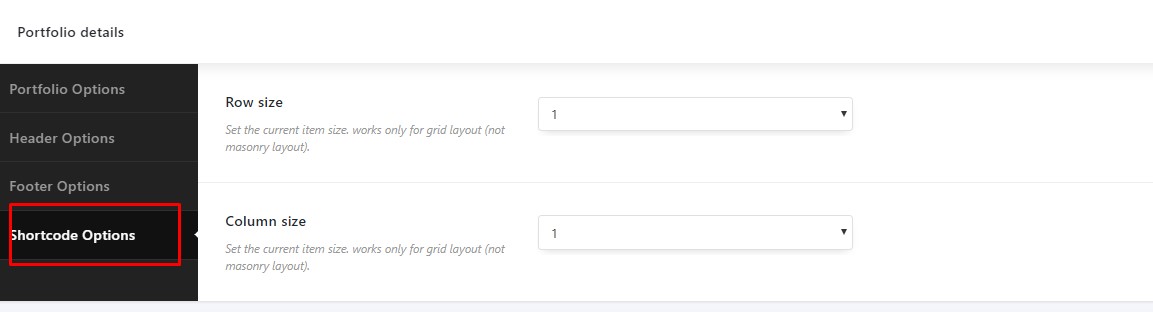
Shortcode Options