Portfolio List shortcode

Parameters:
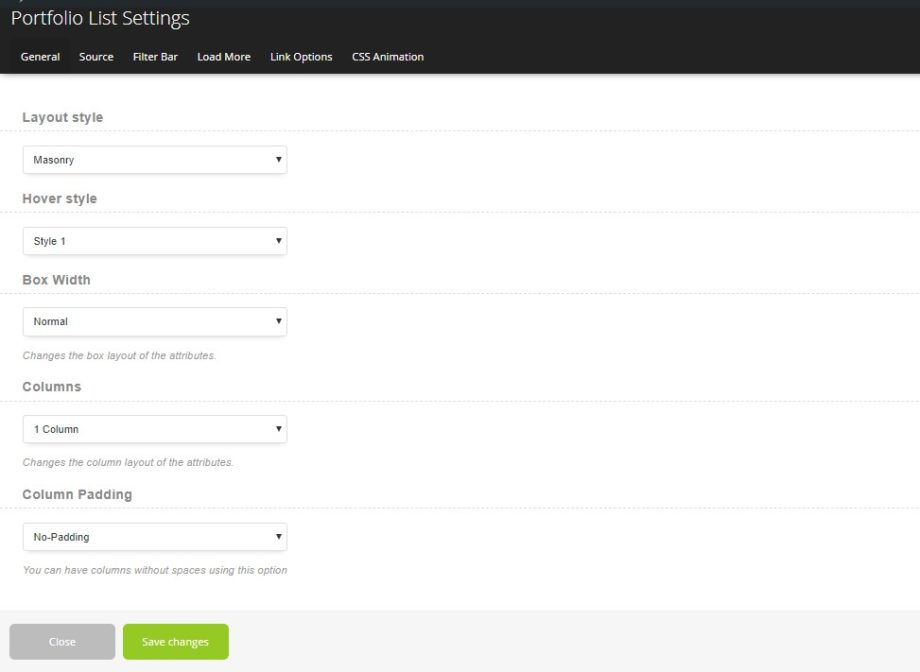
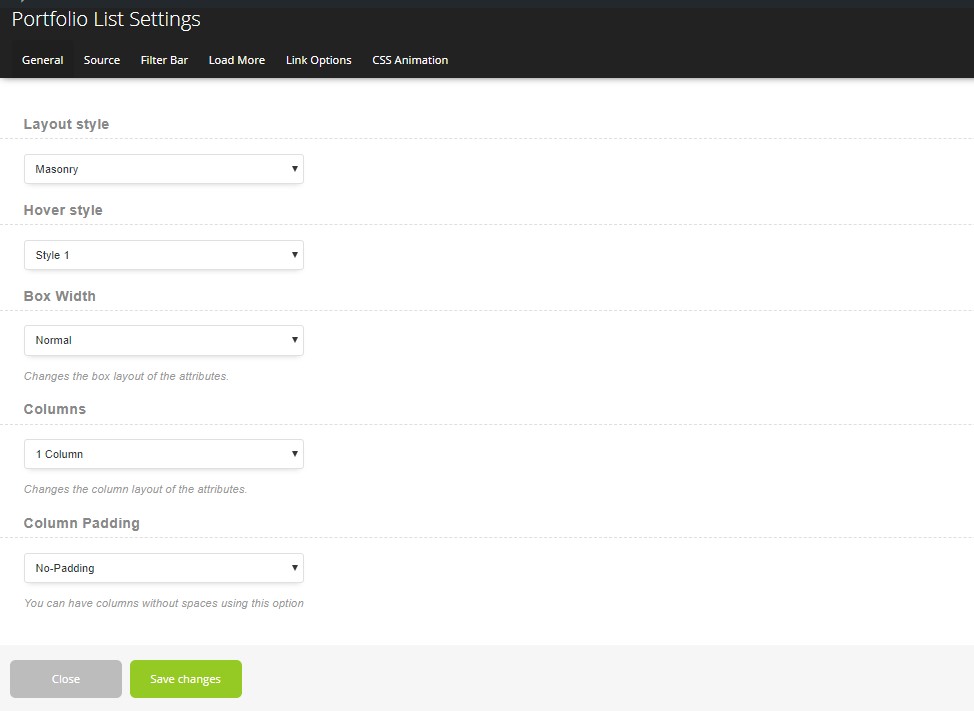
General:
- Layout style – There you can select the layout style for this section.
- Hover style – There you can select the hover style for this section.
- Box Width – There you can change the box layout of the attributes.
- Columns – There you can change the column layout of the attributes.
- Column Padding – There you can have columns without spaces using this option.
Source:
- Select Categories – There you can select the categories, which will display on the page.
- Order by – There you can select how to sort retrieved posts.
- Count items – There you can specify how many elements of the portfolio will appear on the page.
- Image original size – There you can select the size of the images.
Filter Bar:
- Enable filter – There you can enable the filter for this section.
- Load More:
- Load type – There you can select the type of the load item.
Load more:
- Load type – Here you can select the load type
Link Options:
- Text for the button – There you can add the text to the button.
- Linked to detail page – There you can enable the link to the detail page.
- Open link in a new tab? – There you can enable the option, which will open the portfolio element in the new tab.
CSS Animation:
- CSS Animation for Items – There you can select the type of animation for the element to be animated when it “enters” the browser’s viewport.
- CSS Animation Duration for Items – There you can enter animation duration on ms.
- CSS Animation Delay for Items – There you can enter animation delay on ms.