
Below is a list of shortcodes included in the theme.
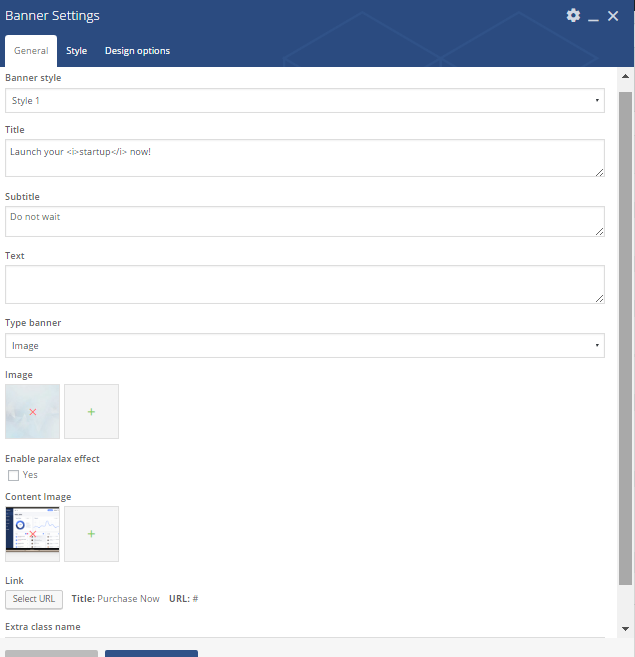
Banner shortcode
Example:

 Parameters:
Parameters:
- Banner style – The banner style. You can select most suitable style from proposed list
- Title – Banner’s title
- Subtitle – Banners` subtitle. It will be placed under the Title
- Text – The banner’s text.
- Type Banner – It can take one of the following values: image, video or particles
- Image – here you should only upload the image
- Enable parallax effect – click yes to add this option
- Content image – only upload an appropriate image
- Link – The URL where the link from the button leads to.
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.
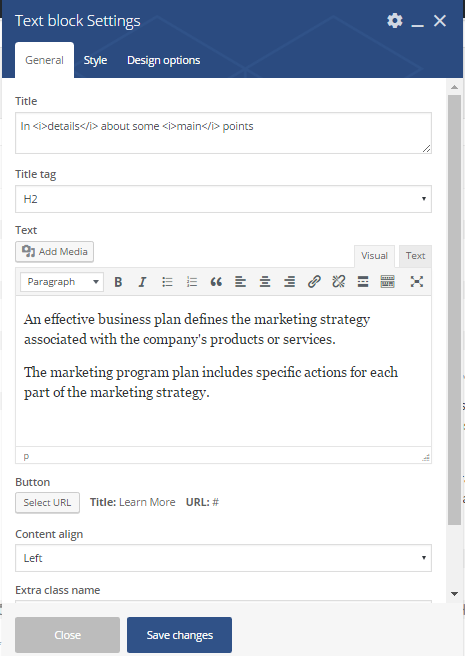
Text block shortcode
Example:


Parameters:
- Title – Title for the text. It should be placed under text
- Title tag – from proposed list select an appropriate size for title tag
- Text – in this field add text
- Button – enables button option along with url address and title
- Content align – Choose shortcode alignment
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.
Clients shortcode
Example:


Parameters:
- Image – upload an image with this option
- URL – The URL where the link from the image leads to.
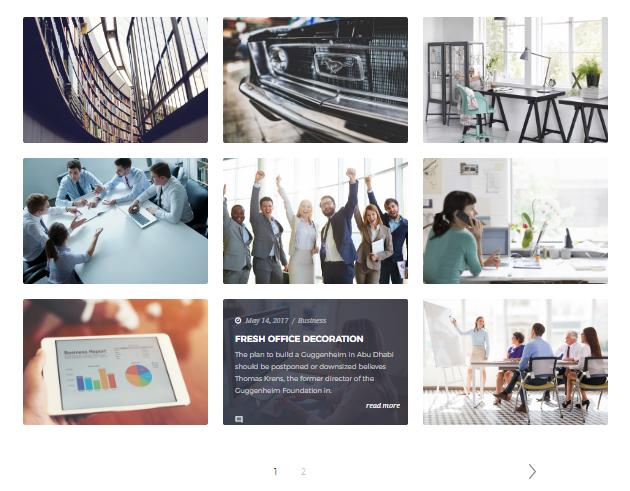
Blog shortcode
Example:


Parameters:
- Style items – Posts` style. It can take one of the following values: Modern, Default, Vertical
- Custom categories – Select categories from the list
- Order by – Subject by which items should be ordered
- Order type – The order to sort posts.It can take one of the following values: Ascending or Descending
- Count items – number of posts which should be displayed on page
- Pagination style – select the pagination`s type: default or load more
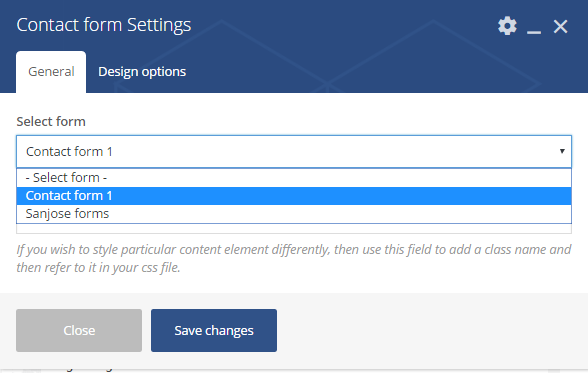
Contact form shortcode
Example:


Parameters:
- Select form – select a form type to work with. It could be Contact form 1 or Sanjose forms
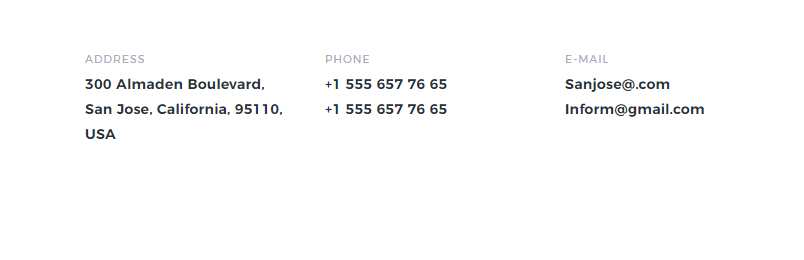
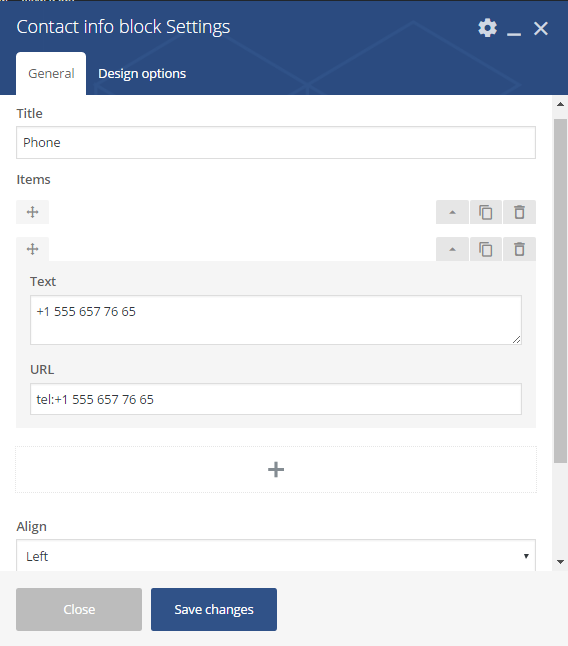
Contact info block shortcode


Parameters:
- Title – title of contact block
- Text – add contact information in this field
- URL – the URL where the link from the text leads to.
- Align – select alignment for this block
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS style sheets.
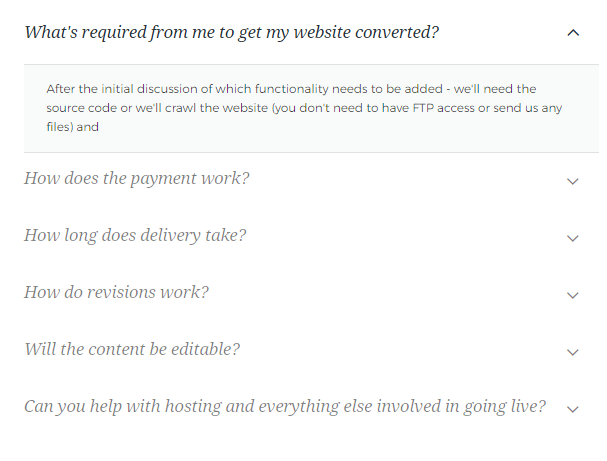
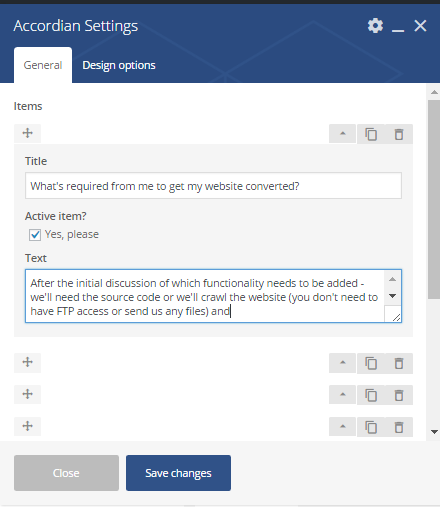
Accordion shortcode
Here is how the shortcode can be displayed on front page:

Parameters:
- Title – the block`s title. It should be located under text.
- Active item – click yes if you would like to make the item active
- Text – with this option you can add some information related to the item

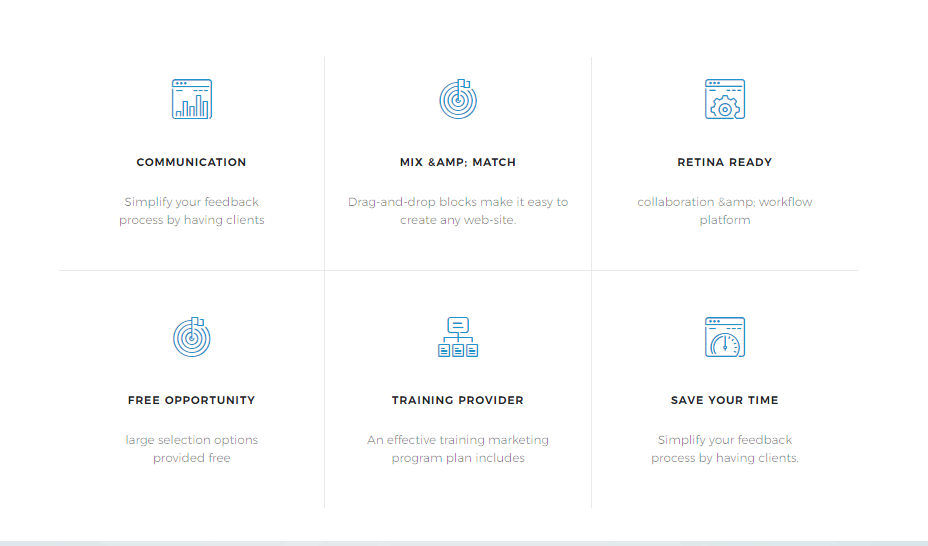
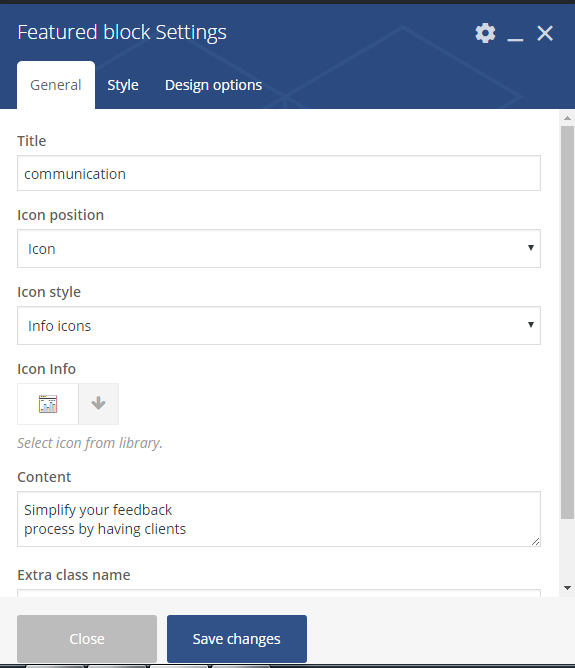
Featured block shortcode

Parameters:
- Title – The title of feature elements
- Icon position/ Icon style/ Icon info – manage icon position and style
- Content – a short description displayed under the title.
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS style sheets.

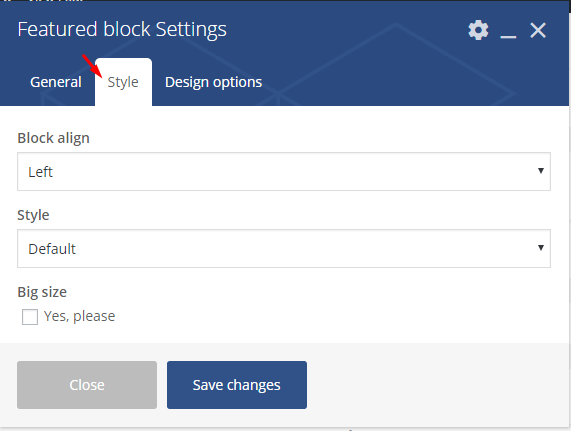
In Style section the following options are required:
- Block align – select alignment for this block
- Style – the feature style. It can take one of the following values: Default, Custom
- Big size – if enable this option, the space between icon and title will be enlarged

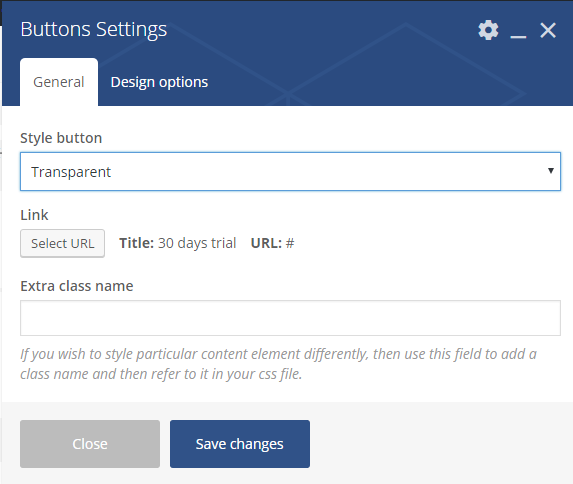
Buttons shortcode


Parameters:
- Style button – The button style. It can take one of the following values: Background image, Transparent or Default.
- Link & Title – The URL where the link from the button leads to.
- Extra class name – Class name for element. Allows to set up additional decorations for element in CSS style sheets.
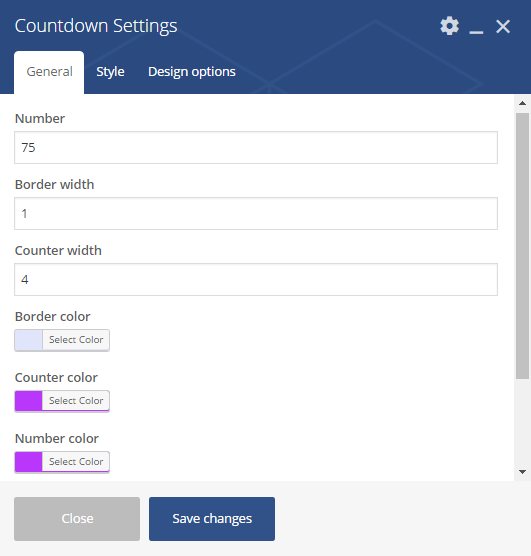
Countdown shortcode

Parameters:
- Number – a number should be placed (in percent).
- Border width – circle border width (in pixels).
- Counter width – counter width (in pixels).
- Border/Counter /Number color – colors could be changed for both counter circle and number
- Extra class name – Class name for element. Allows to set up additional decorations for element in CSS style sheets.

In Style section you can change Title`s style:
- Title font size – Size for title font. If this parameter is not specified – it gets ‘default’
- Title color – Color of the Title
- Title font family – Title`s font type. should be selected from the list
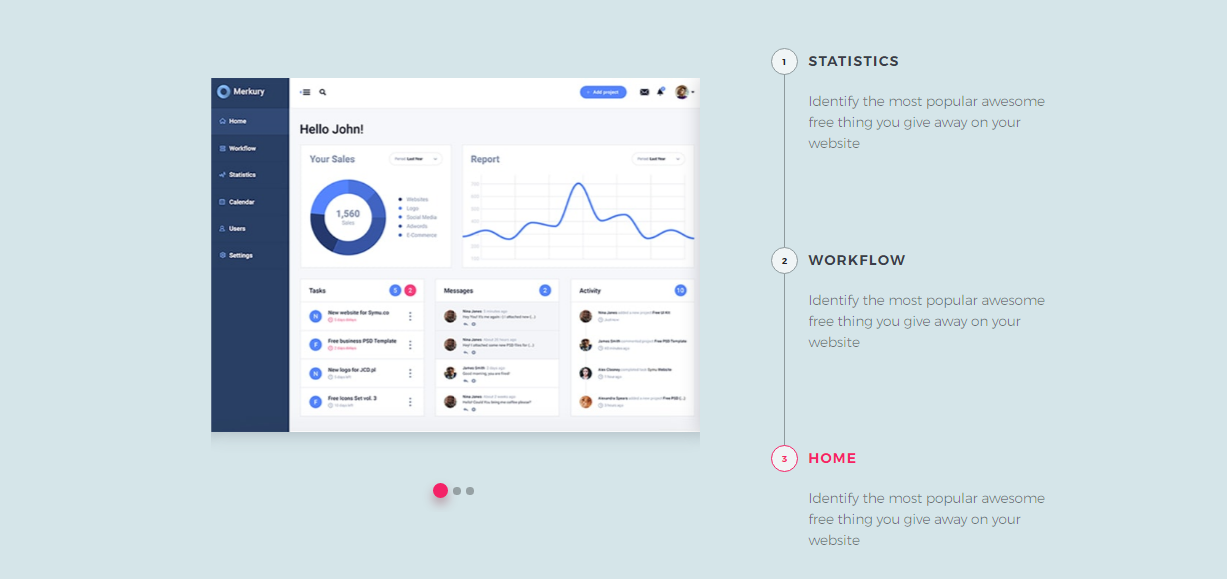
 Timeline shortcode
Timeline shortcode

Timeline is a parent shortcode, which means you will need to add a parent and than a child shortcode.
Parent shortcode:
- Extra class name – Class name for element. Allows to set up additional decorations for element in CSS style sheets.

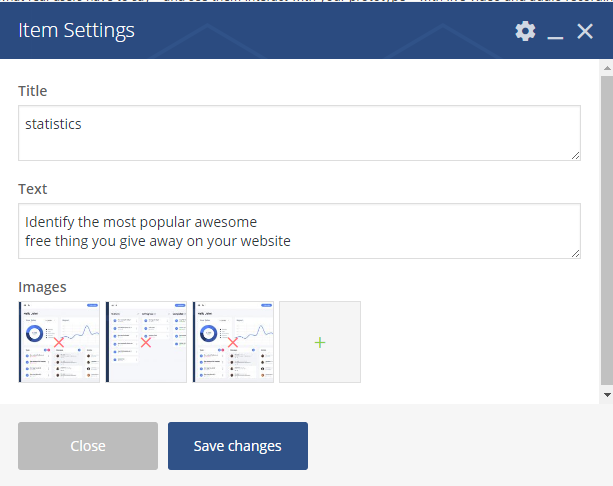
Parameters for child shortcode:
- Title/Text – the item title and text
- Images – images should be uploaded here

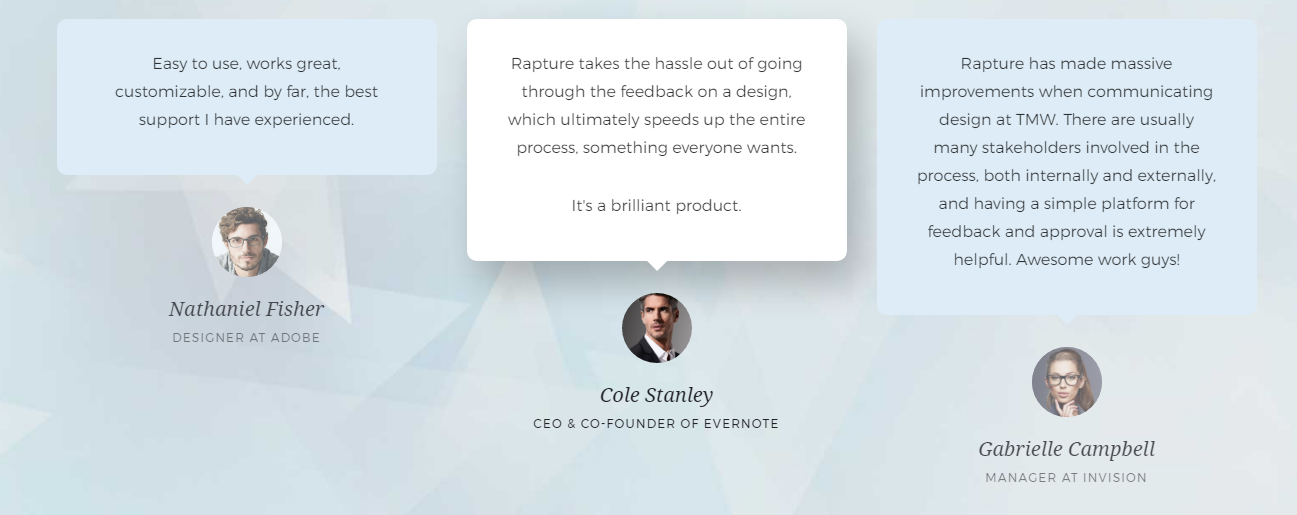
Testimonials shortcode

Testimonials includes parent and child shortcode as well.
Parent shortcode:
- Style – the testimonials style. It can take one of the following values: modern or default.
- Extra class name – Class name for element. Allows to set up additional decorations for element in CSS style sheets.

Parameters for child shortcode:
- Image – Author`s photo
- Author – Author`s name (unless user parameter is specified)
- Position – The position of above mentioned person
- Content – A short comment
- Stars – with this option you can make evaluation ( from 0 to 5 stars)
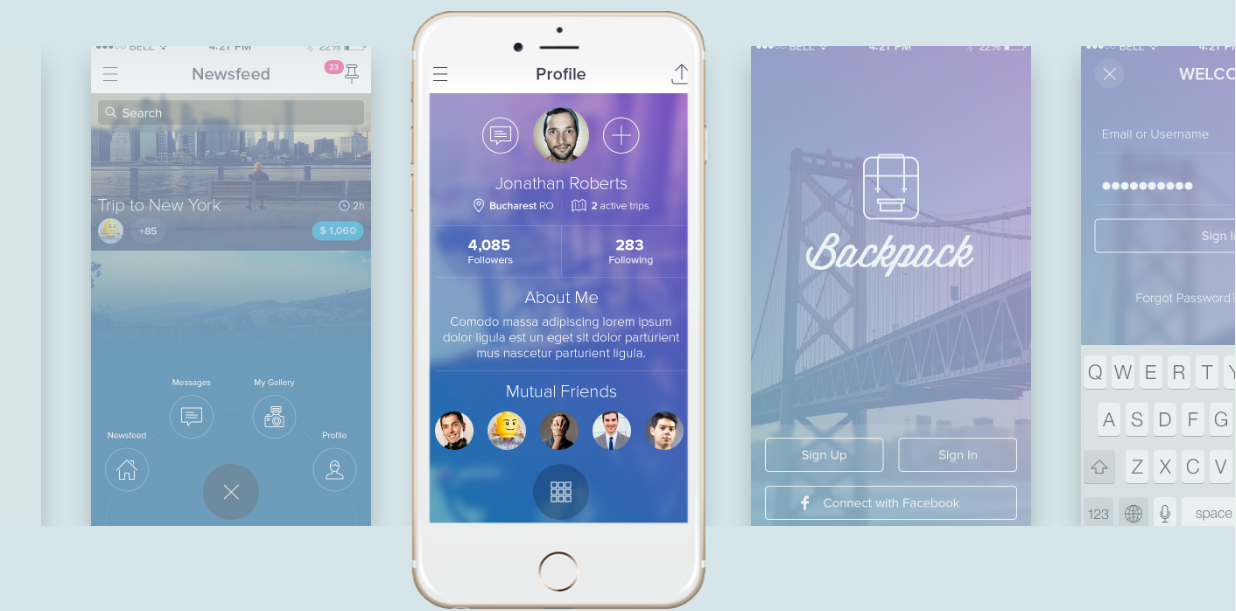
Slideshow shortcode

Parent shortcode:
- Extra class name – Class name for element. Allows to set up additional decorations for element in CSS style sheets.

Child shortcode parameters:
- Title – The slider title
- Image – Image should be uploaded with this option

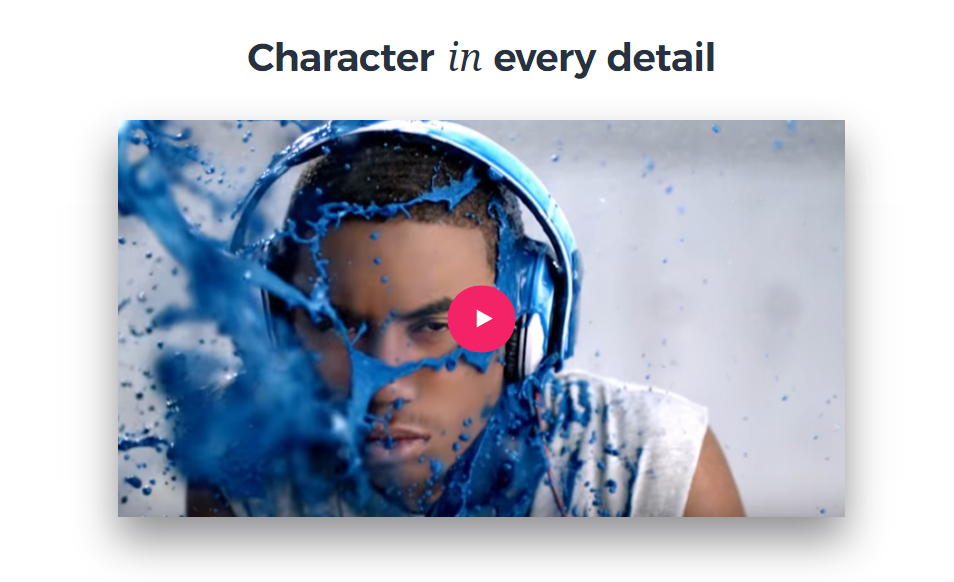
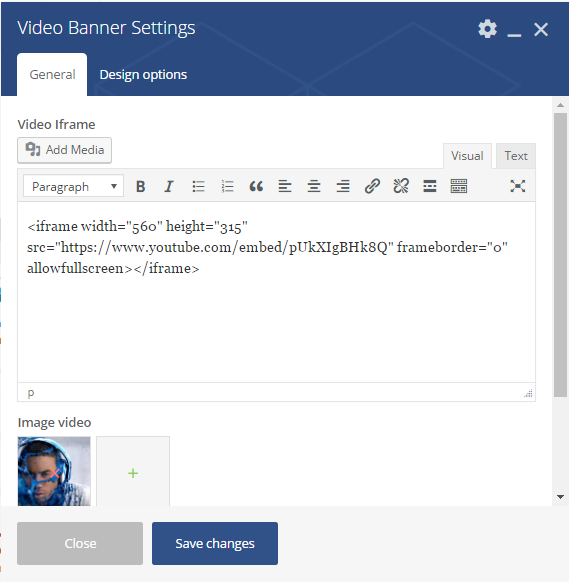
Video Banner shortcode

Parameters:
- Video Iframe – insert code for the video in this field
- Image video – a cover image for the video

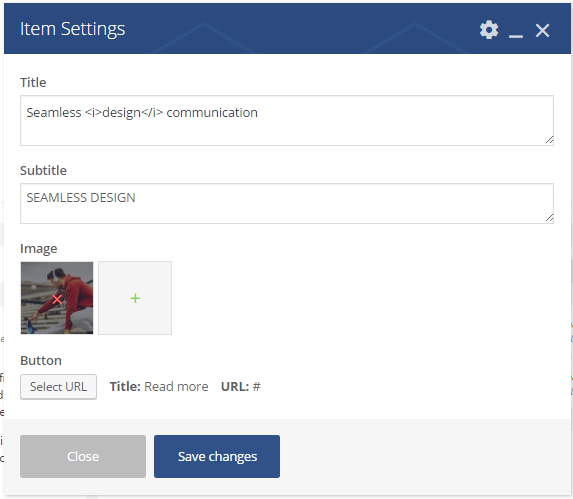
Content slider

Content slider is a parent shortcode, which means you will need to add a parent and than a child shortcode.
Parent shortcode parameters:
- Custom slider height – the slider height. It could be either default or custom
- Extra class name – Class name for element. Allows to set up additional decorations for element in CSS style sheets.

Child shortcode parameters:
- Title/ subtitle – The slider title/ subtitle
- Image – The slider image
- Button – The URL where the link from the button leads to, and title for the button

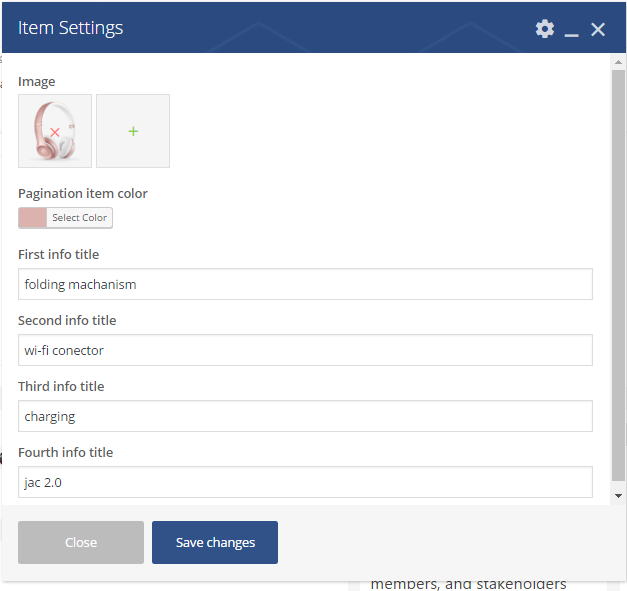
Product slideshow shortcode

For the above mentioned shortcode upload image, select pagination color and fill in titles:
Parameters:
- Image – product image
- Pagination item color – pagination color can be changed with this option
- First info title – short description title for the product
- Second info title – short description title for the product
- Third info title – short description title for the product
- Fourth info title – short description title for the product

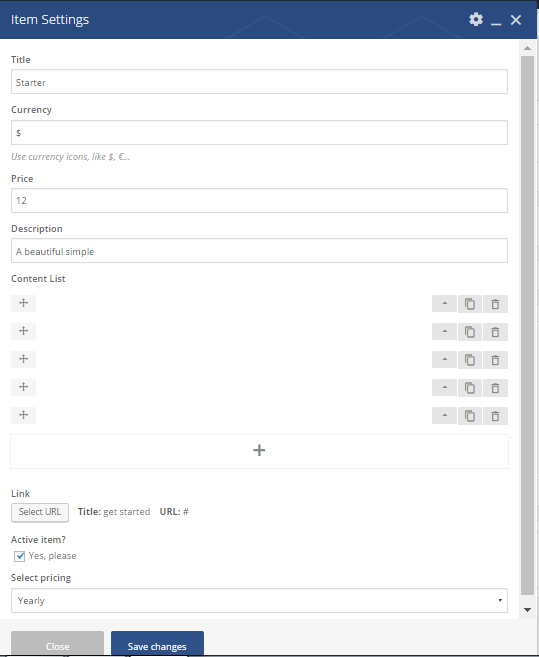
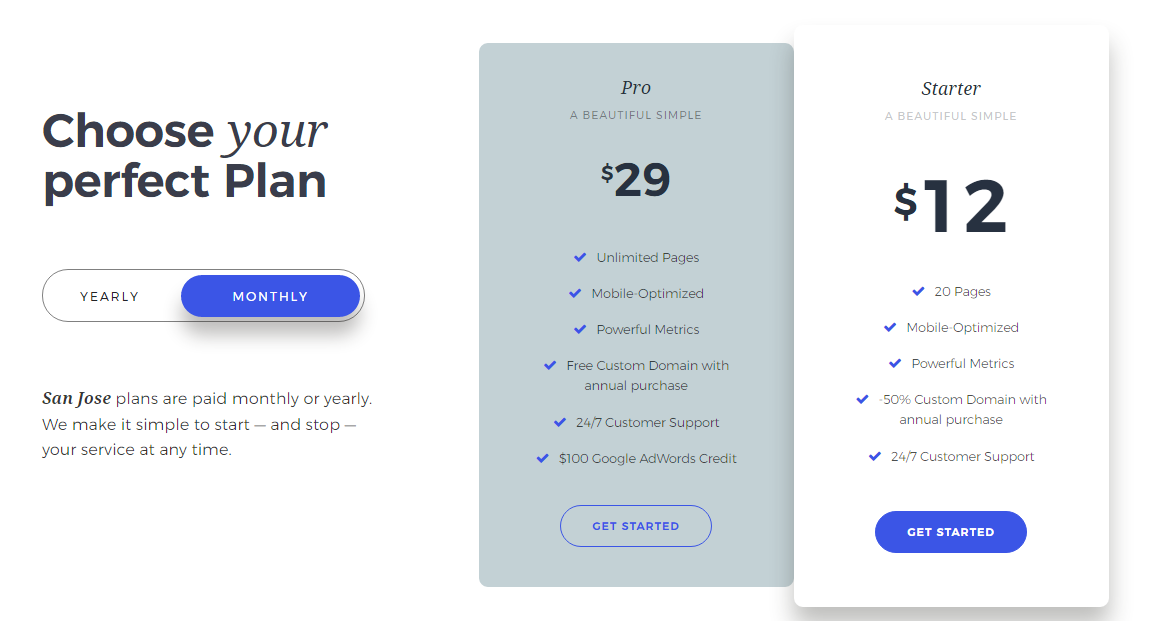
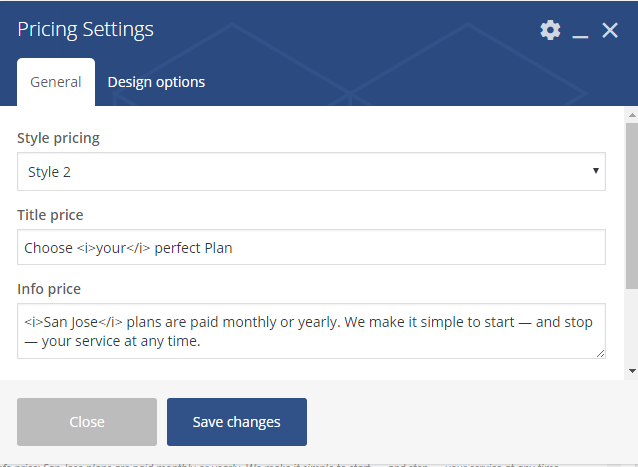
Pricing shortcode

Parent shortcode parameters:
- Style pricing – pricing block style. Select the most suitable one from the list (style 1 – 4)
- Title price – title for the block
- Info price – short description
- Extra class name – Class name for element. Allows to set up additional decorations for element in CSS style sheets.

Child shortcode parameters:
- Title – Title for the pricing block
- Currency – Currency symbols should be used
- Price – price for the product/service
- Description – a subtitle for the pricing block
- Content list – these fileds can used as a short description
- Link – The URL where the link from the button leads to, and title for the button
- Active item – click yes, if you would like to mark this pricing block among the others
- Active pricing filter – click yes, if you would like to enable filter option
- Select pricing – pricing can be displayed in two ways: yearly or monthly