The settings of Theme Options affect
functionality and behavior of the entire website. if you want your posts, pages and categories to look exactly the same, all you need to do is go through those global options.
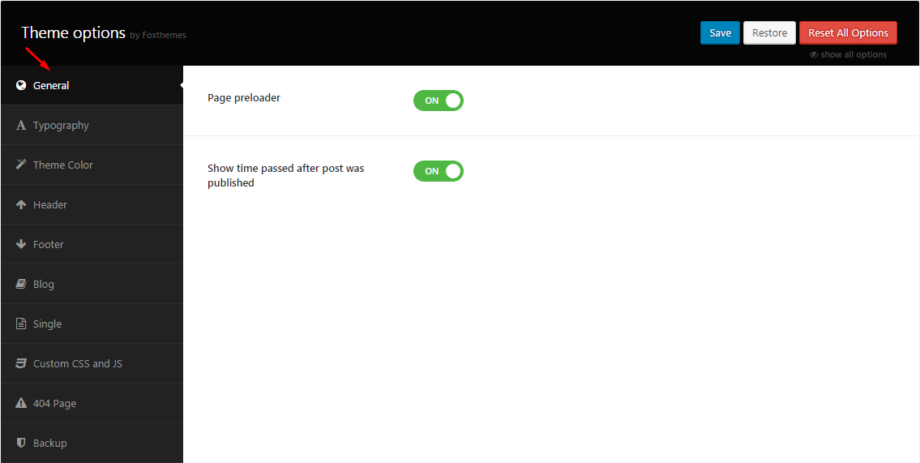
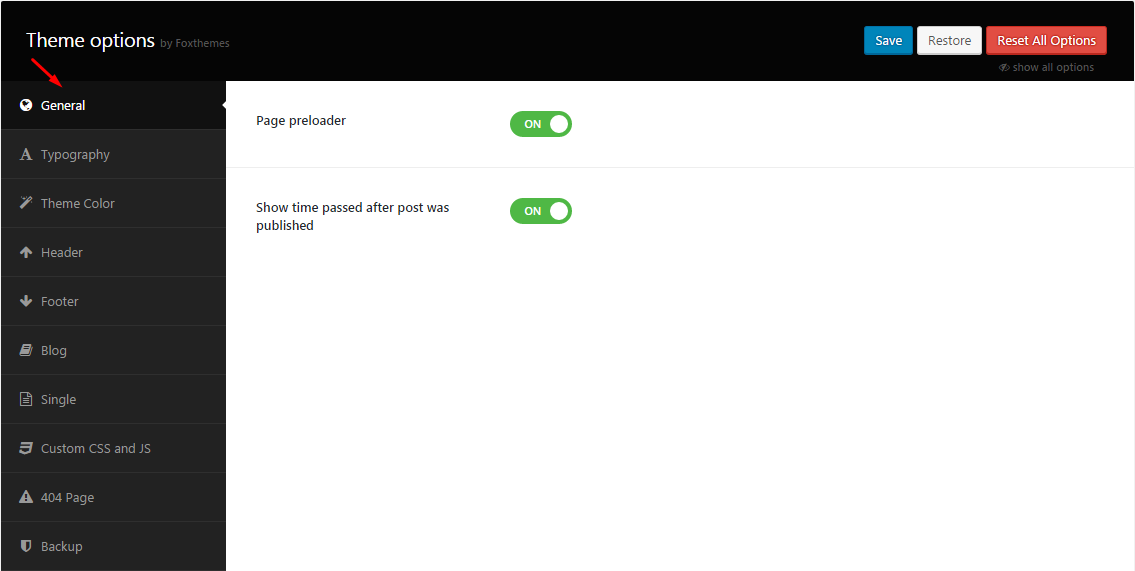
General
In this section page preloader and date format can be enabled. You can change color style of the site as well:
- Page preloader – Displays an image before the page is loaded.
- Show time passed after post was published – with this option you can change dates format of published posts

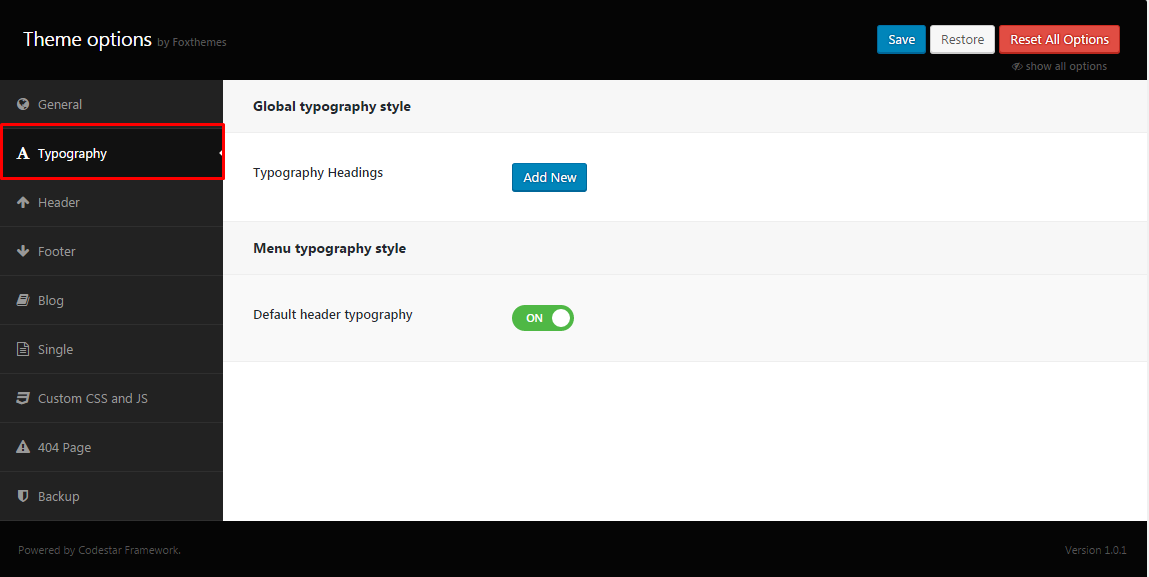
Typography
In Theme Options you can find Typography section. It allows you to create custom menu typography style and apply custom fonts. In case fonts, for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. Just click on “Save” button.

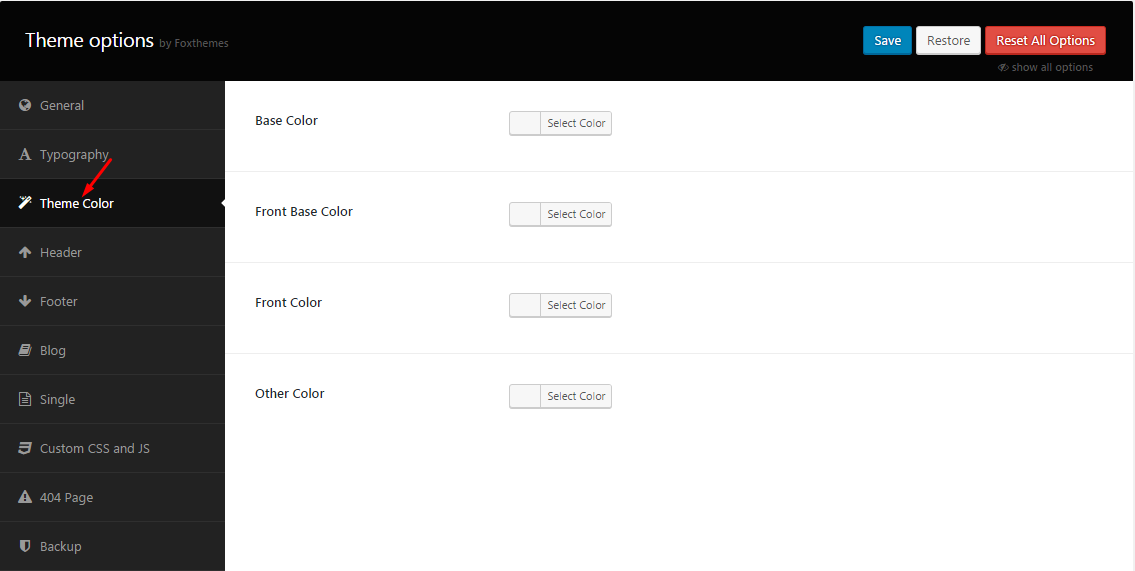
Theme color
- Base Color – here you can change the color of titles on all site pages
- Font Base Color – the buttons color can be changed here
- Font Color – the color for menu items on header and footer, sidebar, logo text, headings on blog page
- Other Color – the color for testimonials blocks and button`s hover effects

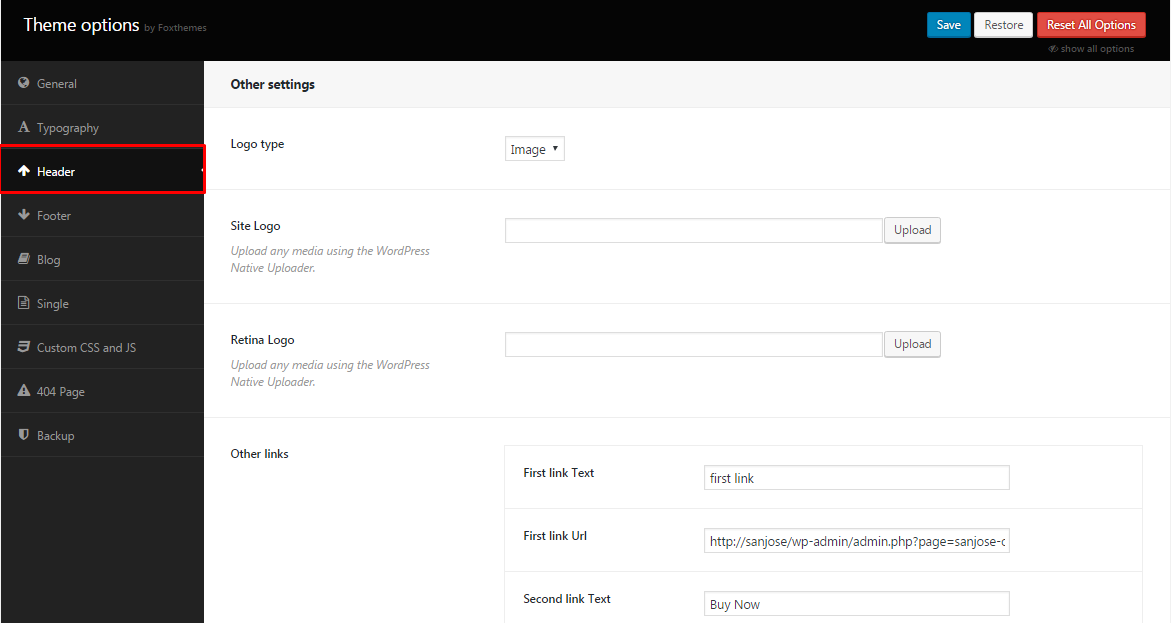
Header
Here you can change logotype and add/remove links in header section:
- Logo type – the logo type, could be either text or image: if text will be chosen, two more options should be selected: logo text and font size. If you select image type – add image ( side logo and retina logo)
- Other link (First link Url/ text, Second link Url/ text) – The URL where the link from the button leads to.

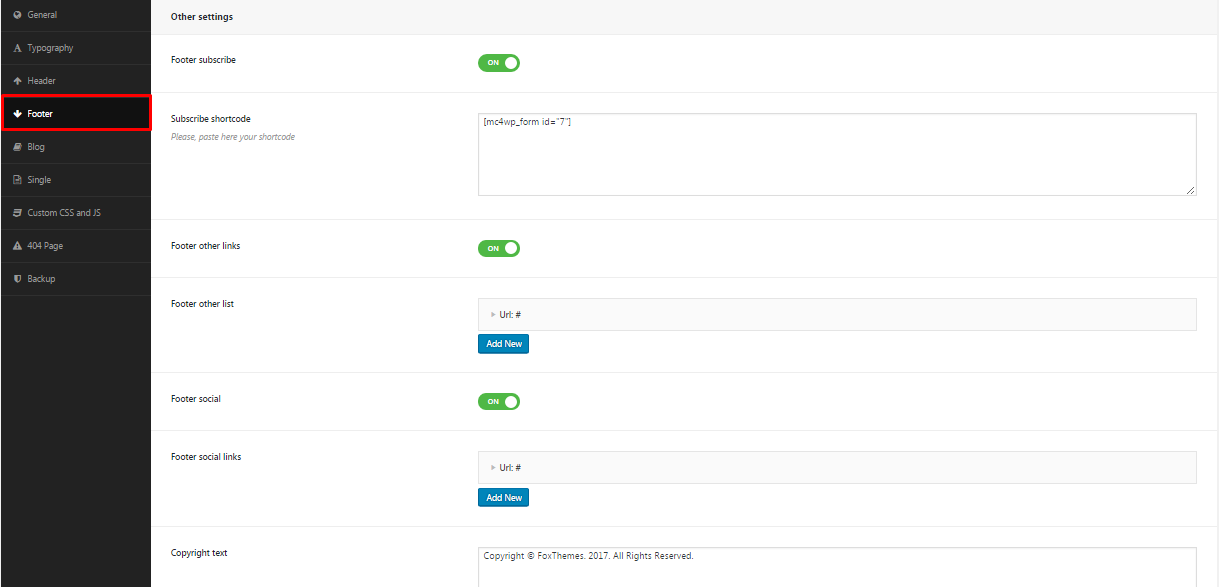
Footer
You can add subscribe form, logo, social links and copyright text in the footer:
- Footer subscribe – with this option you can enable subscribe form option. Can be on /off.
- Subscribe shortcode – insert the shortcode for sudscribe form in this field
- Footer other links – click on if you would like to add one more link in footer
- Copyright text – copyright text that will be displayed in the footer area.

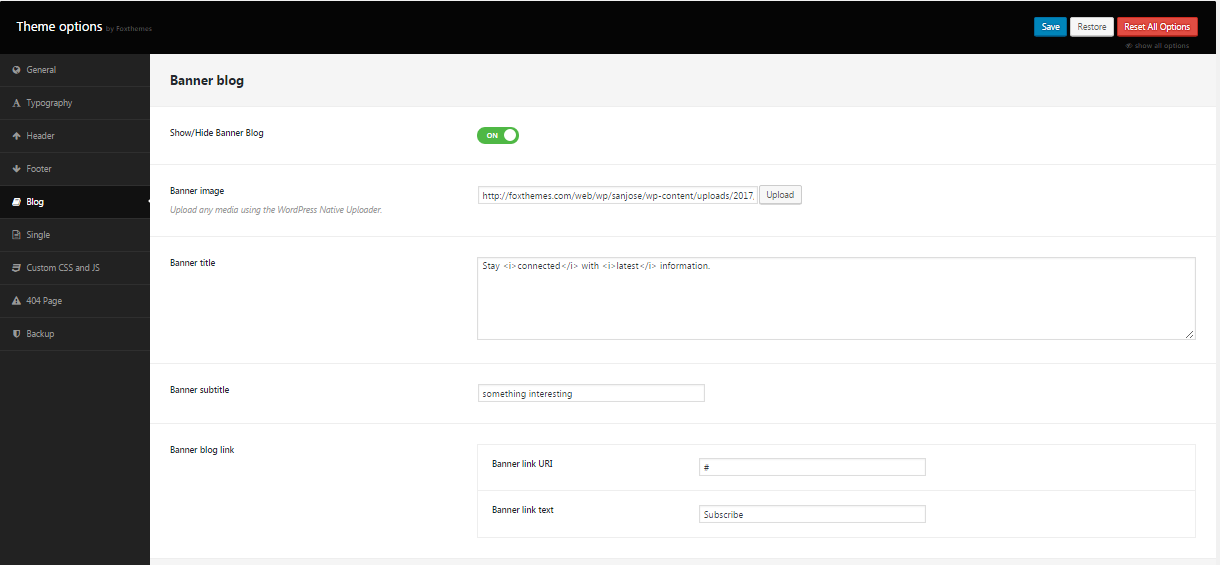
Blog
The following options can be applied for Blog page:
- Show/hide banner blog – enables banner on the page
- Banner image – upload image with this option
- Banner title/ subtitle – add title/ subtitle.
- Banner blog link – the URL where the link from the button leads to.
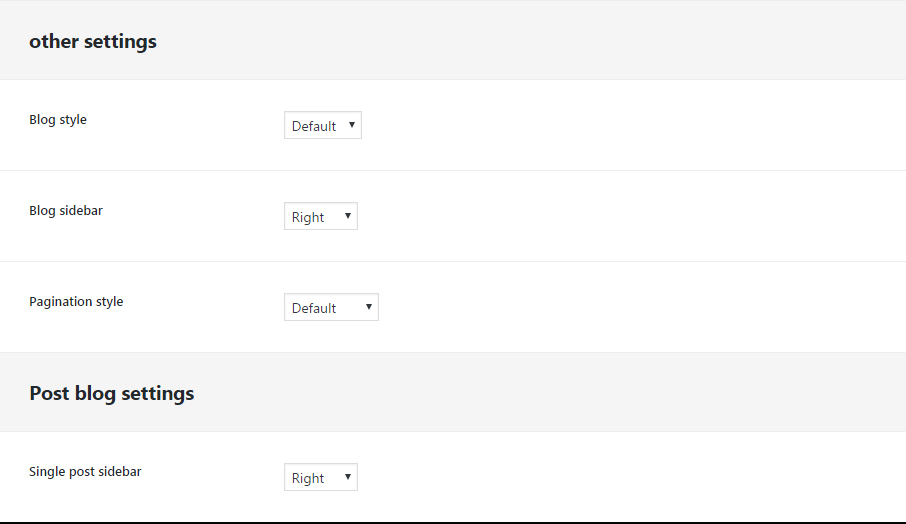
- Blog style – the Blog type. It can take one of the following values: Vertical, Modern, Default
- Blog sidebar – chose the sidebar location (right or left ) or disable this option
- Pagination style – the pagination style. It can take one of the following values: load more or default
- Single post sidebar – chose the sidebar location (right or left) or disable this option

- Blog style – a type of Blog page. It can take one of the following values: modern, vertical, default
- Blog sidebar – with this option you can enable sidebar and select alignment (right or left) or disable it. The option can be: right, left or disable.
- Pagination style – a pagination style, select: default or load more
- Single post sidebar – with this option you can enable sidebar and select alignment (right or left) or disable it on single post page. The option can be: right, left or disable.

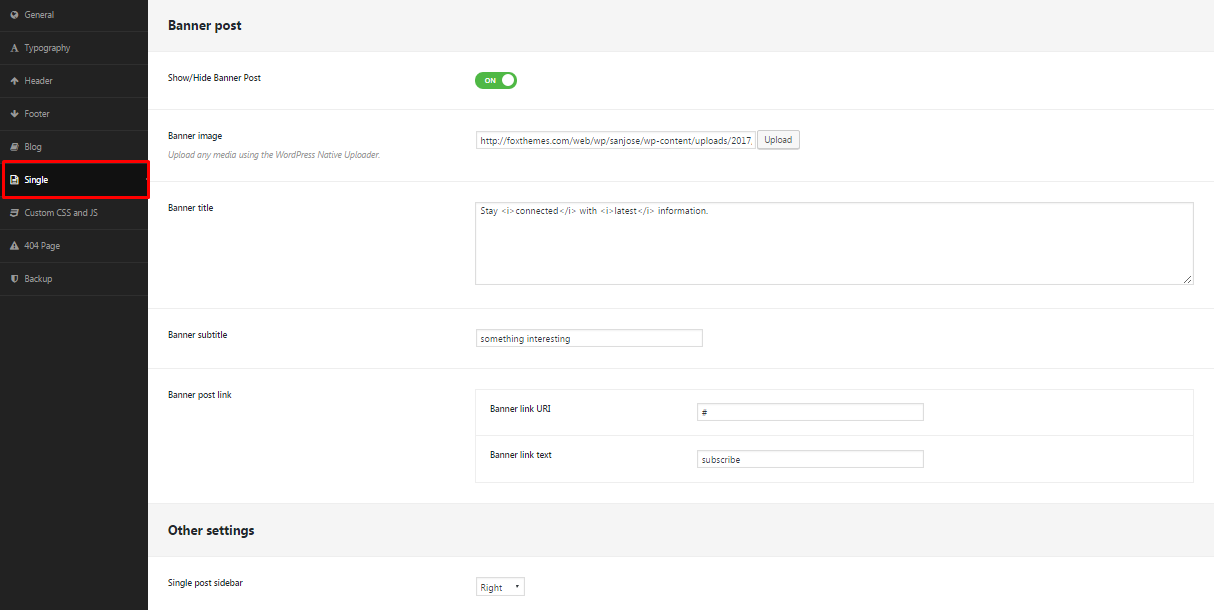
Single
In the section banner and sidebar options can be added to the post pages:
- Show/Hide Banner post – enables banner posts on single page
- Banner image – with this option the image can be uploaded
- Banner title/subtitle – add title/ subtitle
- Banner post link – the URL where the link from the button leads to.
- Single posts sidebar – enables sidebar option on single page

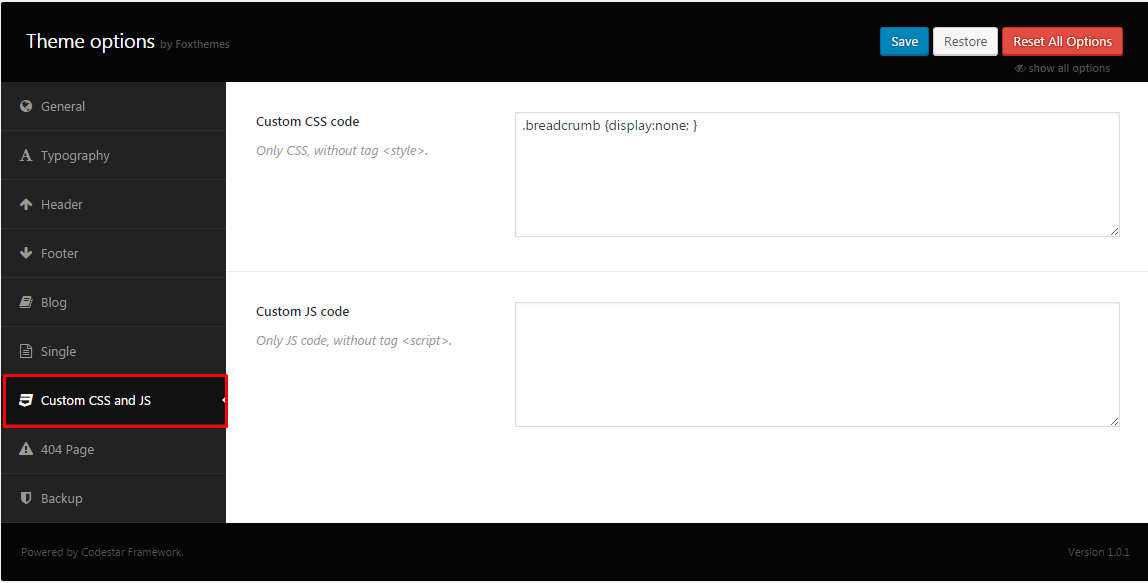
Custom CSS and JS
This section was specially created for you to easy customize your site by adding custom CSS and JavaScript code:

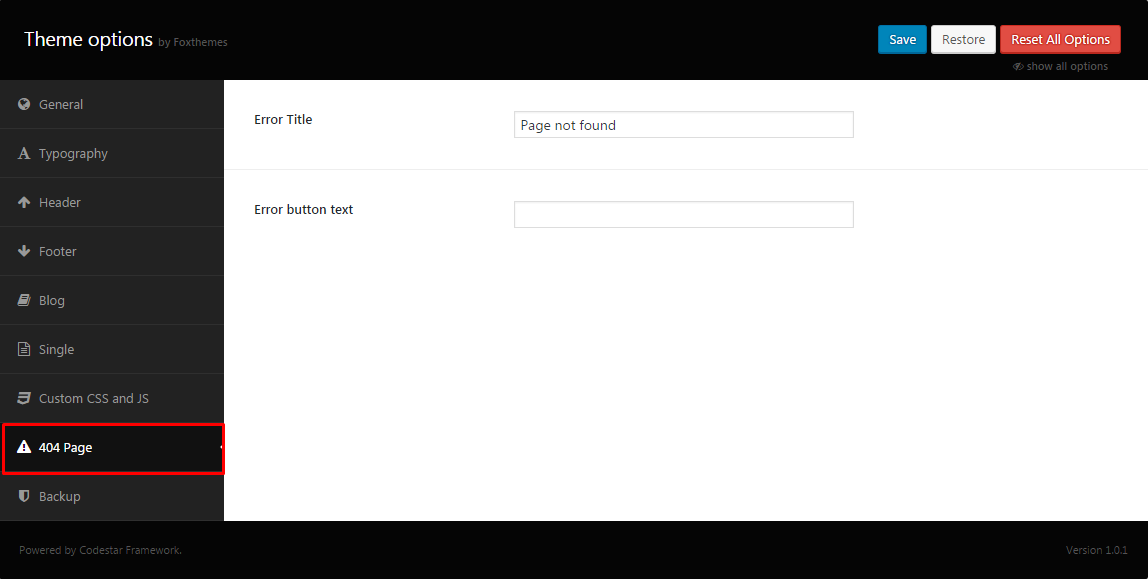
404 page
These option can be used to change the main text in 404 page:
- Error title – The title for error page
- Error button text – here button text should be placed

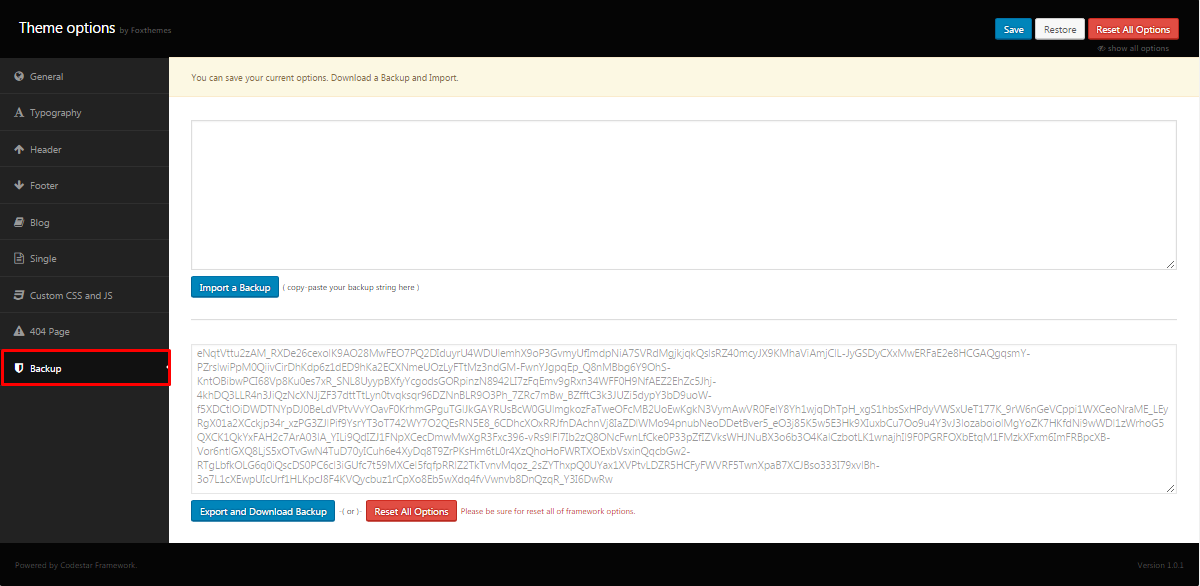
Backup
Here you can export backup of your theme than to import it back if needed: