To Create a new detail Portfolio please move to Portfolio → Add New in t
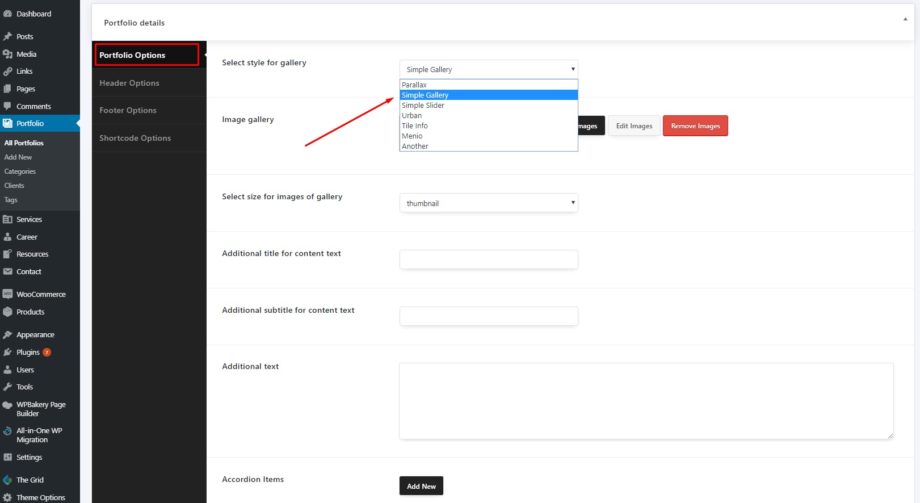
Scroll down and select the style for your Portfolio.
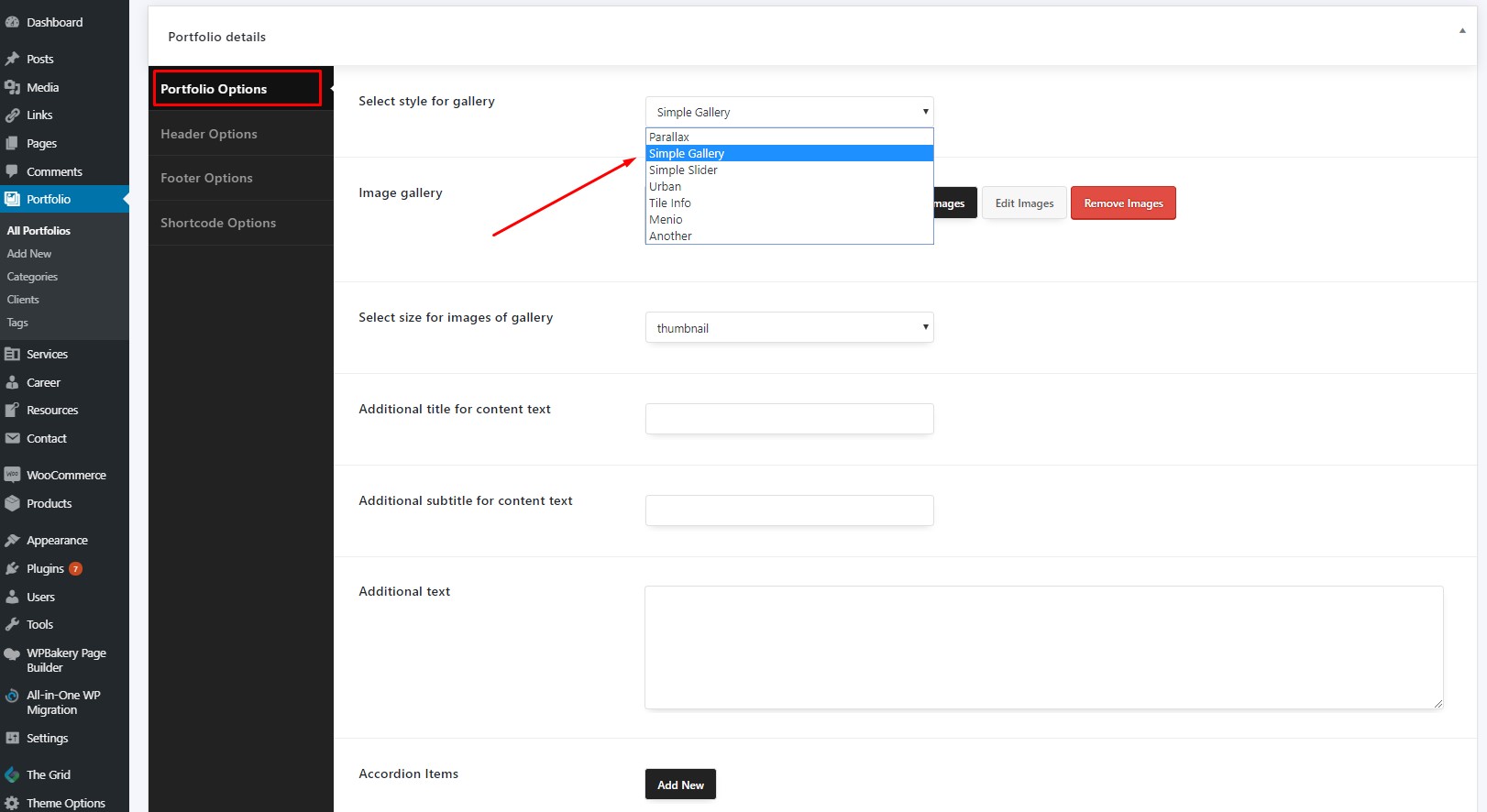
Portfolio Options:

- Select style for the gallery – Here you can select the style for the gallery.
- Image gallery – Here you could add images, edit images, remove images.
- Select size for images of the gallery – Here you can select the size for your images.
- Additional title for content text – Here you can add additional title for content text
- Additional subtitle for content text – Here you can add additional subtitle for content text
- Additional text – Here you can add additional text
- Accordion Items – Here you can add additional items (title and text)
- Additional gallery – Here you can add additional gallery
- Social sharing in portfolio post – Here you can enable the social sharing in portfolio post.
- Navigation in portfolio post – Here you can enable or disable navigation for the portfolio.
- Enter an external link (External Links are hyperlinks that point at (target) any domain other than the domain the link exists on (source). In layman’s terms, if another website links to you, this is considered an external link to your site. Similarly, if you link out to another website, this is also considered an external link)
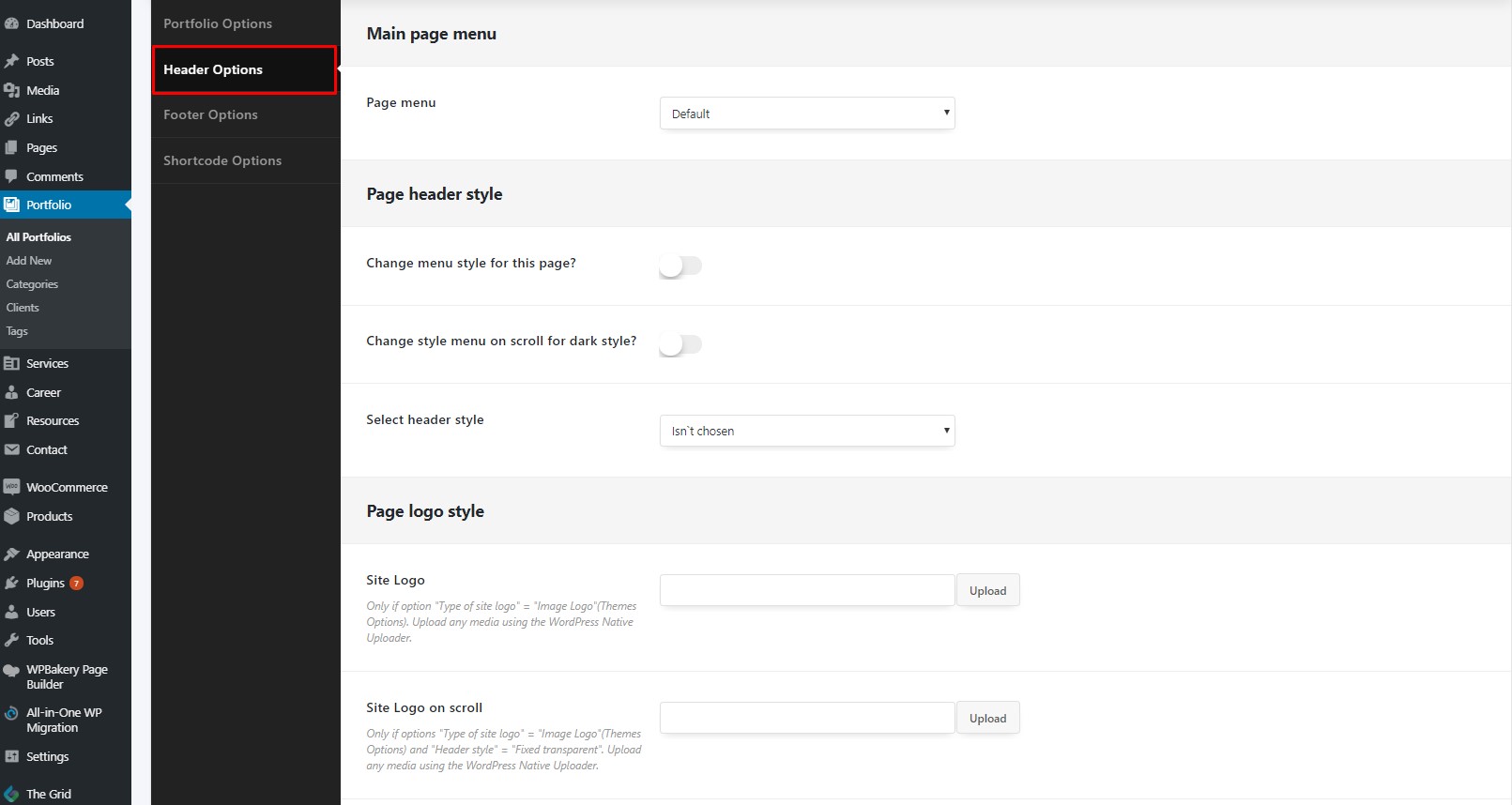
Header Portfolio Options:

1) Main page menu:
- Page menu – Here you can select the menu for the page.
2) Page header style:
- Change the menu style for this page? – Here you can change the menu style for this page.
- Menu style – Here you can select the style of the menu.
- Change style menu on the scroll for dark style? – Here you can change the style of the menu on the scroll for the dark style.
- Select header style – Here you can select the style of the header.
4) Page logo style:
- Site logo – Here you can upload the site logo.
- Site logo on the scroll – Here you can upload the logo on the scroll.
- Site logo on mobile – Here you can upload the logo for the mobile device.
5) Page header color:
- Change Header Scroll Background Color – Here you can change the header scroll background color.
- Change Header Scroll Text Color – Here you can change the header scroll text color.
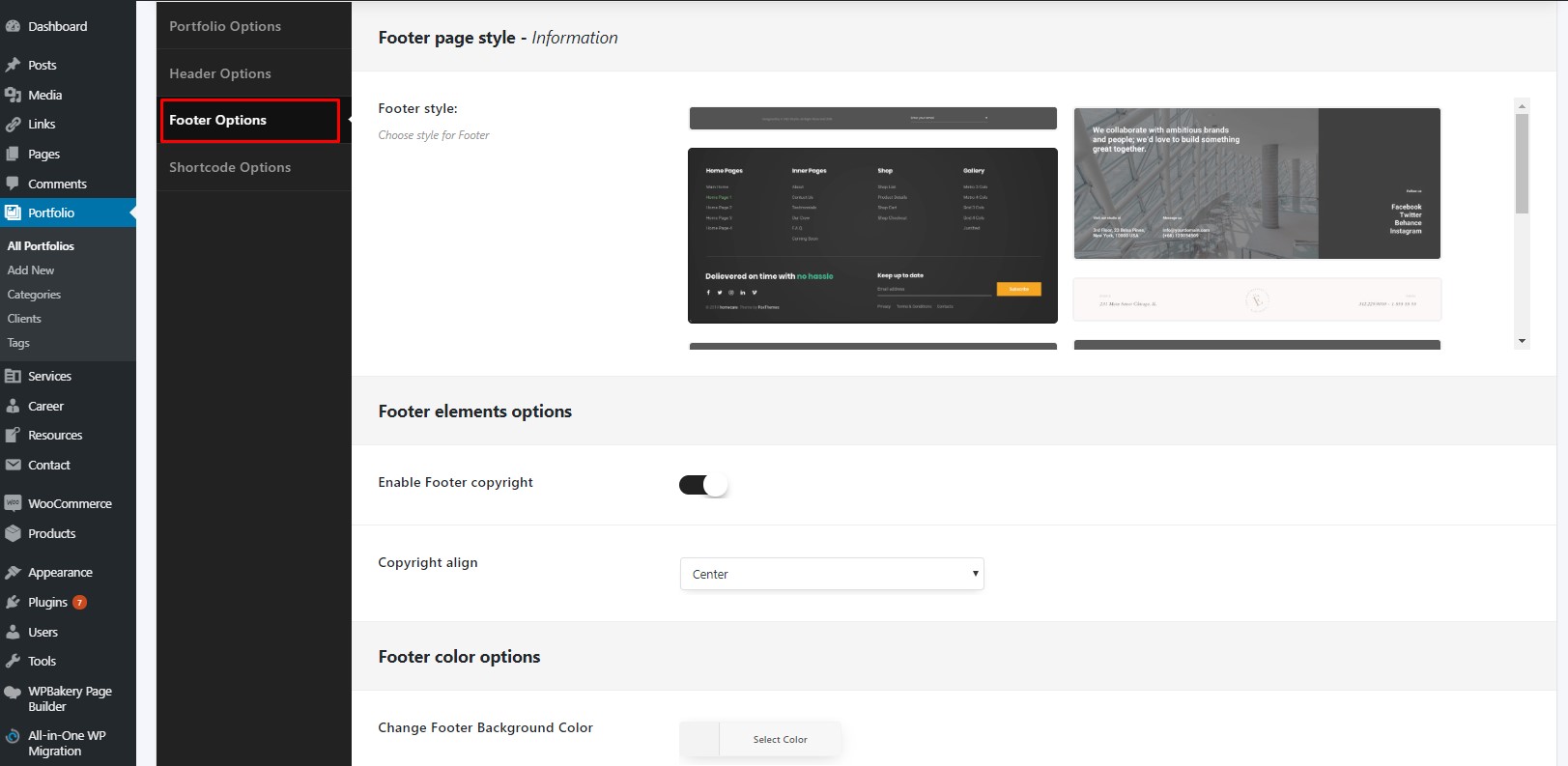
Footer Portfolio Options:

1) Footer page style
- Footer style – There you can select the footer style.
2) Footer elements options:
- Enable Footer copyright – Here you can enable the footer copyright.
- Copyright align – Here you can select the copyright align.
2) Footer color options:
- Change Footer Background Color – Here you can change the background color.
- Change Footer Text on dark style – Here you can change the footer text on the dark style.
3) Footer other options:
- Fixed and transparent footer – Turning on Fixed and transparent footer for this page.
- Enable Parallax Footer – There you can enable the parallax effect for the footer section.
Shortcode Options:

- Row size – Set the current item size. works only for grid layout (not masonry layout).
- Column size – Set the current item size. works only for grid layout (not masonry layout).