Team shortcode:
Content Settings:
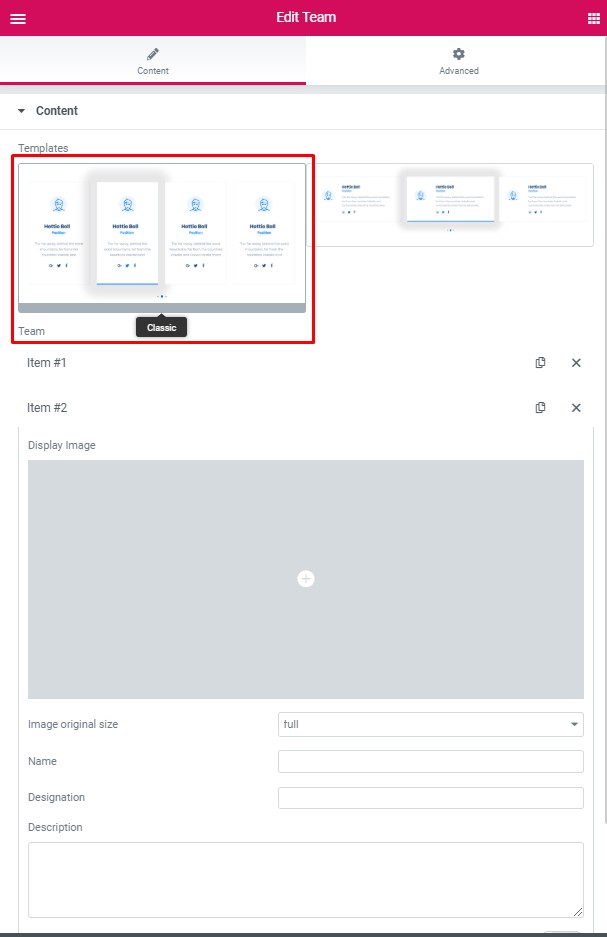
Templates – Here you can choose template style for your content section (Classic or Modern)
Classic Style:

- Add item – Here you can add a new team item by clicking on the button.
- Display Image – Here you can add the image for the team member.
- Image original size – Please, select the image original size.
- Name – Please, enter the name for the team member.
- Designation – Please, enter a designation.
- Description – Here you can add the description text.
- Add socials? – This option allows you to add the team member socials network URLs.
Modern Style:

- Add item – Here you can add a new team item by clicking on the button.
- Display Image – Here you can add the image for the team member.
- Image original size – Please, select the image original size.
- Name – Please, enter the name for the team member.
- Designation – Please, enter a designation.
- Description – Here you can add the description text.
- Add socials? – This option allows you to add the team member socials network URLs.
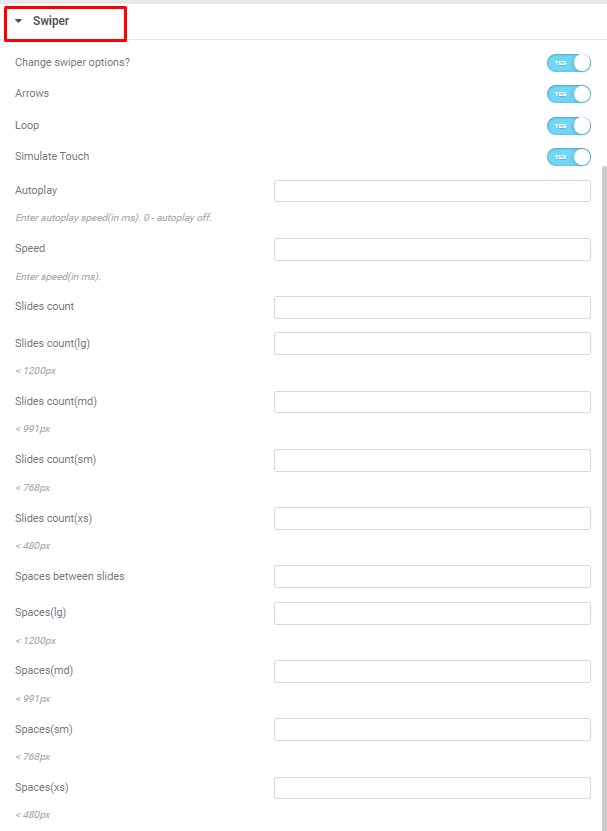
Swiper Settings:

- Change swiper settings? – Turn on the switch if you want to change the slider settings.
- Arrows – Turn on the switch if you want the arrows to be displayed.
- Loop – Turn on the switch to display the loop effect.
- Simulate Touch – Turn on the switch if you want to display a simulation touch.
- AutoPlay – Here you can enter the auto play rate (in ms). 0 – automatic shutdown.
- Speed – Here you can enter the speed (in ms).
- Number of slides – here you can enter the number of slides by default.
- Number of slides (lg) – Here you can enter the number of default slides on devices width <1200px.
- Slide count (md) – Here you can enter the default slider count for devices with a width of <991px.
- Number of slides (cm) – Here you can enter the default number of slides on devices with a width of <768px.
- Number of slides (xs) – Here you can enter the default number of slides on devices with a width of <480px.
- Slide spaces – Here you can enter the spaces between the default slides.
- Spaces (lg) – Here you can enter spaces between slides on devices with a width of <1200px.
- Spaces (md) – Here you can enter spaces between slides on devices with a width of <991px.
- Spaces (cm) – Here you can enter spaces between slides on devices with a width of <768px.
- Spaces (xs) – Here you can enter slides between devices on widths <480px.
