General
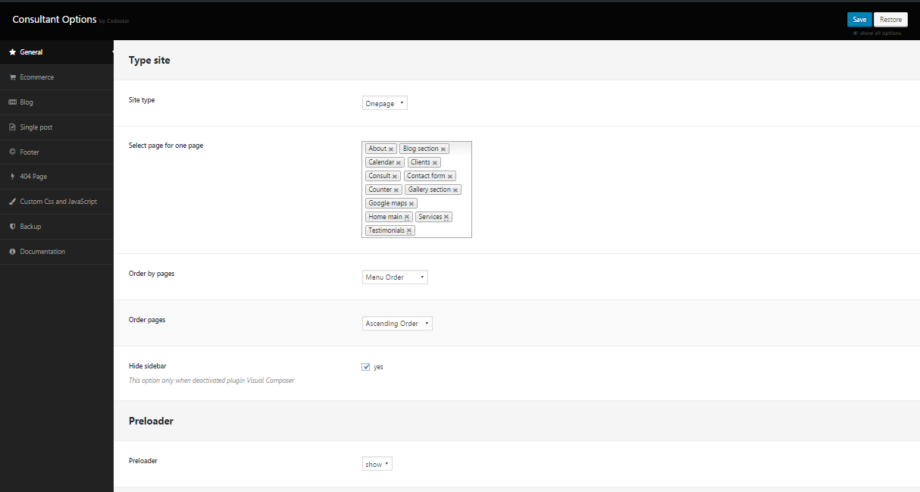
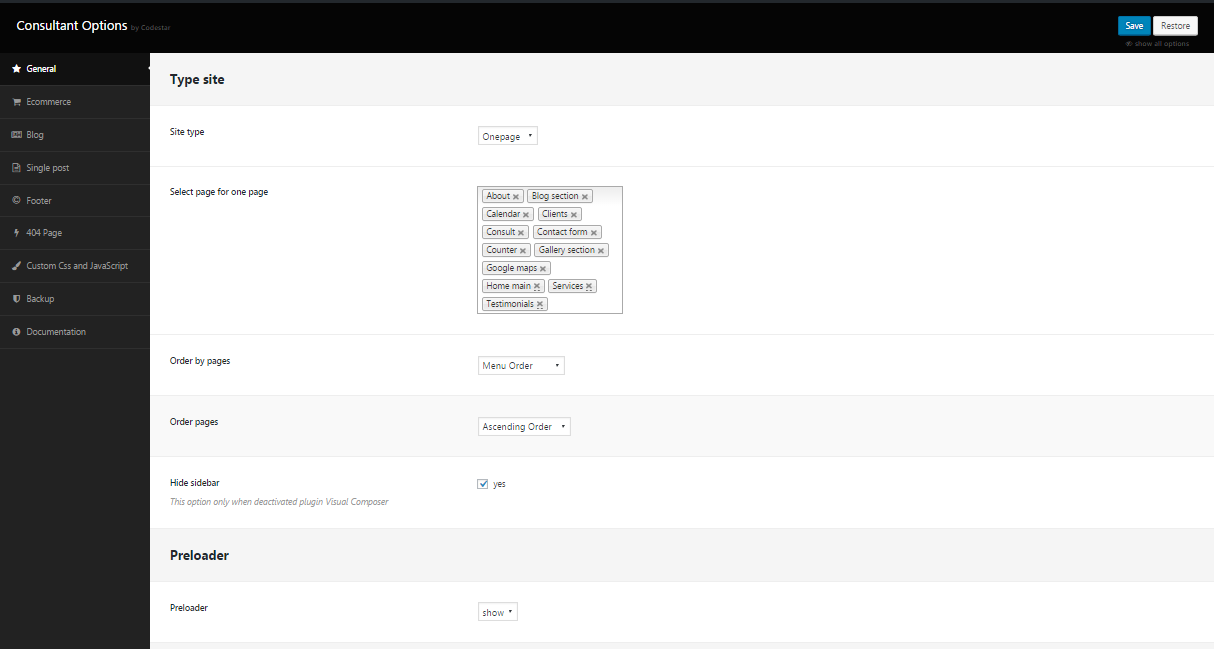
In this section you can change site type, page`s order, header typography, add/hide sidebar, enable preloader and logotype. Parameters:
- Site type – the site type. It can take one of the following values: multiple or one page
- Select pages for one type – choose from the list the pages which should be involved in one page
- Order by pages – select from the list an appropriate order sort
- Order pages – the order to sort pages: Ascending or Descending
- Hide sidebar – click yes to disable the sidebar
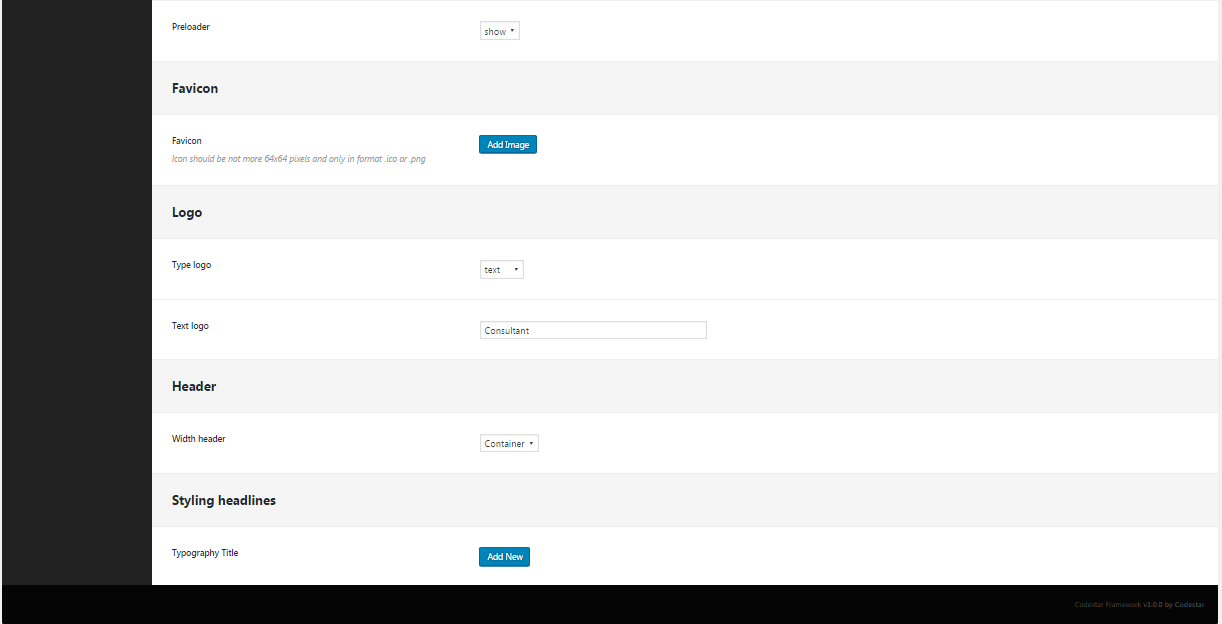
- Preloader – here preloader option can be enabled/disabled
- Type logo – the logo type. It can be image or video
- Site logo image – if you chose image logotype, upload the image using this option
- Favicon – upload an icon here. It should be not more 64×64 pixels and only in format .ico or .png. The favicon icon will be displayed in the browser’s address bar
- Width header – the header width. It could be of the following types:container or full width
- Typography title – the font type for title

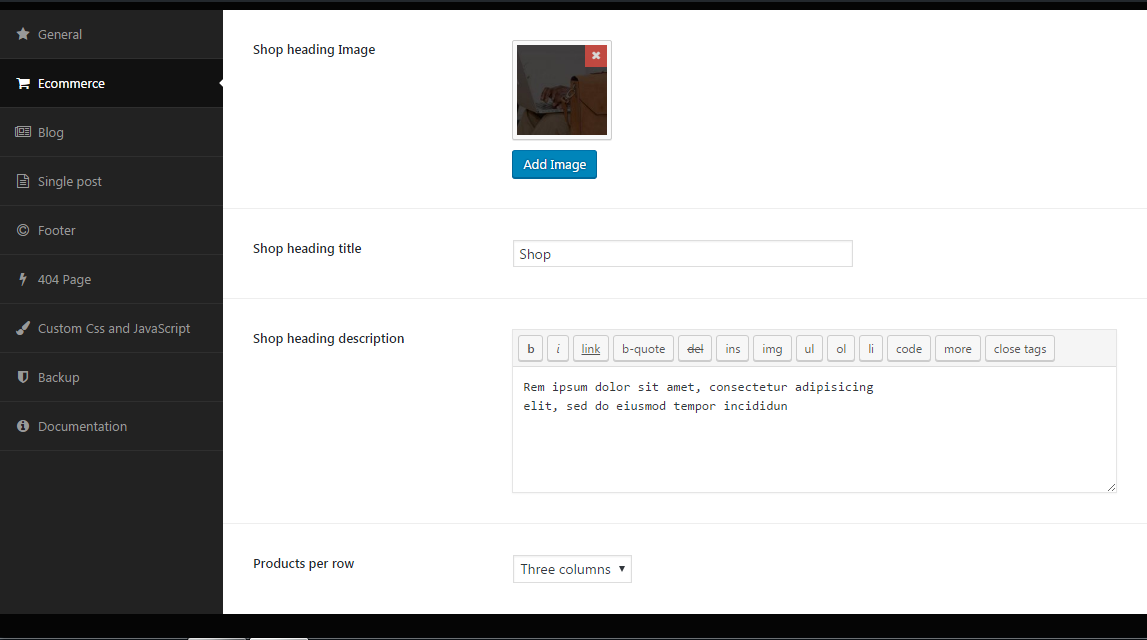
Ecommerce
With below mentioned options you can add image, heading title and description as well as number of products on shop page:
- Shop heading image – upload image in this field. It will be placed in header section on shop page
- Shop heading title – the Title for heading section
- Shop heading description – short description. It will be placed under title
- Products per row – a number of products per row. It can take the following values: two, three or four columns:

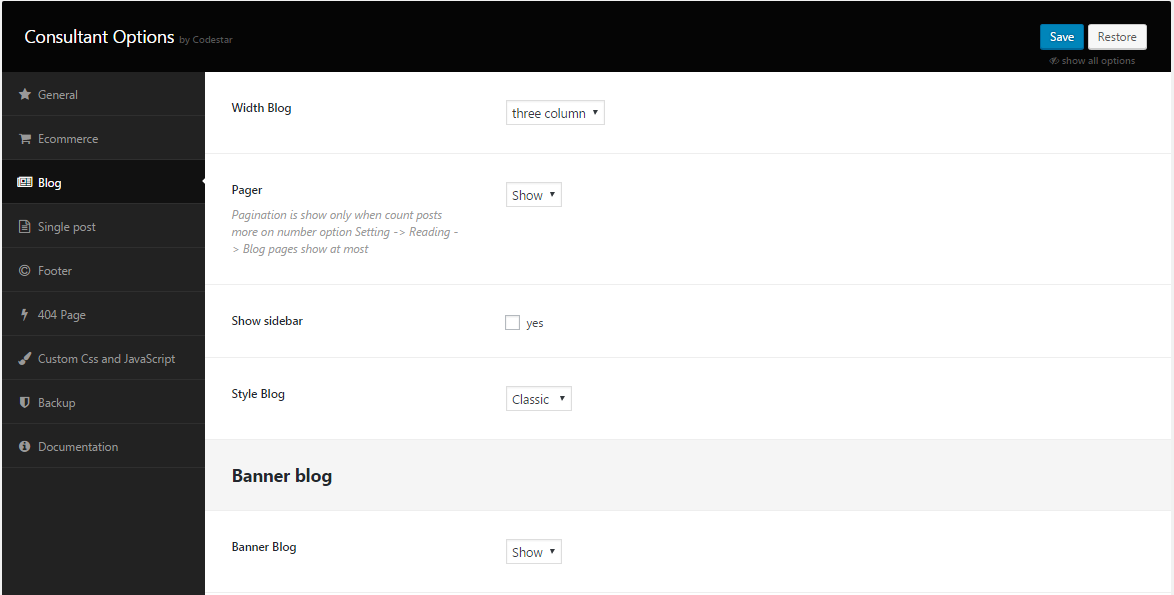
Blog
With Blog options you can add sidebar, pager, change blog style and width, add banner (with title and subtitle) and make changes in contact form:
Parameters:
- Width blog – the amount of columns on Blog page. Select one, two or three columns
- Pager – you can add pagination with this option. The value can be hide or show.
- Show sidebar – click yes if you would like to have the sidebar on blog page
- Style Blog – the blog page style. It can be classic or default
- Banner blog – you can add banner on blog page. The value can be hide or show.
- Title/Subtitle banner – the banner title/subtitle
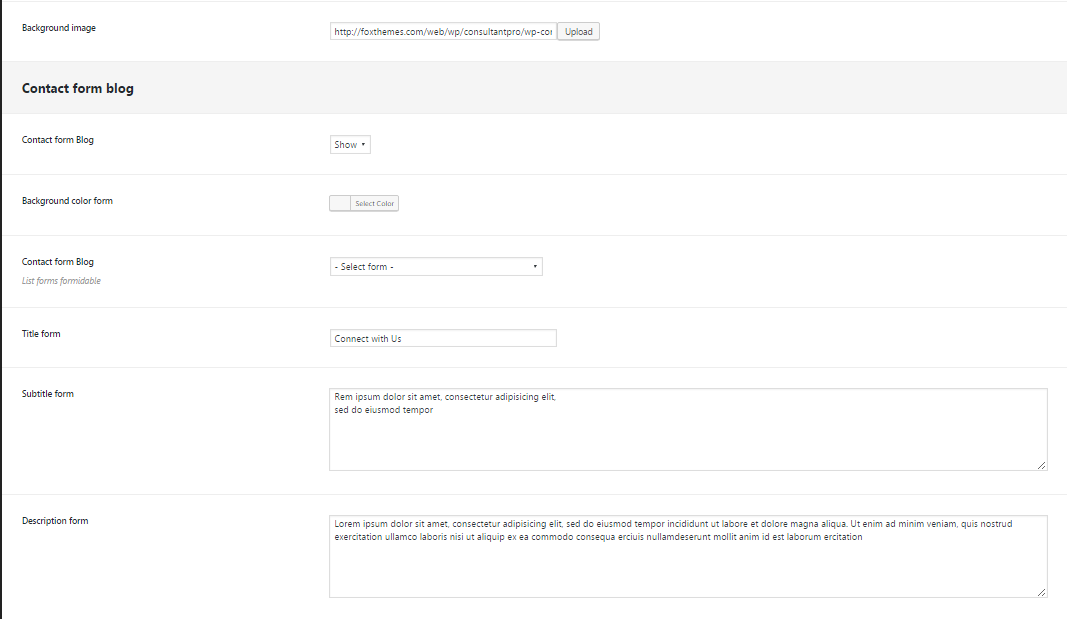
- Background image – here image for banner should be uploaded
- Contact from blog – with this option contact form option can be enabled. The value can be hide or show.
- Background color form – here you can change color of the form
- Contact form Blog – select an appropriate contact form type from the list
- Title/Subtitle form – with these options title and subtitle can be added for the contact form
- Description form – a short description for the form. It will be displayed under title/subtitle


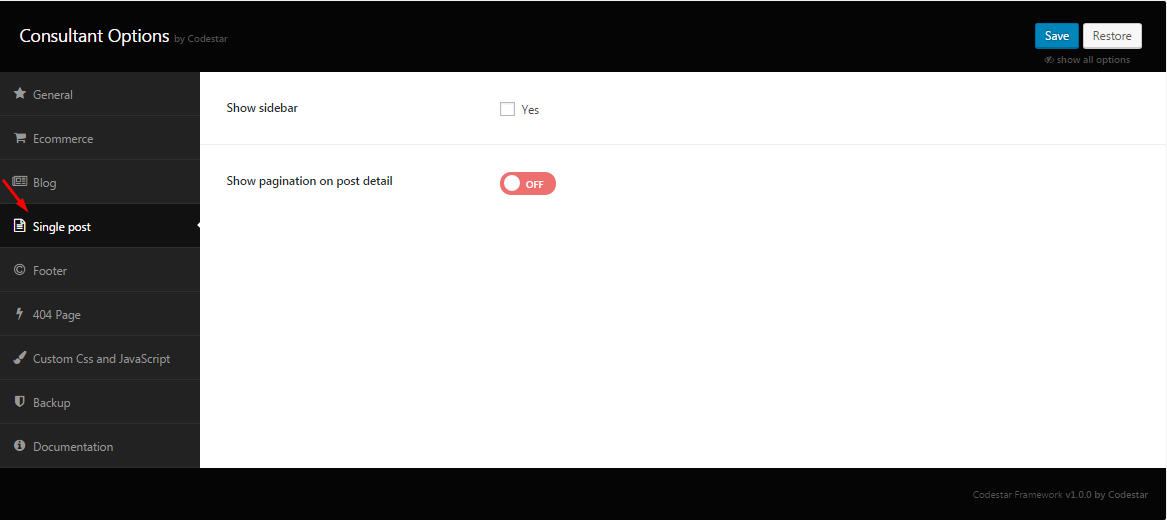
Single post
You can add/hide sidebar and pagination on single post page:
- Show slidebar – click yes to add sidebar on single post page
- Show pagination on post detail – with this option you can enable/disable pagination on post detail page

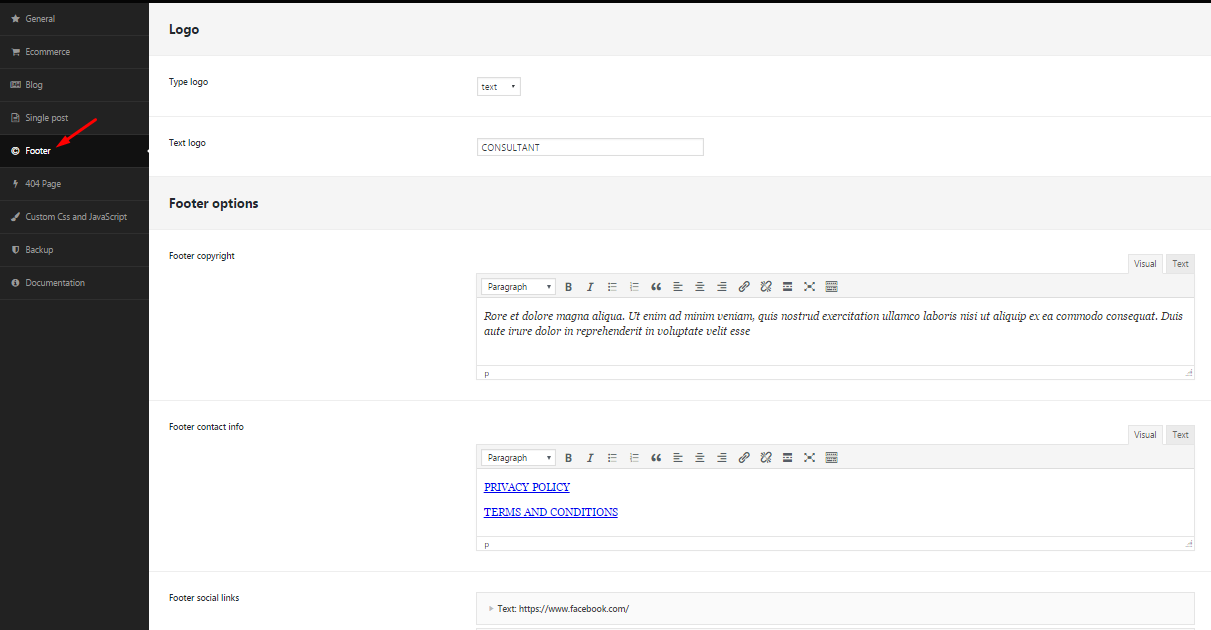
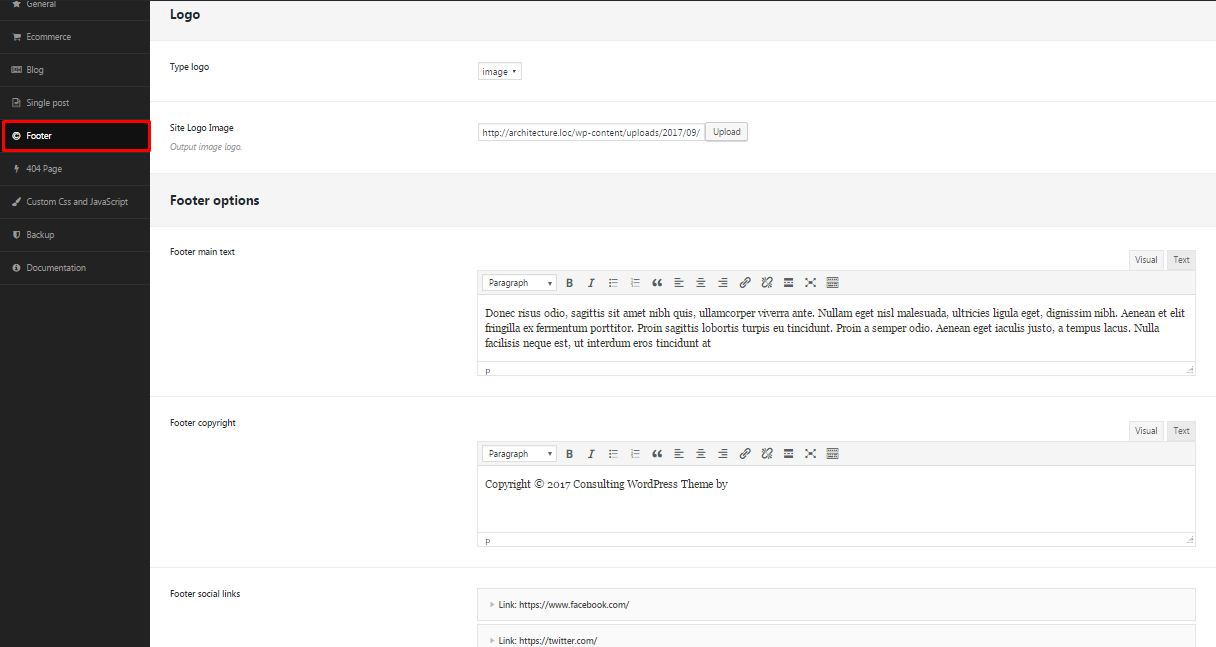
Footer
Footer widgets and copyright information can be added in the following page:
- Type logo – select a logo style, it can take the following values: text or image
- Footer copyright – here you can change copyright information
- Footer contact info – contact information can filled in this field
- Footer social links – here social links can be added
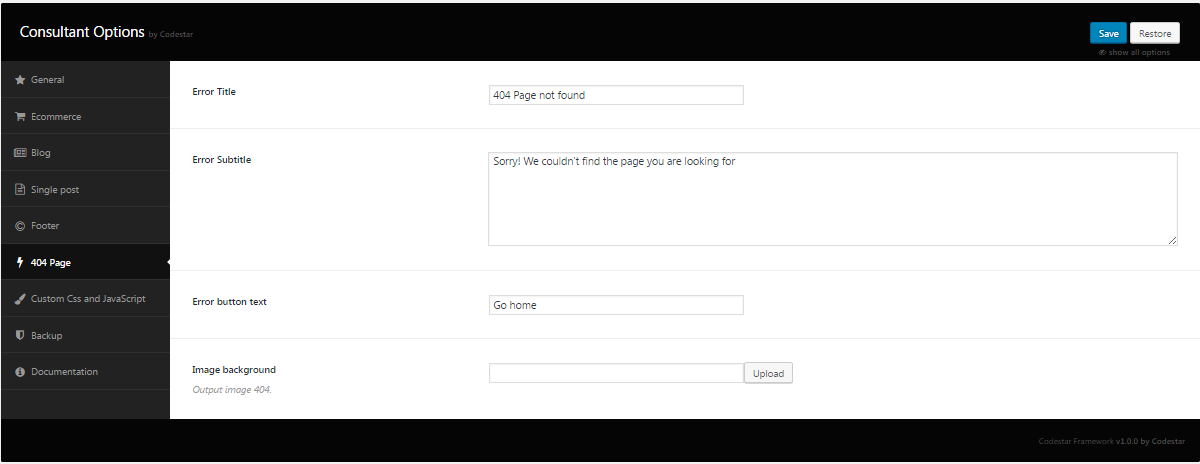
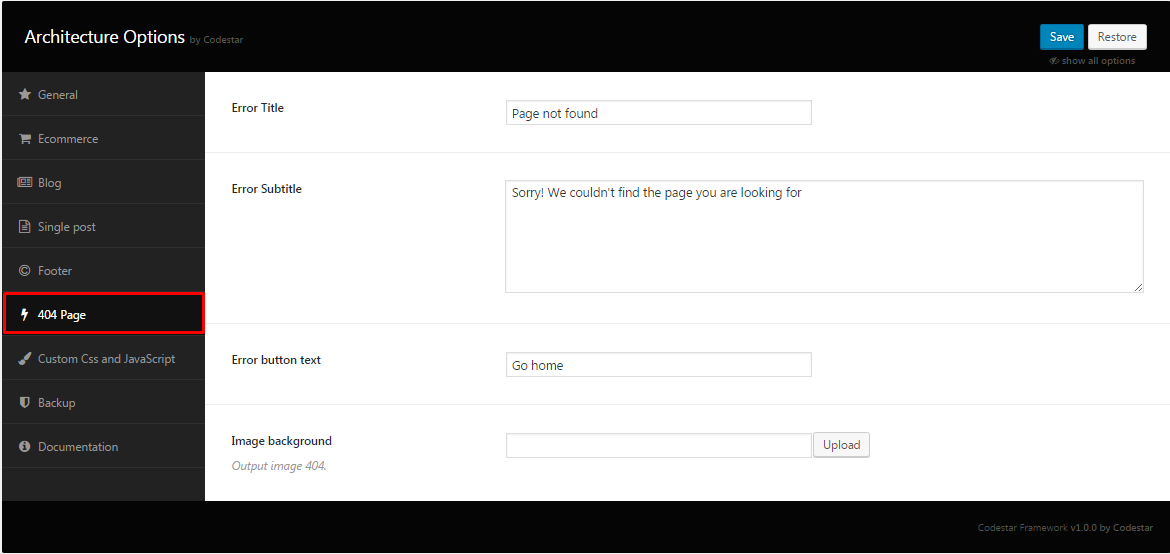
 404 page
404 page
These options can be used to change the main text in 404 page:
- Error subtitle – the error page subtitle. It will be placed after title
- Error button text – the text on button, which usually redirects to the actual working page
- Image background – here you can upload background image

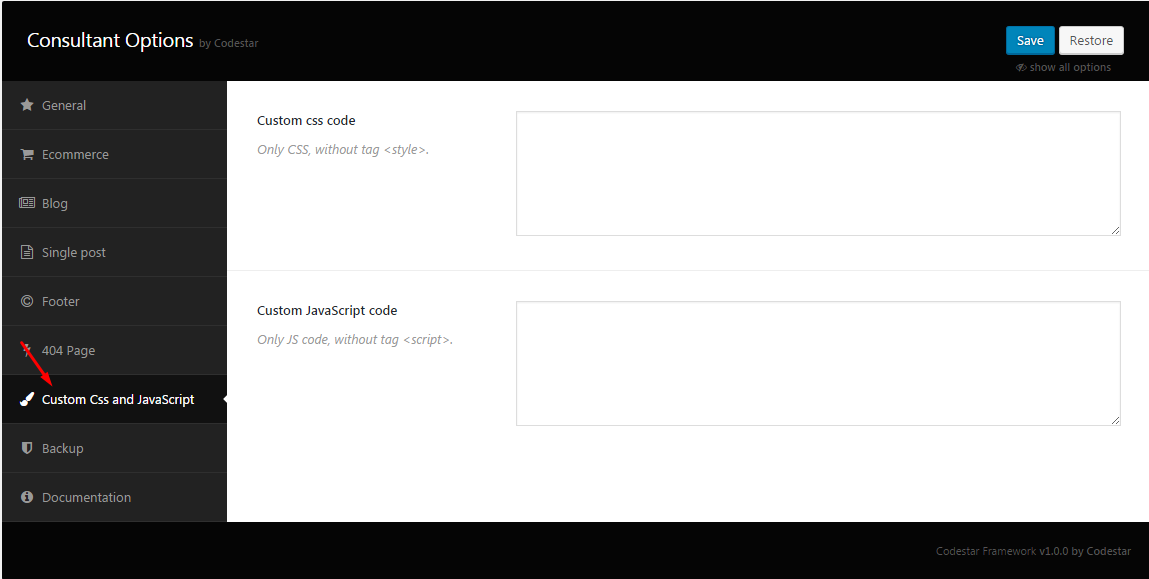
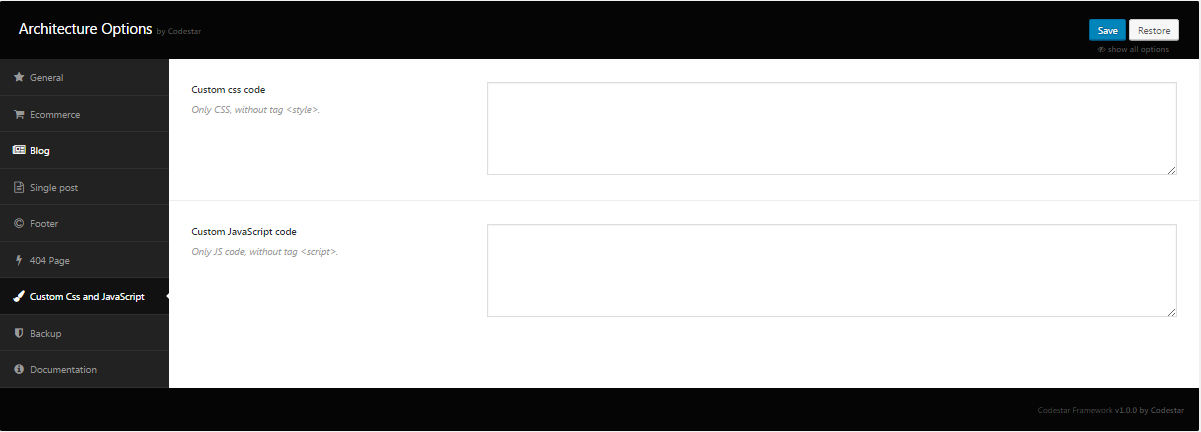
Custom CSS and JavaScript
This section was specially created for you to easy customize your site by adding custom CSS and JavaScript code:

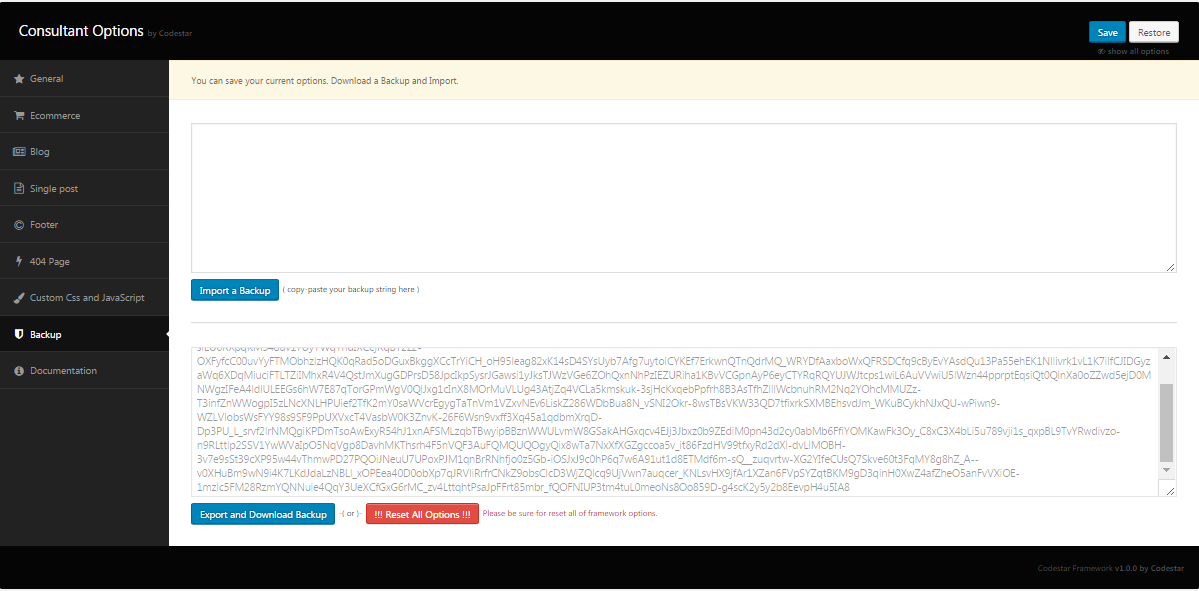
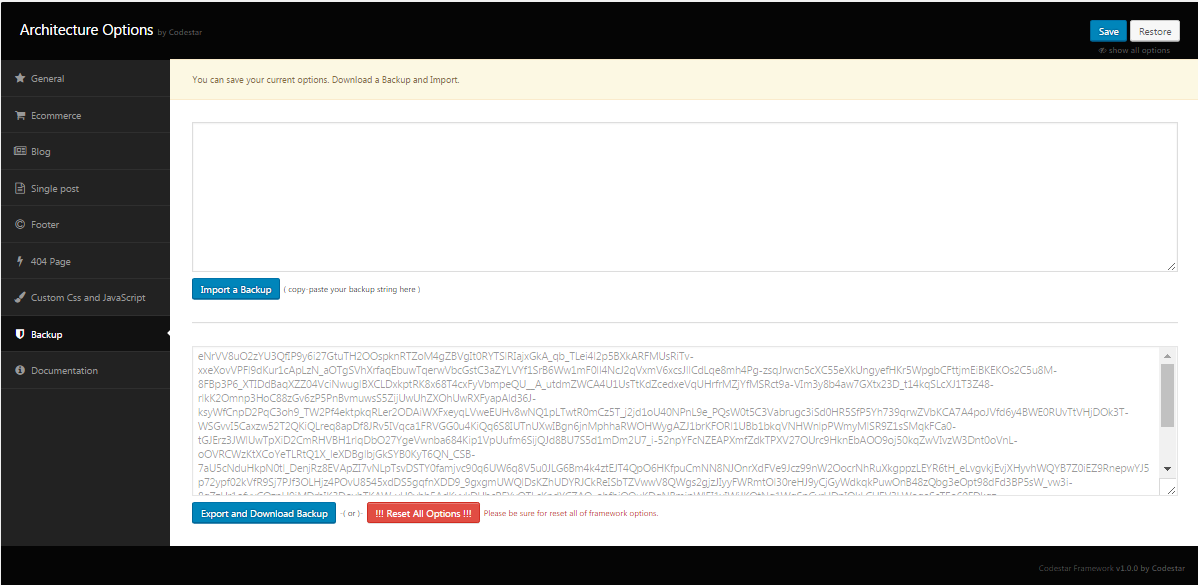
Backup
Here you can export backup of your theme than to import it back if needed:

Documentation
You can view the documentation in this section:

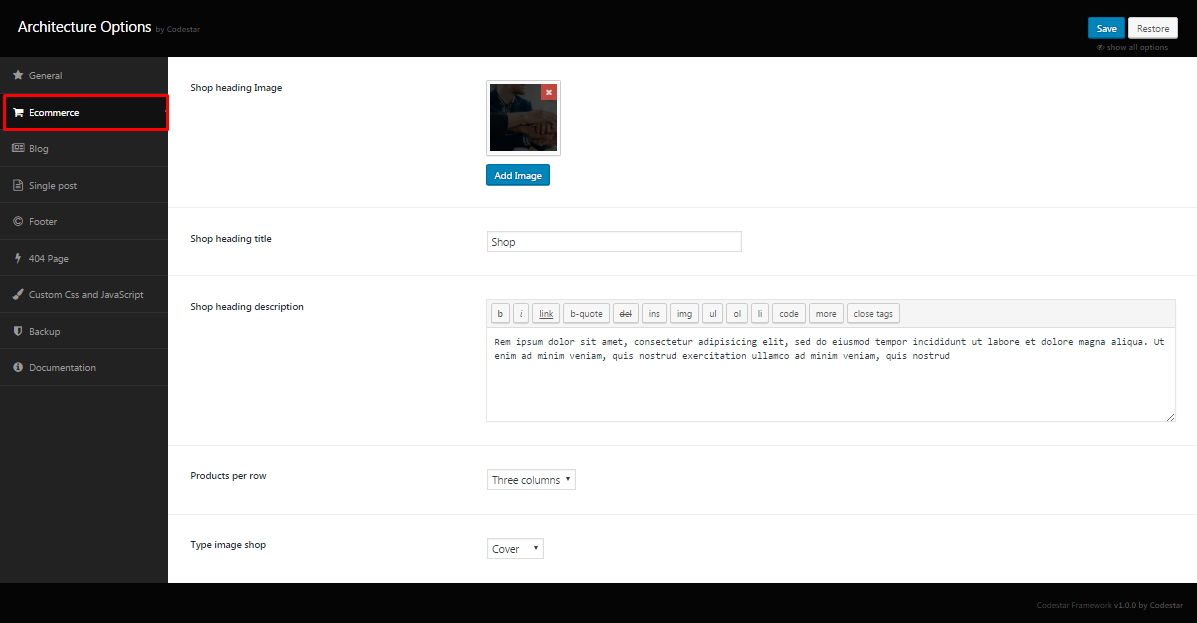
Ecommerce
With below mentioned options you can add image, heading title and description as well as number of products on shop page:
- Shop heading image – upload image in this field. It will be placed in header section on shop page
- Shop heading title – the Title for heading section
- Shop heading description – short description. It will be placed under title
- Products per row – a number of products per row. It can take the following values: two, three or four columns:
- Type image shop – It can take one of the following values: cover or contain

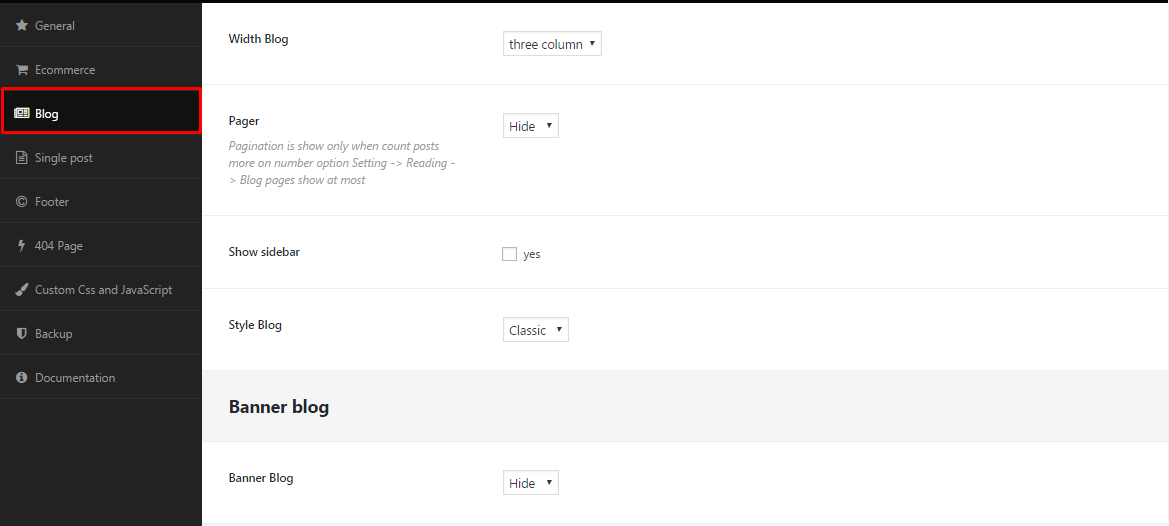
Blog
With Blog options you can add sidebar, pager, change blog style and width, add banner (with title and subtitle) and make changes in contact form:
Parameters:
- Width blog – the amount of columns on Blog page. Select one, two or three columns
- Pager – you can add pagination with this option. The value can be hide or show.
- Show sidebar – click yes if you would like to have the sidebar on blog page
- Style Blog – the blog page style. It can be classic or default
- Banner blog – you can add banner on blog page. The value can be hide or show.
- Contact from blog – with this option contact form option can be enabled. The value can be hide or show.
- Background color form – here you can change color of the form
- Contact from blog – with this option contact form option can be enabled. The value can be hide or show.
- Title/Subtitle banner – the banner title/subtitle
- Description form – a short description for the form. It will be displayed under title/subtitle

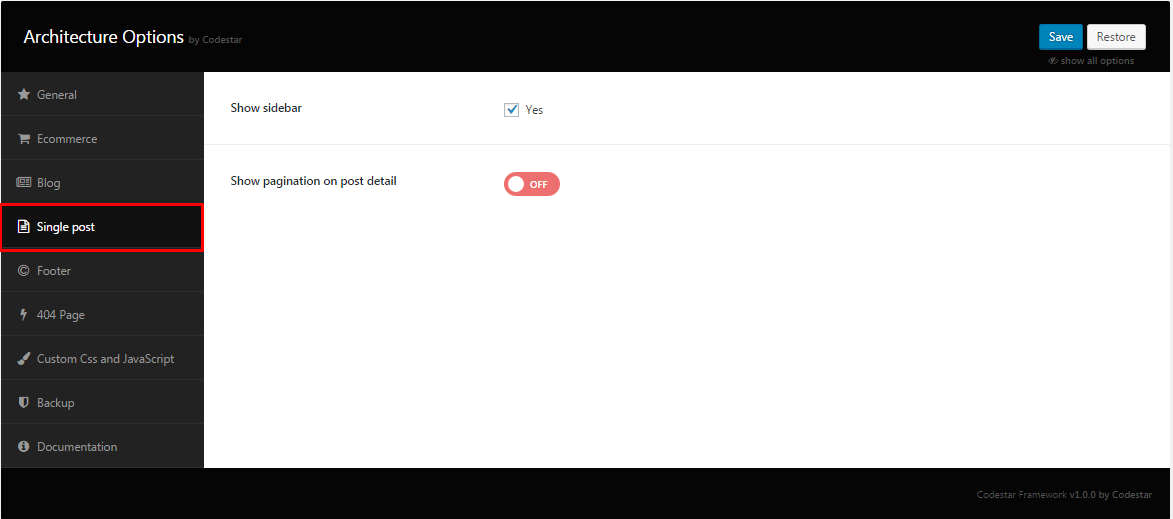
Single post
You can add/hide sidebar and pagination on single post page:
- Show slidebar – click yes to add sidebar on single post page
- Show pagination on post detail – with this option you can enable/disable pagination on post detail page

Footer
Footer widgets and copyright information can be added in the following page:
- Type logo – select a logo style, it can take the following values: text or image
- Footer main text – contact information can filled in this field
- Footer copyright – here you can change copyright informatio
- Footer social links – here social links can be added
 404 page
404 page
These options can be used to change the main text in 404 page:
- Error title/subtitle – the error page title and subtitle. It will be placed after title
- Error button text – the text on button, which usually redirects to the actual working page
- Image background – here you can upload background image

Custom CSS and JavaScript
This section was specially created for you to easy customize your site by adding custom CSS and JavaScript code:

Backup
Here you can export backup of your theme than to import it back if needed:

Documentation
You can view the documentation in this section: