The theme comes with a number of shortcodes allowing you to add the info where you want the relevant content to show up. In addition, you can use WP Bakery Visual Composer to add new elements to the page in a simple way.
More information on how to use Visual Composer can be found here:

From Mechanic theme:

Below is a list of the shortcodes included into the theme.
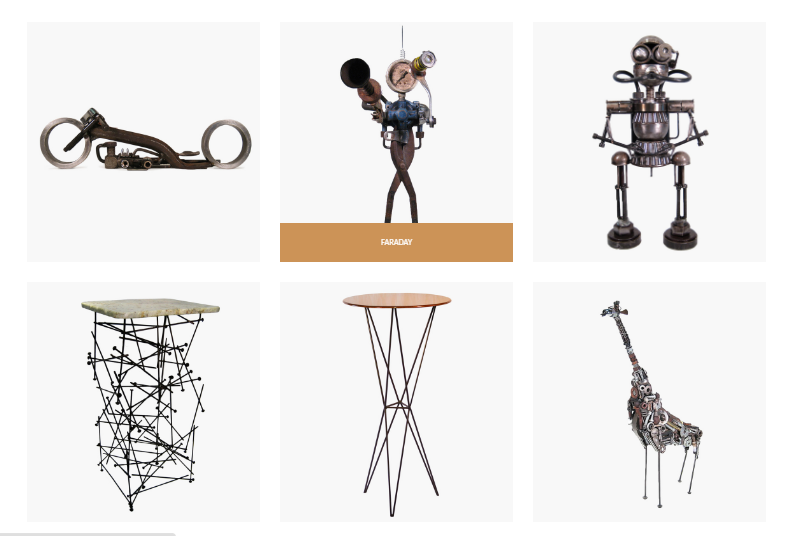
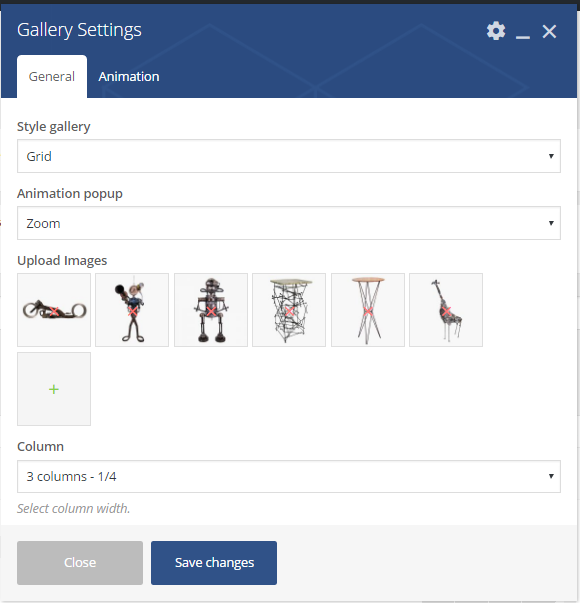
Gallery shortcode

Parameters:
- Style gallery – The gallery type. It can take one of the following values: grid or masontry
- Animation popup – from proposed list select an appropriate animation
- Uploaded images – here you would need to add images
- Column – The column type. It can be of several types: 2, 3 and 4 columns.
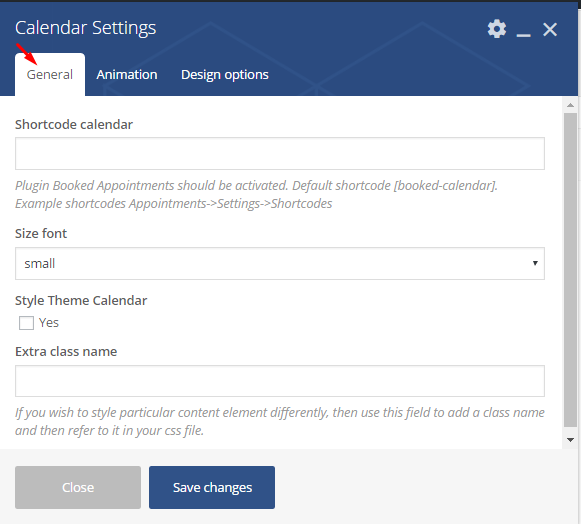
 Calendar shortcode
Calendar shortcode


Parameters:
- Shortcode calendar – with this option you should add shortcode or use default one [booked-calendar]. Note, plugin Booked Appointments should be activated. Go to Appointments->Settings->Shortcodes to find more example of shortcodes
- Size font – The font type. It could be as following: small or large
- Style theme calendar – click yes if you would like to style theme calendar
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.
In addition, you can change animation type and duration of that animation here:

Text and Icon shortcode

Parameters:
- Title/Description – you can add title and description in that fields
- Text after description – click yes if you would like to add some text after description
- Style colors – The colors type. It can be either dark or light
- Upload custom icon – use this option to upload custom icon
- Icon library – select from the list a type of library you would like to add
- Icon set – select icon from library
- Size icon – select icons` size
- Label icon – click yes to add label icon
- Link block – click yes to add link block
- Font style title – the title`s font style. Select a proper one form proposed list
- Color title – color of the title
In addition you can change animation in this section:

Hover effects may be added here:
- Hover Action Block – the option enables hover effect on action block
- Hover Action Icon – the option enables hover effect on action icon

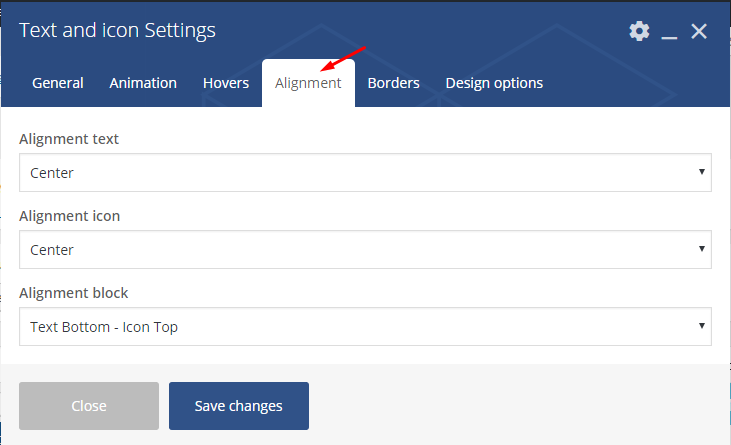
Alignment
- Alignment text – align the text. It can take the following values: center, left, right
- Alignment icon – align the icon. It can take the following values: center, left, right
- Alignment block – the block alignment. Select form the list the most suitable version

Headline shortcode

Parameters:
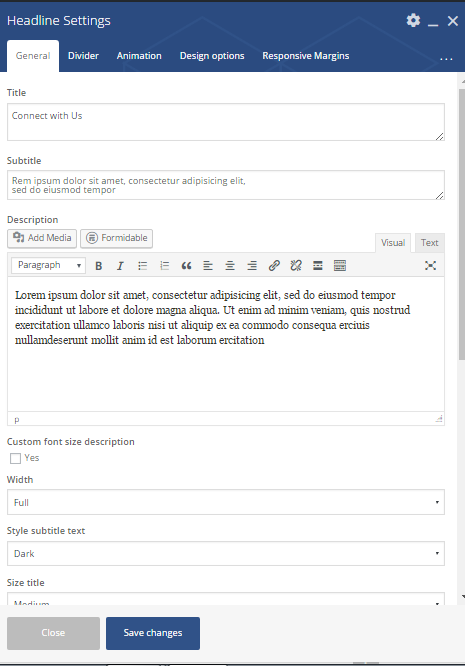
- Title – the title for headline
- Subtitle – the subtitle for headline.
- Description – a short description, it will be placed under the subtitle
- Custom font size description – click yes if you would like to custom font for description field
- Width – the width format for title, subtitle and description fields
- Style text – the subtitle style. It could be light or dark
- Size title – the title size. It can take one of the following values: small, medium, large, extra large, custom
- Color title – with this option you can change title color
- Font size subtitle – the subtitle font size. Select an appropriate one from the list
- Color subtitle – with this option you can change subtitle color
- Align – select alignment for this block
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.
 Divider – you can enable a separating line with this option. The value could be show or hide:
Divider – you can enable a separating line with this option. The value could be show or hide:
 Formidable shortcode
Formidable shortcode

Parameters:
- Select Form – The form type. It can take one of the following values: contact form 3 or contact us
- Form width – form`s width should be chosed from the list
- Style Form – the form style could be either default or classic
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.
 Animation can be changed in the following section:
Animation can be changed in the following section:
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation

Clients shortcode

Clients shortcode is a parent one. That means you would need to add a parent and after that child shortcodes, the same is in screenshot below:

Parent shortcode parameters:
- Slider – the option enables slider. The value can be yes or no.
- Opacity image – the attribute specifies the transparency of an object or of a group of objects, that is, the degree to which the background behind the element is overlaid. Select from the list an appropriate value.
- Arrow slider – enables arrow pagination on the block. The value can be show or hide.
- Divider slider – with this option dividing lines will appear between the slides. The value can be show or hide.
- Count slides – select an amount of slides which should be displayed in this block
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.
- In Animation section:
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation

In child shortocdes only images should be added:

Team shortcode

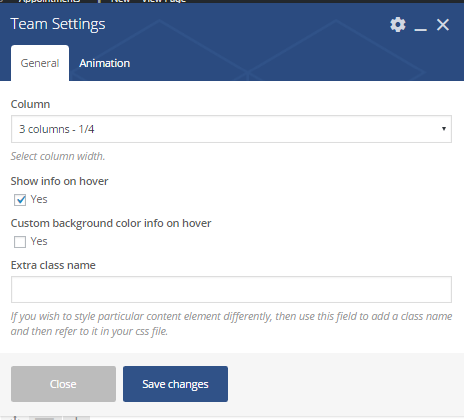
Team is a parent shortcode. Firstly, you should select the following options:
- Column – select an appropriate type (1 – 4 columns)
- Show info on hover – click yes if you would like to add the info
- Custom background color info on hover – click yes to add background color
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.
-
In Animation section:
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation

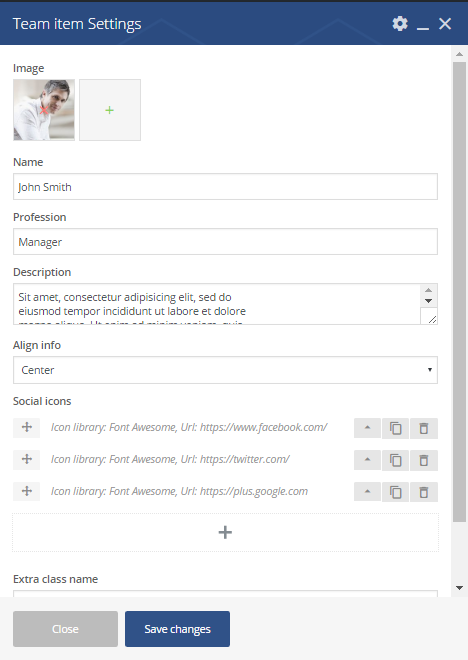
Child shortcode:
- Image – with this option you can upload image
- Name – team member name
- Profession – persons` position
- Description – a short description can be added in this field
- Align info – alignment of the team block: center, left or right
- Social icons (Icon and URL) – here you can add social links

Image shortcode

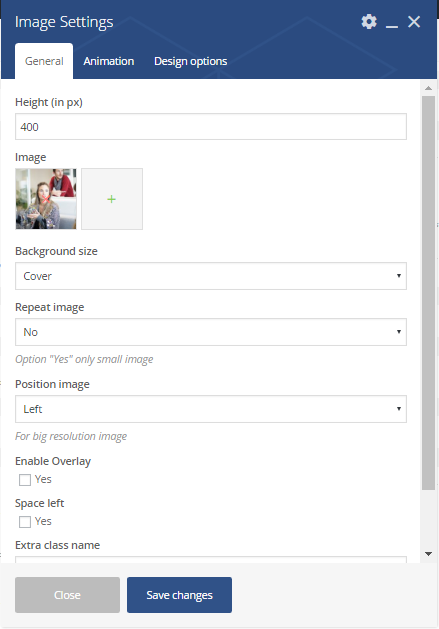
Parameters:
- Height – add image height in px
- Image – here image should be uploaded
- Background size – the background size type. Select any from the list
- Repeat image – click yes to enable this option
- Position image – chose the image position: right, left or in the middle
- Enable overlay – to add overlay click yes
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.
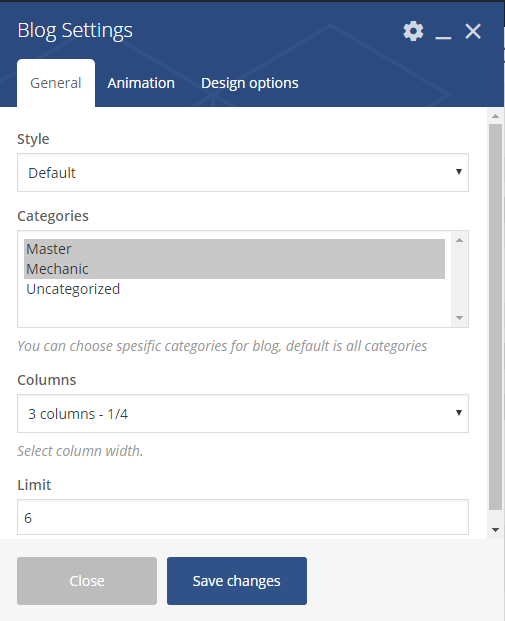
 Blog shortcode
Blog shortcode

Parameters:
- Style – the blog style. It could be of the following types: Default, Mechanic, Classic
- Categories – here select categories you would like to include from the list
- Columns – chose width for the columns
- Limit – a number of posts which should be displayed on page
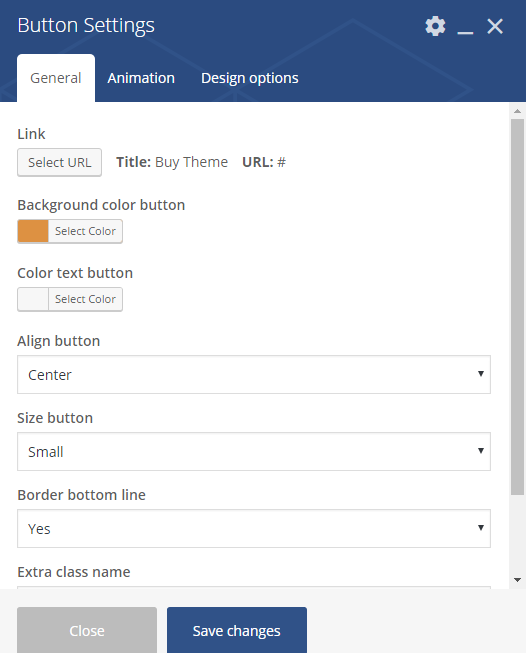
 Button shortcode
Button shortcode

Parameters:
- Link – The URL where the link from the button leads to.
- Background color/Color text button – manage colors of the button
- Align button – choose shortcode alignment
- Size button – select an appropriate size for the button
- Border bottom line – with this option you can either remove or add bottom line
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.
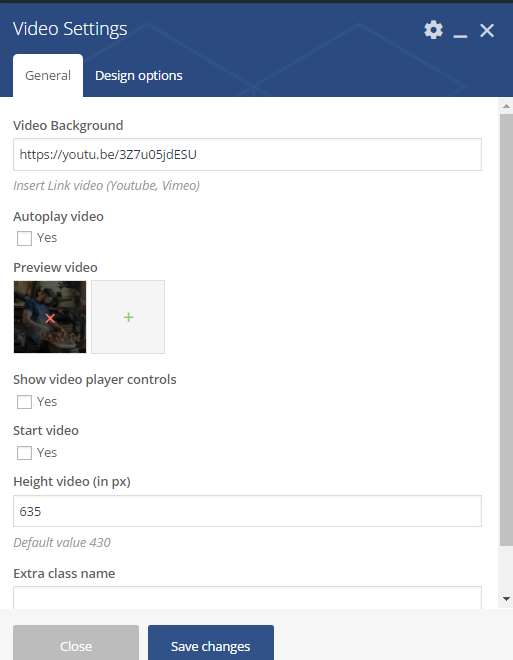
 Video shortcode
Video shortcode

Parameters:
- Video background – insert link of the video (Youtube or Vimeo)
- Autoplay – click yes if you would like to enable the option
- Preview video – here you have to add preview image
- Show video player controls – click yes if you would like to enable player controls option
- Height video – the height of the video (in pixel)
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.
 Testimonials shortcode
Testimonials shortcode

Parent shortcode parameters:
- Style – testimonials can be of the following style: light or dark
- Count slides – select an appropriate number of slides ( from 1 to 4)
- Loop – choose yes to enable repeated slides effect
- Autoplay – Slides will change automatically during the selected time seconds
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.

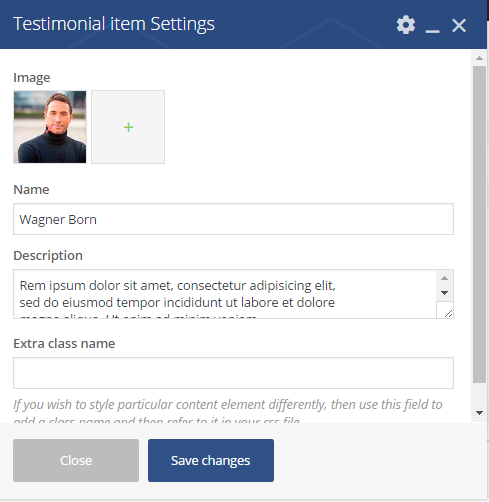
Child shortcode:
- Image – a photo
- Name – the person`s name
- Description – a short feedback
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.

Banner shortcode

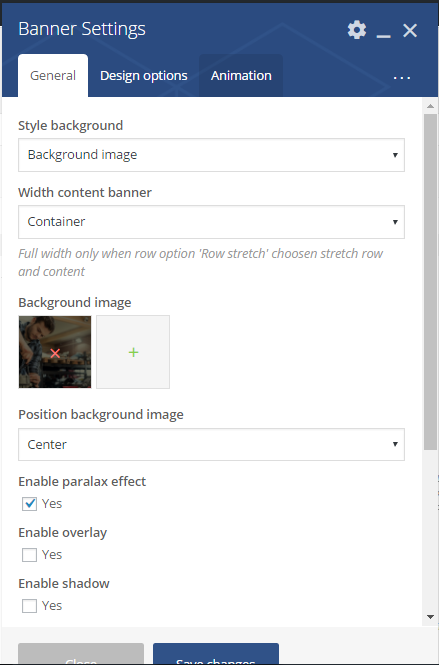
To create the same shortcode type, the following options should be selected:
- Style background – background image
- Width content banner – container
- Background image – add an image
- Position background image – center
- Enable paralax effect – click yes to enable this option

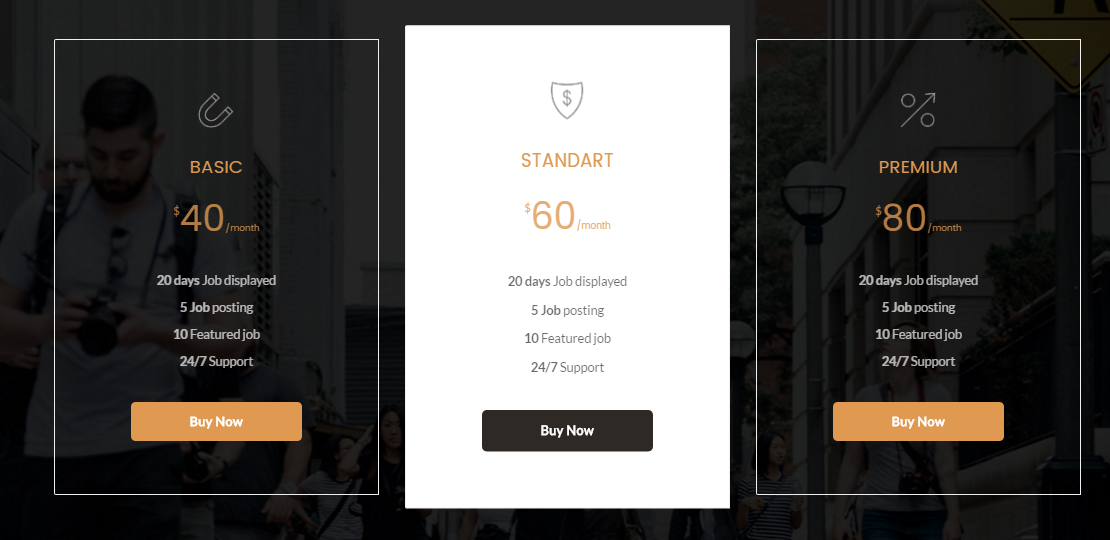
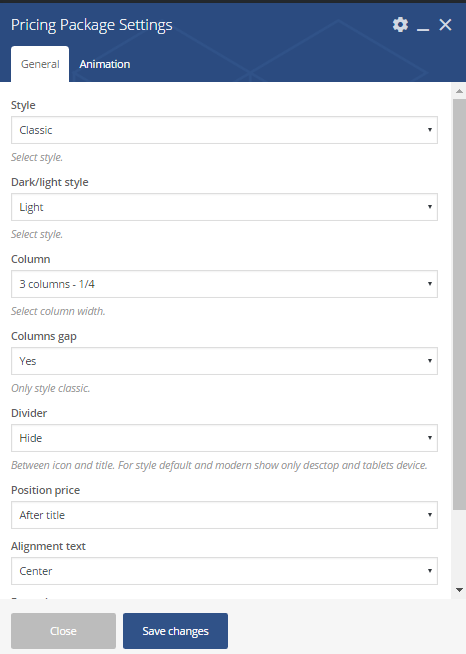
Pricing shortcode

- Style – pricing block style. The following types are eligible: default,classic and modern
- Dark/Light style – you can select here the color of pricing block
- Columns – the column width. Select 2,3or 4 columns
- Divider – with this option dividing line can be enabled
- Position price– choose price position: after description or after title
- Alignment text – choose shortcode alignment: right, left or center
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.
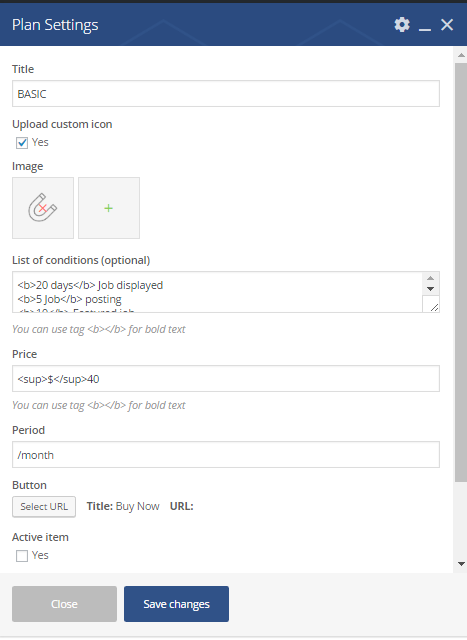
 Child shortcode parameters:
Child shortcode parameters:
- Title – the title of the block
- Upload custom icon – enable this option to add the icon
- Image – upload the image
- List of conditions – condition information can be found here
- Price – here price should be added
- Period – a period should be mentioned with regard to the price, mentioned above
- Button – add title and link, the URL where the link from the button leads to.
- Active item – click yes if you would like to make this price active
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.

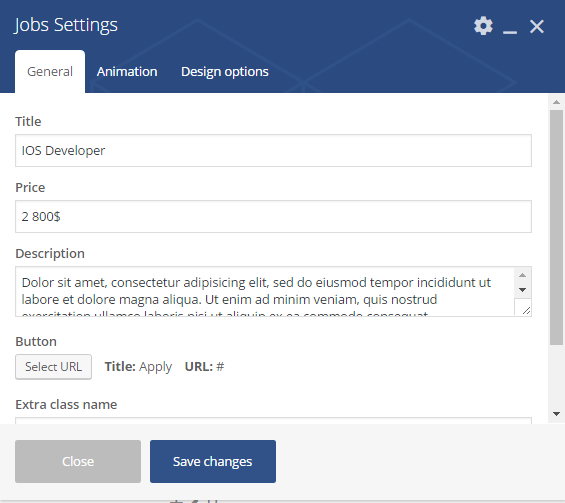
Jobs shortcode

Parameters:
- Title – the Title for Jobs block
- Price – price (salary)
- Description – short description. It will be placed after price
- Button – in this option add title and the URL where the link from the button leads to.
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.
- In Animation section
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation