Banner Slider shortcode
This shortcode allows to create awesome banner sliders on your pages
Content Settings:
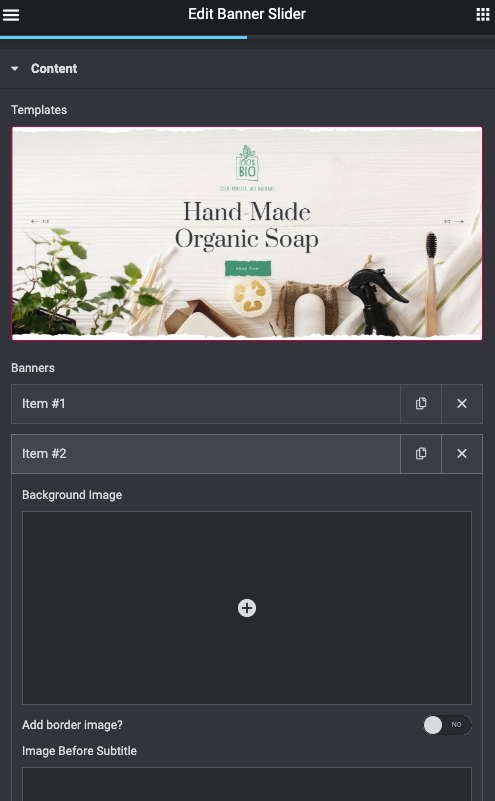
Templates – Here you can see template style for your banner slider (Soapy Simple)
Simple Style:

Banners:
Add item – Please, add the item to create and edit the slide
Background Image – Here you can add the image for the banner slide
Add border Image – Turn on the switch to add the border image
Image Before Subtitle – Here you can add the image before subtitle
Border Top Image – Here you can add the border top image
Border Bottom Image – Here you can add the border bottom image
Content Border Image – Here you can add the border image
Subtitle – Please enter subtitle text
Remove space under subtitle? – Turn on the switch to remove the space under subtitle
Subtitle Background – Here you can add the subtitle background image
Title – Please add the title text
Element tag for Title – Here you can select the title tag
Align – Here you can select the content align.
Overlay – Please select the overlay (none, dark, light)
Add button? – Turn on the switcher to add the button for current banner slide
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
Use custom font for title – Turn on the switch if you want to customize font for the title
Use the custom font for the subtitle? – Turn on the switch if you want to customize font for the subtitle
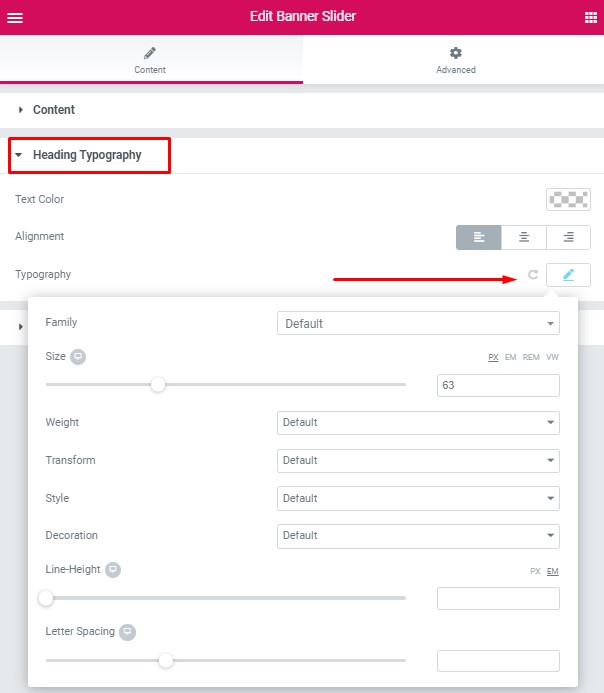
Heading Typography:

Use the custom font for the heading? – Turn on the switch if you want to customize font for the heading
Text Color – Here you can select heading color from the palette
Alignment – – Here you can select the heading alignment.
Typography item:
- Family – Here you can select the typography for the heading
- Size – Here you can set up the heading size
- Weight – Please, select the weight for the heading
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading
- Decoration – Please, select style for the heading decoration
- Line-Height – Here you can enter a line height for the heading
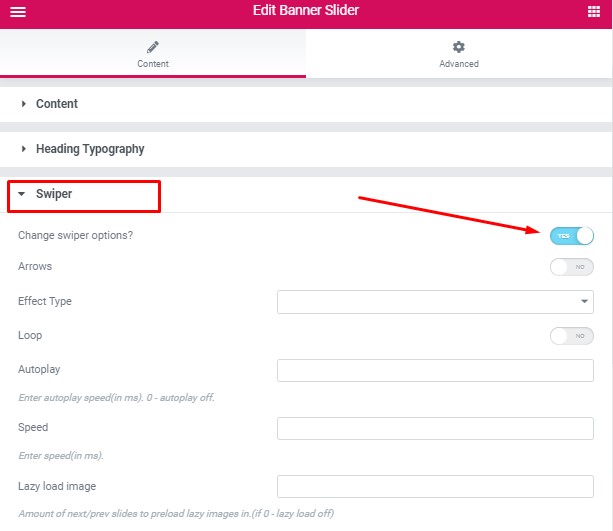
Swiper Settings:
Change swiper options? – Turn on switcher if you want to change the following swiper options:

- Arrows – Turn on the switcher to display swiper in arrows style
- Effect Type – Here you can select from the list the effect type for swiper (Slide, Fade, Cube, Flip, Coverflow)
- Loop – Turn on the switcher to display the loop effect
- Autoplay – Please, enter autoplay speed(in ms). 0 – autoplay off.
- Speed – Please, enter speed(in ms).
- Lazy load image – Amount of next/prev slides to preload lazy images in. (if 0 – lazy load off)
