Pricing Tables Shortcode:
This shortcode allows adding a section with pricing tables to the page.
Content Settings:
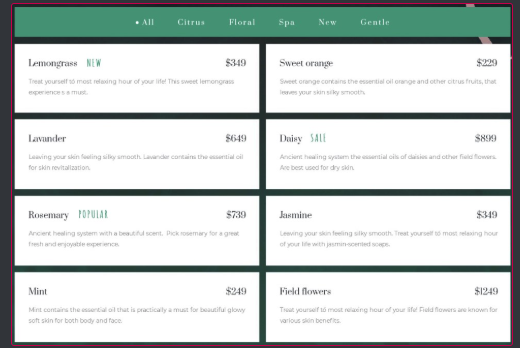
Templates – Here you can see template style for your Pricing Tables shortcode (Soapy Simple or Consult Isotope)
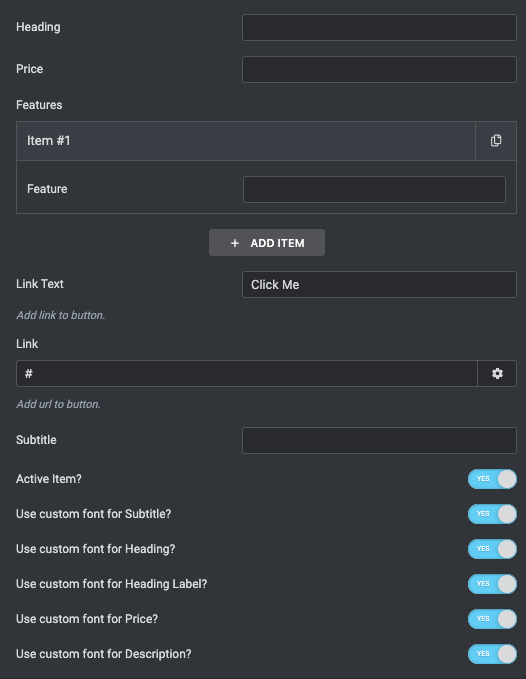
Soapy Simple

Heading – Here you can add a text for the heading.
Price – Here you can enter the price.
Description – Here you can add the text for description
Features:
Add item – Please, add the item to create and edit the feature item.
Item settings:
- Feature – Please enter the text for feature
Active Item – Turn on the switch to mark the item as active
Use custom font for subtitle? – Turn on the switcher if you want to customize the subtitle typography.
Use custom font for heading? – Turn on the switcher if you want to customize the heading typography.
Use custom font for heading label? – Turn on the switcher if you want to customize the heading label typography.
Use custom font for price? – Turn on the switcher if you want to customize the price typography.
Use custom font for description? – Turn on the switcher if you want to customize the description typography.
Consult Isotope Style


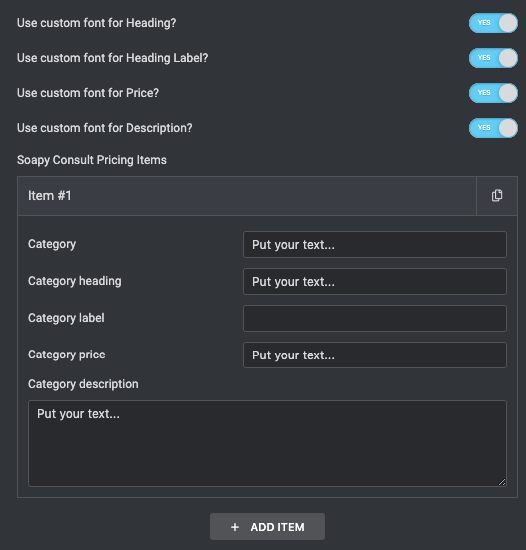
Use custom font for heading? – Turn on the switcher if you want to customize the heading typography.
Use custom font for heading label? – Turn on the switcher if you want to customize the heading label typography.
Use custom font for price? – Turn on the switcher if you want to customize the price typography.
Use custom font for description? – Turn on the switcher if you want to customize the description typography.
Add item – Please, add the item to create and edit the feature item.
Item settings:
- Category – Here you can enter the text
- Category heading – Here you can add the text for Category Heading
- Category label – Here you can add the text for Category label
- Category price – Please, enter the price
- Category description – Here you can the text for description
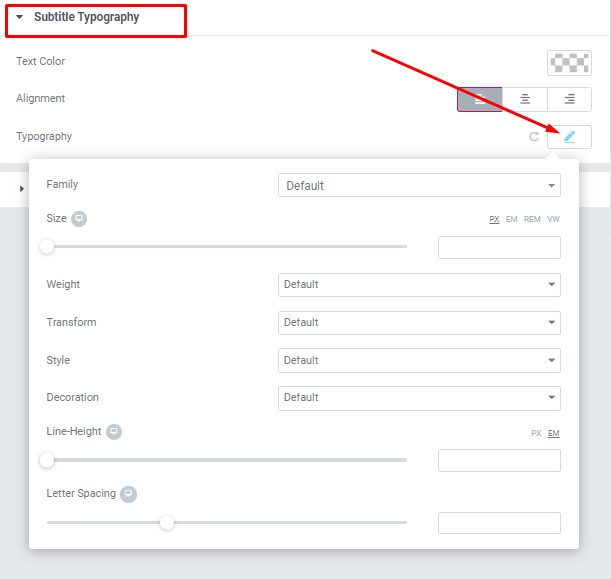
Subtitle Typography:

- Family – Here you can select the typography for the subtitle.
- Size – Here you can set up the subtitle size.
- Weight – Please, select the weight for the subtitle.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the subtitle.
- Decoration – Please, select a style for the title decoration.
- Line-Height – Here you can enter a line height for the subtitle.
- Letter Spacing – Here you can enter a letter spacing for the subtitle.
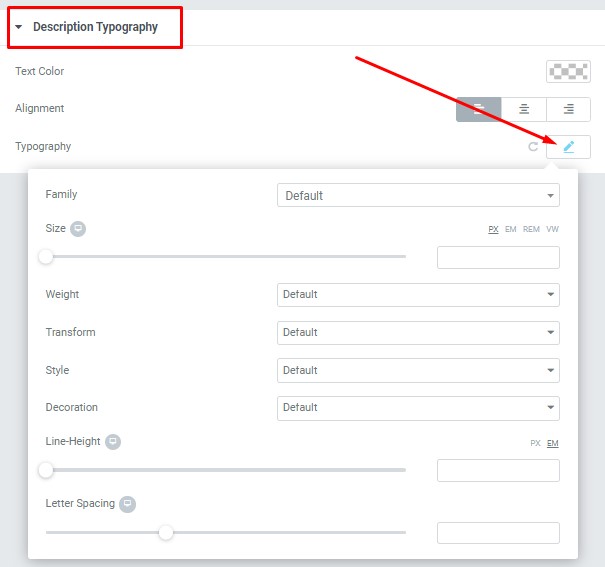
Description Typography:
These options is only available if you select the “Use custom font for description” checkbox in the content settings.

- Text Color – Here you can select title color from the palette.
- Alignment – Here you can select the title alignment.
- Family – Here you can select the typography for the description text.
- Size – Here you can set up the description text size.
- Weight – Please, select the weight for the description text.
- Transform – This option allows to change the case of the description text.
- Style – Please, select text style for the description text.
- Decoration – Please, select a style for the description text decoration.
- Line-Height – Here you can enter a line height for the description text.
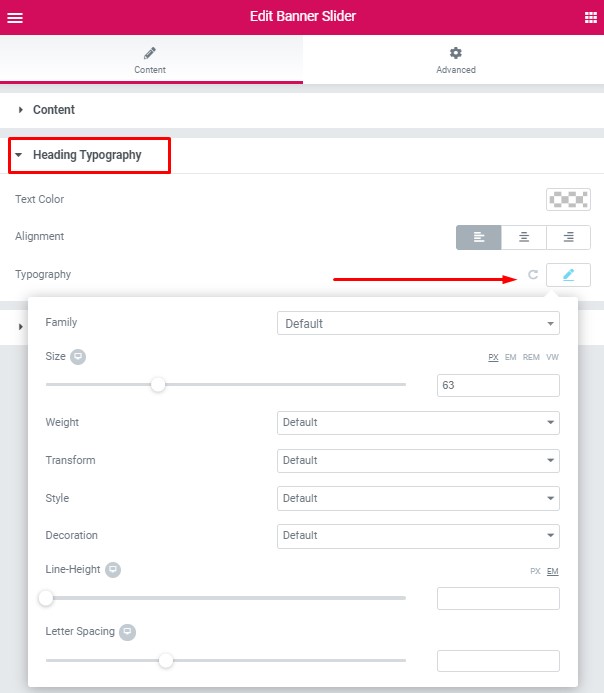
Heading Typography:

- Family – Here you can select the typography for the heading
- Size – Here you can set up the heading size
- Weight – Please, select the weight for the heading
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading
- Decoration – Please, select style for the heading decoration
- Line-Height – Here you can enter a line height for the heading
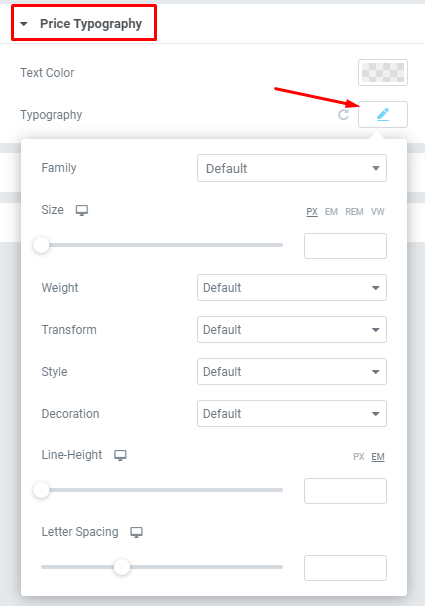
Price Typography:

If you turn on the switcher “Use custom font for price?” in Content Settings you can customize font for the price.
Text Color – Here you can select price color from the palette.
Typography items:
- Family – Here you can select the typography for the price.
- Size – Here you can set up the price size.
- Weight – Please, select the weight for the price.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the price.
- Decoration – Please, select style for the price decoration.
- Line-Height – Here you can enter a line height for the price.

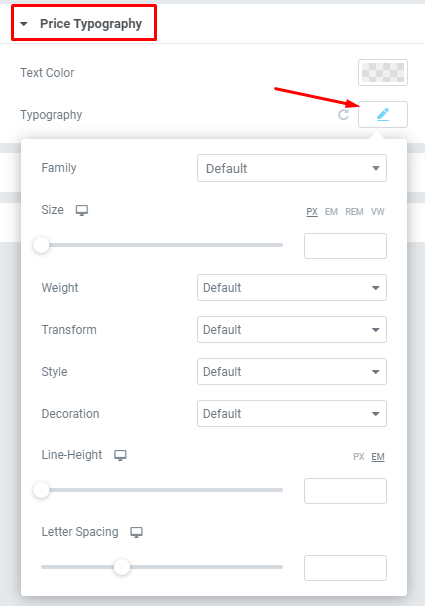
Text Color – Here you can select price color from the palette.
- Family – Here you can select the typography for the price.
- Size – Here you can set up the price size.
- Weight – Please, select the weight for the price.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the price.
- Decoration – Please, select style for the price decoration.
- Line-Height – Here you can enter a line height for the price.
