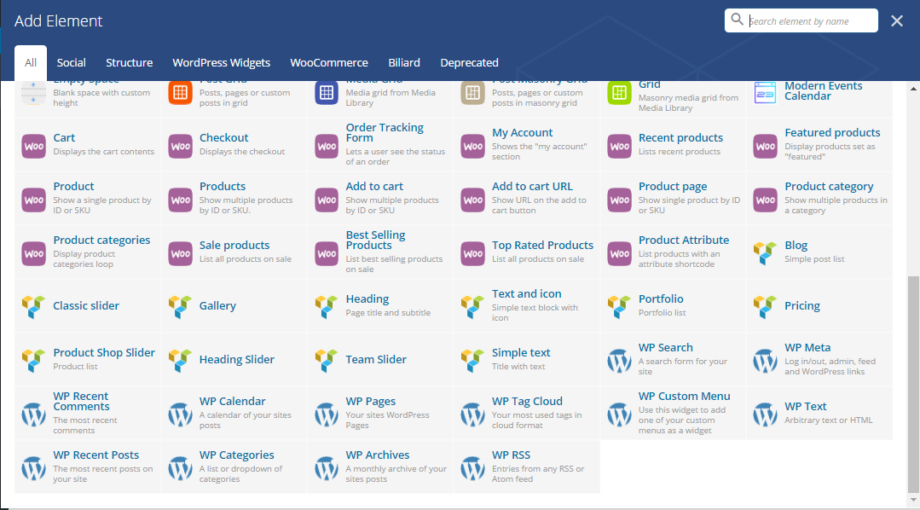
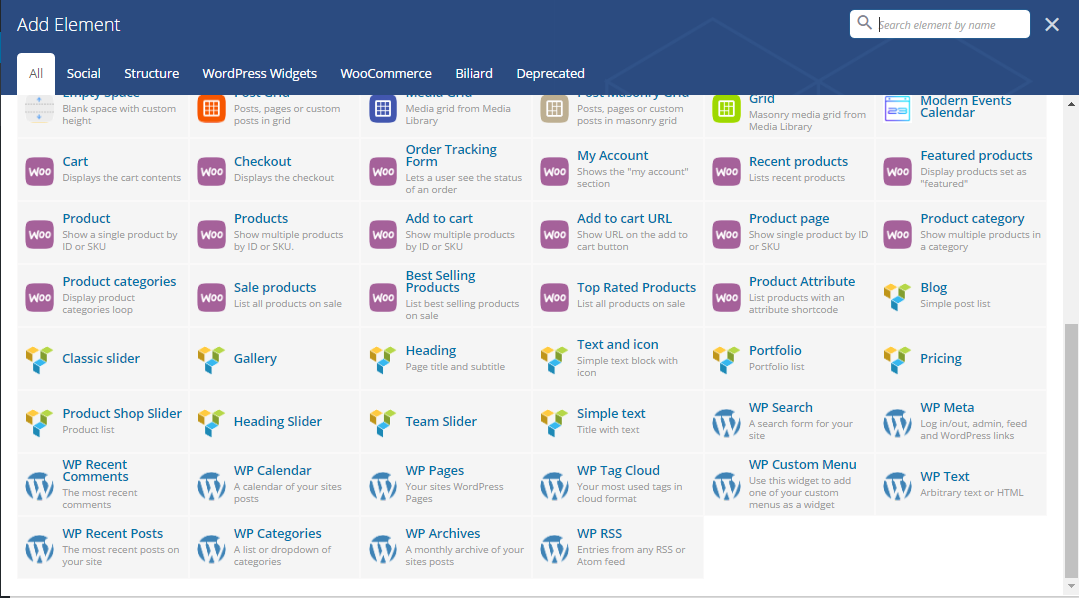
The theme comes with a number of shortcodes allowing you to add the info where you want the relevant content to show up. In addition, you can use Visual Composer to add new elements to the page in a simple way.
More information on how to use Visual Composer properly can be found here:

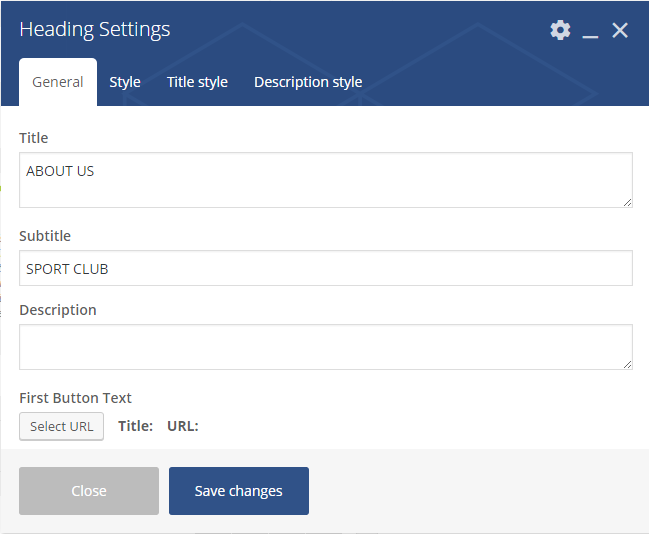
Heading shortcode

Parameters:
- Title – the heading`s title
- Subtitle – the headings subtitle
- Description – a short description with regard to heading should be added
- First button text – add title and link (where the button should lead to) to enable button on Heading block

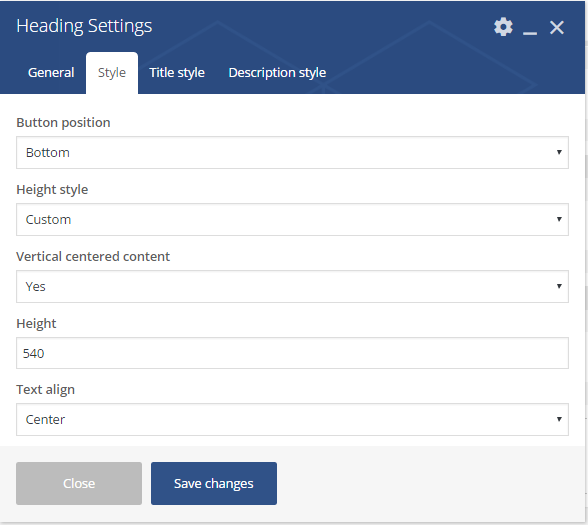
Style section:
- Button position – the button`s position. It can take the following values: bottom or right
- Height style – the Heading`s height. It can take one of the following values: default, large, custom
- Vertical centered content – select yes to center the content vertically
- Text align – an alignment of headings elements: center, left or right

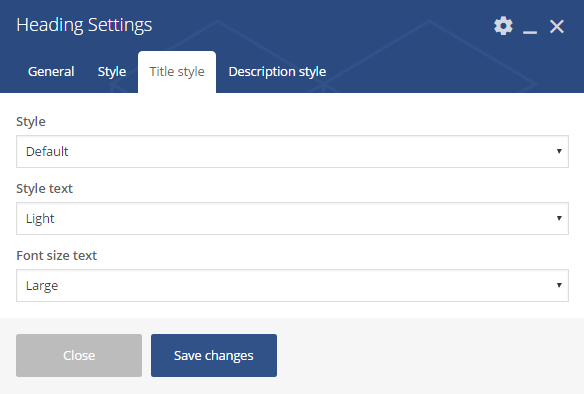
Title style section:
- Style – the title can be displayed in the following ways: default or custom
- Style text – the type of text: light, dark
- Font size text – the text size: large, default, medium
Description style:
- Style – type of description field. It can be default or custom

Blog shortcode

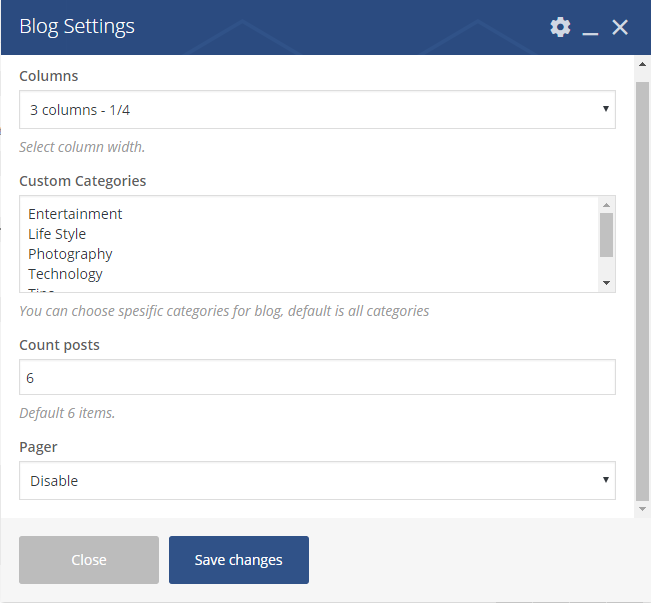
Parameters:
- Columns – choose a number of column which will be dispalyed on the page
- Custom categories – You can choose spesific categories for blog, default is all categories
- Count posts – an amount of post on page. Default is 6 items.
- Pager – enable pagination blog section on the page

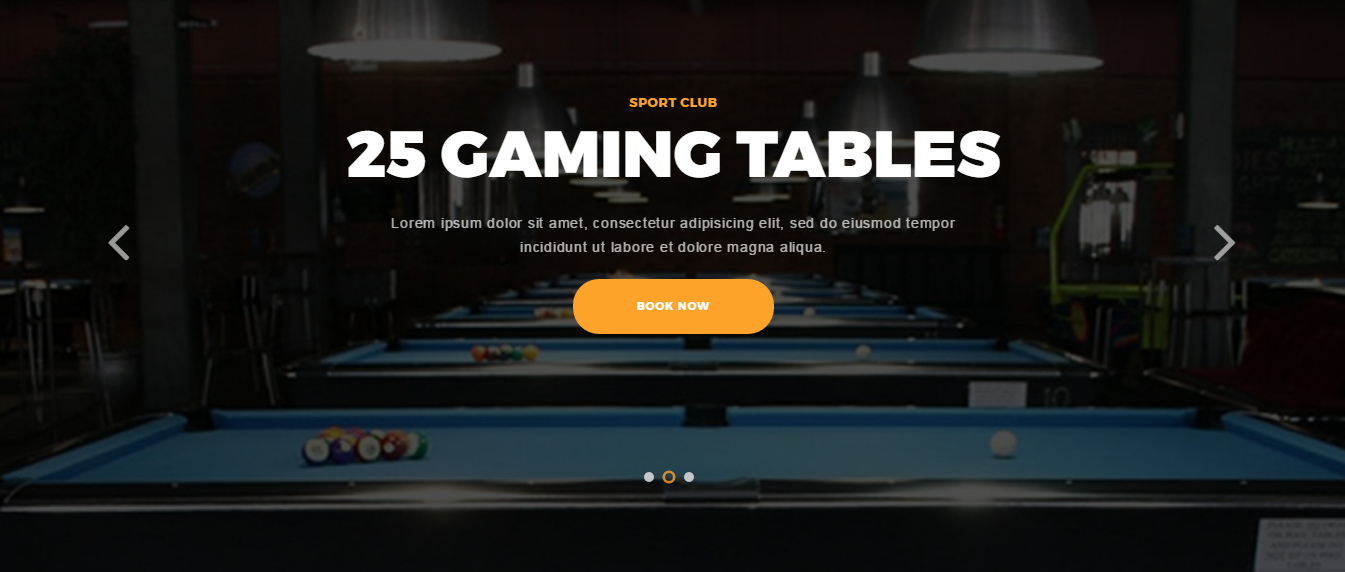
Headings slider shortcode

Parent shortcode:
- Loop – Selecting “Yes” to enable repeated slides on the page
- Autoplay – Slides will change automatically during the selected time seconds

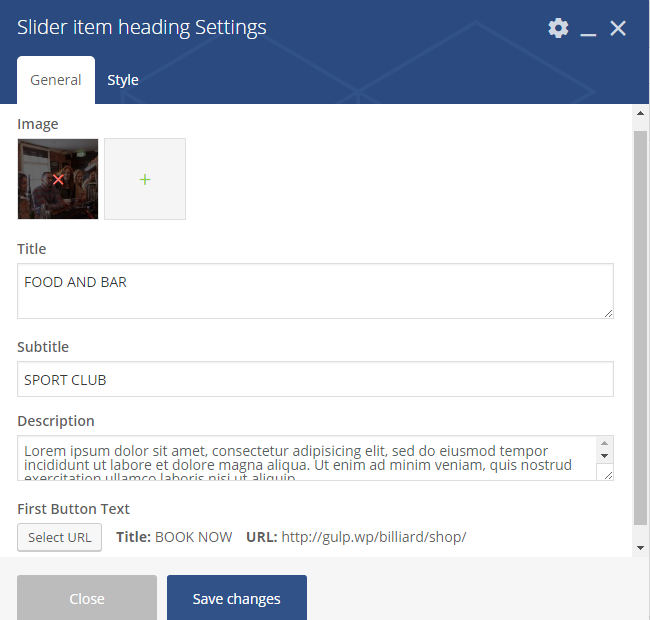
Child shortcode:
- Image – the slider background image
- Title – the slider title/subtitle
- Description – a short description can be added here
- First button text – add title and link for the button

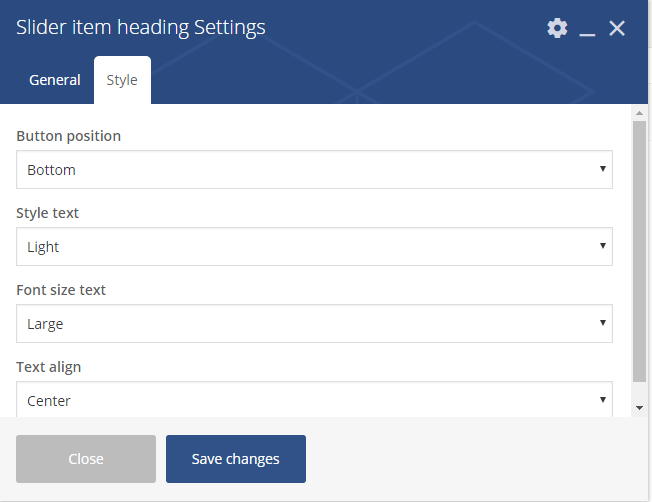
Style section:
- Button position – the button`s position. It can take the following values: bottom or right
- Height style – the Heading`s height.It can take one of the following values: default, large, custom
- Vertical centered content – select yes to center the content vertically
- Text align – an alignment of headings elements: center, left or right

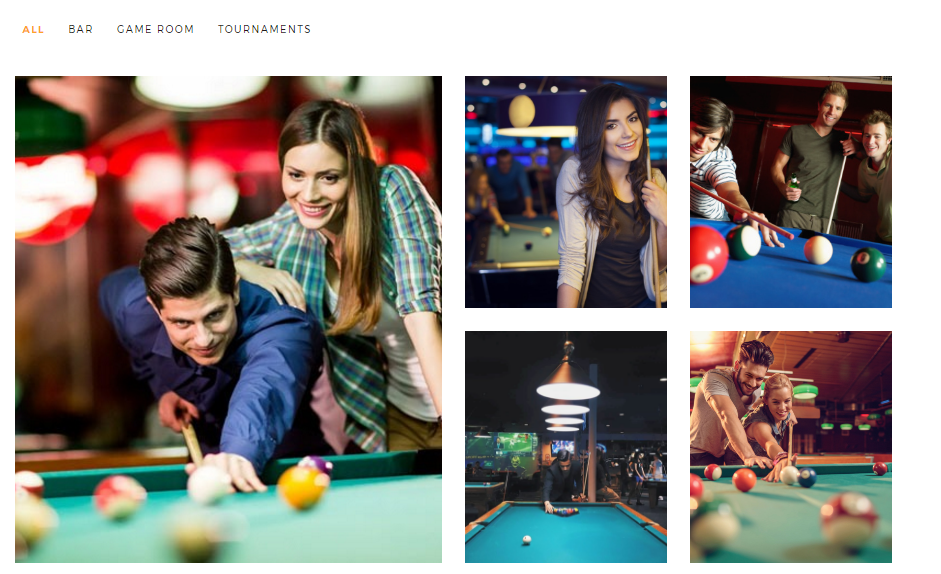
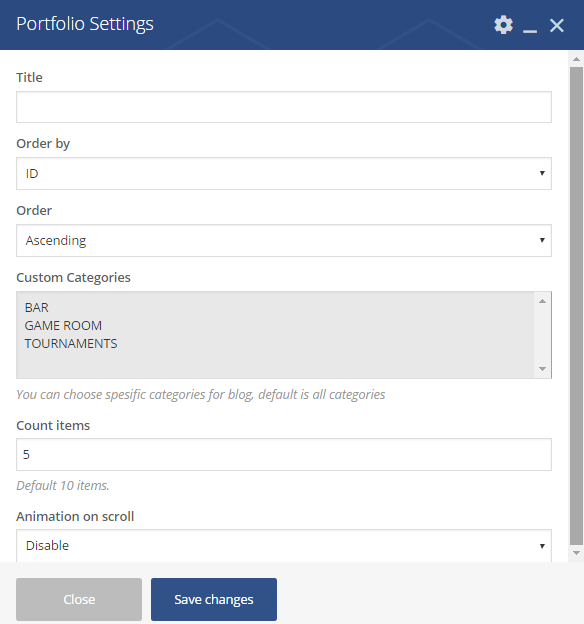
Portfolio shortcode

Parameters:
- Title – the title for Portfolio block
- Order by – the way to sort posts
- Order – the order to sort posts: ascending, descending
- Custom Categories – You can choose spesific categories for blog, default is all categories
- Count items – a number of posts on the page
- Animation on scroll – enable animation on Portfolio when scrolling the page

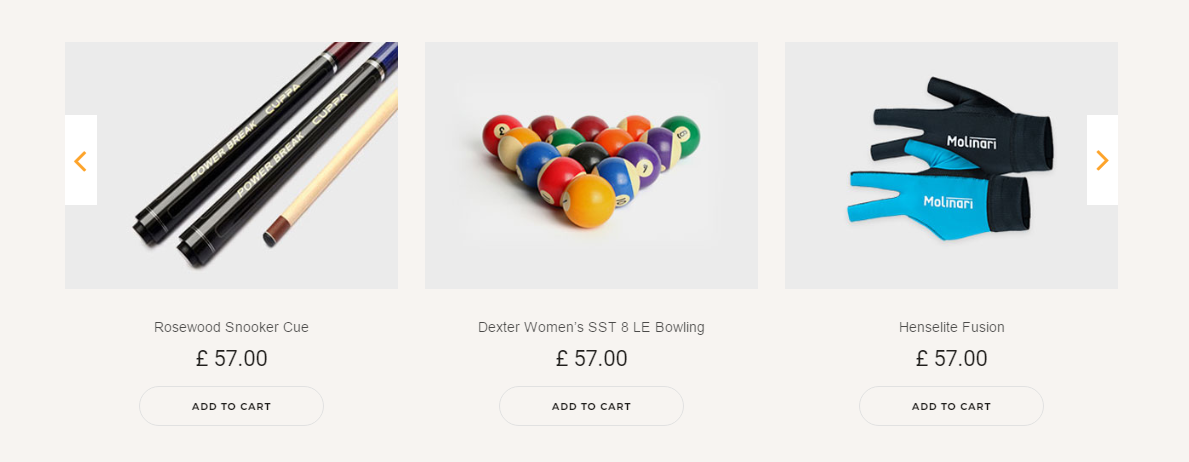
Product shop slider

Parameters:
- Count posts – a number of items to be displayed on the page
- Extra class name – If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
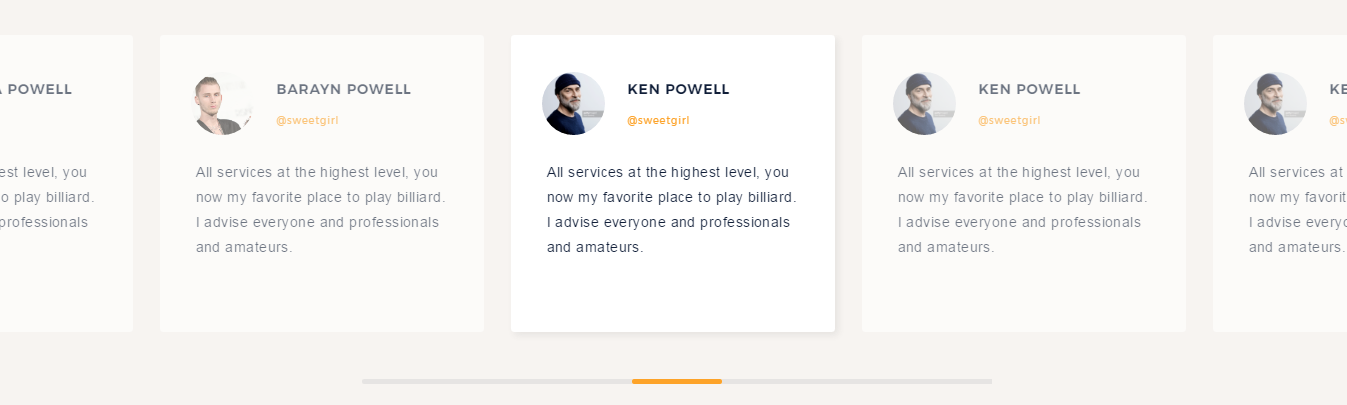
Team slider shortcode

Parameters:
- Name – team member name
- Position – persons` profession
- Photo – upload image
- About text – a short description about the team member
In social section:
- Social icon – s
elect icon from library
- Social URL – the URL where the link from the icon leads to.

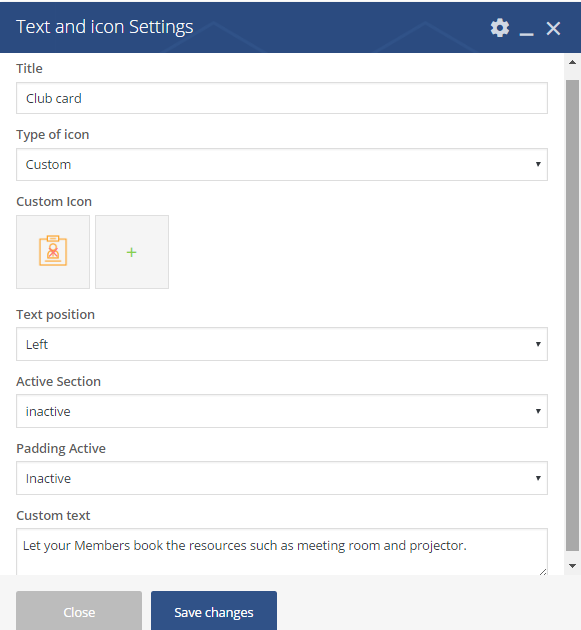
Text and icon shortcode

Parameters:
- Title – the title of the block
- Type of icon – the icon can be either default or custom
- Text position – select text alignment: left, center, right
- Active section – make the block active with this option
- Padding active – enable/disable padding on the block
- Custom text – add short description here

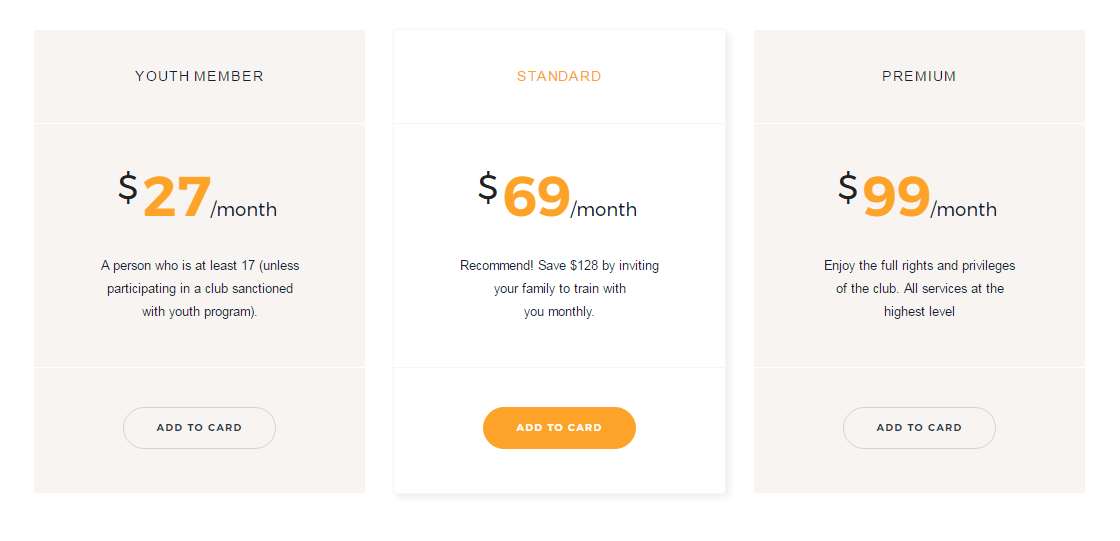
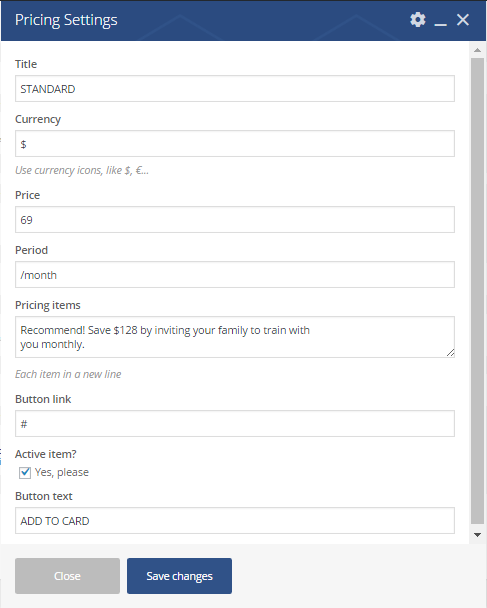
Pricing shortcode

Parameters:
- Title – the pricing title
- Currency – select currency symbols from library
- Price – add an amount (number)
- Period – the time during which product/service is available according to the price (per month /per year)
- Pricing item – a short description regarding the product/service
- Button link – the URL where the link from the button leads to.
- Active item – make the price item distinguished from all the other prices
- Button text – the title for button

Gallery shortcode

Parameters:
- Images – upload images
- Extra class name – If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your CSS file.