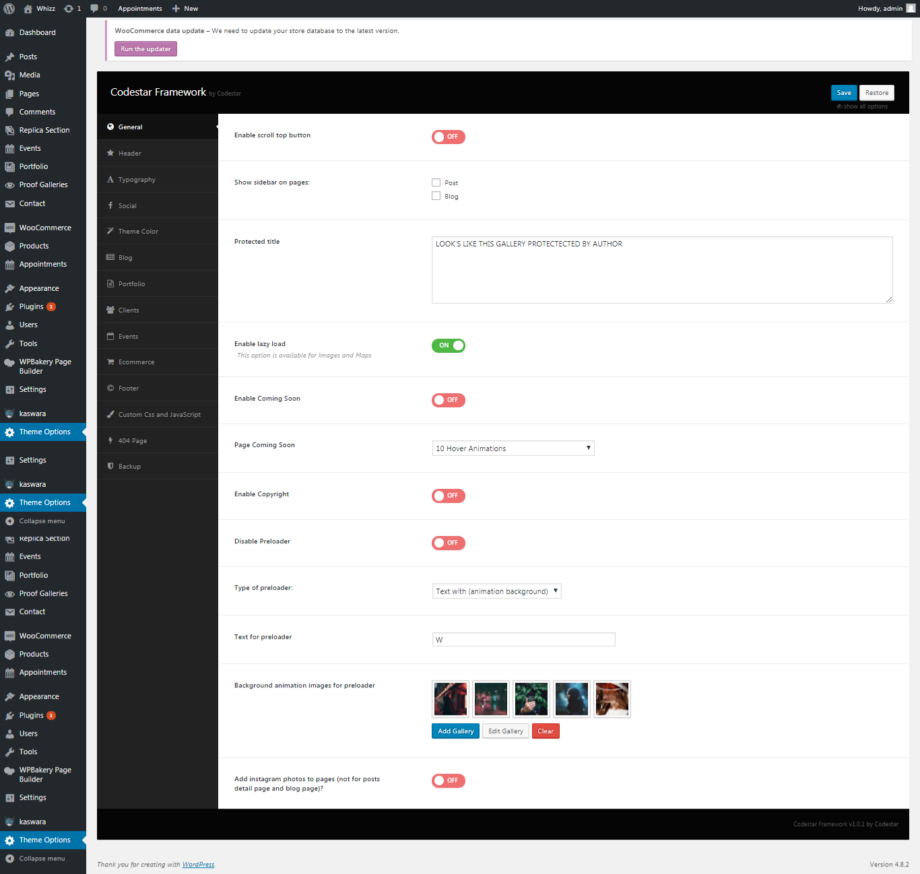
After installation and activation it is time to set up your website. First thing you will notice is the ‘Theme Options’. This section contains all of the custom Whizz Theme options (see image bellow). The default options set in the panel are similar to those in the ThemeForest preview.
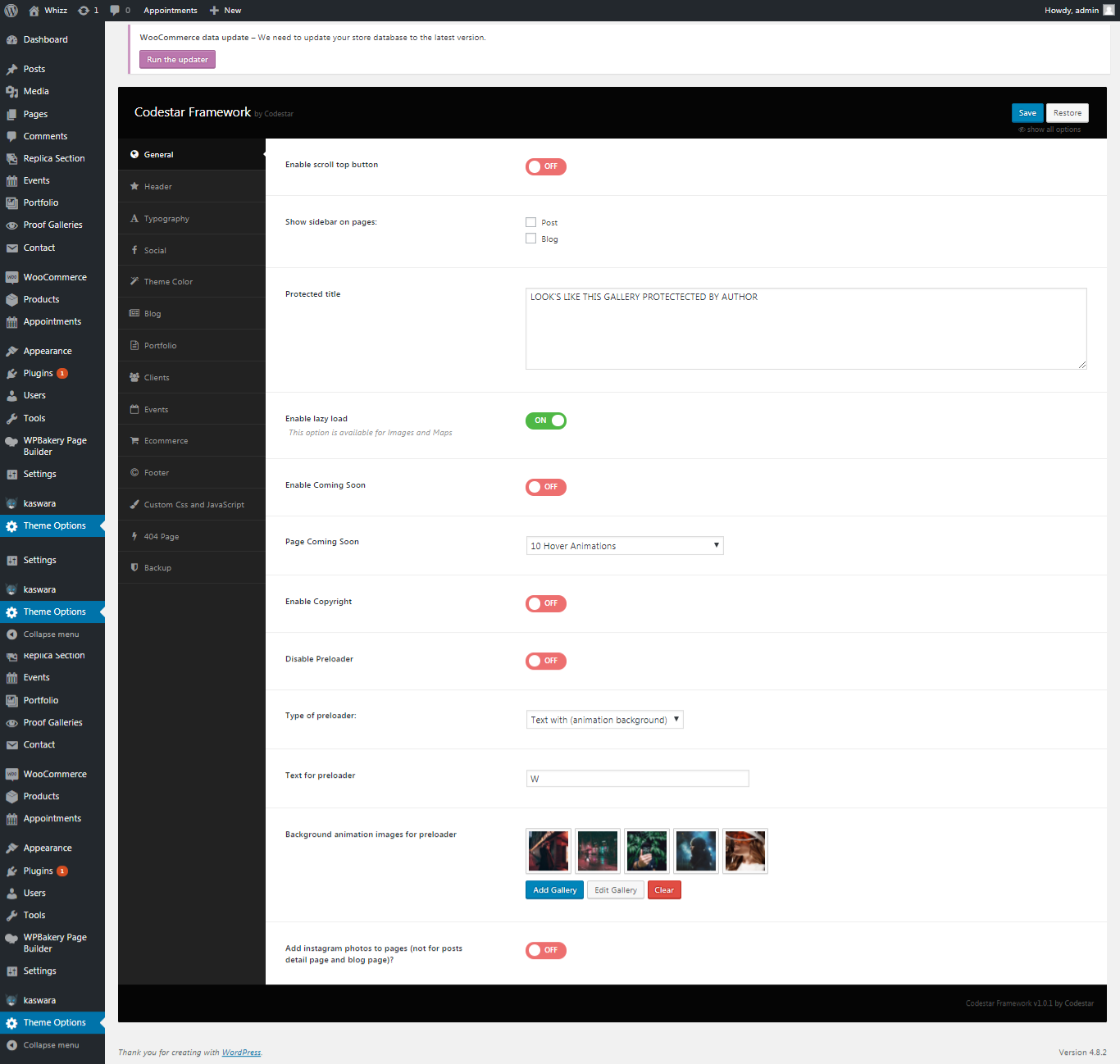
General
- Enable scroll top button – click on to add top button
- Show sidebar on pages – click on to add sidebar
- Protected title – add title for protected page
- Enable lazy load – click on to add lazy load option on pages
- Enable Coming Soon – click on to anable coming soon
- Enable Copyright – copyright text can be changed here
- Disable preloader – enable/disable preloader on pages
- Type of preloader – select preloader type: text with animation background or image
- Text for preloader – the preloader text (will be displayed while page is uploaded)
- Background animation images for preloader – add images
- Add instagram photos to pages (not for posts detail page and blog page)? – select “on” to enable the option

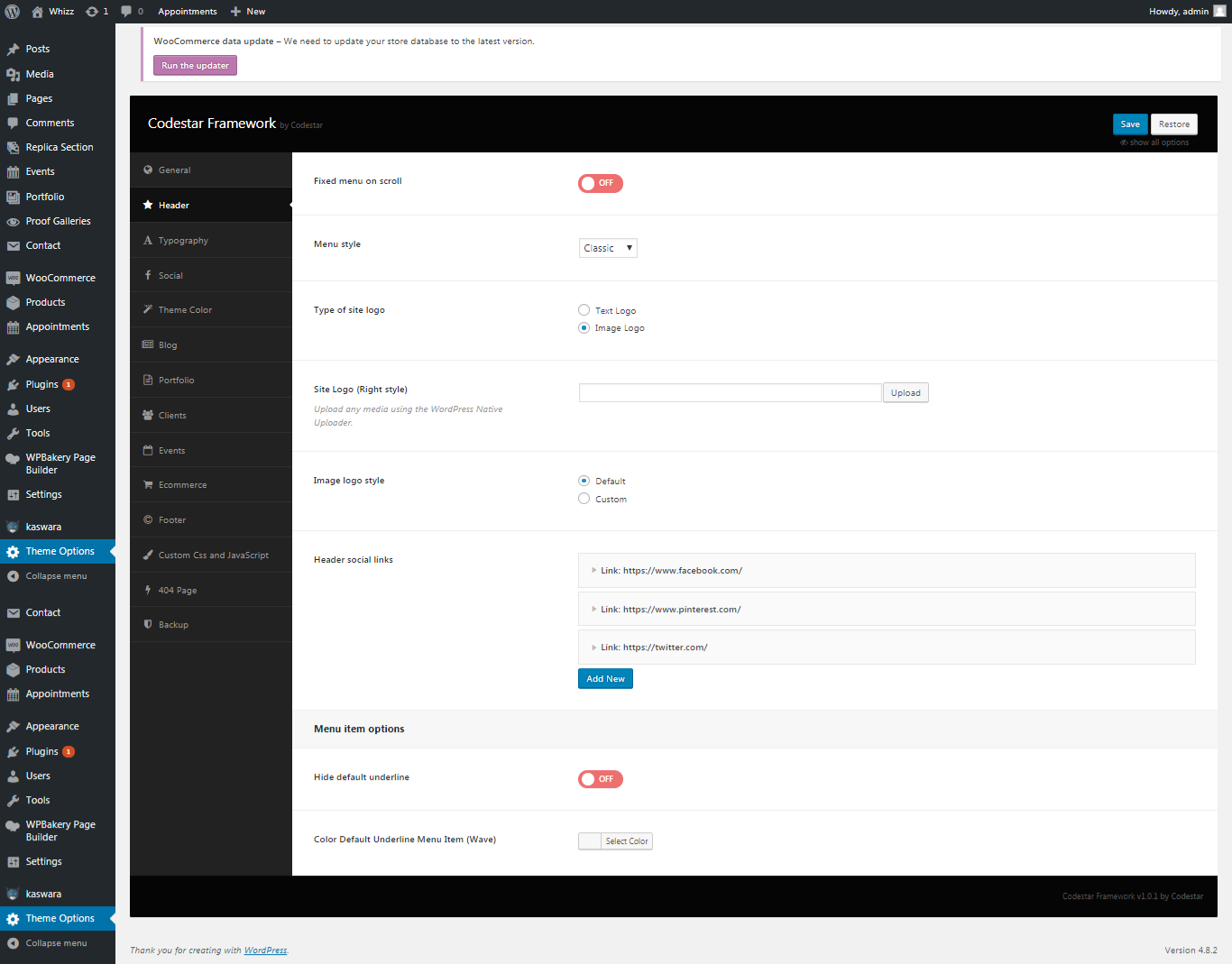
Header
- Fixed menu on scroll – click on to enable fixed menu when scrolling
- Menu style – choose menu type. It can take one of the following values: classic, modern, aside, static aside, left align
- Type of site logo – select image or text logotype
- Site logo – upload any media using the WordPress Native Uploader.
-
Image logo style – select the style for image style. It can take one of the following values: default, custom
-
Header social links – add social links
-
Hide default underline – to remove default underline click on the option
-
Color Default Underline Menu Item (Wave) – select color for Underline Menu Item (Wave)

Typography
In this section typography of menu items, heading, buttons as well as links on all pages can be changed:
Social
- Instagram username – add username of Instagram account
-
Instagram count images – add number of images. Minimum 21. You can see 20 photos in two rows, other photos will be replaced
-
Instagram access token – add Instagram access token credentials
-
Twitter API Key (require) – add API key
-
Twitter API Secret (require) – add API
- Twitter Access Token (require) – add Twitter access token credentials
- Twitter Access Token Secret (require)- add Twitter access token credentials
Theme Color
- Menu Font Color – select color for menu fonts
- Menu Background Color – select menu background color
-
First Front Color – change text color banner, text color images, color buttons
-
Second Front Color – change text color banner, text color images, color buttons
-
Base color – change color text all pages, color buttons
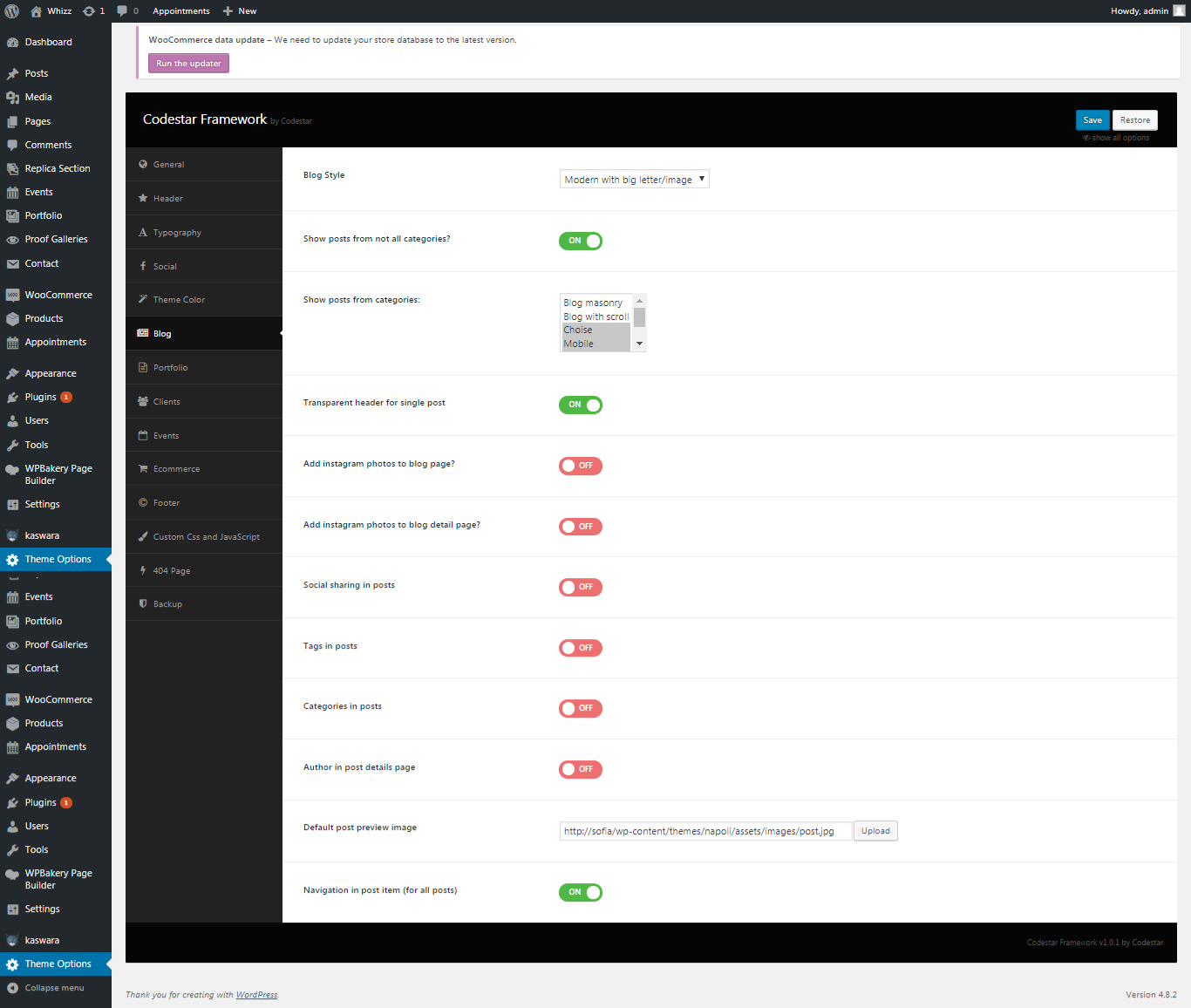
Blog
- Blog style – select the type for blog: modern, grid with image background, grid with letter background
-
Show posts from not all categories?- click on to enable this option
-
Show posts from categories – select categories from the list
-
Transparent header for single post – click on to enable the option
- Add instagram photos to blog page – click on to enable the option
-
Add instagram photos to blog detail page? – click on to enable the option
-
Social sharing in post – add social sharing options in posts
-
Tags in posts – add tags in posts with this option
-
Categories in posts – add categories in posts with this option
-
Author in post details page – enable author in post
-
Default post preview image – upload image for post preview
-
Navigation in post item (for all posts) – with this option you can add navigation for all posts

Portfolio
- Default portfolio image – upload portfolio image
-
Social sharing in portfolio (for all posts) – enable social sharing option on portfolio
-
Navigation in portfolio (for all posts) – enable navigation option on portfolio
-
Portfolio protected text – add title for portfolio protected page
-
Portfolio Url Slug – add URL slug. Please update permalinks after this.
-
Portfolio Url Category Slug – add URL category slug. Please update permalinks after this.
Clients
- Select count of columns for clients albums page – select number of columns. It can take one of the following values: two, three, four
- Select hover for clients albums page – choose hover type: side, default, zoom out, rotate, blur, gray scale, etc., …
Events
- Text for cancelled events – add title for cancelled events
-
Text for Postponed events – add title for postponed events
-
Subtitle for Protected events – add subtitle for protected events
-
Navigation in events (for all posts) – click on to add navigation
Ecommerce
- Products per row – select a number of columns on shop page: two, three, four columns
Footer
- Enable footer copyright – click on to add copyright text
-
Enable Footer widgets – click on to add widgets
-
Enable Light Footer – click on to add light footer
-
Enable Parallax Footer – click on to enable parallax effect
Custom CSS and JavaScript
This section was specially created for you to easy customize your site by adding custom CSS and JavaScript code:
404 page
These options can be used to change the main text in 404 page:
- Change logo for 404 page – click on to add logo for this page
- Error title – the error page title.
- Error button text – the text on button, which usually redirects to the actual working page
- 404 page background – here you can upload background image
- Change footer on 404 page – click on to change copyright text, widgets
Backup
Here you can export backup of your theme than to import it back if needed:
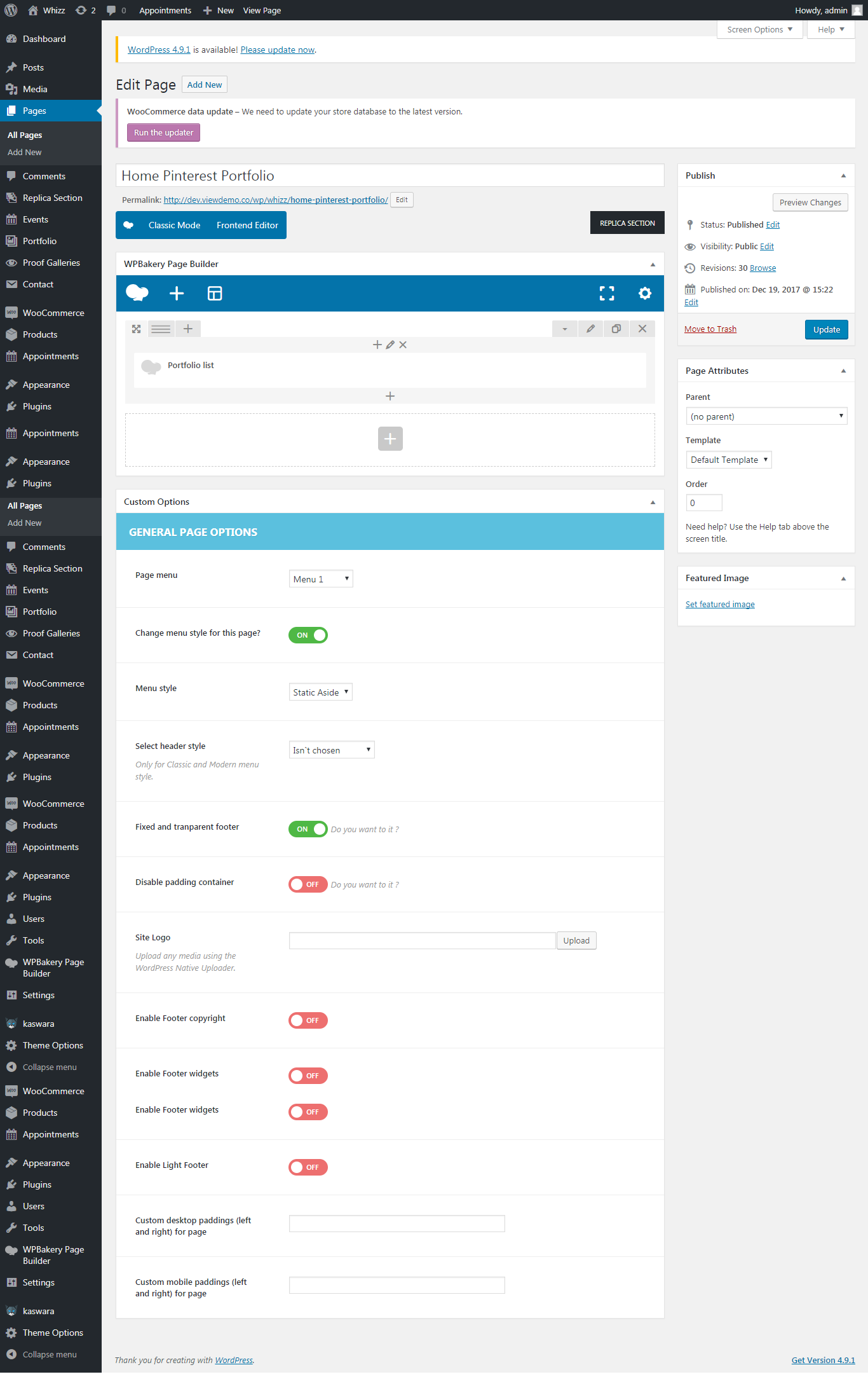
In addition, on each page you can change some settings and options in General Page Options:
- Page menu – select from the list the most appropriate option: none, Menu 1, Aside menu
- Change menu style for this page – click on to change the menu style
- Menu style – choose the menu style for this page
- Select header style – choose the header type
- Fixed and transparent footer – click on to enable the option
- Disable padding container – click to disable padding container
- Site logo – upload logo image for the page
- Enable footer copyright – click on to enable copyright text
- Enable footer widgets – click on to enable footer widgets
- Enable light footer – click on to enable right footer
-
Custom desktop paddings (left and right) for page – add padding for desktop
-
Custom mobile paddings (left and right) for page – add padding for mobile

In case you select Aside menu style, Vertical logo position and Open menu by default are eligible to apply