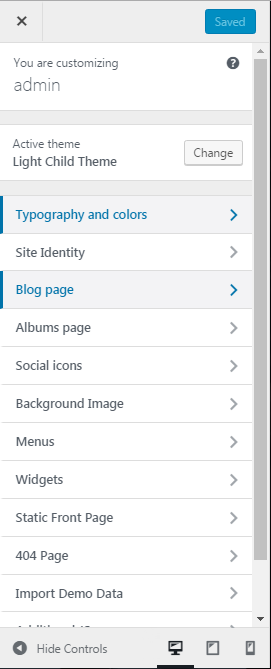
After installation and activation, it is time to set up your website. The first thing you will notice is the ‘Theme Options’. This section contains all of the custom Light Theme options (see image below). The default options set in the panel are similar to those in the ThemeForest preview.

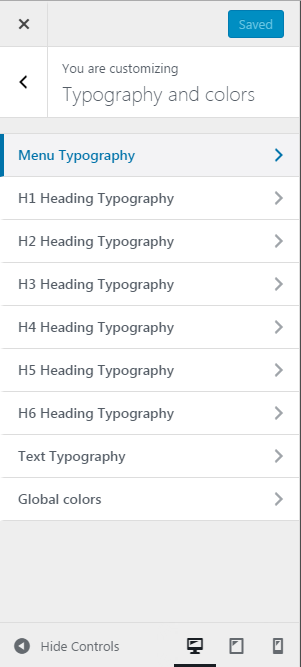
Menu Typography
In this section, you can change typography family, size, weight, and color:
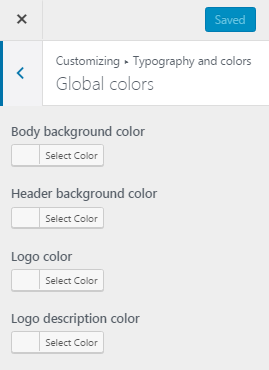
 Use global colors section to change the color of body/header background, logo, logo description:
Use global colors section to change the color of body/header background, logo, logo description:
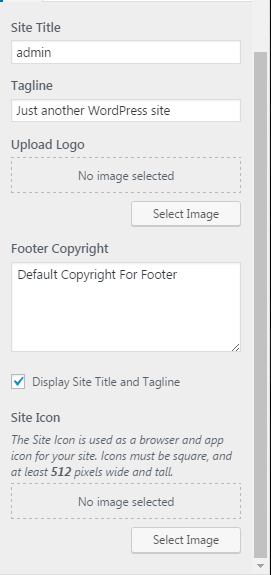
 Site Identity
Site Identity
Parameters:
- Site Title – add title
- Tagline – add the tagline
- Upload logo – upload image
- Footer copyright – add copyright text
- Site icon – add the icon

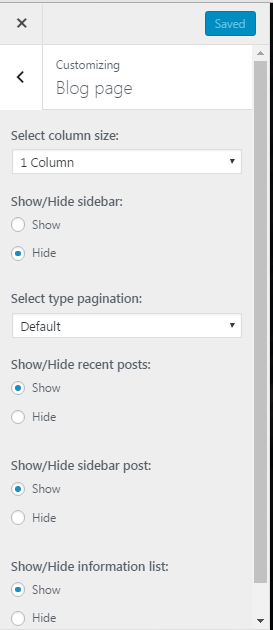
Blog page
- Select columns size – choose columns size
- Show/hide sidebar – enable/disable sidebar
- Select type pagination – choose the pagination type: default, load more button, load more infinite scroll
- Show/hide recent posts – enable/disable post ob the page
- Show/hide sidebar posts – enable/disable sidebar posts
- Show/hide information list – enable/disable information list
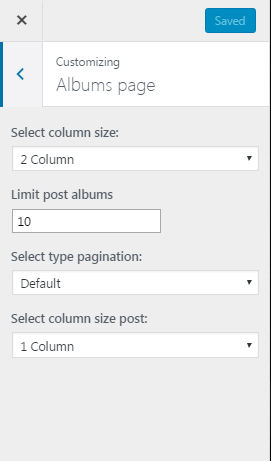
 Albums page
Albums page
- Select column size – choose size from the list
- Limit post albums – add number of posts
- Select type pagination – choose the pagination type: default, load more button, load more infinite scroll
- Select column size post – choose one of the following options: 1/2/3 columns

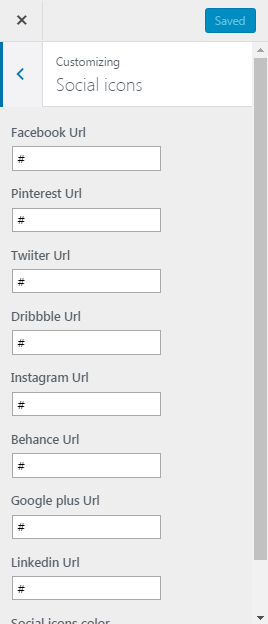
Social icons
Insert social URL for the following social networks:

Background image
Just upload background image here:

Menus
You can create menus and add items for existing content such as pages, posts, categories, tags, formats, or custom links. Menus can be displayed in locations defined by your theme or in widget areas by adding a “Custom Menu” widget.

Widgets
Here you can add widgets to the page:

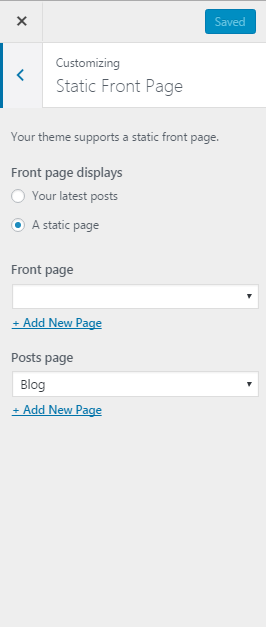
Static Frontpage
- Front page displays – select one of the options: a static page or latest posts
- Front page – choose from the list
- Post page – choose from the list

404 Page
Upload Background image – upload image for the

Addition JS
Add your JS code here:

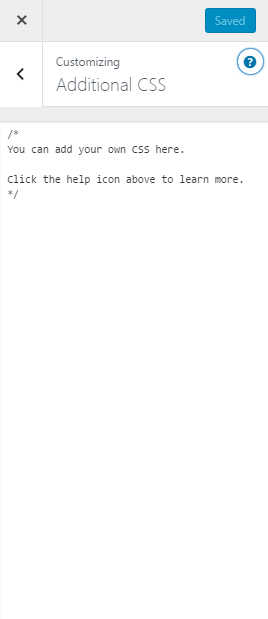
Additional CSS
Add your CSS code here: