Theme Options:
Blog Style.
This option allows choose the style for the blog:
1. Big image list

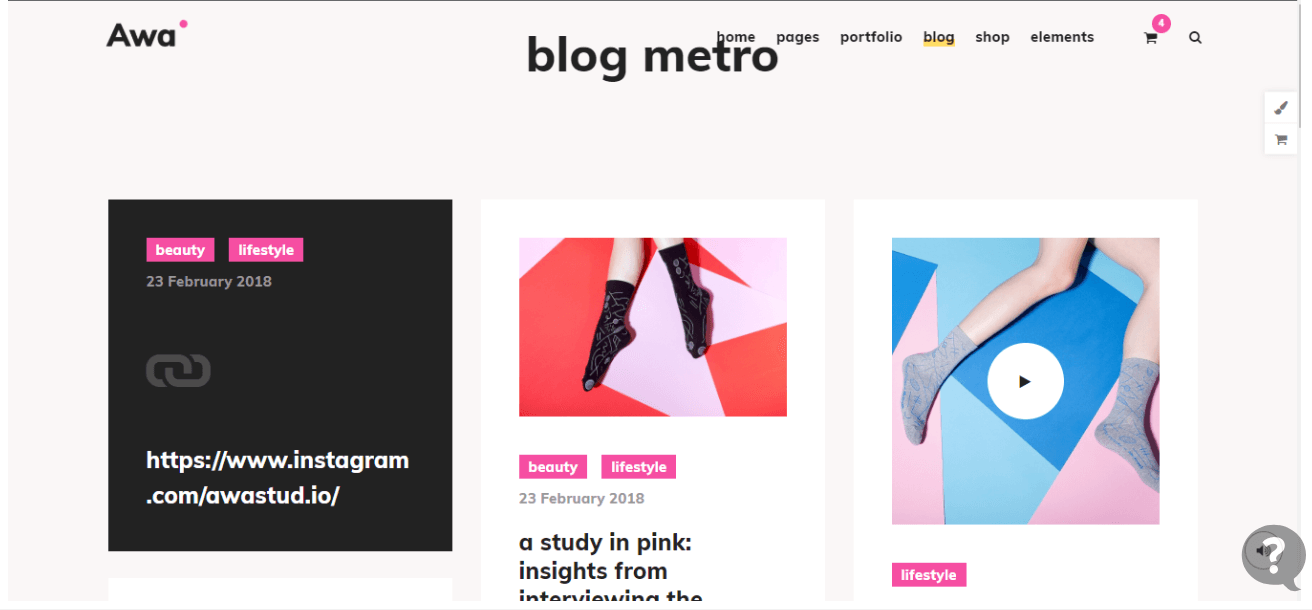
2. Metro style

3. Masonry style

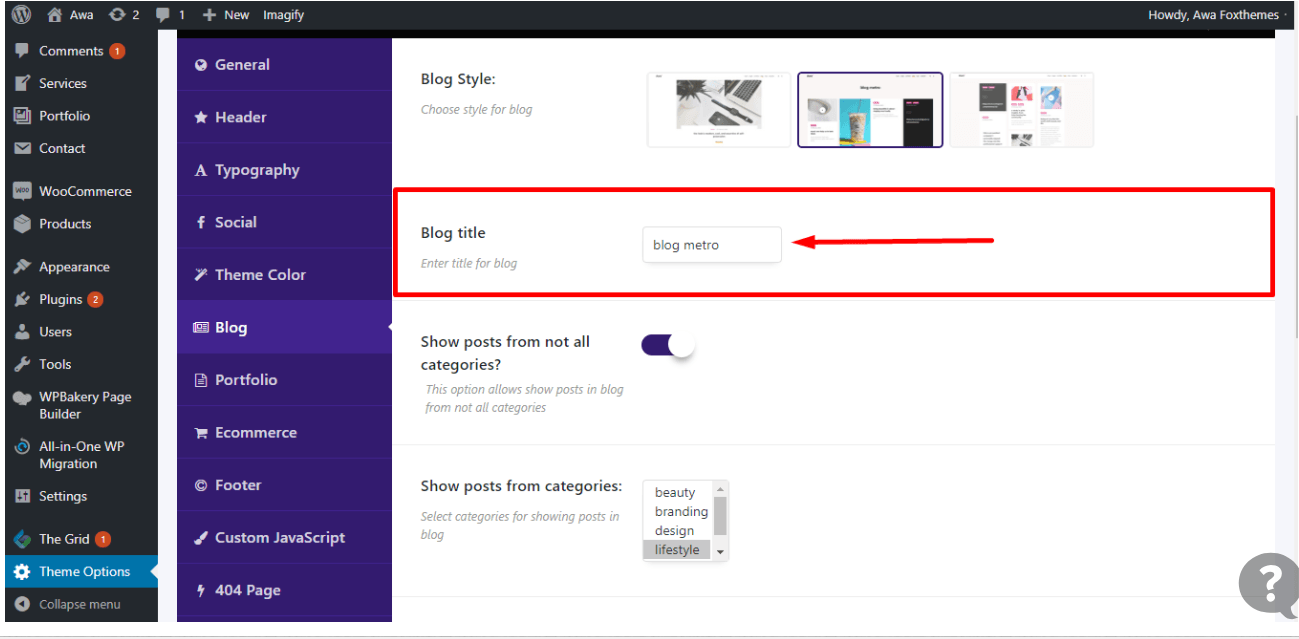
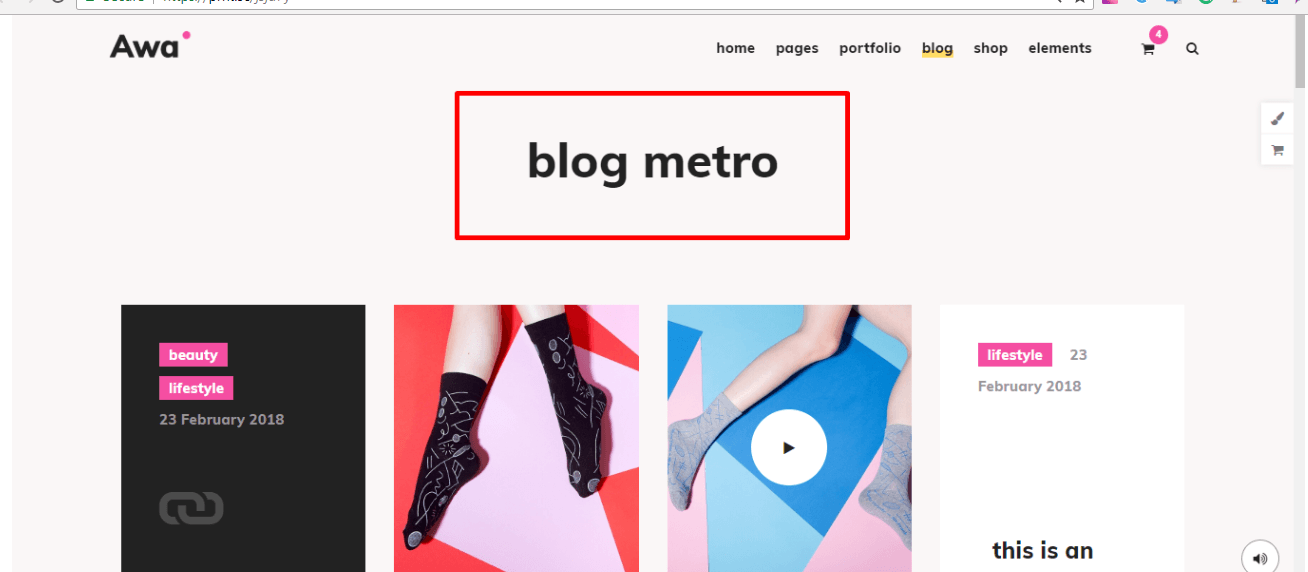
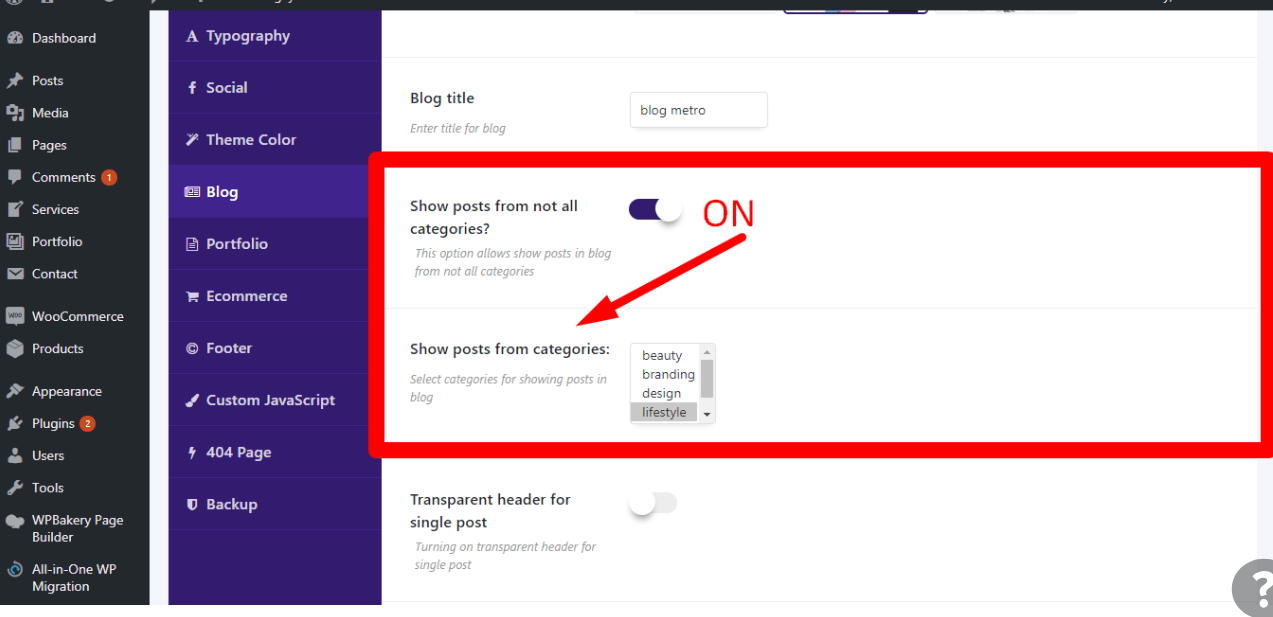
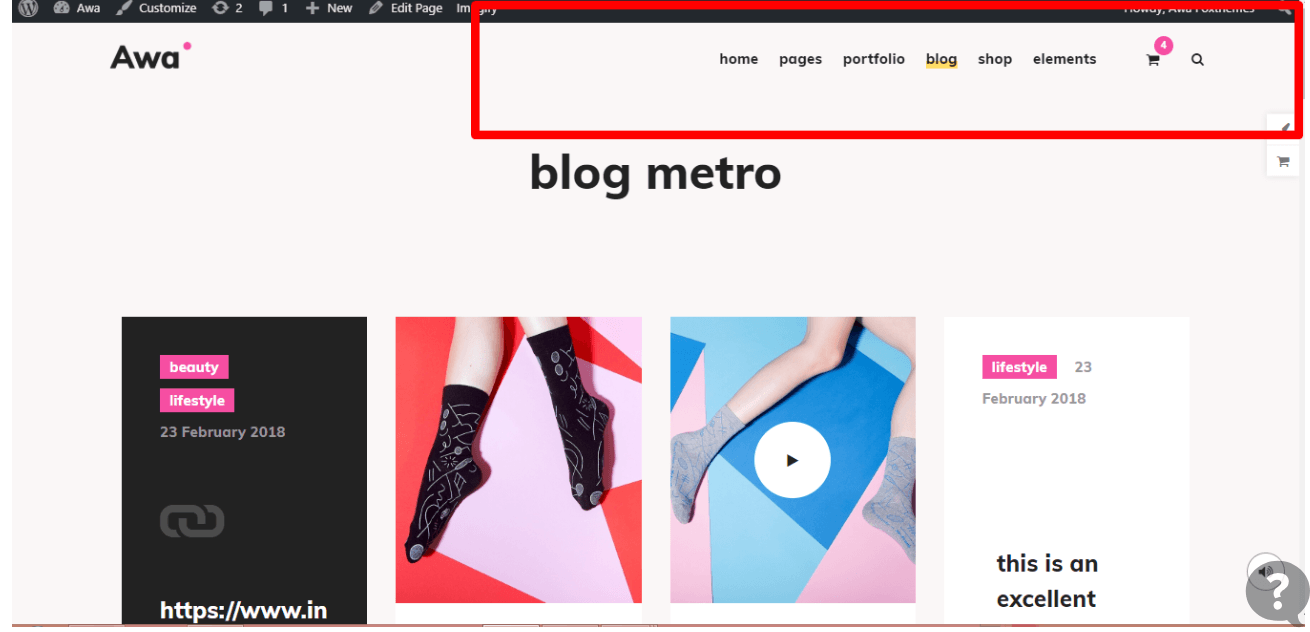
Blog title.
This option allows entering the title for your blog.


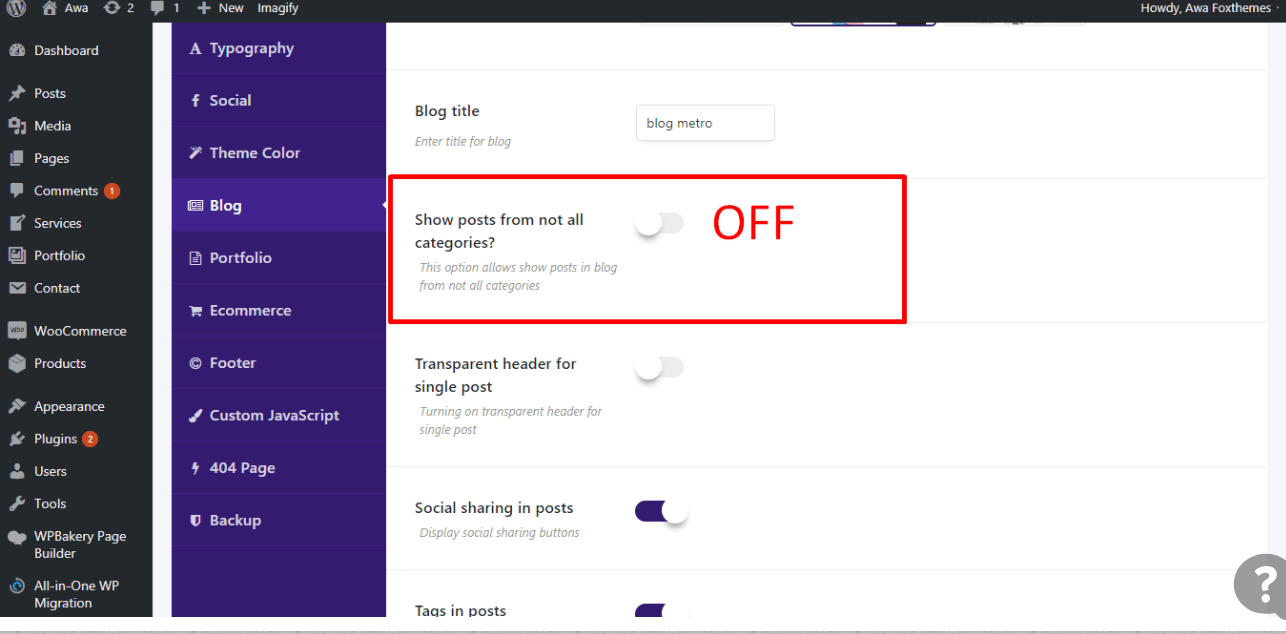
Show posts from not all categories?
This option allows show posts in the blog from not all categories.

Show posts from categories.
This option allows select categories for showing posts in the blog.

The transparent header for the single post.
This option allows turning on the transparent header for the single post.

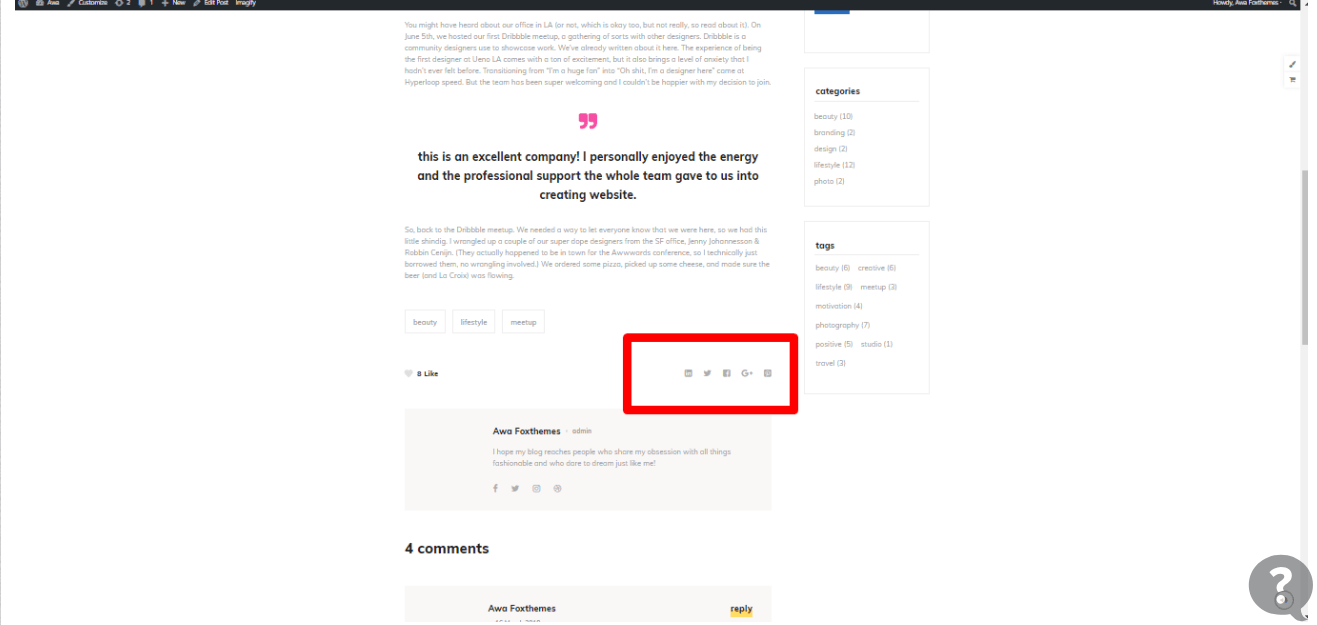
Social sharing in posts.
This option allows display social sharing buttons in your detail posts.

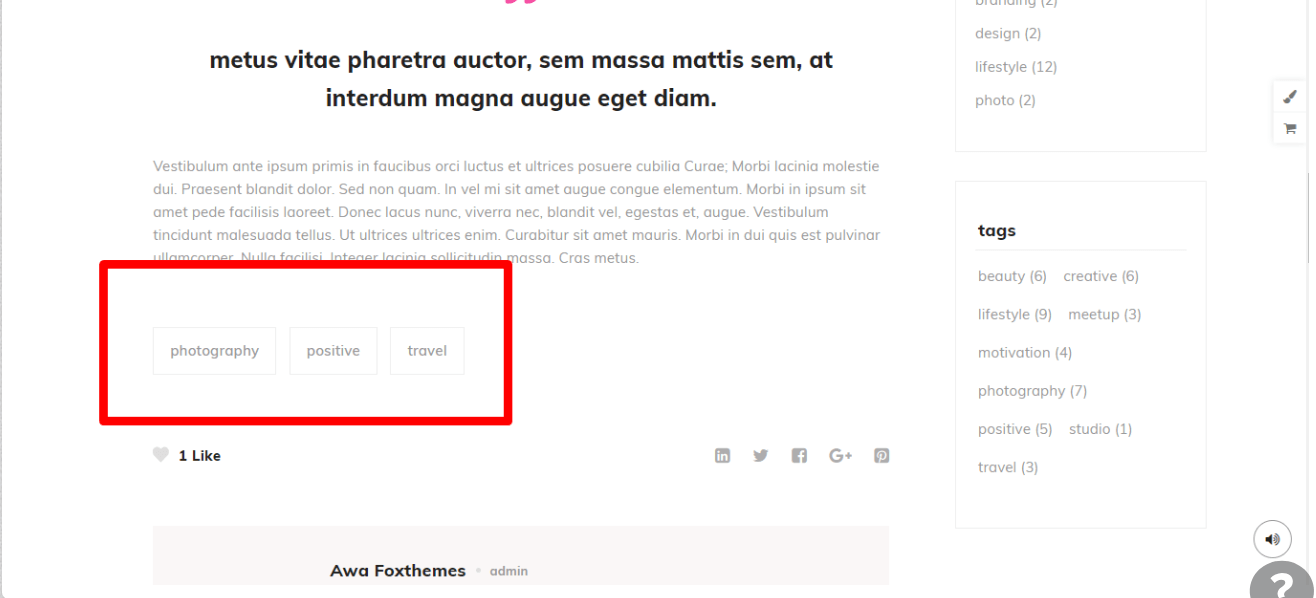
Tags in posts.
This option allows display tags in the details posts.

Categories in posts.
This option allows display categories in the details posts.

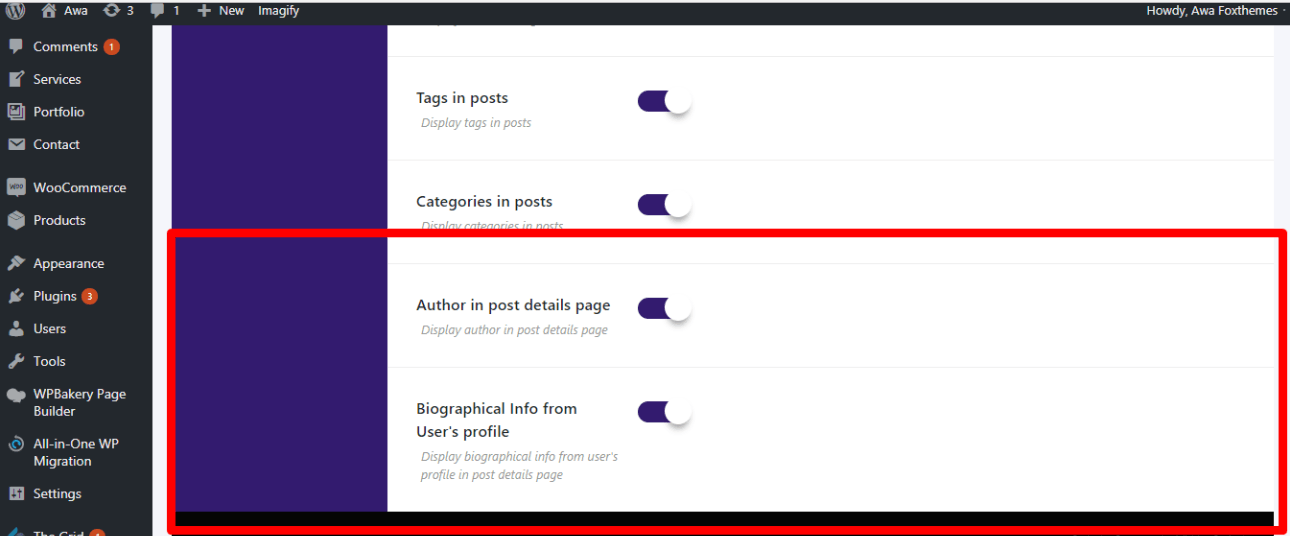
Author in post details page.
This option allows display author in post details page.
Biographical Info from User’s profile.
This option allows display biographical info from user’s profile in post details page.

Also, you can display your post types in an elegant way. Build grids to display your post type with Endless Possibilities! You can do it with “The Grid” plugin, you can use and edit on your site.

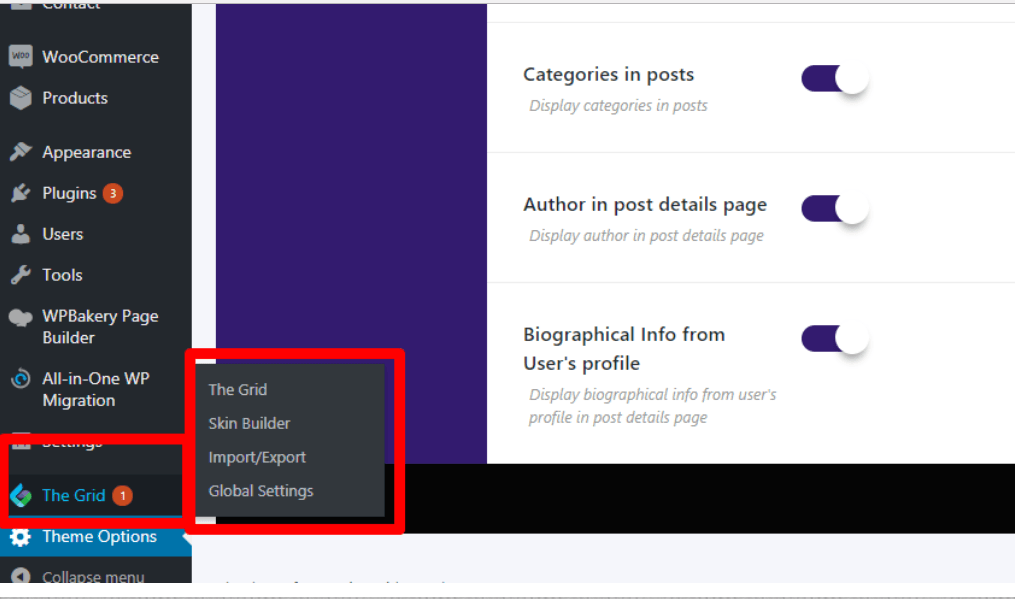
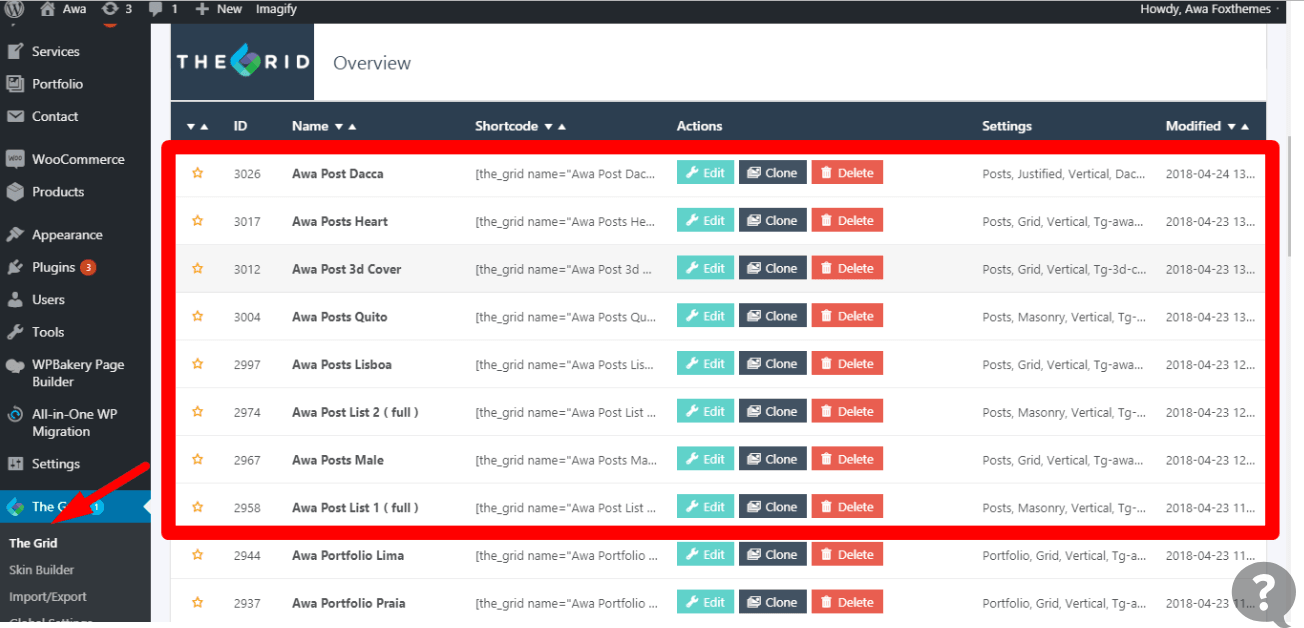
At first, go in The Grid admin panel through the left dashboard menu area.
You will find 3 sub-menus available:
- The Grid, where you can create and manage your grids
- Import/Export, where you can export and import your grids
- Global Settings, to set up all global options like the color scheme, lightbox, image sizes…

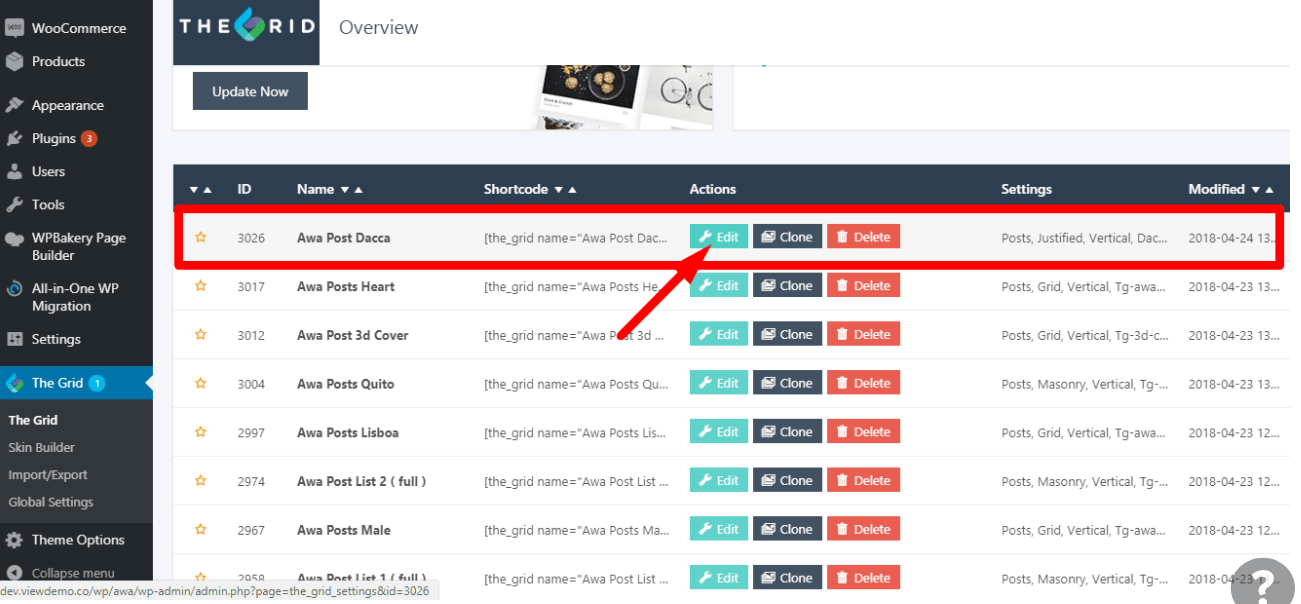
“The Grid”. There you can look at posts which ready to use.

If you want to do some changes in these posts, you will have to press “Edit”.

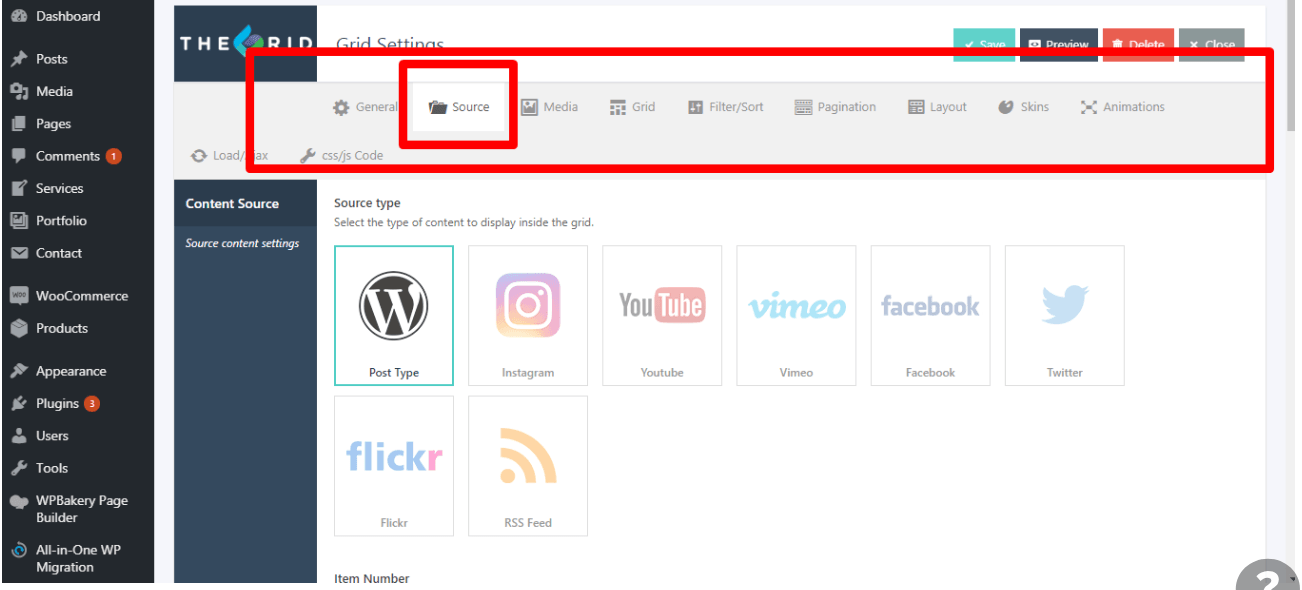
In the source tab, you can deeply customize the type of content that you want to display inside a grid.
We have added all options which WordPress offers to query the content from post types. There isn’t any limitation and the possibilities are infinite.
You will be able to filter your content by any category(ies), status, author(s), meta key(s), etc…

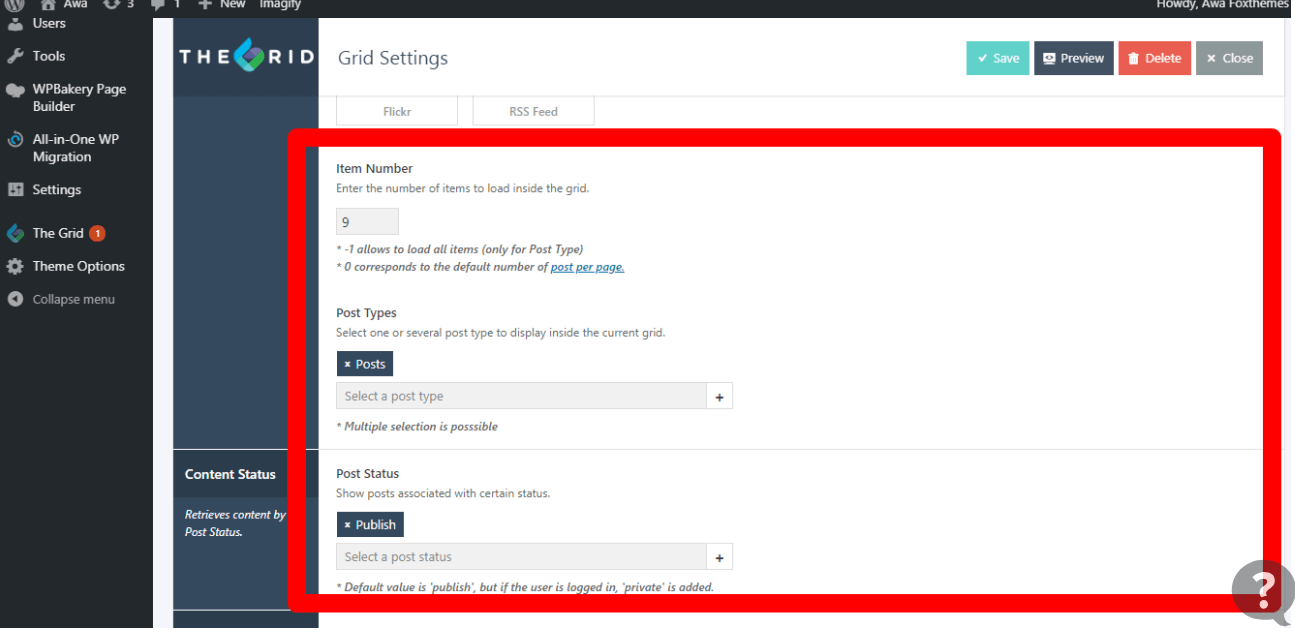
Item Number corresponds to the number of elements initially loaded in the grid:
- -1: load all posts from the selected post type
- 0: Correspond to the default number of “post per page” set in the native WordPress settings (WordPress Settings > Reading)
Post type corresponds to the main content you want to load in the grid-like your post(blog), portfolio, product,…
You can add multiple post types per grid (unlimited number).
Post status corresponds to the current post status you want to make appear in the grid.
By default publish statute is enable. But if you want, for example, to only display your future blog posts (which you are currently writing) you can select “pending” or “draft” status.

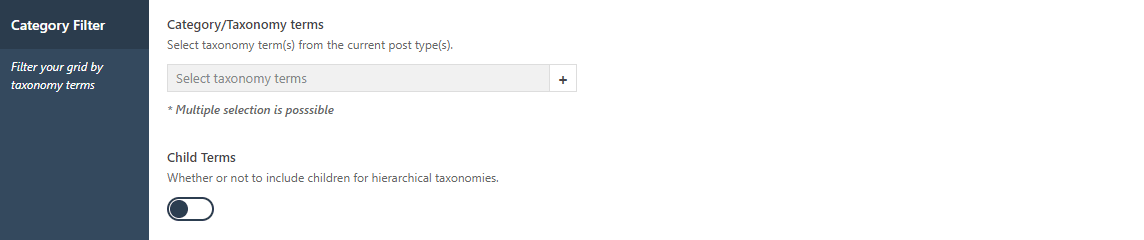
Category Filter – In this section, you can select several categories in order to filter the grid by the selected categories.
When one or more categories are selected then the grid with only display these categories from the current post type(s).
If no category is selected, then the grid will display all available categories from the current post type(s).

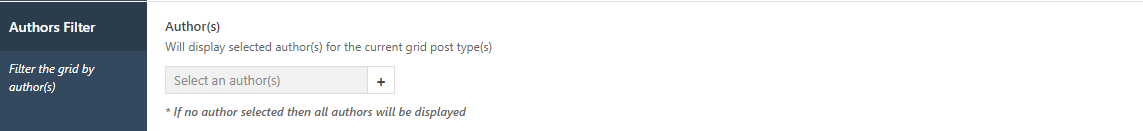
Authors Filter – In this section, you can selected author(s) for the current grid post type(s).

You can add one of these grids to your page.
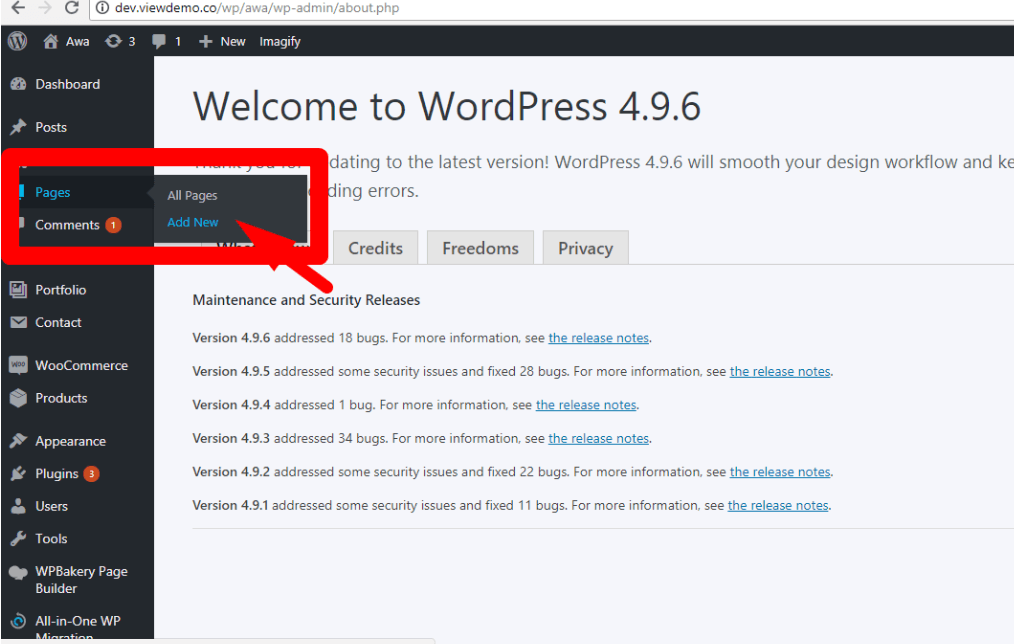
Open “Pages “> “Add New” .

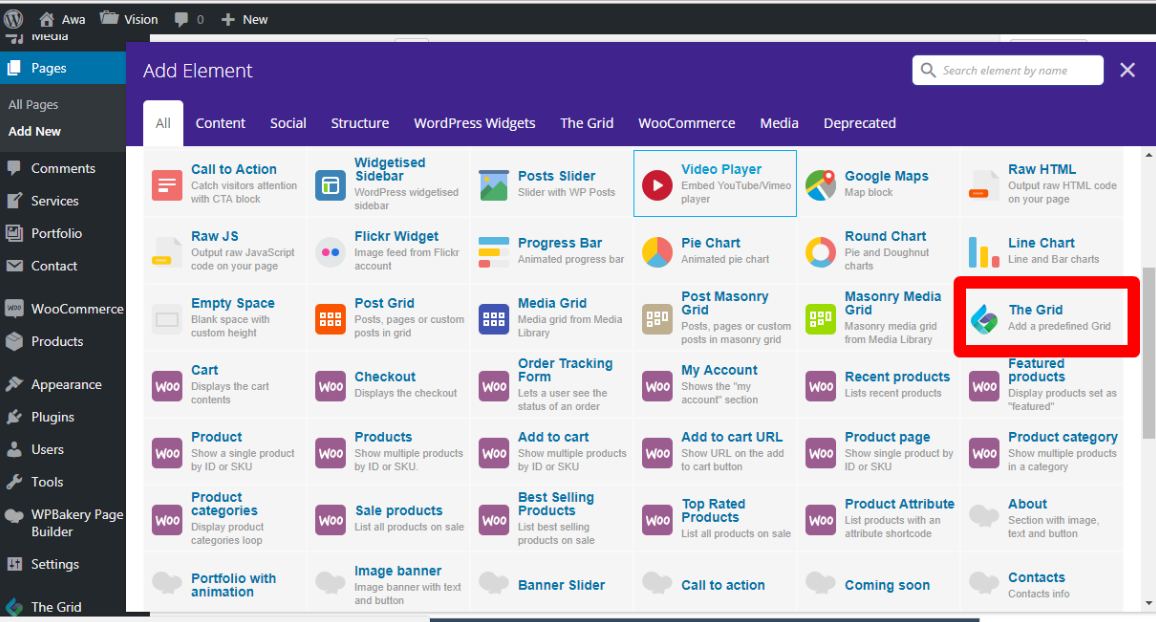
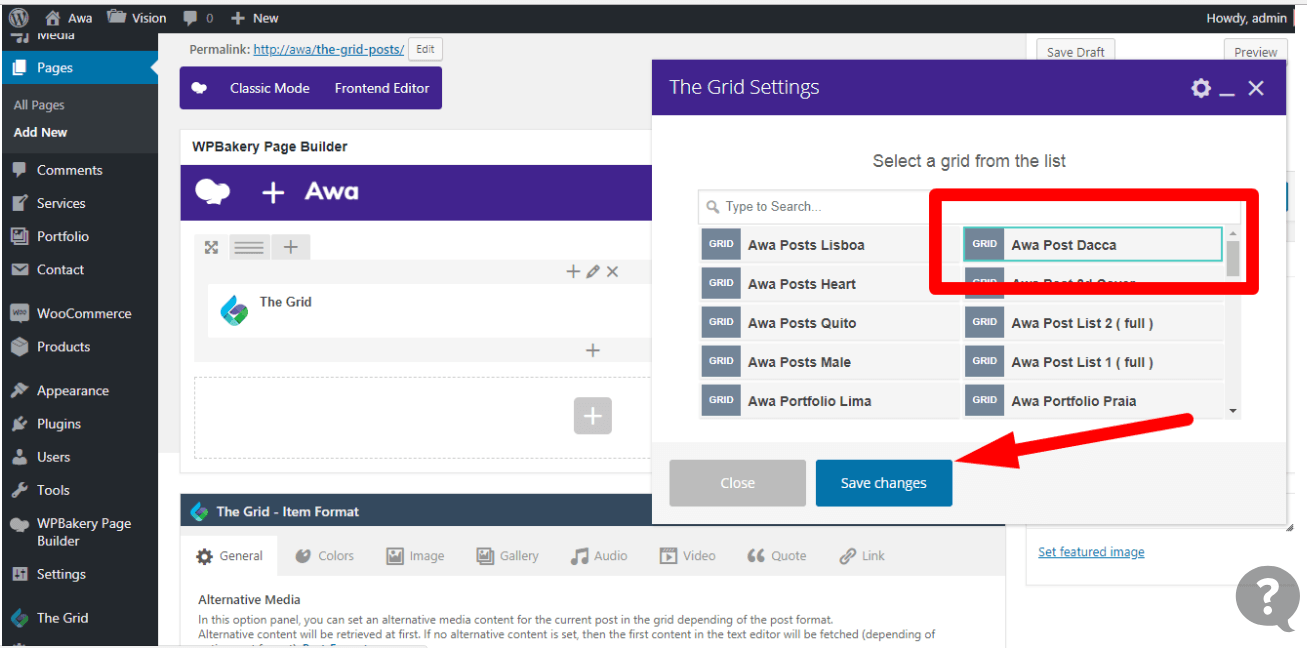
Select “The Grid” shortcode.
 Select which view of posts you want to display on the page and press “Save changes”.
Select which view of posts you want to display on the page and press “Save changes”.

After that, press “Update” on your page and look at your post.