The theme comes with a number of shortcodes allowing you to add the info where you want the relevant content to show up. In addition, you can use Visual Composer to add new elements to the page in a simple way. More information on how to use Visual Composer properly can be found here:

Below is a list of shortcodes included in California theme.
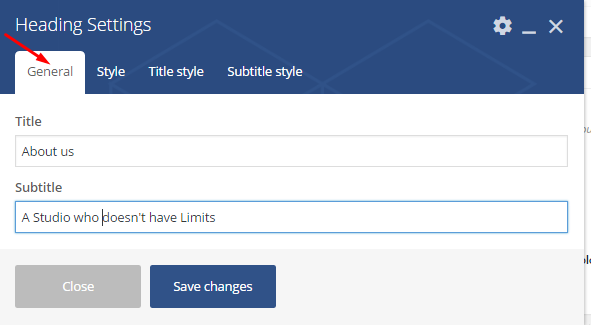
Headings shortcode

Parameters:
- Title – the headings title
- Subtitle – the headings subtitle

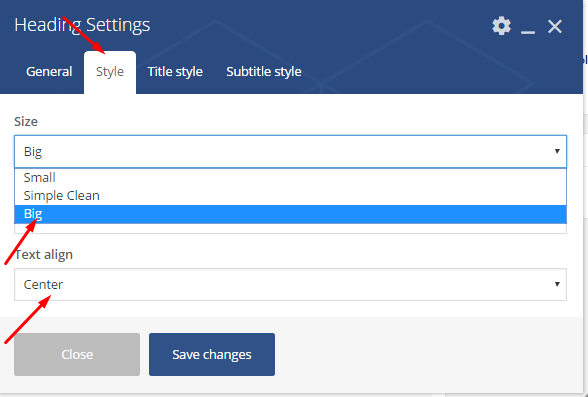
- Size – the heading block size. It can take one of the following values: Big, Simple Clean, Small
- Text align – the alignment of the block: right, left or center
- Height – the headings block height

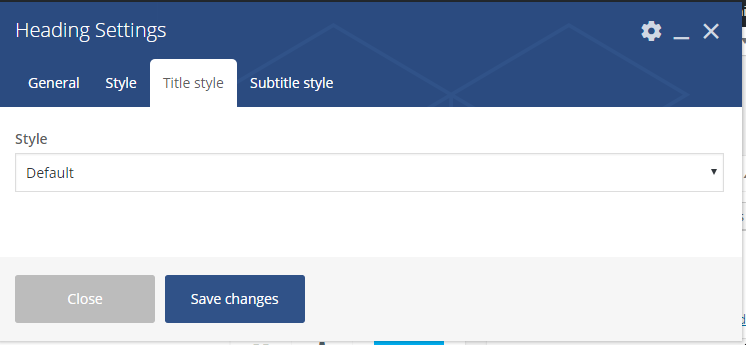
Title style section:
- Style – the title type. It can take one of the following values: Default or Custom:

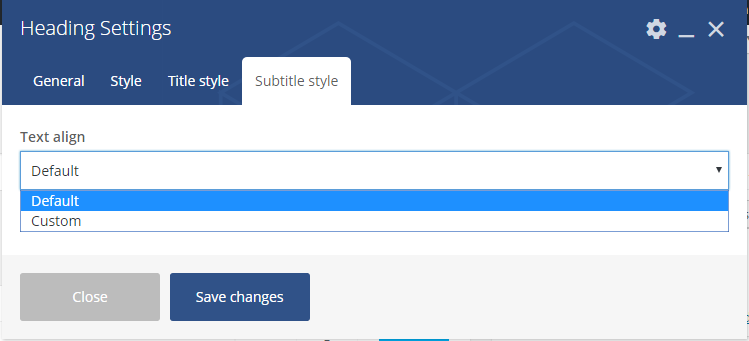
Subtitle style:
- Text align – the subtitle alignment: custom, default:

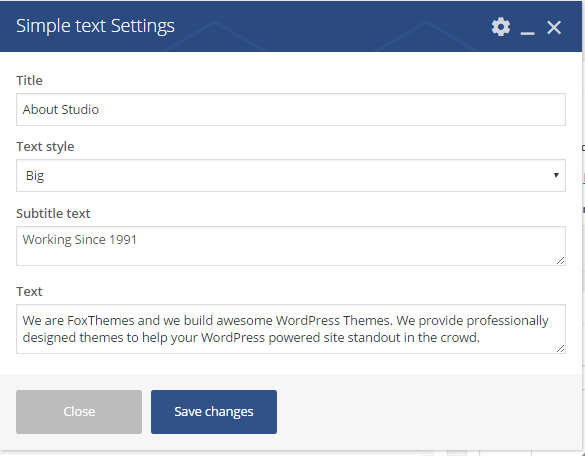
Simple text shortcode

Parameters:
- Title – the simple text title
- Text style – the text type. It can take one of the following value: Big, Normal
- Subtitle text – the subtitle for text block
- Text – a short text description can be add

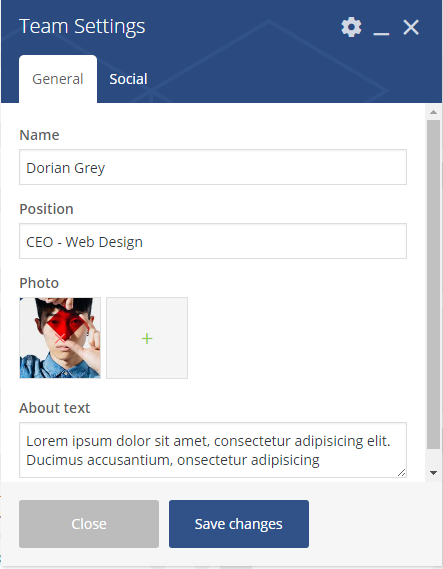
Team shortcode


Parameters:
- Name – the team member’s name
- Position – the person`s profession
- Photo – the team member’s photo
- About text – a short description text

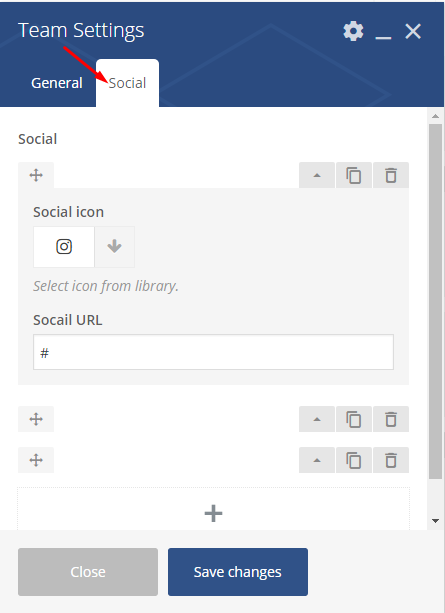
Social:
- Social icon – add social icon. Select the icon from library
- Social URL – the team member’s socials links

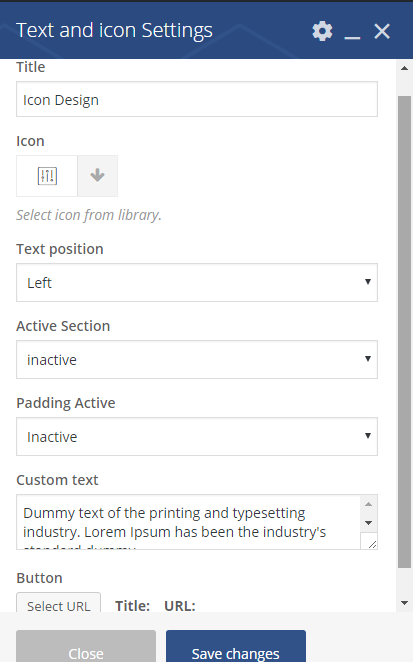
Text and Icon shortcode

Fill in
Title and Custom text. Than select an appropriate options in the following fields: Text position, Active section, Padding active. Also button option can be added here:
Parameters:
- Title – the text and icon block title
- Icon – select icon from the library
- Text position – the block alignment: left, right, center
- Active section – it can take one of the following values: active, inactive
- Padding active – add more padding for the block
- Custom text – a short text description
- Button:
- Title – the button`s title
- URL – the URL where the link from the button leads to.

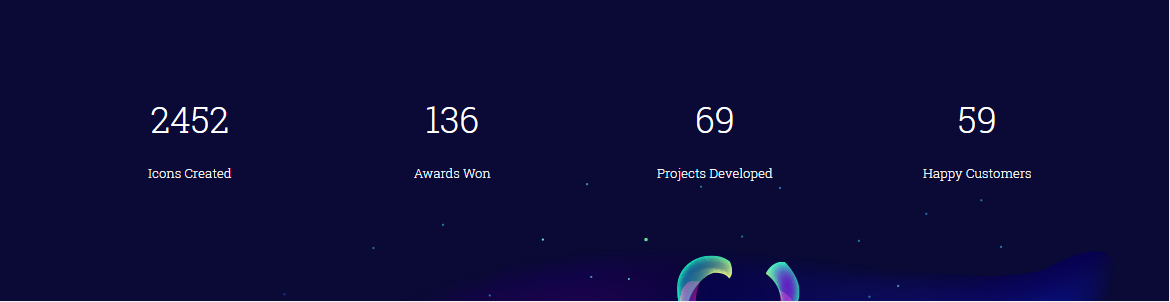
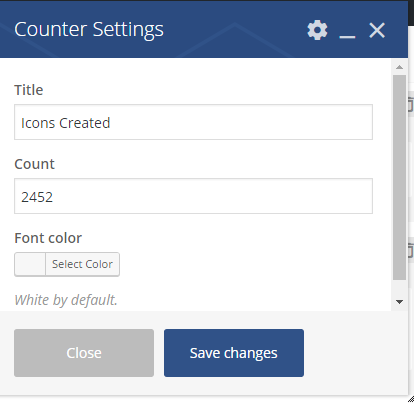
Counters

In the Settings fill in
Title and Count fields:
Parameters:
- Title – the counters block title
- Count – add an amount
- Font color – select font color from the list. White is by default

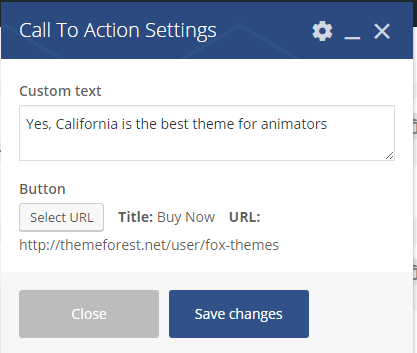
Call to action shortcode

Parameters:
- Custom text – a short title for Call to Action block
- Button – add title and URL where the link from the button leads to

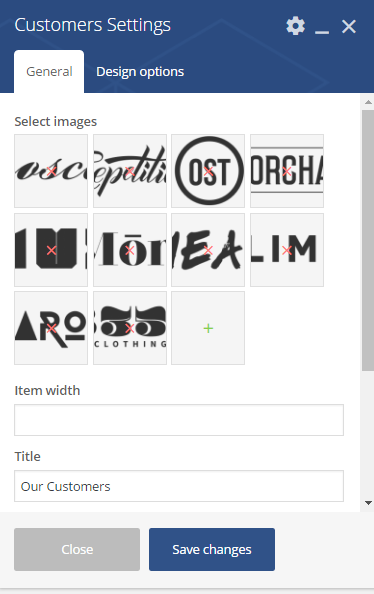
Customers

Parameters:
- Select images – upload images
- Item width/height – the image`s width and height
- Title – add tile for Customers block

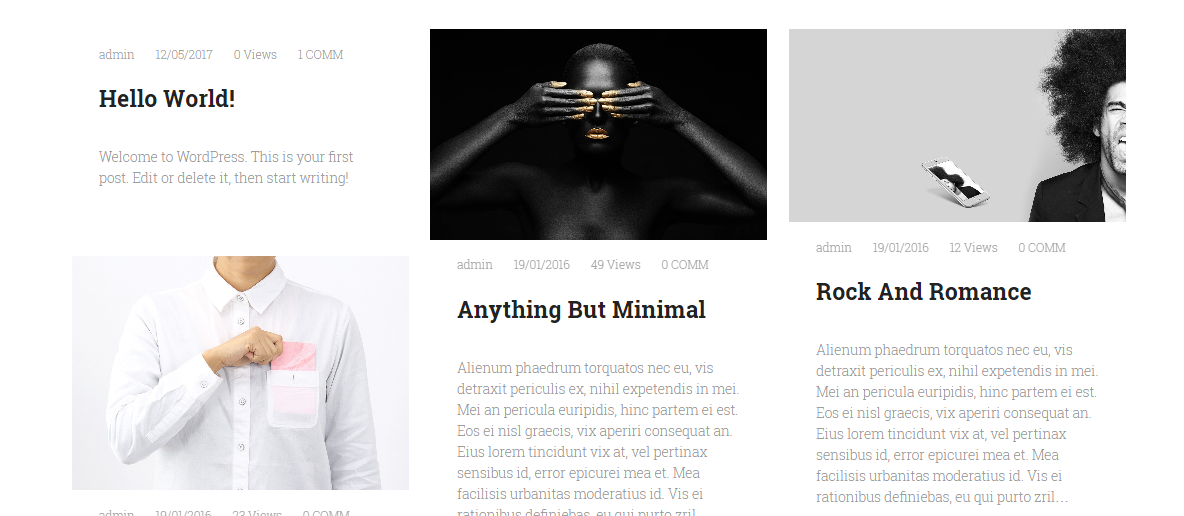
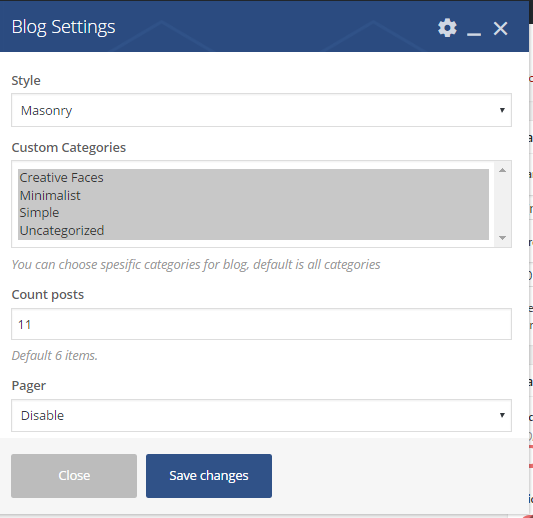
Blog
Masonry style

Parameters:
- Style – the blog style. It can take one of the following values: Masonry, Classic, Columns
- Custom categories – You can choose specific categories for blog, default is all categories
- Count posts – a number of post on page
- Pager – you can enable/disable pagination with this options

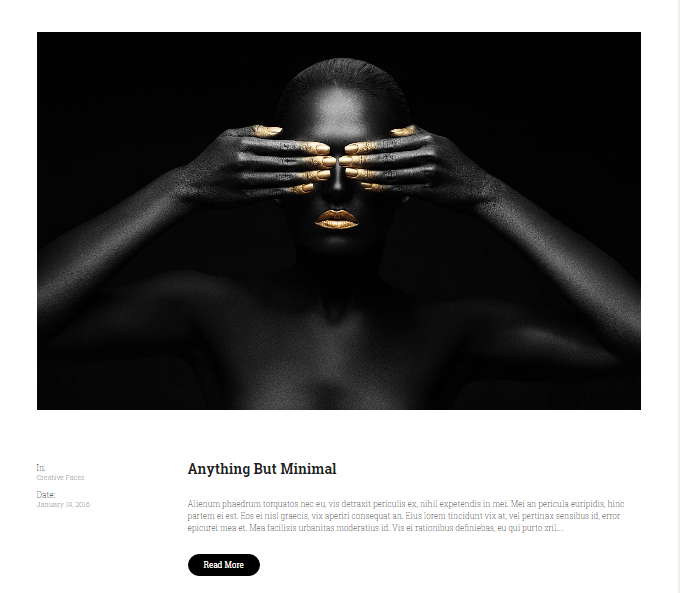
Blog
Classic style

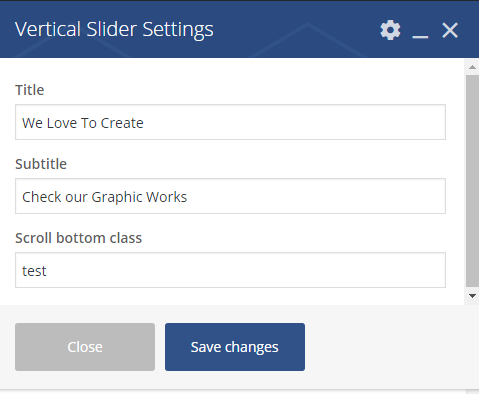
Slider shortcode

Parameters:
- Title – the slider block title
- Subtitle – the slider subtitle

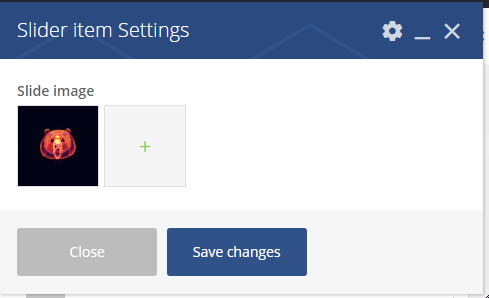
Child shortcode:
- Slide image – upload images from the list

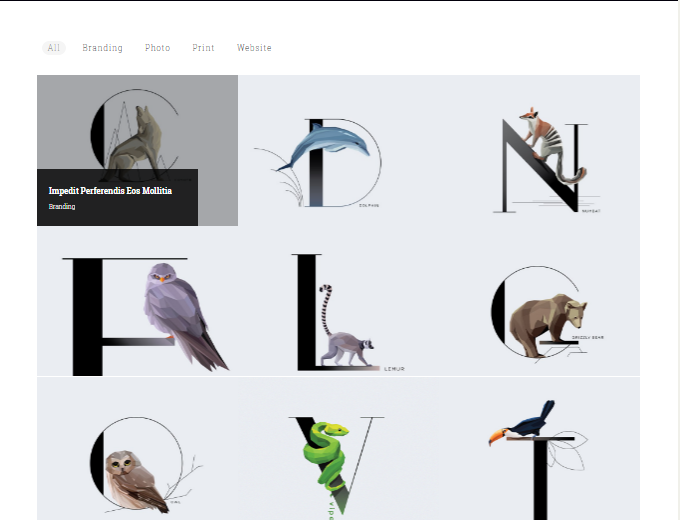
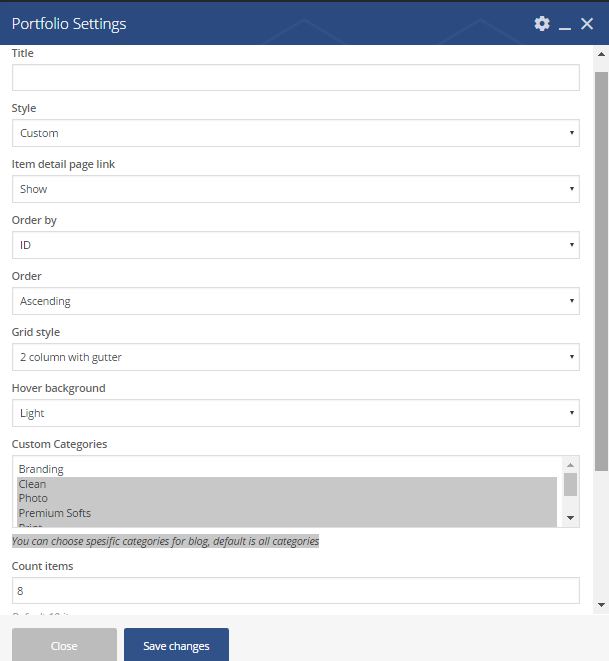
Portfolio shortcode

Parameters:
- Style – the portfolio style: custom, default, modern
- Item detail link – enable detail link, by clicking show
- Order by – the order to sort posts:ID, Author, Date, Post Title
- Order – the order to sort posts: descending, ascending
- Grid style – the grid style. Select the most appropriate from the list.
- Hover background – the portfolio background hover. It can be light or dark
- Custom categories – choose specific categories for blog, default is all categories
- Count items – a number of posts on the page
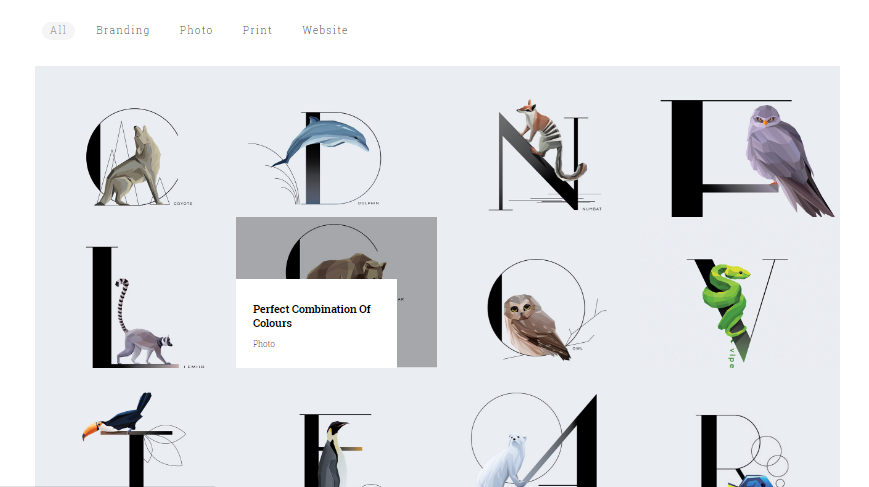
- Filter – you can add/remove filter with this option
- Filter style – the filer style. Can be simple or with counters
- Animation on scroll – you can add or remove animation on scroll

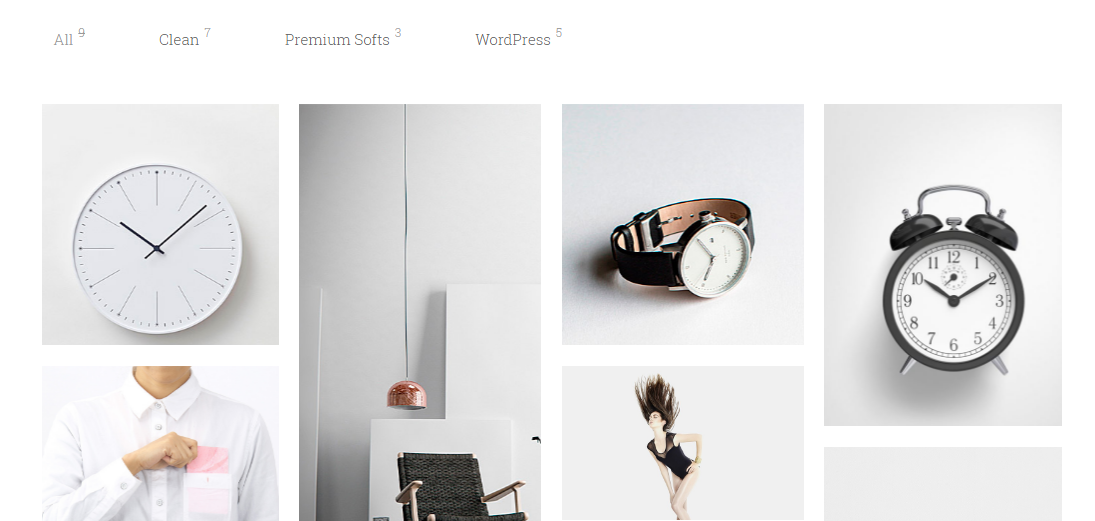
Masonry 4 Columns Gutter
Here is how the same shortcode would look like if you select 4 column with gutter in Grid style, and Filter style – with counters (all the other options are the same):

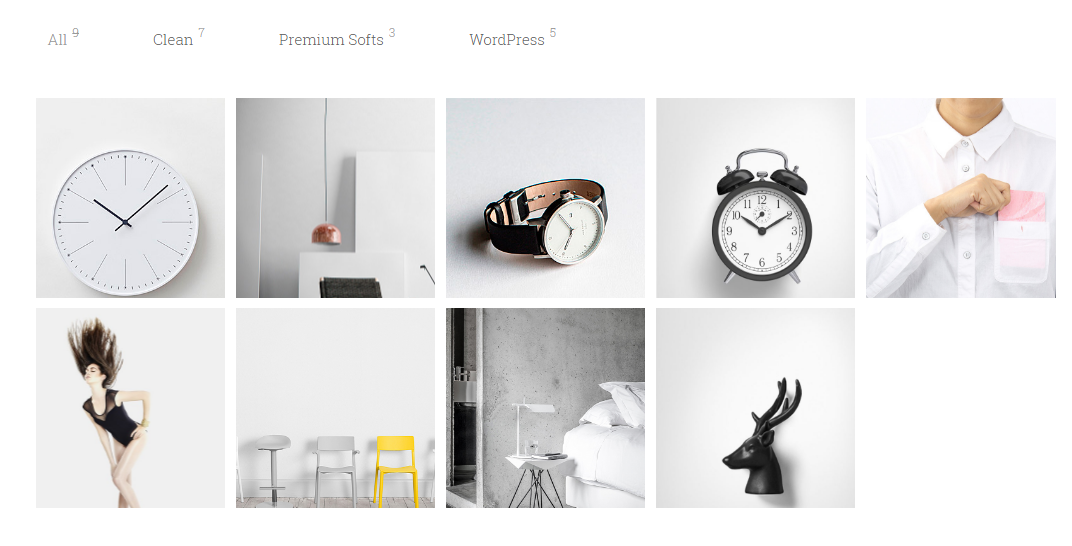
Masonry 5 Columns Gutter
Select 5 column with gutter in Grid style, and Filter style – with counters (all the other options are the same):

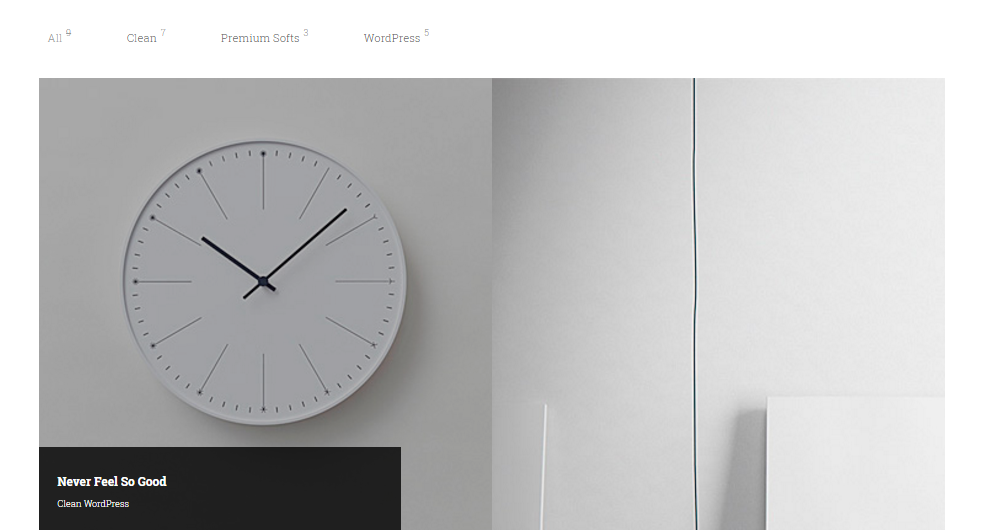
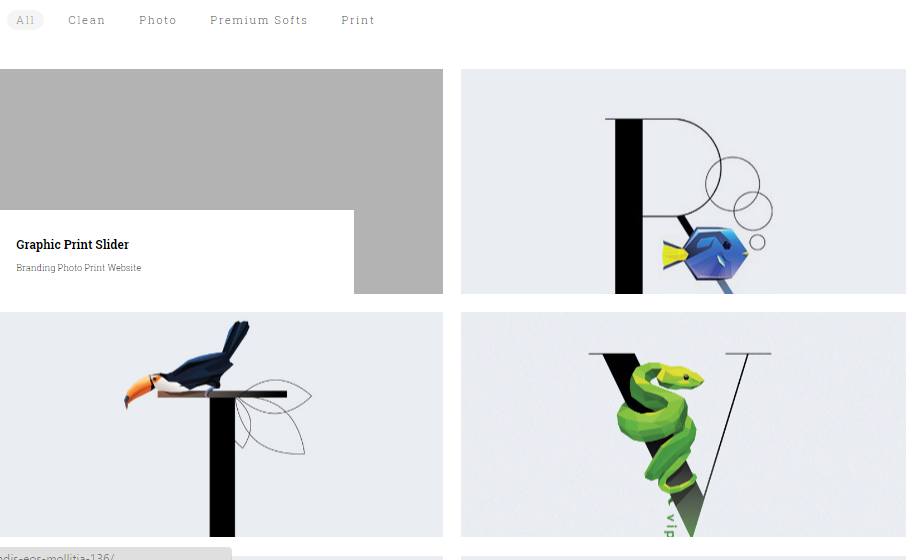
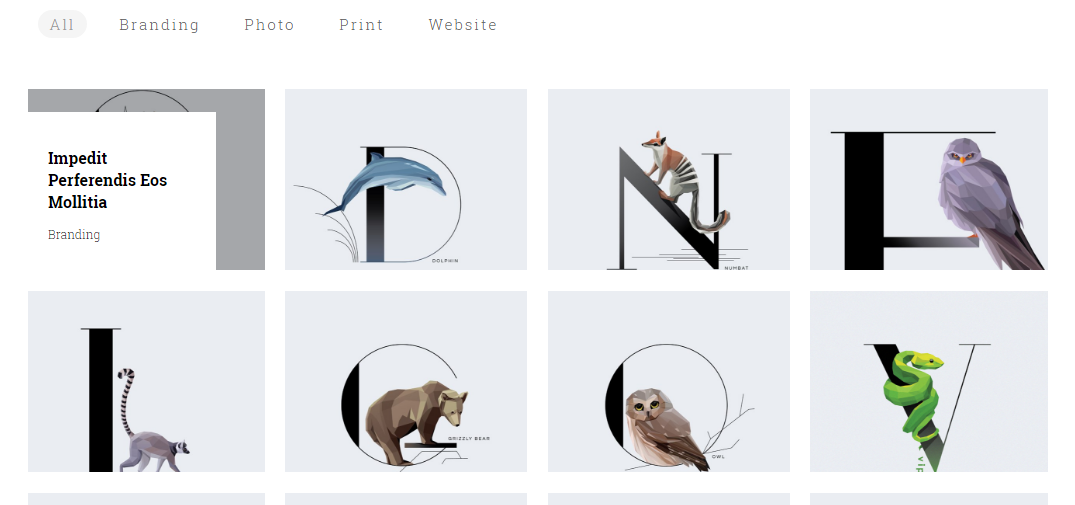
Portfolio boxed gutter column 2

These are the required options:
- Style – custom
- Item detail link – show
- Order by – ID
- Order – ascending
- Grid style – 2 column with gutter
- Hover background – light
- Custom categories – any
- Count items -8
- Filter – enable
- Filter style – simple
- Animation on scroll – disable
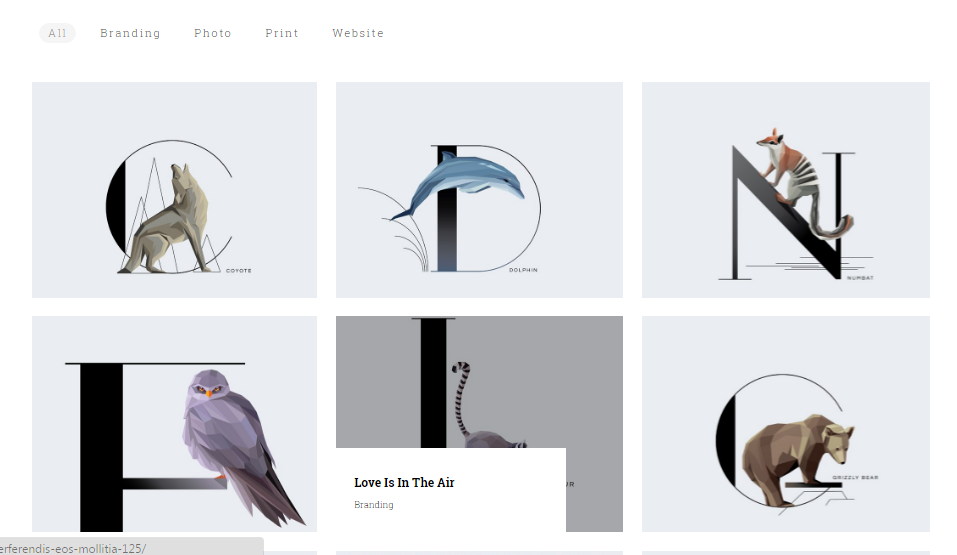
Portfolio boxed gutter column 3

The following options will be needed:
- Style – custom
- Item detail link – show
- Order by – ID
- Order – descending
- Grid style – 3 column with gutter
- Hover background – light
- Custom categories – any
- Count items -8
- Filter – enable
- Filter style – simple
- Animation on scroll – disable
Portfolio boxed gutter column 4
Select 4 column with gutter in Grid style, and Filter style – simple (all the other options are the same):

Portfolio boxed gutter column 5
Choose 5 column with gutter in Grid style, and Filter style – simple (all the other options are the same):

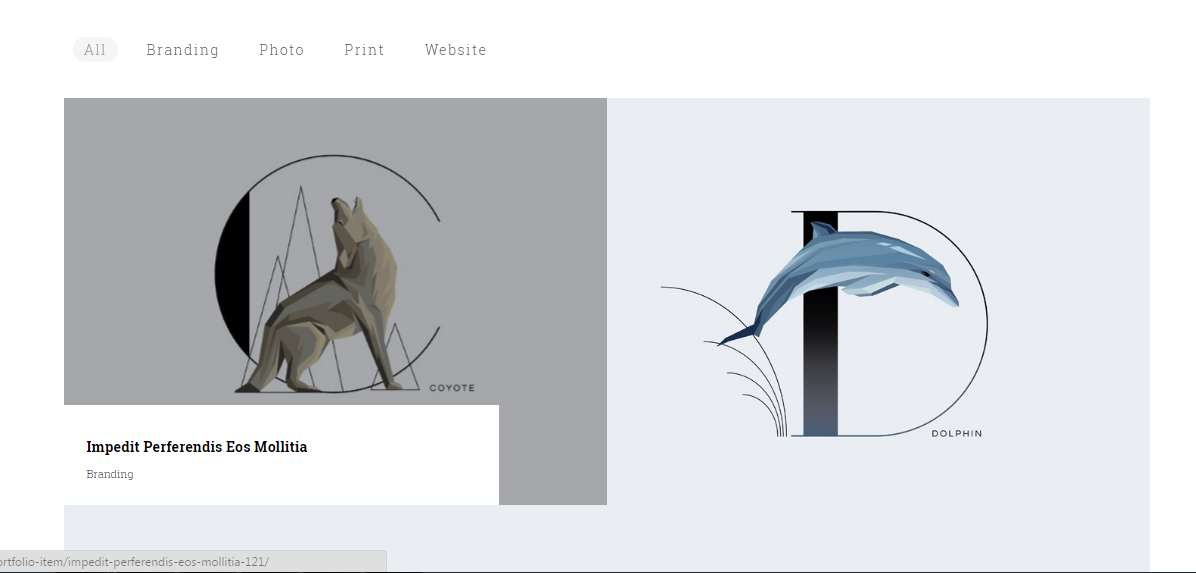
Portfolio boxed no gutter column 2

The required options include:
- Style – custom
- Item detail link – show
- Order by – ID
- Order – descending
- Grid style – 2 column no gutter
- Hover background – light
- Custom categories – any
- Count items – 8
- Filter – enable
- Filter style – simple
- Animation on scroll – disable
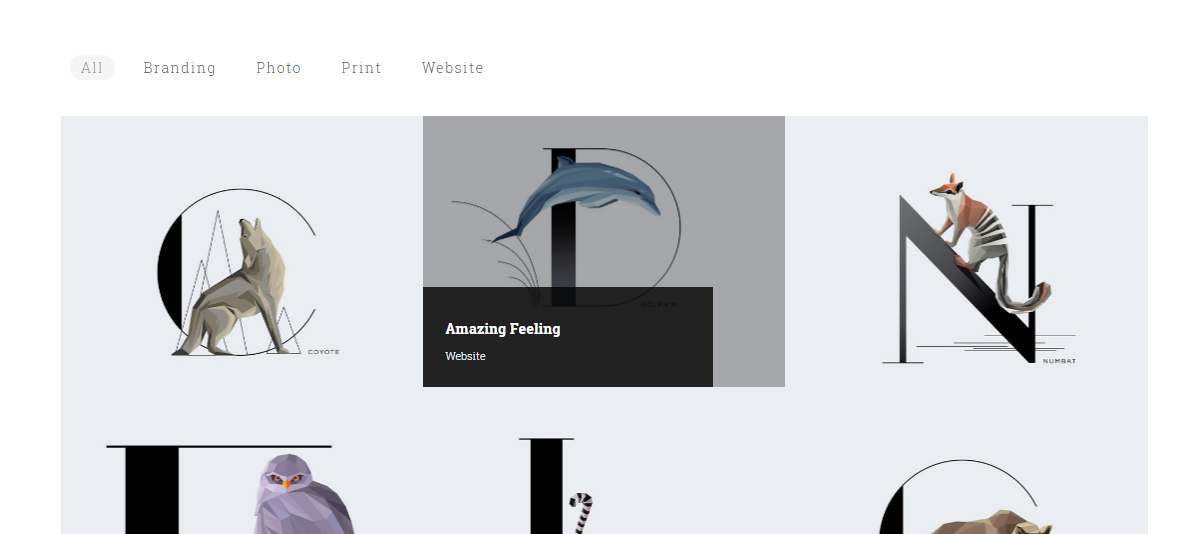
Portfolio boxed no gutter column 3
The same options as in a previous type, with the exception of Hover background – which should be light and Grid style – 3 column no gutter:

Portfolio boxed no gutter column 4
Choose 4 column no gutter in Grid style, and Filter style – simple (all the other options are the same):

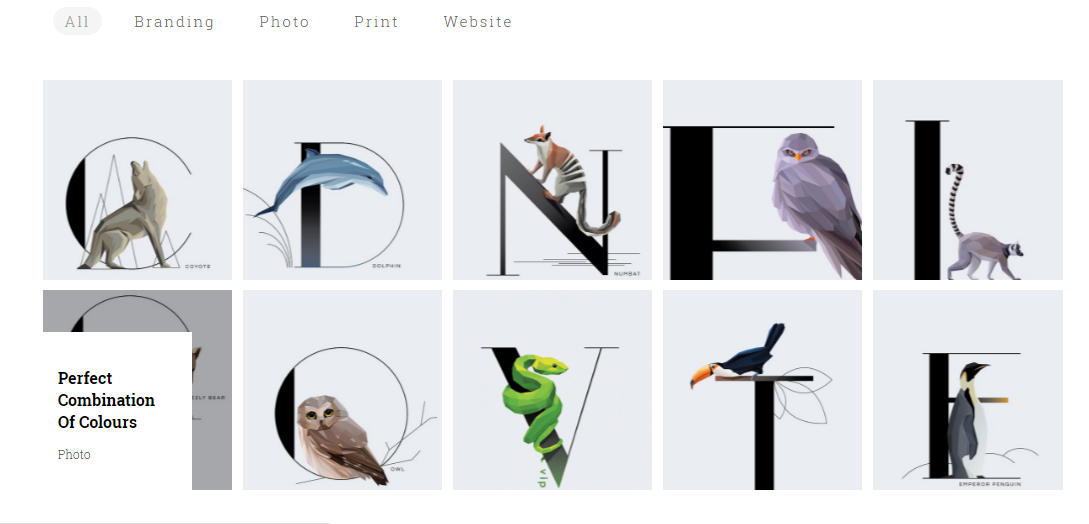
Portfolio boxed no gutter filter

The following options are used in this type:
- Style – custom
- Item detail link – show
- Order by – ID
- Order – descending
- Grid style – 4 column no gutter
- Hover background – light
- Custom categories – any
- Count items – 8
- Filter – enable
- Filter style – with counters
- Animation on scroll – disable
Portfolio with gutter black hover
To display this portfolio type select the same options as above mentioned, excepting grid and filter styles:
- Grid style – 3 column no gutter
- Filter style – simple