Contacts shortcode:
Content Settings:
Templates – Here you can choose template style for your Contacts section (Acacio Simple, Acacio Classic or Acacio Classic 2)
Acacio Simple:
- Use the custom font for heading? – Turn on the switch if you want to use the custom font for contact heading.
- Use the custom font for content? – Turn on if you want to use the custom font for the content.
- Heading – Please, enter the heading text
- Address – Please, enter the address information
- Email – Here you can enter your contact email
- Phone – Here you can enter the phone number
- Networks – Here you can enter your networks information
Acacio Classic
- Use the custom font for heading? – Turn on the switch if you want to use the custom font for the heading
- Heading – Please, enter text for the contacts heading
- Address – Please, enter address information
- Email – Here you can add the email to the contacts section
- Phone – Here you can add the phone number to the contacts section
- Element tag for Heading – Here you can choose a tag for the heading
Acacio Classic 2
- Enable light version? – Turn on the switch if you want to display the light version.
- Acacio Contacts – Please, click on the button “ADD ITEM” to add contacts information.
Items:
- Heading – Please, enter text for the contacts heading.
- Address – Please, enter the address information.
- Email – Here you can add the email to the contacts section.
- Phone – Here you can add the phone number to the contacts section.
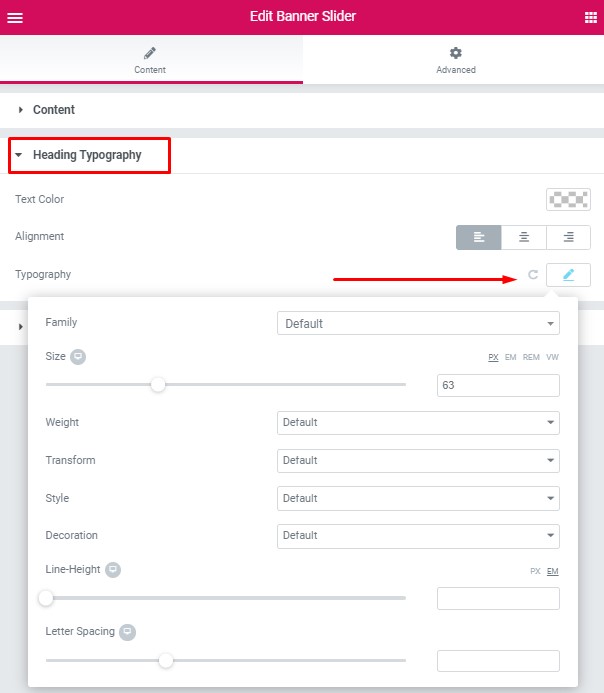
Heading Typography:

Use the custom font for the heading? – Turn on the switch if you want to customize font for the heading
Text Color – Here you can select heading color from the palette
Alignment – – Here you can select the heading alignment.
Typography item:
- Family – Here you can select the typography for the heading
- Size – Here you can set up the heading size
- Weight – Please, select the weight for the heading
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading
- Decoration – Please, select style for the heading decoration
- Line-Height – Here you can enter a line height for the heading
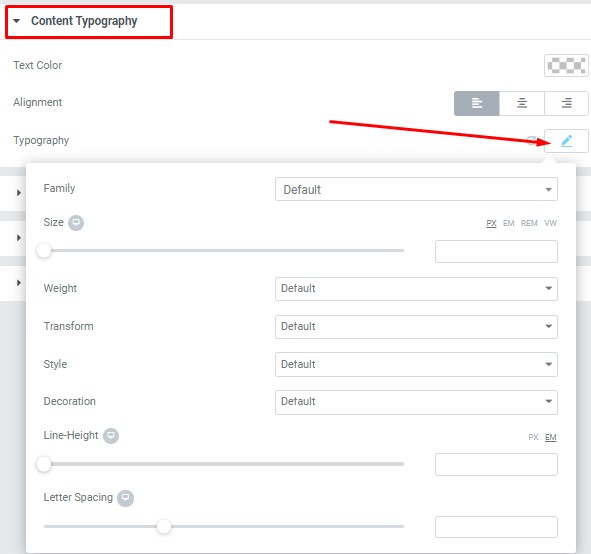
Content Typography:

- Text Color – Here you can select text color from the palette.
- Alignment – Here you can select the type of content alignment.
Typography item:
- Family – Here you can select the typography for the content text.
- Size – Here you can set up the content text size.
- Weight – Please, select the weight for the content text.
- Transform – This option allows to change the case of the content text.
- Style – Please, select a text style for the content text.
- Decoration – Please, select a style for the content text decoration.
- Line-Height – Here you can enter a line height for the content text
- Letter Spacing – Here you can enter a letter spacing for the content text.
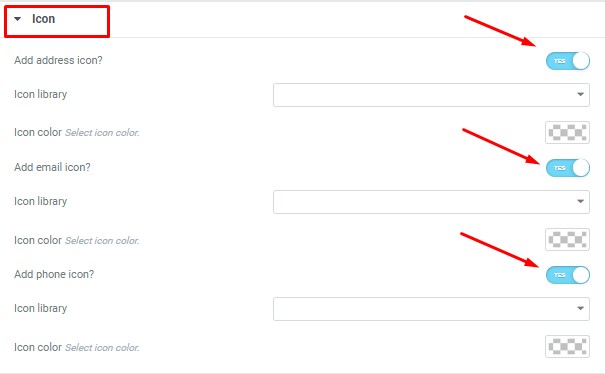
Icon Settings:

Add address icon? – Turn on the switch if you want to add the address icon.
- Icon library – Please, select the icon library.
- Icon color – Please, select the icon color from the palette box.
Add email icon? – Turn on the switch if you want to add the email icon.
- Icon library – Please, select the icon library.
- Icon color – Please, select the icon color from the palette box.
Add phone icon? – Turn on the switch if you want to add the phone icon.
- Icon library – Please, select the icon library.
- Icon color – Please, select the icon color from the palette box.
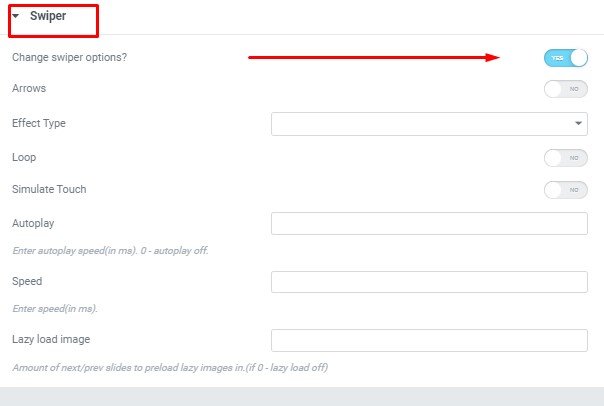
Swiper Settings:

Change swiper options? – Turn on switcher if you want to change the following swiper options:
- Arrows – Turn on the switcher to display swiper in arrows style .
- Effect Type – Here you can select from the list the effect type for swiper (Slide, Fade, Cube, Flip, Coverflow).
- Loop – Turn on the switcher to display the loop effect.
- Simulate Touch – Turn on the switcher to simulate touch effect.
- Autoplay – Please, enter autoplay speed(in ms). 0 – autoplay off.
- Speed – Please, enter speed(in ms).
- Lazy load image – Amount of next/prev slides to preload lazy images in. (if 0 – lazy load off).
