Navigation shortcode:
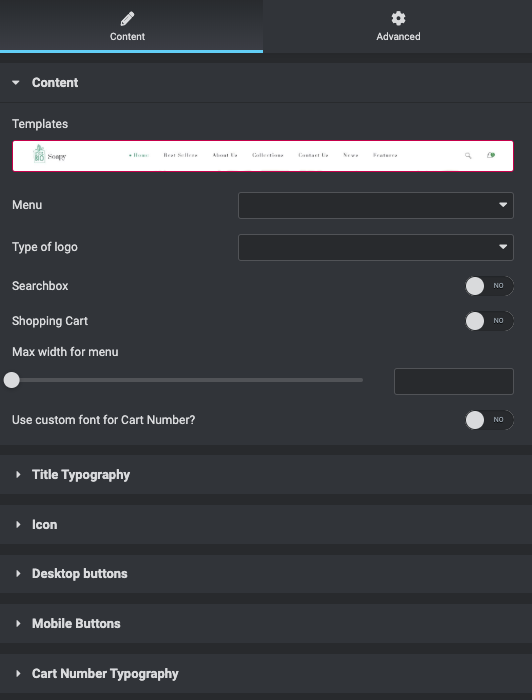
Content Settings:
This theme include Navigation with button Style of template
Simple Style

Settings:
- Menu – Please, select the menu to display.
- Type of Logo – Please, select the logo type
- Searchbox – Turn on the switch to display the searchbox
- Shopping Cart – Turn on the switch to display the shopping cart
- Max width for menu – Please enter the max width for navigation box
- Use custom fonts for the Cart Number – Turn on the switch if you want to customize typography for Cart Number.
Desktop buttons:
- Add button – Turn on the switcher to add the button for current banner slide
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
- Add icon? – Please, turn on the switcher to add the icon.
- Icon library – Please, select the icon library from the list.
- Icon – Here you can choose the icon.
- Icon position – Here you can select the icon position (right or left).
Mobile buttons:
- Add button – Turn on the switcher to add the button for current banner slide
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
- Add icon? – Please, turn on the switcher to add the icon.
- Icon library – Please, select the icon library from the list.
- Icon – Here you can choose the icon.
- Icon position – Here you can select the icon position (right or left).
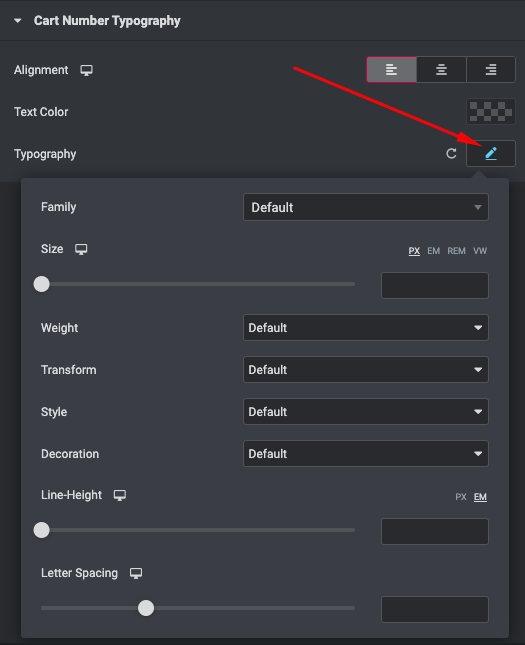
Cart Number Typography:

- Text Color – Here you can select cart text color from the palette.
- Alignment – Here you can select the cart text alignment.
Typography item:
- Family – Here you can select the typography for the cart text.
- Size – Here you can set up the cart text size.
- Weight – Please, select the weight for the cart text.
- Transform – This option allows to change the case of the cart text.
- Style – Please, select text style for the cart text.
- Decoration – Please, select a style for the cart text decoration.
- Line-Height – Here you can enter a line height for the cart text.
