The shortcode will be shown on the front page as here:

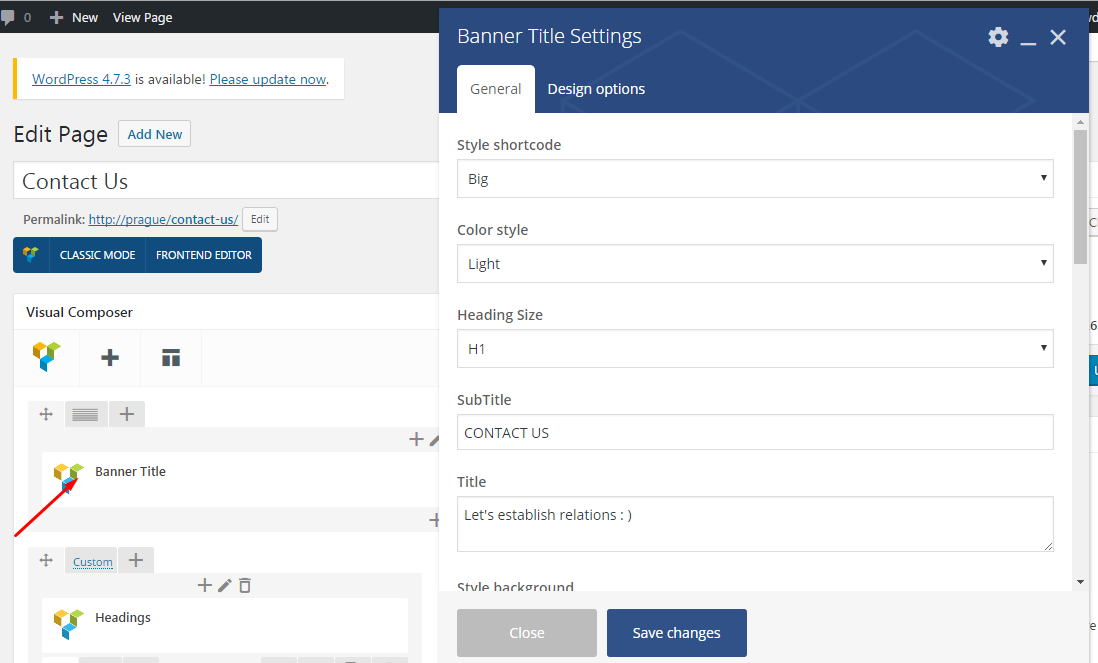
In the Settings you will need to choose a proper Style, Color style, Heading size, Style background and button from the proposed list:

Title, Subtitle, Animation text and Description fields should be filled in as well. In addition you can upload background image and enable Overlay or/and Fullheight options in this shortcode:

Parameters:
- Style shortcode – select the banner style. It can take one of the following values: simple, big
- Color style – the color type: light or default (dark)
- Heading Size – choose from the list the heading size
- Subtitle – add subtitle
- Title – add banner title
- Animation text – add animation text
- Color animation text – choose the color for animation text
- Style background – choose image or video for background
- Description – add short description
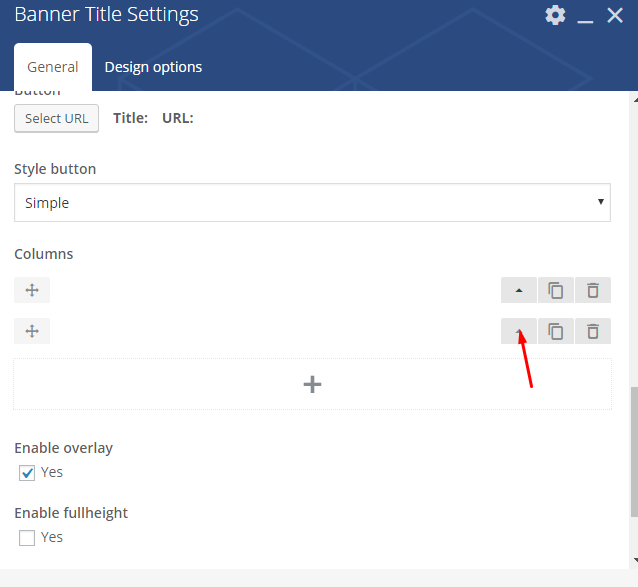
- Button – add URL and title for the button
- Style button – the button type: simple or creative
- Columns – add title , subtitle and enable divider option
- Enable overlay – click on to enable overlay effect
- Enable full height – click on to enable full height
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.

