Banner slider shortcode:
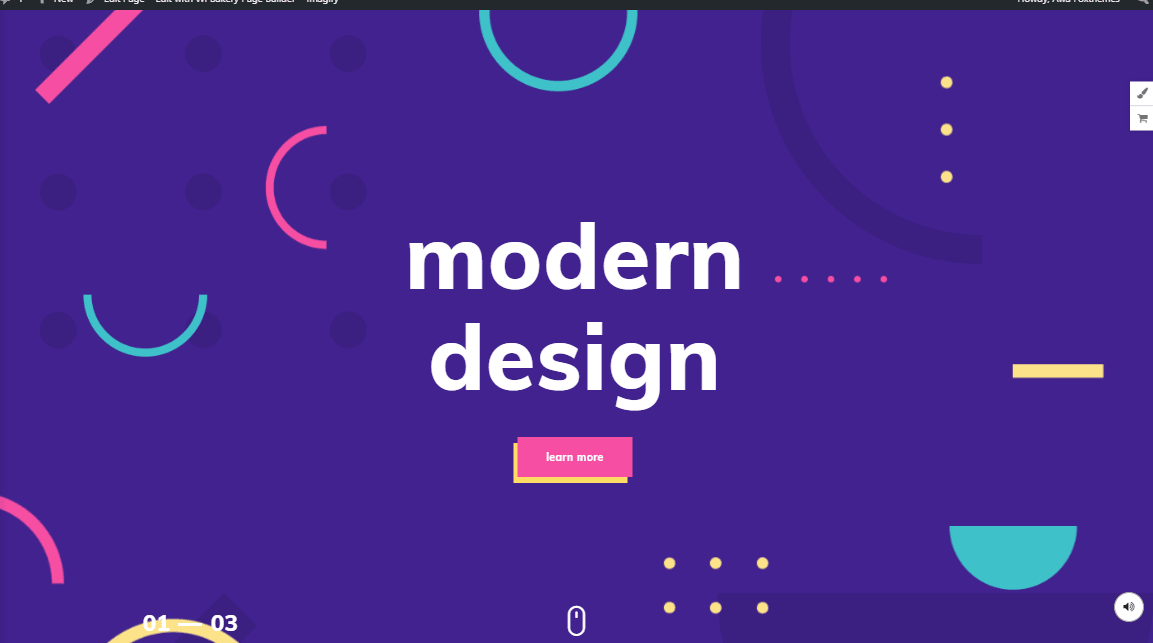
This short-code allows adding the slider with images in your website.

Banner Slider Settings (Parent shortcode parameters).
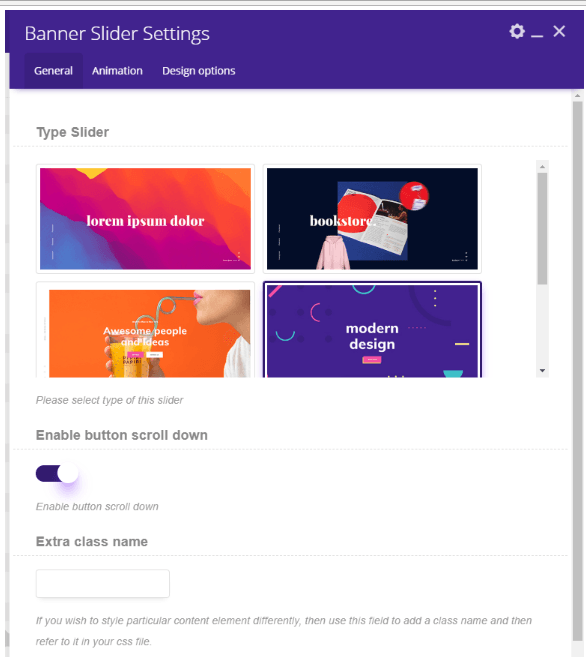
General:
- Type Slider – This option allows chose between different styles, which you want to use on your page.
- Enable button scroll down – This option allows to enable button. On your page appear small button which used to scroll down.
- Extra class name – This option allows to name the class name for the element. Also, you can set up additional decorations for the element in CSS stylesheets.
Animation:
- Autoplay (sec) – This is a feature, which automatically switches between slides after a period of time (autoplay interval).
- Speed (milliseconds) – This is a feature, that selects the time for slide scrolling speed.
Design Options:
- CSS box. This option allows you are able to control paddings, margins, border, and radius.
- Border color. This option allows the select color of the border.
- Border style. This option allows the select style of the border.
- Border radius. This option allows the select radius of the border.
- Background. This option allows setting different types of background images.
- Box controls. This option allows the select controls.

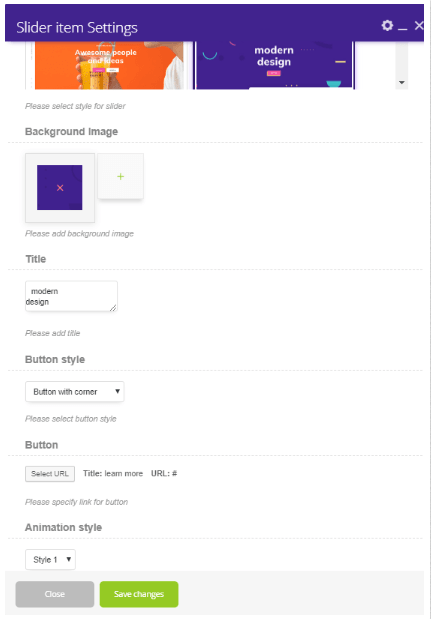
Slider item Settings (Child shortcode parameters).
- Show option for style – This option allows chose between different styles, which you want to use on your page. Note: Style must be the same as in Type Slider. If styles are different, the slider will not work correctly.
- Background image – This option allows add your own images on the background.
- Title – This option allows adding the title to your banner.
- Button style – This option allows choosing the style of button.




- Button – This option allows select URL and title of the button.
- Animation style – This option allows choosing the style of animations. You can use 3 styles of animation. Note: You cannot change or
disable this styles.