Line of images short-code:
This short-code allows adding the section with the line of images to your website.

Line of images Settings (Parent shortcode parameters).
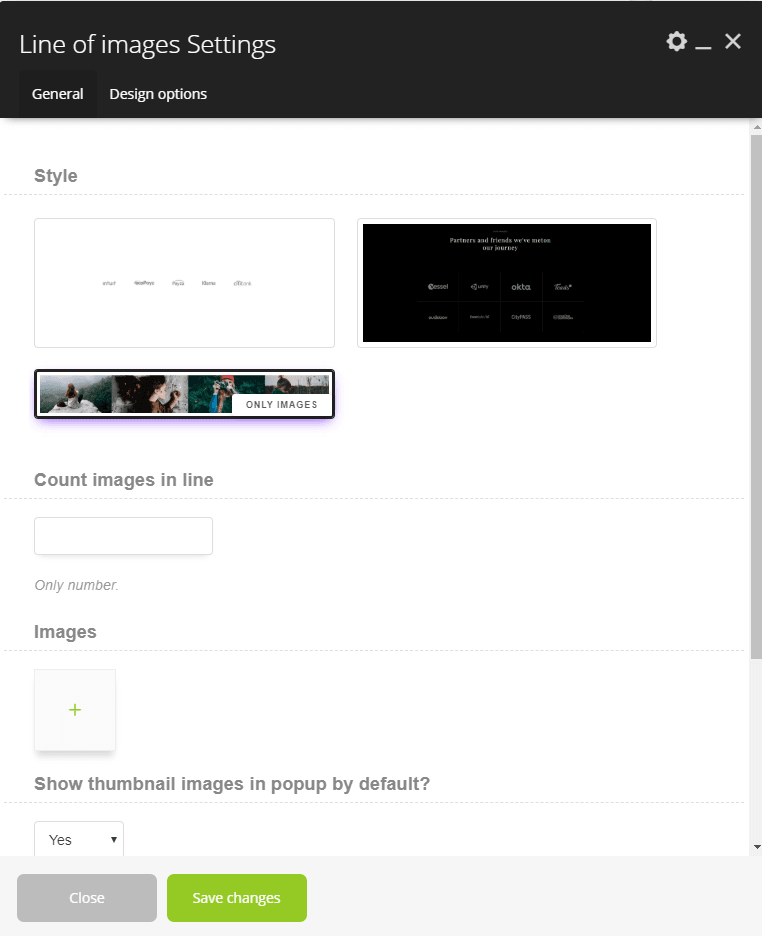
- Style – This option allows select main style, which you want to use on your page.
Style 1 “Logos with link”:
- Values:
- Image – This option allows add the image to the line.
- Url – This option allows add the link to the image.
- Extra class name – This option allows to name the class name for the element. Also, you can set up additional decorations for the element in CSS stylesheets.
Style 2 “Logos with
- Values:
- Image – This option allows add the image to the line.
- Url – This option allows add the link to the image.
- Extra class name – This option allows to name the class name for the element. Also, you can set up additional decorations for the element in CSS stylesheets.
Style “Only images”:
- Count images in line – This option allows displaying the number of count images, which you want to use on your page.
- Images – This option allows add images to the line.
- Show thumbnail images in
popup by default? – This option allows showing thumbnail images in the popup. - Extra class name – This option allows to name the class name for the element. Also, you can set up additional decorations for the element in CSS stylesheets.

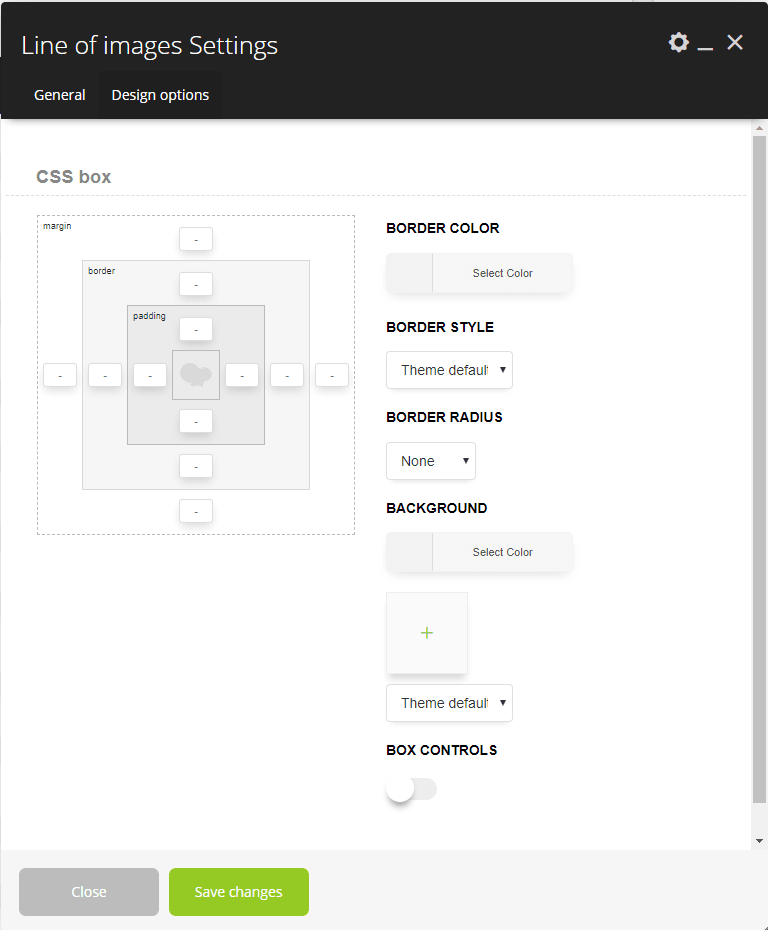
Design Options:
- CSS box. This option allows you are able to control paddings, margins, border, and radius.
- Border color. This option allows the select color of the border.
- Border style. This option allows the select style of the border.
- Border radius. This option allows the select radius of the border.
- Background. This option allows setting different types of background images.
- Box controls. This option allows the select controls.