Contacts shortcode:
Content Settings:
Templates – Here you can choose template style for your Contacts section
- Use the custom font for heading? – Turn on the switch if you want to use the custom font for contact heading.
- Enable dark style? – Turn on the switch if you want to display the dark style.
- Enable light version? – Turn on the switch if you want to display the light version.
Mooseoom Contacts – Please, click on the button “ADD ITEM” to add contacts information.
Items:
- Element tag for Heading – Here you can choose a tag for the heading
- Heading – Please, enter the heading text
- Address – Please, enter the address information
- Phone – Here you can add the phone number to the contacts section
- Email – Here you can add the email to the contacts section
Use contacts content typography – Turn on the switch if you want to customize the contact typography
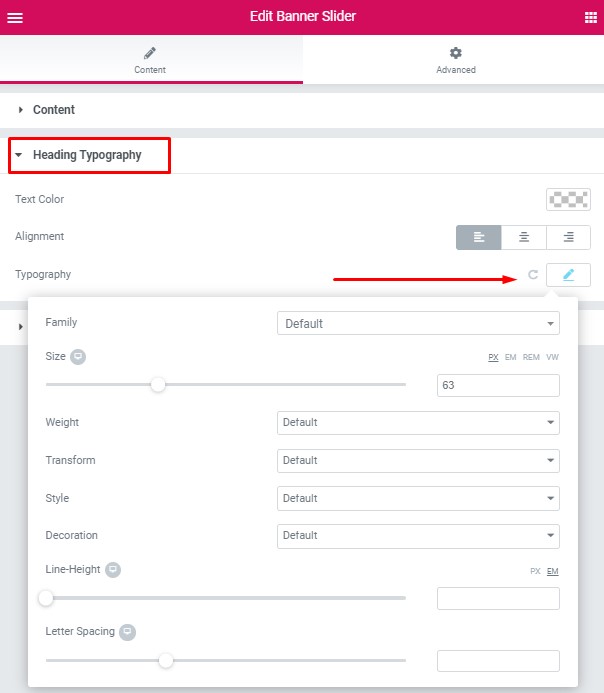
Heading Typography:

Use the custom font for the heading? – Turn on the switch if you want to customize font for the heading
Text Color – Here you can select heading color from the palette
Alignment – – Here you can select the heading alignment.
Typography item:
- Family – Here you can select the typography for the heading
- Size – Here you can set up the heading size
- Weight – Please, select the weight for the heading
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading
- Decoration – Please, select style for the heading decoration
- Line-Height – Here you can enter a line height for the heading
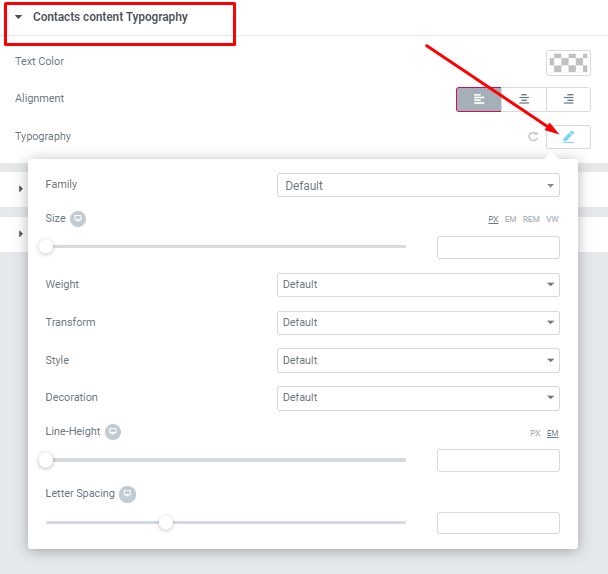
Contacts Content Typography:

Use the custom font for the heading? – Turn on the switch if you want to customize font for the contacts content
Text Color – Here you can select contacts content color from the palette
Alignment – – Here you can select the contacts content alignment.
Typography item:
- Family – Here you can select the typography for the contacts content
- Size – Here you can set up the contacts content size
- Weight – Please, select the weight for the contacts content text.
- Transform – This option allows to change the case of the contacts content text.
- Style – Please, select a text style for the content text.
- Decoration – Please, select a style for the contacts content text decoration.
- Line-Height – Here you can enter a line height for the contacts content text
- Letter Spacing – Here you can enter a letter spacing for the contacts content text.
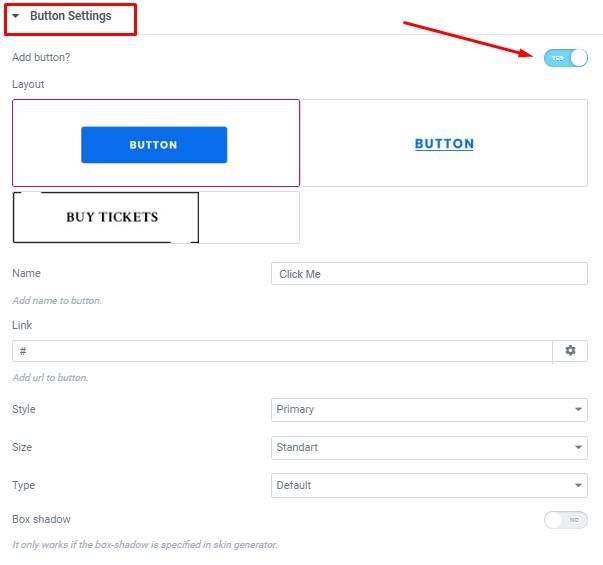
Button Settings:

Add button? – This option allows you to add a button.
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
- Add icon? – Please, turn on the switcher to add the icon.
- Icon library – Please, select the icon library from the list.
- Icon – Here you can choose the icon.
- Icon position – Here you can select the icon position (right or left).
- Align – Here you can select the icon align.
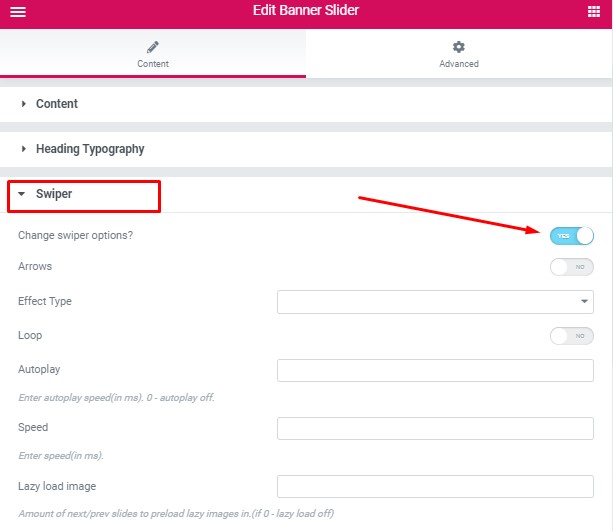
Swiper Settings:
Change swiper options? – Turn on switcher if you want to change the following swiper options:

- Arrows – Turn on the switcher to display swiper in arrows style
- Effect Type – Here you can select from the list the effect type for swiper (Slide, Fade, Cube, Flip, Coverflow)
- Loop – Turn on the switcher to display the loop effect
- Autoplay – Please, enter autoplay speed(in ms). 0 – autoplay off.
- Speed – Please, enter speed(in ms).
- Lazy load image – Amount of next/prev slides to preload lazy images in. (if 0 – lazy load off)
