Navbar shortcode: #
Content Settings: #
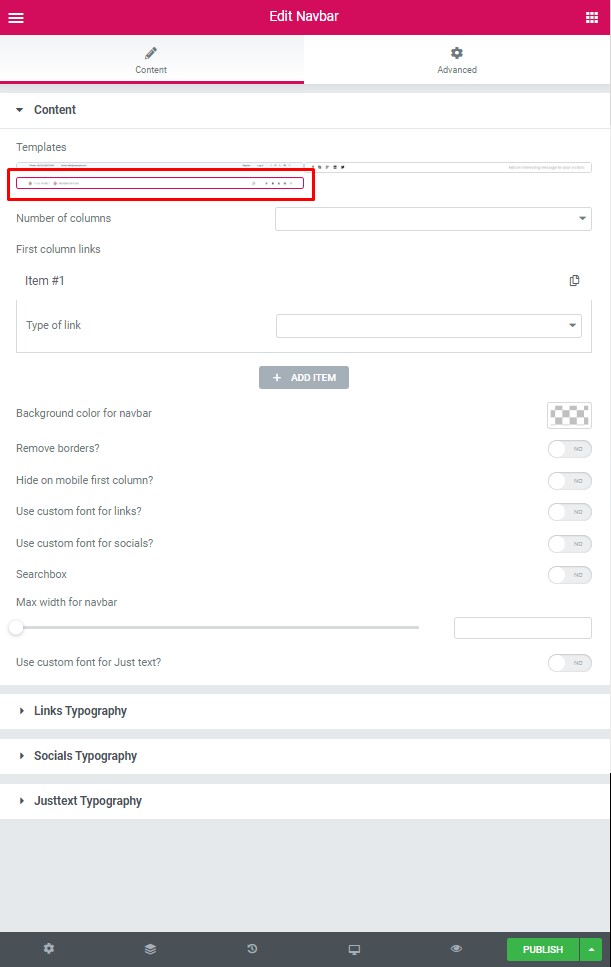
This theme includes Mooseoom Top Navbar Template

- Number of columns – Here you can select the number of columns for Navigation bar.
- Add Item – Click on the button to add the column links.
- Type of link – Please select the link type (phone, email, custom links, just text or social links) and enter the information.
- Background color for navbar – Please, select the background color for the navbar.
- Remove borders? – Turn on the switch if you want to remove the borders.
- Hide on mobile first column? – Turn on the switch to hide the first column on the mobile devices.
- Use the custom font for links? – Turn on the switch if you want to customize the links typography.
- Use the custom font for socials? – This option allows you to customize the socials typography.
- Searchbox – Turn on the switch if you want to display the searchbox.
- Max width for navbar – Here you can enter the max-width value for the navbar.
- Use the custom font for Justtext? – This option allows you to customize Justtext typography.
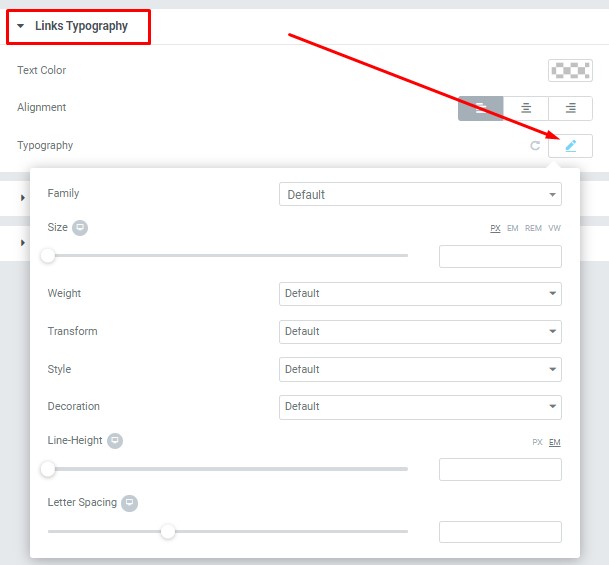
Links Typography: #
These options is only available if you select the “Use custom font for links” checkbox in the content settings.

- Text Color – Here you can select links color from the palette.
- Alignment – Here you can select the links alignment.
Typography item:
- Family – Here you can select the typography for the links.
- Size – Here you can set up the links size.
- Weight – Please, select the weight for the links.
- Transform – This option allows to change the case of the links text.
- Style – Please, select text style for the links.
- Decoration – Please, select a style for the links decoration.
- Line-Height – Here you can enter a line height for the links.
- Letter Spacing – Here you can enter a letter spacing for the links.
#
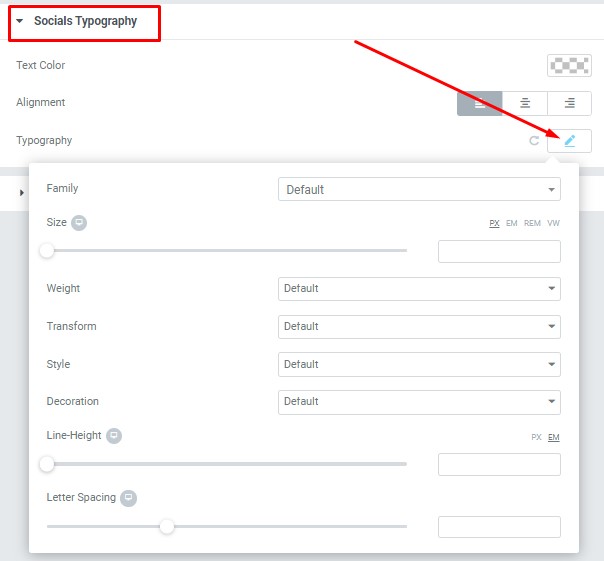
Socials Typography: #
These options is only available if you select the “Use custom font for socials” checkbox in the content settings.

- Text Color – Here you can select social icons color from the palette.
- Alignment – Here you can select the social icons alignment.
Typography item:
- Family – Here you can select the typography for the socials.
- Size – Here you can set up the social icons size.
- Weight – Please, select the weight for the social icons.
- Transform – This option allows to change the case of the social icons text.
- Style – Please, select text style for the social icons.
- Decoration – Please, select a style for the socials decoration.
- Line-Height – Here you can enter a line height for the socials.
- Letter Spacing – Here you can enter a letter spacing for the socials.
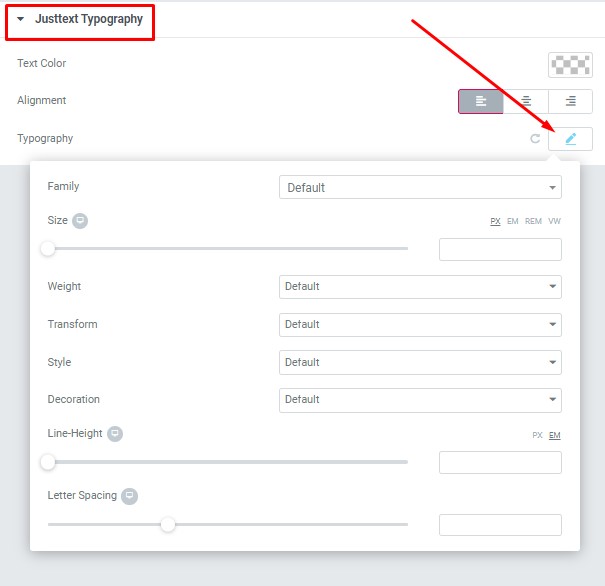
Justtext Typography #
These options is only available if you select the “Use custom font for Just Text” checkbox in the content settings.

- Text Color – Here you can select Justtext color from the palette.
- Alignment – Here you can select the Justtext alignment.
Typography item:
- Family – Here you can select the typography for the Justtext.
- Size – Here you can set up the Justtext size.
- Weight – Please, select the weight for the Justtext.
- Transform – This option allows to change the case of the Justtext.
- Style – Please, select text style for the Justtext.
- Decoration – Please, select a style for the Justtext decoration.
- Line-Height – Here you can enter a line height for the Justtext.
- Letter Spacing – Here you can enter a letter spacing for the Justtext.




