
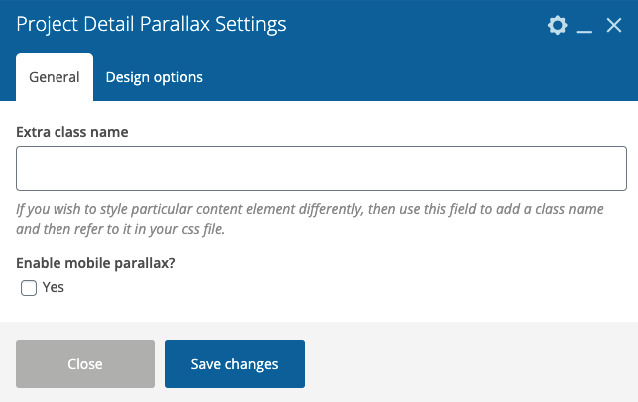
General:
- Extra class name – If you wish to style a particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
- Enable mobile parallax? – This option allows Turn On or Turn Off parallax effect for mobile devices.
Design Options:
- CSS box – Here you can change values of the paddings, margins, and border
- BORDER COLOR – Here you can select Border Color
- BORDER STYLE – Please select the border style
- BORDER RADIUS – Here you can select the Border radius in the pixels
- BACKGROUND – Here you can select the Background Color
- Add image – Here you can add an image for background
