Heading shortcode: #
This shortcode allows adding a section with headings to the page.
Content Settings: #
Templates – Here you can see the template style for your heading shortcode
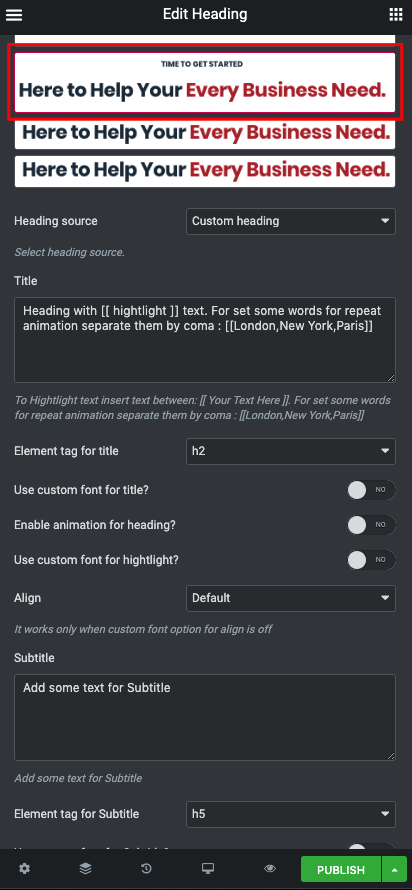
Simple Style #

Heading source – Please, select the heading source.
Title – Here you can add the title text
Element tag for the title – Here you can select the title tag.
Use the custom font for heading? – Turn on the switcher if you want to customize the heading font.
Use the custom font for highlight? – Turn on the switcher if you want to customize the highlight font.
Subtitle – Please, enter the subtitle text
Use the custom font for subtitle? – Turn on the switcher if you want to customize the subtitle font.
Element tag for the subtitle – Here you can select the subtitle tag.
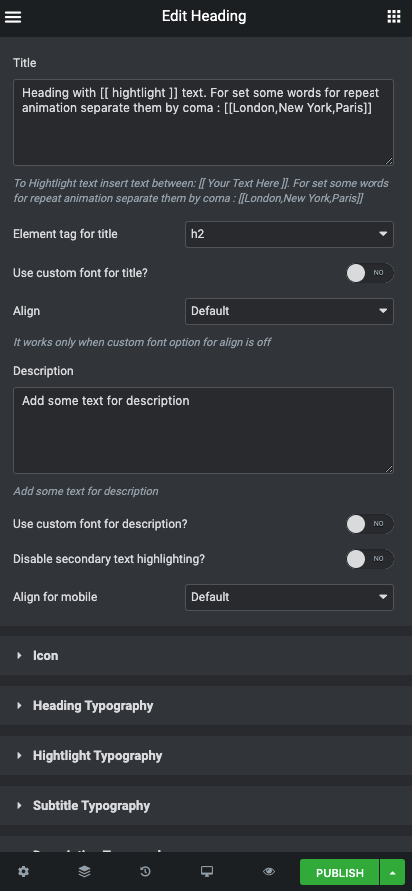
Simple with font #

Title – Here you can add the title text
Element tag for the title – Here you can select the title tag.
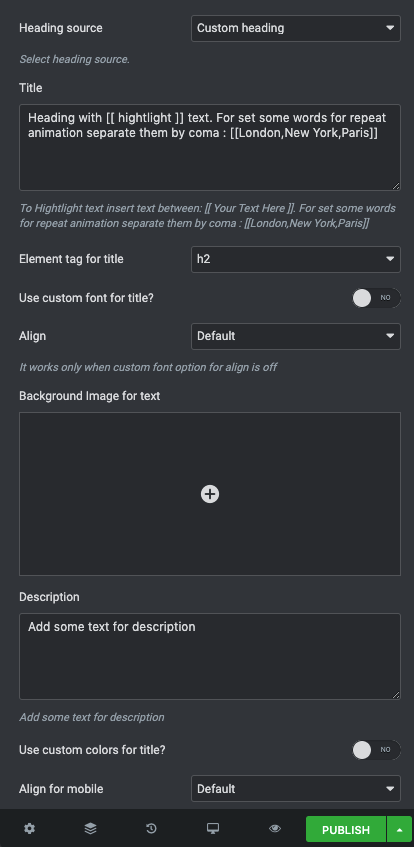
Modern with background #

Heading source – Please, select the heading source.
Title – Here you can add the title text
Element tag for the title – Here you can select the title tag.
Use the custom font for title? – Turn on the switcher if you want to customize the title font.
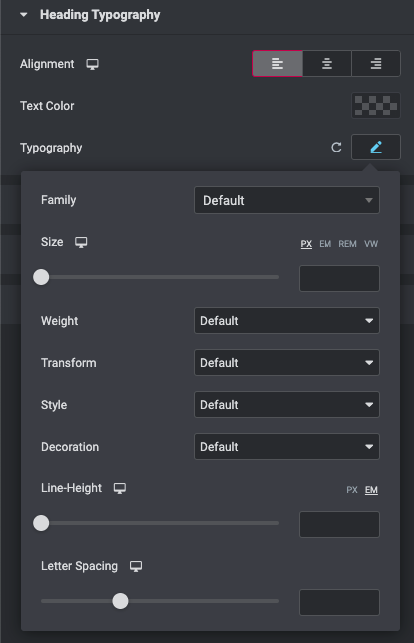
Heading Typography: #

- Family – Here you can select the typography for the heading.
- Size – Here you can set up the heading size.
- Weight – Please, select the weight for the heading.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading.
- Decoration – Please, select style for the heading decoration.
- Line-Height – Here you can enter a line height for the heading.
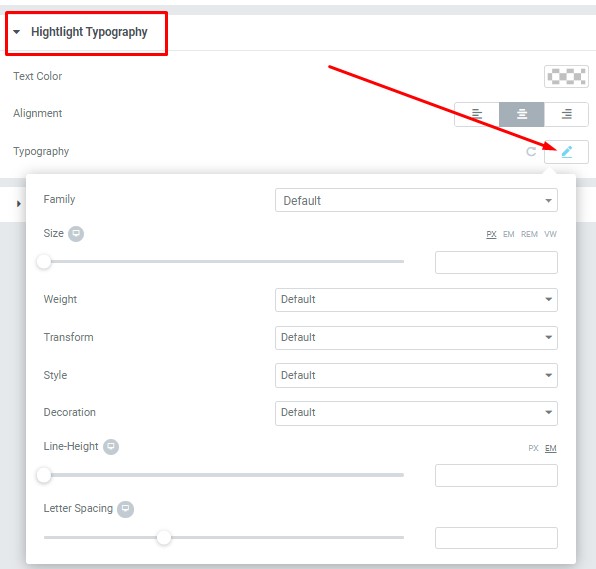
Highlight Typography: #

- Text Color – Here you can select highlight color from the palette.
- Alignment – Here you can select the highlight alignment.
- Family – Here you can select the typography for the highlight .
- Size – Here you can set up the highlight size.
- Weight – Please, select the weight for the highlight .
- Transform – This option allows to change the case of the highlight text.
- Style – Please, select text style for the highlight .
- Decoration – Please, select a style for the highlight decoration.
- Line-Height – Here you can enter a line height for the highlight .
- Letter Spacing – Here you can enter a letter spacing for the highlight.
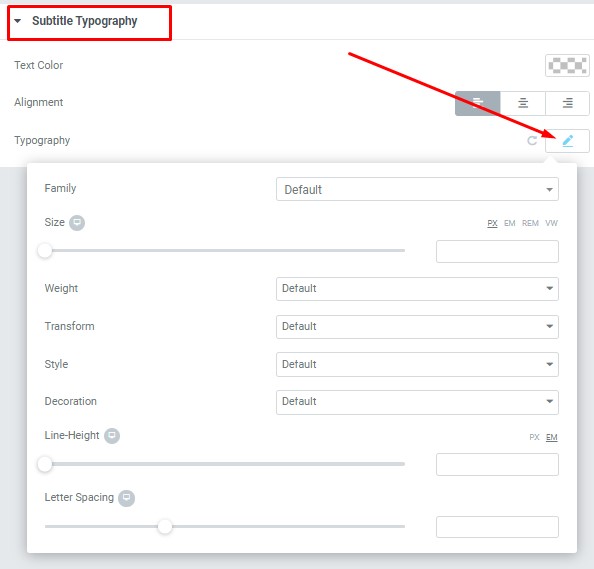
Subtitle Typography: #

- Text Color – Here you can select subtitle color from the palette.
- Alignment – Here you can select the subtitle alignment.
- Family – Here you can select the typography for the subtitle.
- Size – Here you can set up the subtitle size.
- Weight – Please, select the weight for the subtitle.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the subtitle.
- Decoration – Please, select a style for the subtitle decoration.
- Line-Height – Here you can enter a line height for the subtitle.
- Letter Spacing – Here you can enter a letter spacing for the subtitle
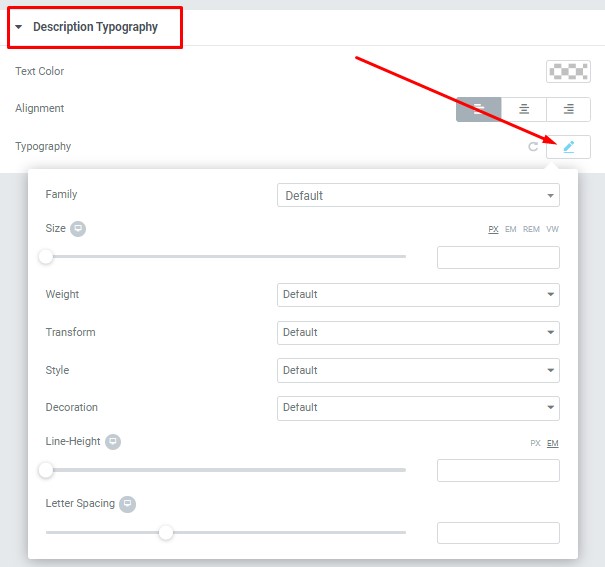
Description Typography: #
These options is only available if you select the “Use custom font for description” checkbox in the content settings.

- Text Color – Here you can select title color from the palette.
- Alignment – Here you can select the title alignment.
- Family – Here you can select the typography for the description text.
- Size – Here you can set up the description text size.
- Weight – Please, select the weight for the description text.
- Transform – This option allows to change the case of the description text.
- Style – Please, select text style for the description text.
- Decoration – Please, select a style for the description text decoration.
- Line-Height – Here you can enter a line height for the description text.




