Lists shortcode #
Content Settings: #
Templates – Here you can choose template style for the List (Ordered Lists, Unordered List or Table List)
Simple List #

Lists:
- Add item – Click the button to add a new item to the list.
- Text – Please, enter the text
- List – Here you can enter the text for the current list item.
Ordered List Style: #
Lists:
- Add item – Click the button to add a new item to the list.
- List – Here you can enter the text for the current list item.
- Background color – Here you can select the background color from the palette box.
Unordered List Style: #
Lists:
- Add item – Click the button to add a new item to the list.
- List – Here you can enter the text for the current list item.
Color Bullet – Please, select the bullet color from the palette box
Use custom font for list? – Turn on the switcher if you want to customize the List Typography
Table List Style: #

Table Lists:
- First Column Title – Here you can enter the text for the first column title.
- Second Column Title – Here you can enter the text for the second column title.
- Third Column Title – Here you can enter the text for the third column title.
-
Links color – Her you can select the color for links
-
Use custom font for position? – Turn on the switch to customize the position font
-
Background color – Please, select background color
Add button – This option allows you to add the button to this shortcode
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
- Add icon? – Please, turn on the switcher to add the icon.
- Icon library – Please, select the icon library from the list.
- Icon – Here you can choose the icon.
- Icon position – Here you can select the icon position (right or left).
- Background color – Here you can select the background color from the palette box.
#
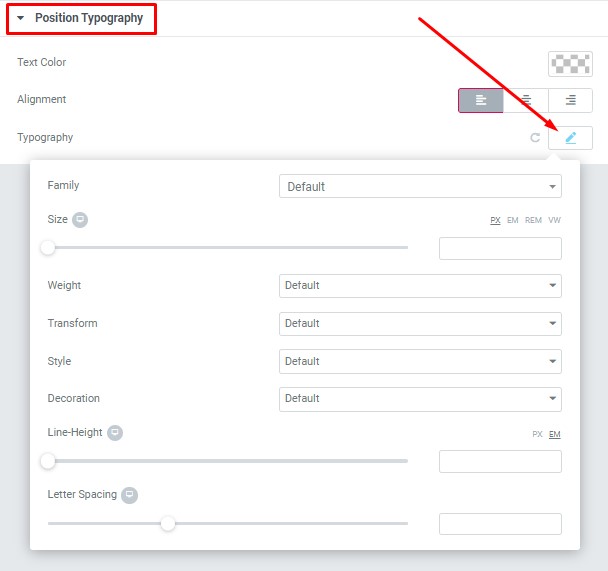
Position Typography #

- Text Color – Here you can select position text color from the palette.
- Alignment – Here you can select the position text alignment.
Typography item:
- Family – Here you can select the typography for the position text.
- Size – Here you can set up the position text size.
- Weight – Please, select the weight for the position text.
- Transform – This option allows to change the case of the position text.
- Style – Please, select text style for the position text.
- Decoration – Please, select a style for the position text decoration.
- Line-Height – Here you can enter a line height for the position text.
#
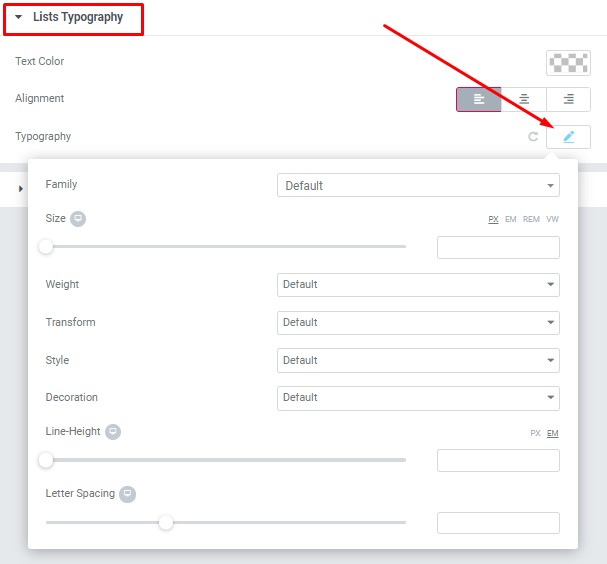
Lists Typography #

- Text Color – Here you can select lists color from the palette.
- Alignment – Here you can select the lists alignment.
Typography item:
- Family – Here you can select the typography for the lists text.
- Size – Here you can set up the lists text size.
- Weight – Please, select the weight for the lists text.
- Transform – This option allows to change the case of the lists text.
- Style – Please, select text style for the lists text.
- Decoration – Please, select a style for the lists text decoration.
- Line-Height – Here you can enter a line height for the lists text.




