- Style – the portfolio list style:
-
2) Parallax showcase

-
3) Glitch

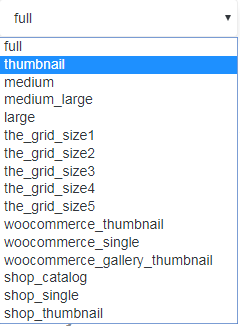
- Image original size – the image size. Select from the list an appropriate value
- Select categories – choose categories
- Order by – select how to sort posts.
- Sort order – select ascending or descending order
- Count items – a number of posts on page
- Linked to detail page – if select yes, the link will lead to a detail page
Add Portfolio Animation #

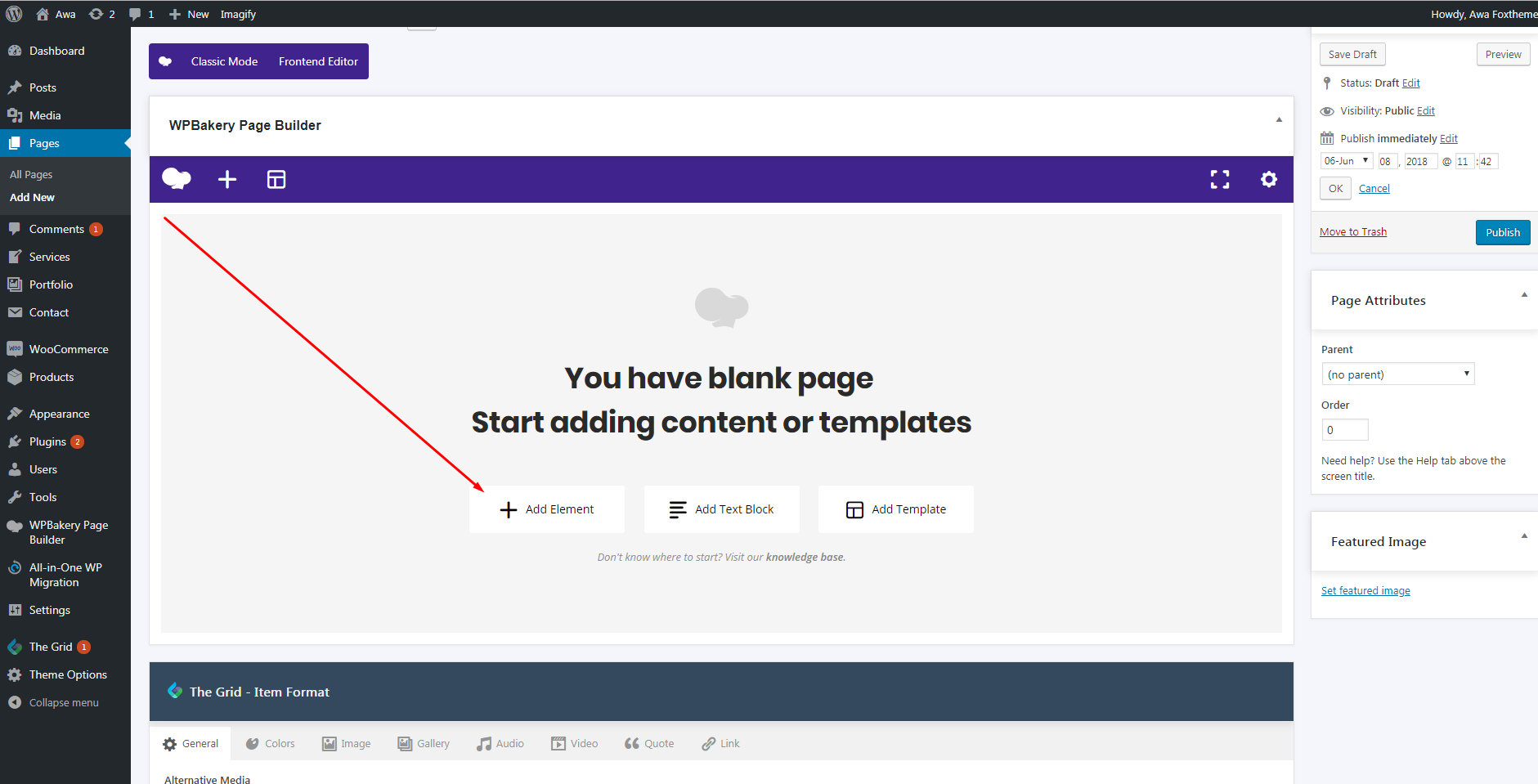
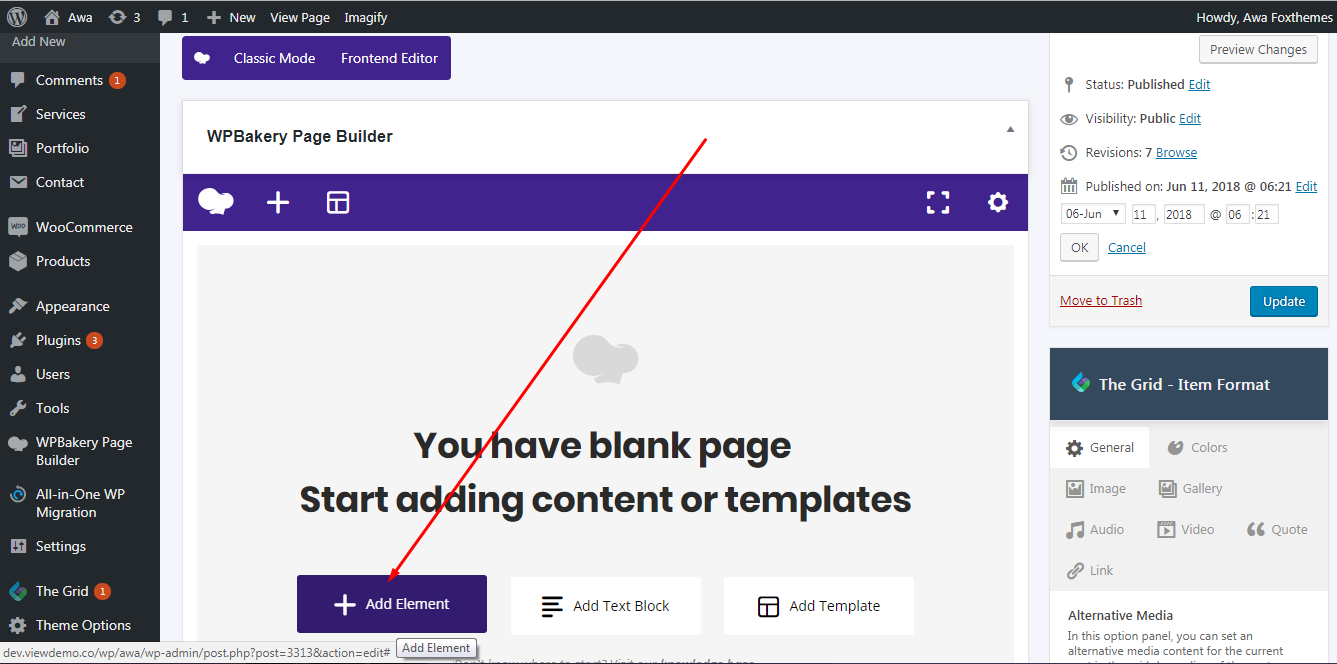
Click on “Add Element” in Backend Mode and find “Portfolio Animation”.

#
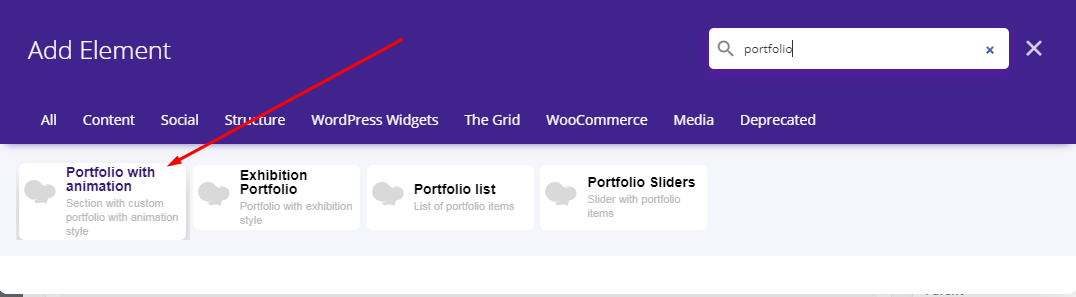
Click on Portfolio with animation.

Editing Portfolios With Animation Element #
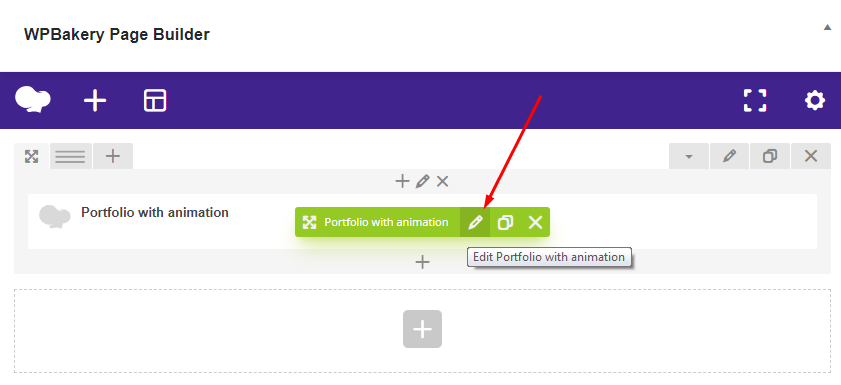
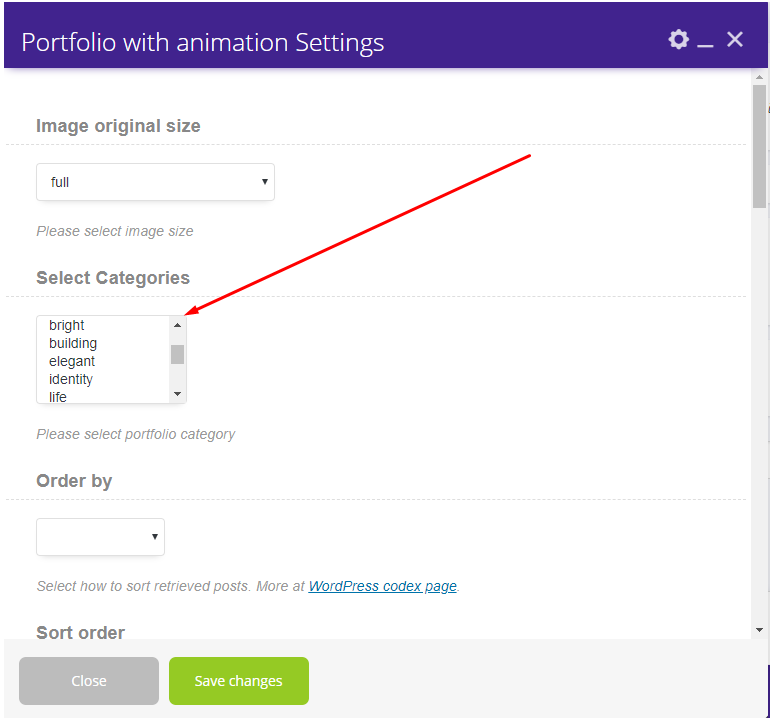
To edit Portfolio with animation, please click on Edit Portfolio with animation.


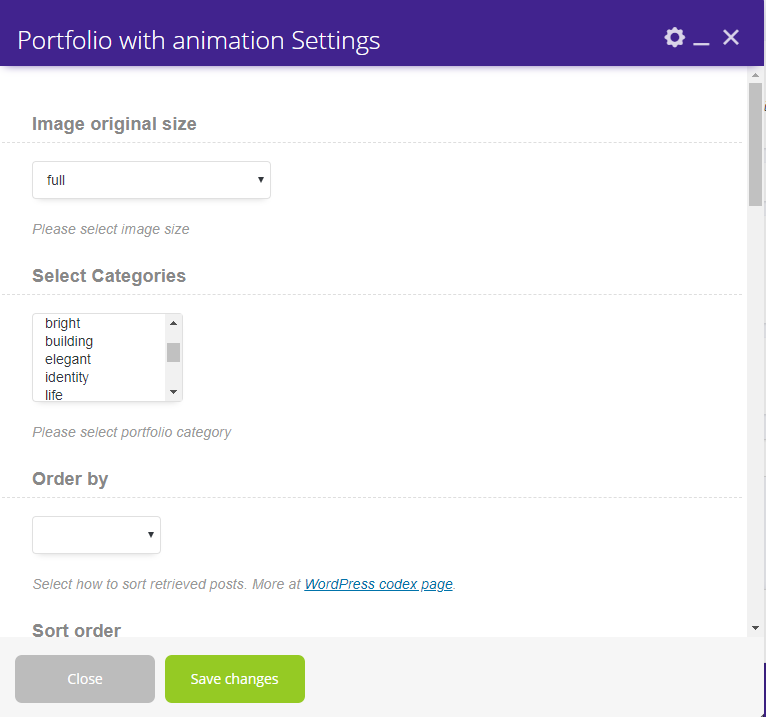
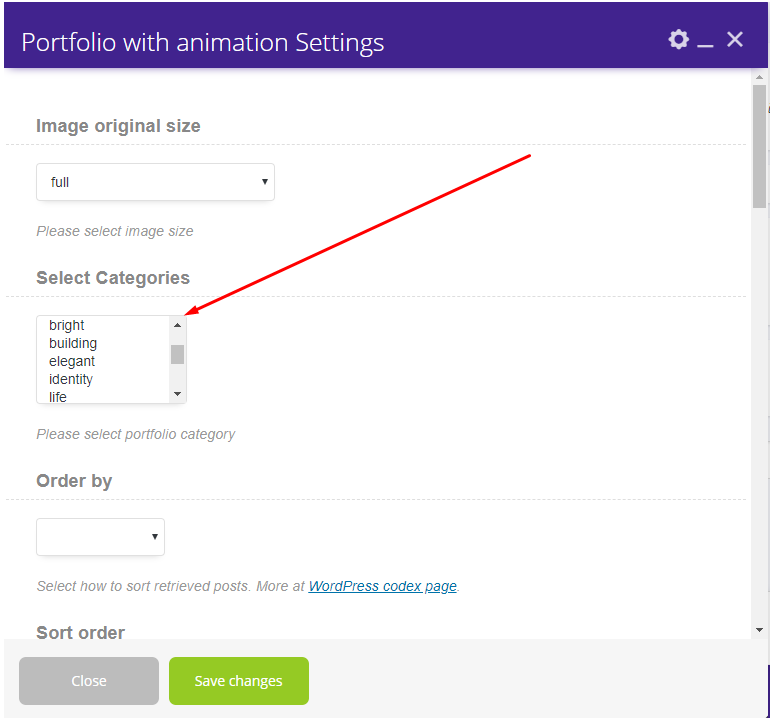
In the Portfolio with animation Settings, you could set the next:
1) Image original size

2) Select categories of portfolios you want to display on the page:

3) Order by:
– Date
– ID
– Author
– Title
– Modified
– Random
– Comment count
4) Sort order:
-Descending
-Ascending
5) Count items (to specify how many elements of the portfolio will appear on the page)
6) Text for a button (by default – “see more”)
7) Enable or Disable Linked to detail page
8) Set the background color
9) Change the first-sixth color for bubble
10) Select the button style:
– Button with corner

– Classic Button

– Reverse classic button:

– Simple button:

#
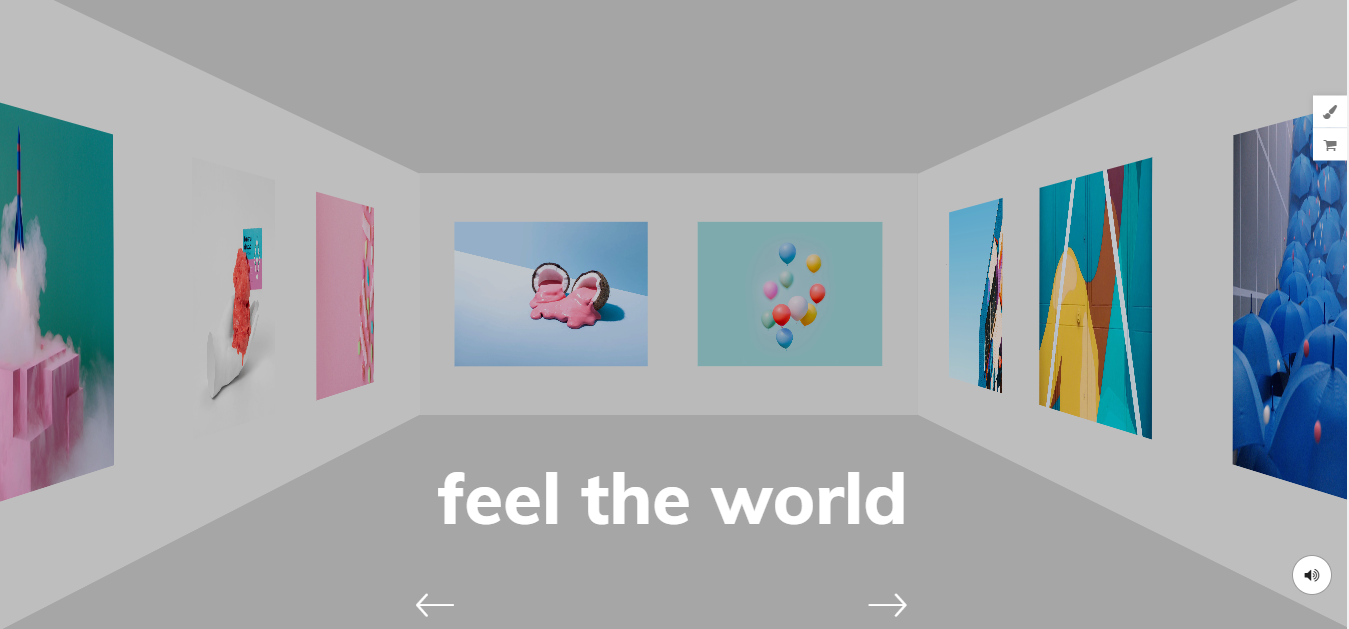
2) Exhibition Portfolio #

Should be more than 8 images to display a front picture(could be 8).
How to add the shortcode you could read here or on the top of the page.
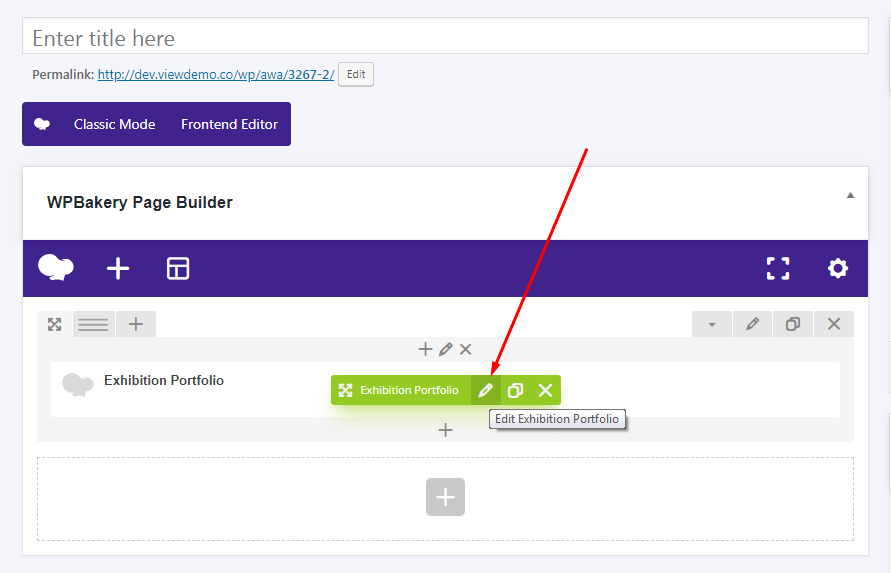
Editing Exhibition Portfolio #
Click on Edit Exhibition Portfolio


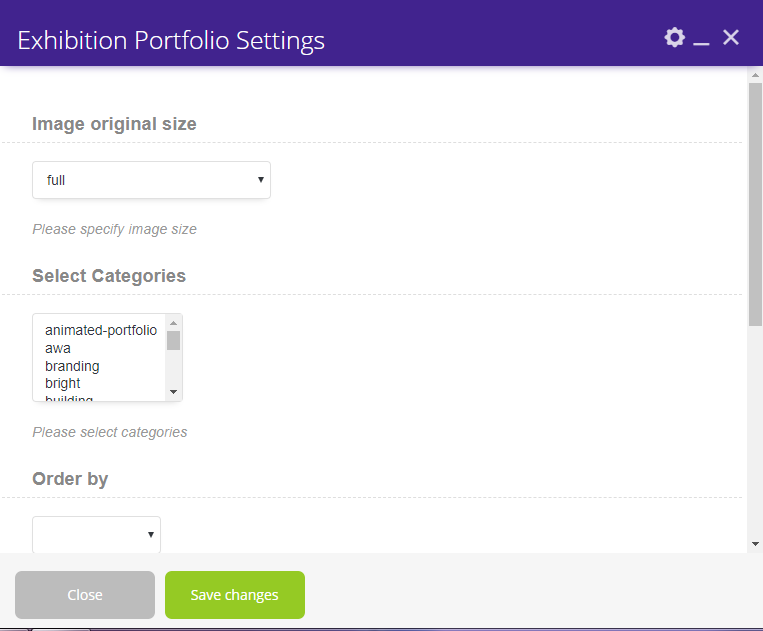
In the Exhibition Portfolio Settings, you could set the next:
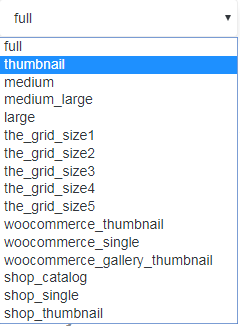
1) Image original size

2) Select categories of portfolios you want to display on the page:

3) Order by:
– Date
– ID
– Author
– Title
– Modified
– Random
– Comment count
4) Sort order:
-Descending
-Ascending
5) Enable or Disable Linked to detail page
3) Portfolio List

How to add the shortcode you could read here or on the top of the page.
#Editing Portfolio List #
#
Click on Edit Portfolio list

Parameters:
#1)Little Fragment

#
4) Portfolio sliders #

How to add the shortcode you could read here or on the top of the page.
Editing Portfolio Sliders #
Settings
1) style:
– Urban Slider

– Interactive links

– Slider with filter

– Showcase slider

– Landing split

– Split slider
After the first loading:

After the scrolling:

2) Image original size

3) Select categories of portfolios you want to display on the page.
4) Order by:
– Date
– ID
– Author
– Title
– Modified
– Random
– Comment count
5) Sort order:
-Descending
-Ascending
6) Count items (to specify how many elements of the portfolio will appear on the page)
7) Change the first-fourth background color
8) Select the button style:
– Button with corner

– Classic Button

– Reverse classic button:

– Simple button:

9) Enable or Disable Linked to the detail page
10) Open link in a new tab: None/Yes
The Grid #
How to use The Grid you could read here.
To Add The Grid shortcodes, please follow next steps:
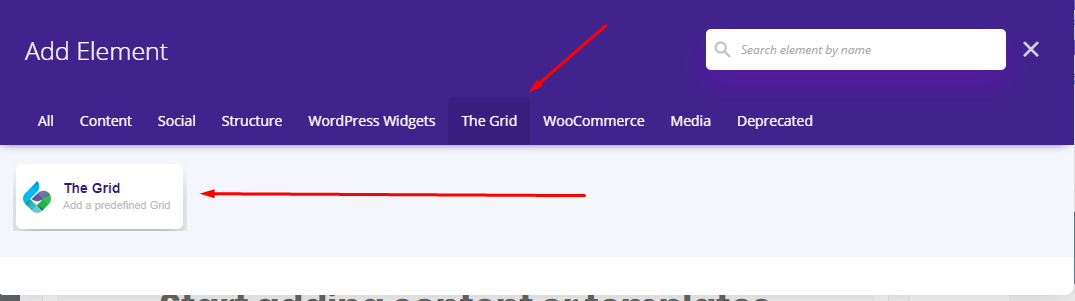
1) Click on Add Element in Backend Editor

2) Click on The Grid

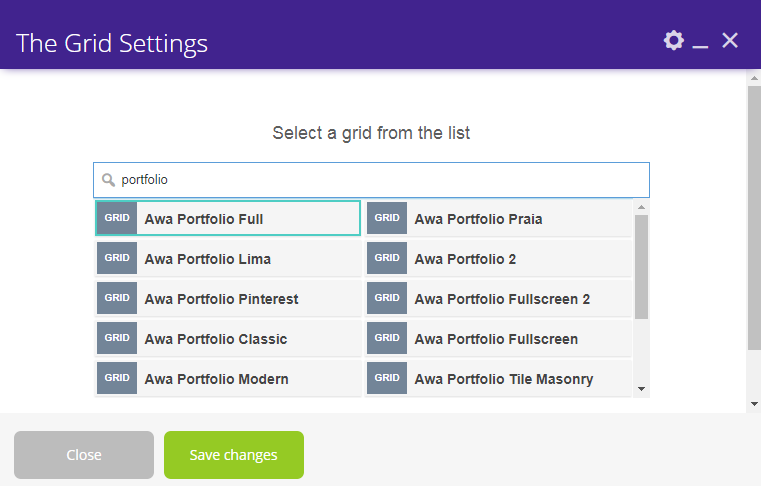
3) Select any grid form you want

The Grid styles #
1) Awa Portfolio Full

2) Awa Portfolio Praia

3) Awa Portfolio Lima

4) Awa Portfolio 2

5) Awa Portfolio Pinterest

6) Awa Portfolio Fullscreen 2

7) Awa Portfolio Classic

8) Awa Portfolio Fullscreen

9) Awa Portfolio Modern

10) Awa Portfolio Tile Masonry

11) Awa Portfolio Urban

12) Awa Portfolio 4

13) Awa Portfolio Info

14) Awa Portfolio Grid Transform

15) Awa Portfolio 3

16) Awa Portfolio 1