After successfully importing the demo for the Portomega theme with the Aheto plugin, you can further customize your site using the Aheto settings in the WordPress dashboard. This guide breaks down each of the seven settings tabs to help you configure and maximize the features Aheto provides.
General Settings #
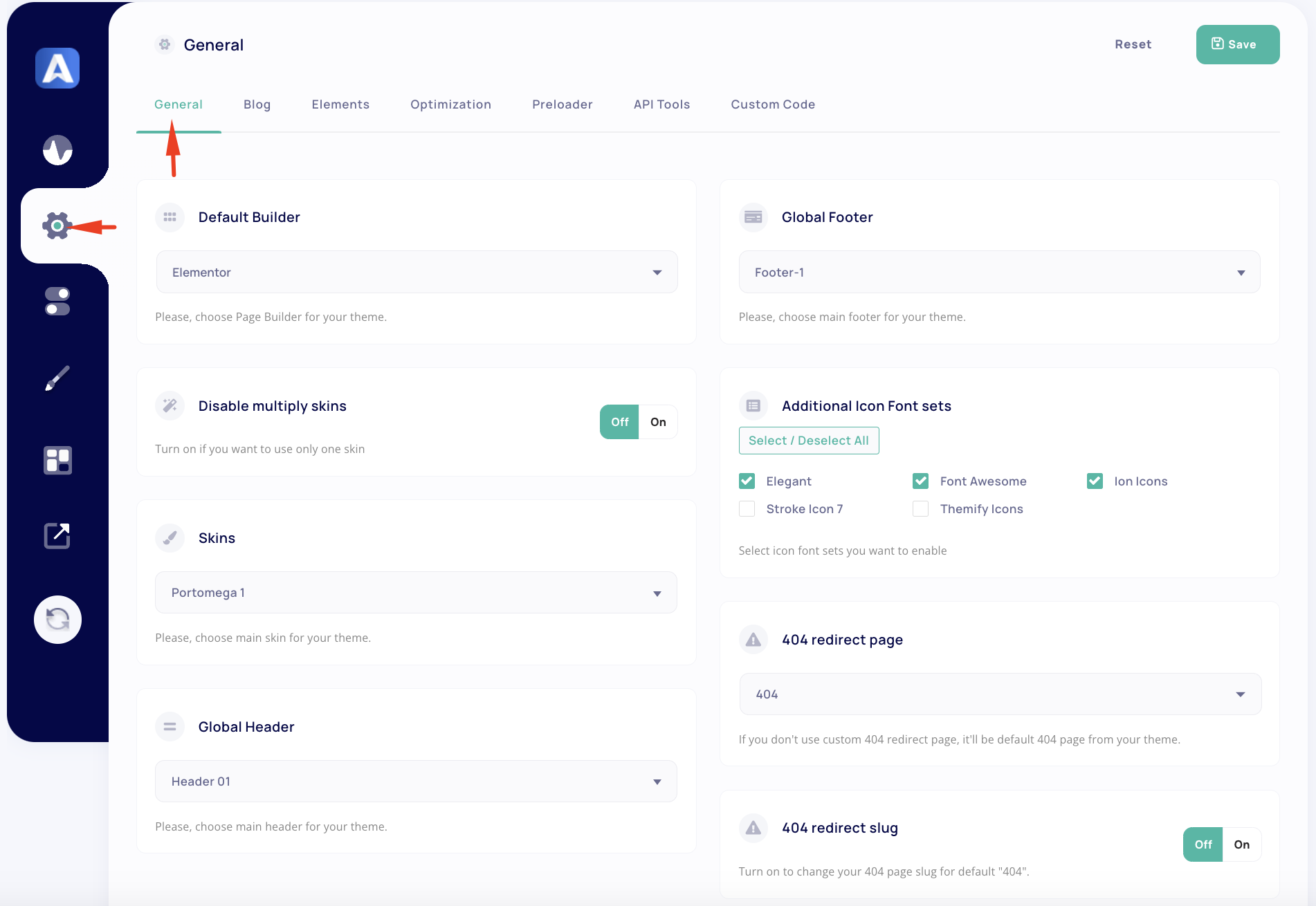
The General Settings tab allows you to set up the foundational elements of your site, such as the default page builder, global skins, headers, footers, and icon fonts.
Key Options: #
- Default Builder
Choose the page builder for your theme (e.g., Elementor). This selection will dictate which builder interface is used when editing pages. - Disable Multiple Skins
Toggle this option to enforce a single skin across your site for consistency.- Off (Default) / On
- Skins
Select your main theme skin (e.g., Portomega 1) from the dropdown. This skin will define your site’s general appearance. - Global Header and Footer
- Global Header: Select your main header style (e.g., Header 01).
- Global Footer: Choose the footer template (e.g., Footer-1) for a consistent footer across all pages.
- Additional Icon Font Sets
Enable or disable font sets such as Elegant, Font Awesome, Ion Icons, Stroke Icon 7, and Themify Icons. These sets expand your icon library for enhanced design flexibility. - 404 Redirect Page and Slug
- 404 Redirect Page: Select a custom 404 page for broken links, or use the default theme 404 page.
- 404 Redirect Slug: Option to customize the URL slug for your 404 page.

Blog Settings #
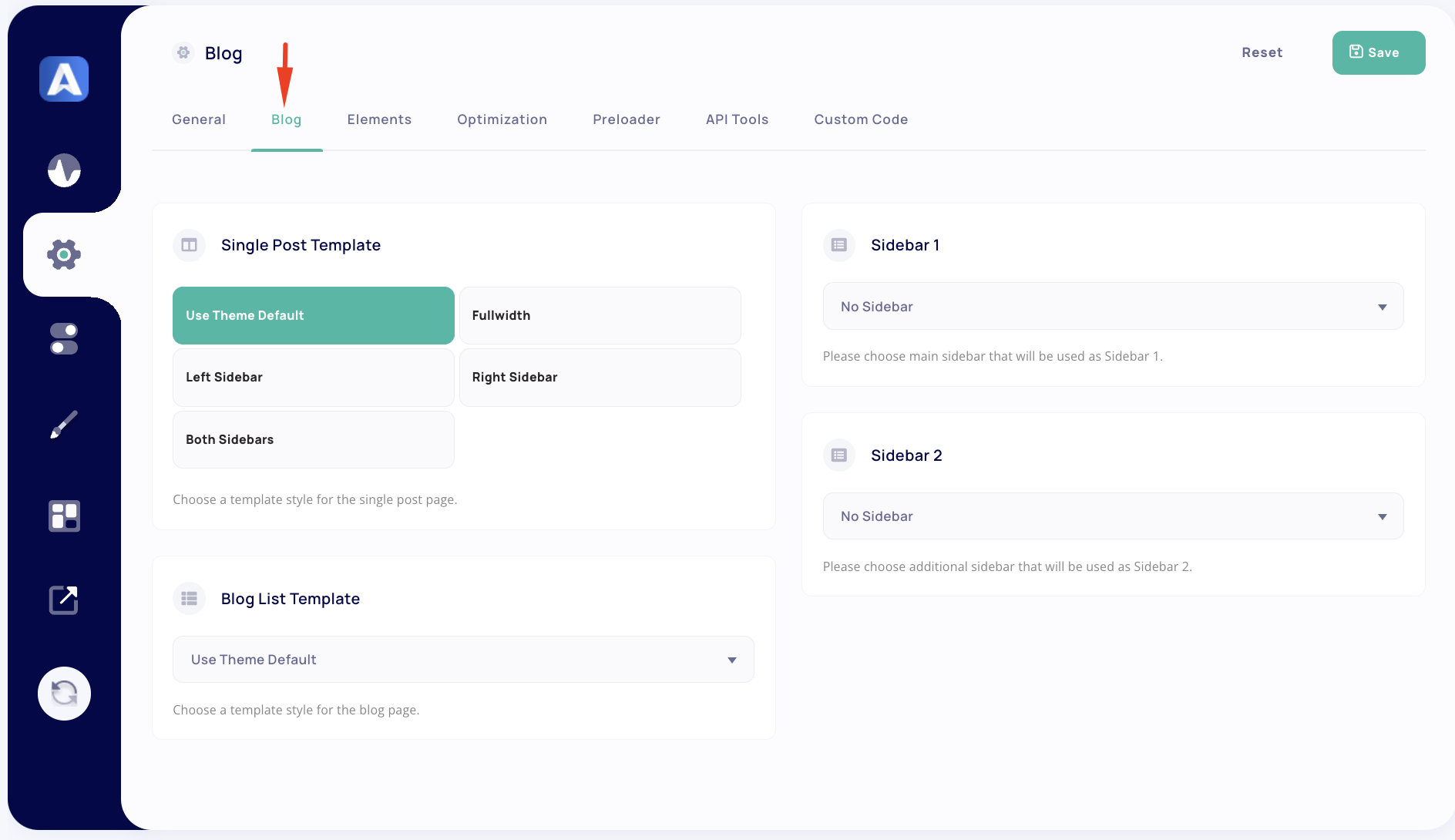
The Blog Settings tab focuses on the layout and sidebar options for both single posts and blog list pages.
Key Options: #
- Single Post Template
Select the template for single post pages:- Options: Theme Default, Fullwidth, Left Sidebar, Right Sidebar, Both Sidebars.
- Blog List Template
Choose the style for blog listing pages. - Sidebar 1 & Sidebar 2
- Sidebar 1: Choose the primary sidebar layout (or No Sidebar).
- Sidebar 2: Optional additional sidebar, enhancing flexibility for blog layouts with dual sidebars.

Elements Settings #
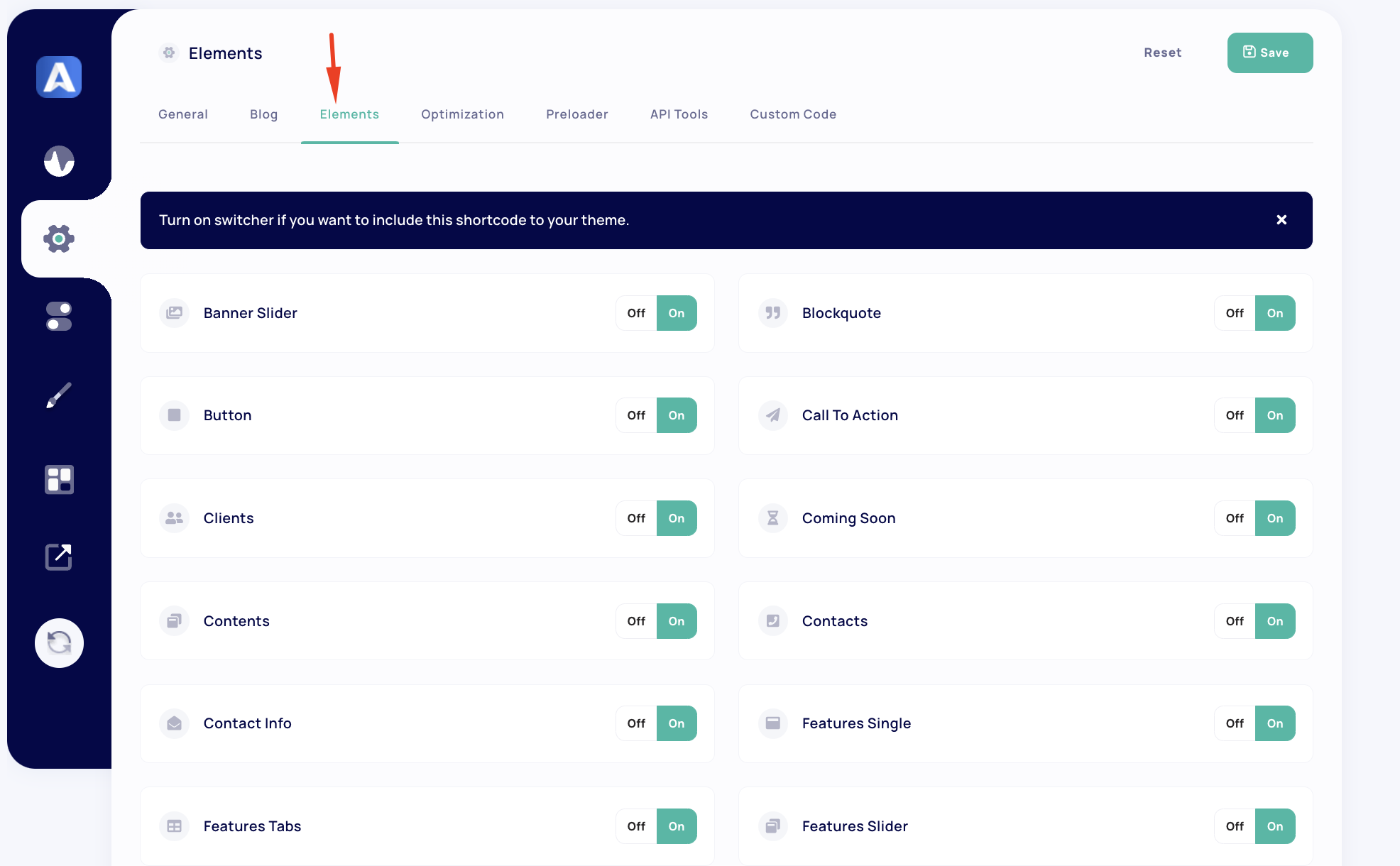
In the Elements Settings tab, you can enable or disable various Aheto elements for use in your builder. Activating only the elements you need can optimize site performance. For simplicity, similar elements are grouped:
- Basic Content Elements:
Banner Slider, Blockquote, Button, Call To Action, Contents, Contacts, Contact Info
Enable these foundational components to create static and interactive sections. - Visual & Interactive Elements:
Google Map, Media, Navigation, Pricing Tables, Progress Bar, Social Networks, Video Button
Enable these to add visual engagement, such as maps, social media links, and video embeds. - Feature Displays:
Features Single, Features Tabs, Features Slider, Features Timeline
Use these to display key features or services in varied layouts. - Custom Post Elements:
Custom Post Types, Recent Posts, Portfolio Nav
Activate elements related to portfolios or recent content displays. - Team & Testimonials:
Team, Team Member, Testimonials
Add sections for displaying team members or testimonials for social proof. - Miscellaneous Elements:
Instagram, Twitter, Contact Forms, Navbar, Lists, Title Bar, Time Schedule
Various utilities for specific needs such as social feeds or list components.

Optimization Settings #
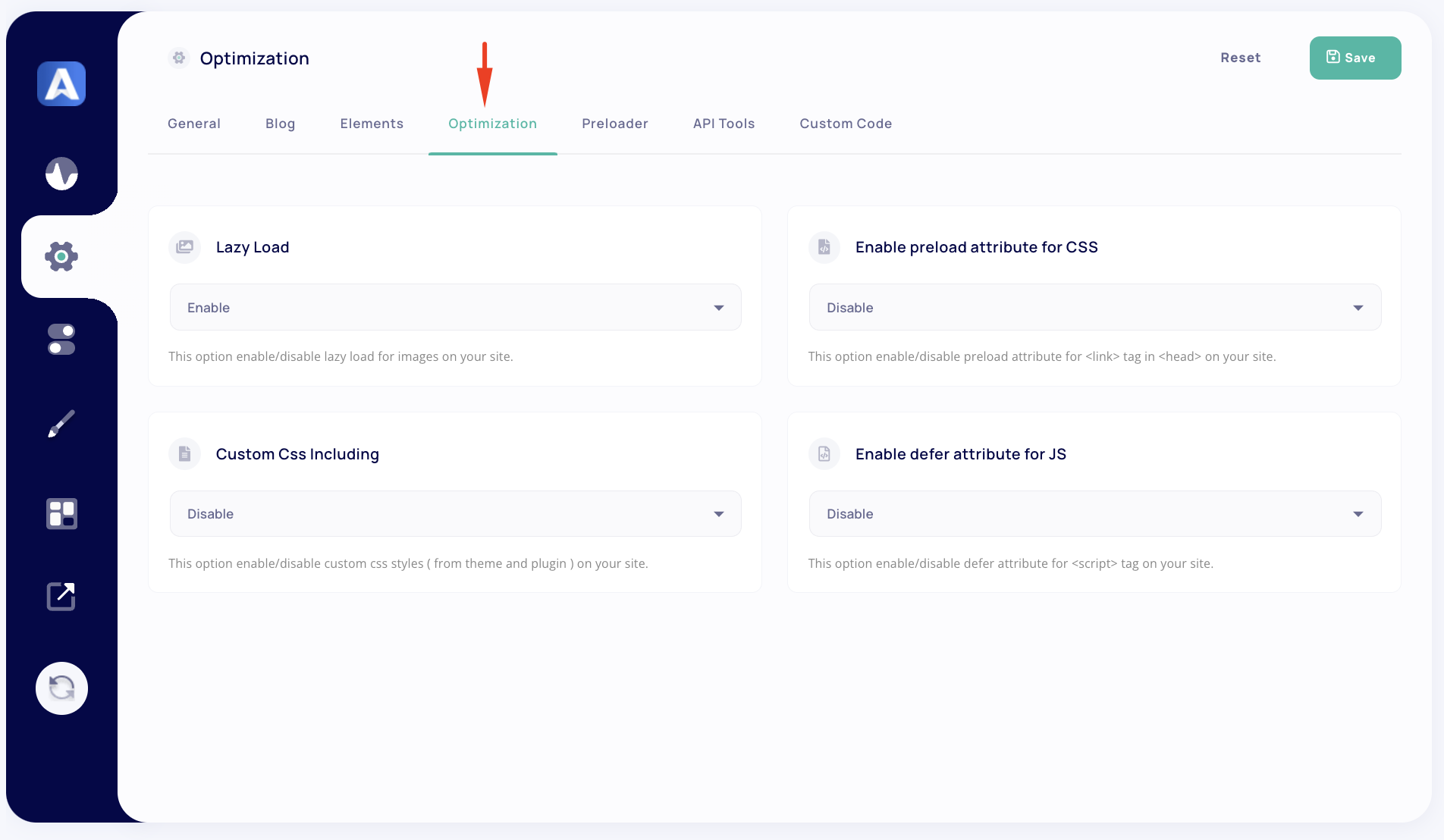
The Optimization tab includes performance enhancements to speed up your site and improve loading times.
Key Options: #
- Lazy Load
Enable to delay the loading of images, improving initial page load times. - Custom CSS Including
Toggle to enable or disable custom CSS styles from both the theme and plugin. - Preload CSS Attribute
Choose to preload CSS for faster rendering by loading critical CSS in the<head>tag. - Defer JS Attribute
Use this to defer JavaScript loading until necessary, preventing render-blocking for better performance.

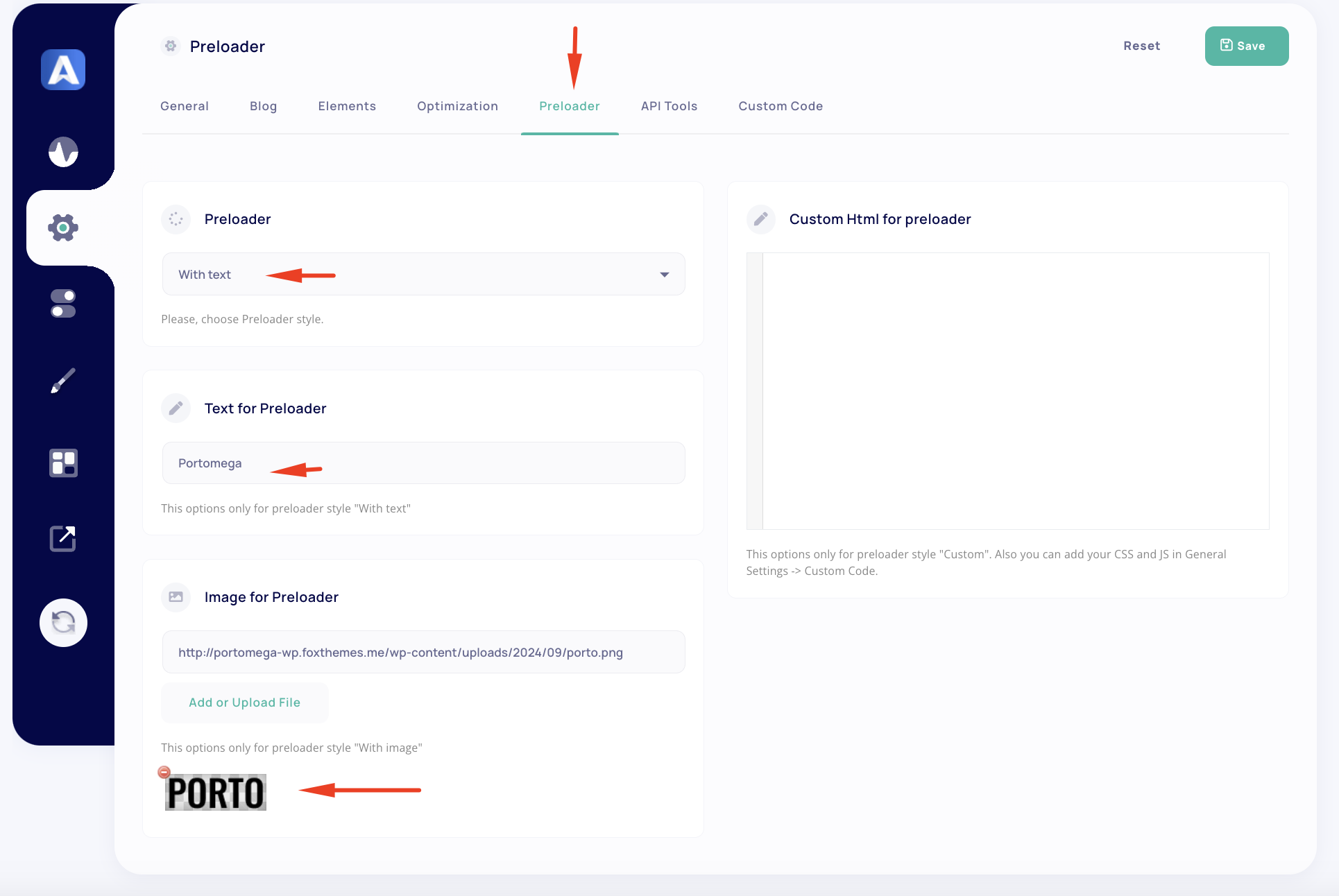
Preloader Settings #
The Preloader tab allows you to set up a loading animation that appears when a page is loading. You can choose from predefined styles or create a custom preloader.
Key Options: #
- Preloader Style
Options include Simple, Spinner, With Text, With Image, and Custom. - Text for Preloader
Add custom text for the preloader when using the With Text style. - Image for Preloader
Upload an image for the With Image style. This could be a logo or branding graphic. - Custom HTML for Preloader
For advanced customization, input HTML/CSS/JavaScript for a unique preloader animation.

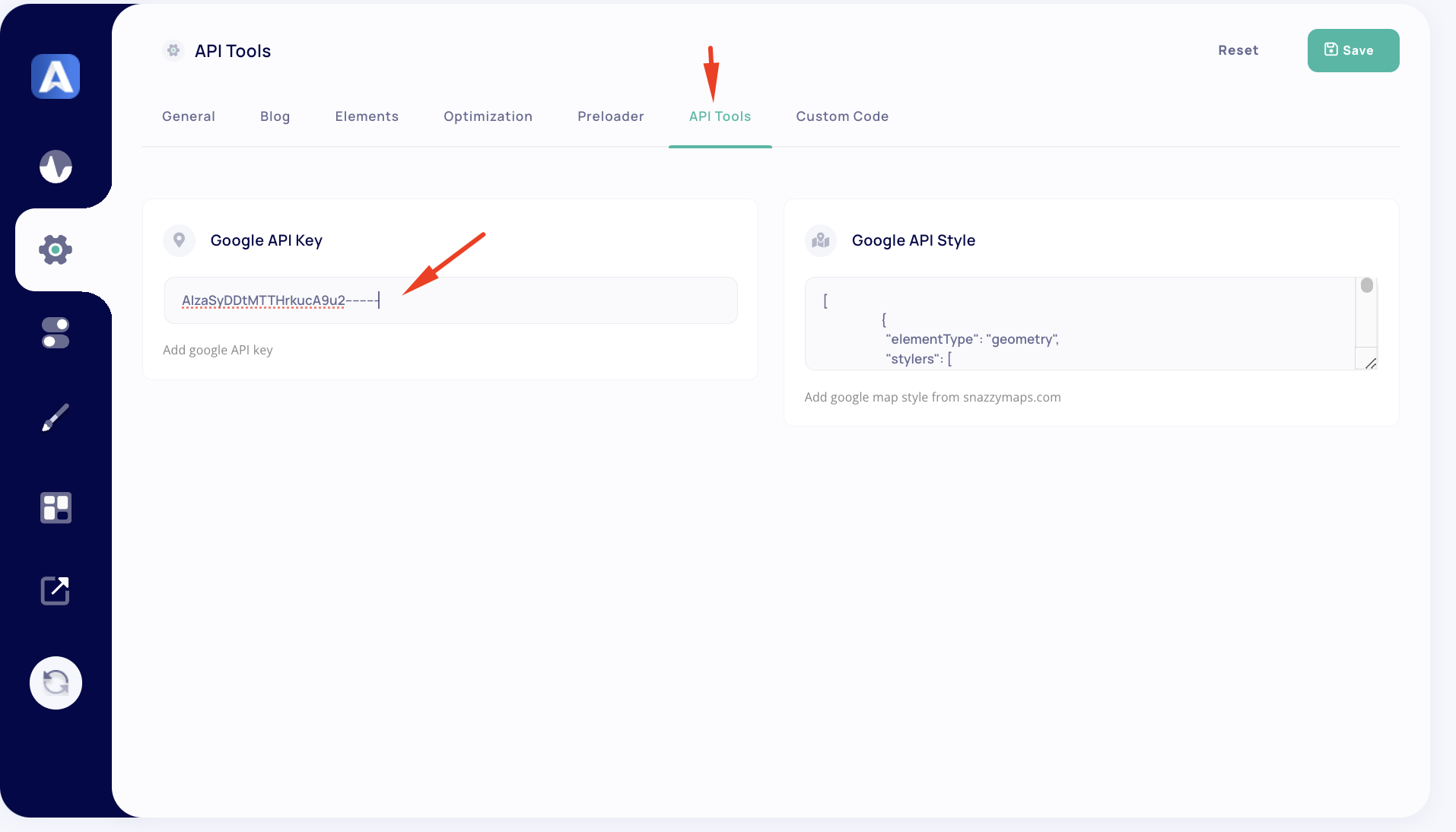
API Tools #
The API Tools tab is where you can add API keys and styles for integrated services, such as Google Maps.
Key Options: #
- Google API Key
Input your Google API Key to enable map functionalities on your site. - Google API Style
Customize the appearance of Google Maps using JSON styling code. You can find styles from resources like Snazzy Maps.

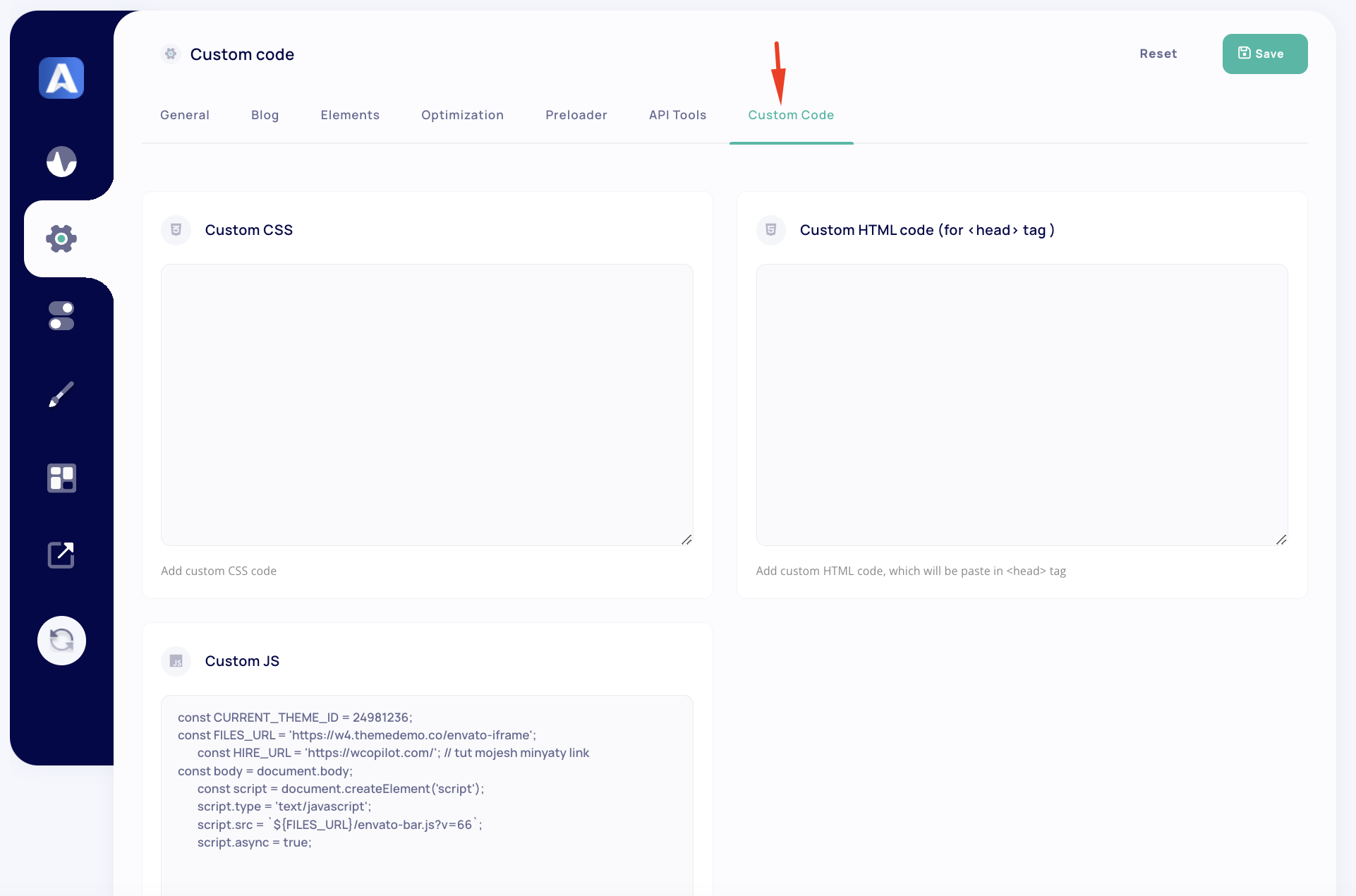
Custom Code #
The Custom Code tab is a powerful option for adding custom HTML, CSS, and JavaScript to your site. This is useful for specific design adjustments or integrating third-party scripts directly into the Aheto settings.
- Custom HTML, CSS, and JS
Use these fields to input any additional code that enhances your site beyond the default settings.

The above guide shows a breakdown of the Aheto plugin settings allows you to tailor your Portomega theme precisely to your brand’s needs. Adjusting each of these settings empowers you to design a visually compelling, user-friendly website with optimized performance and unique branding.




