- Arrows – Turn on the switcher to display swiper in arrows style.
- Effect Type – Here you can select from the list the effect type for swiper (Slide, Fade, Cube, Flip, Coverflow)
- Loop – Turn on the switch to display the loop effect
- Autoplay – Please, enter autoplay speed(in ms). 0 – autoplay off.
- Speed – Please, enter the speed (in ms).
- Lazy load image – Amount of next/prev slides to preload lazy images in. (if 0 – lazy load off)
Contents shortcode #
Content Settings: #
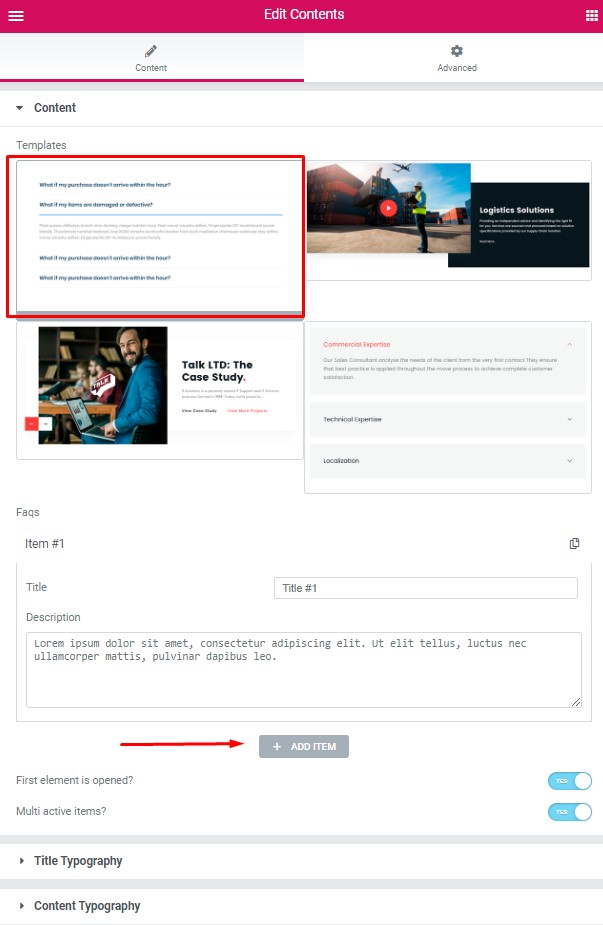
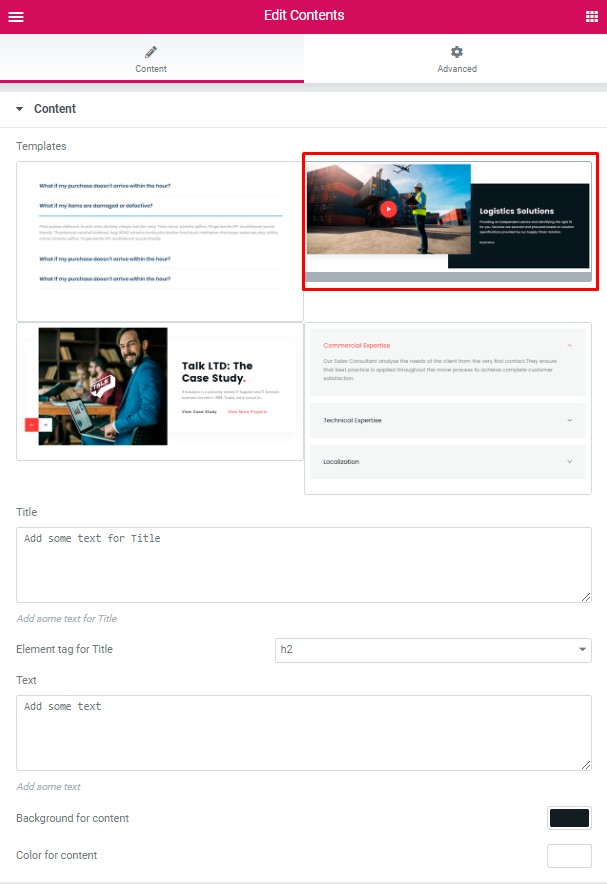
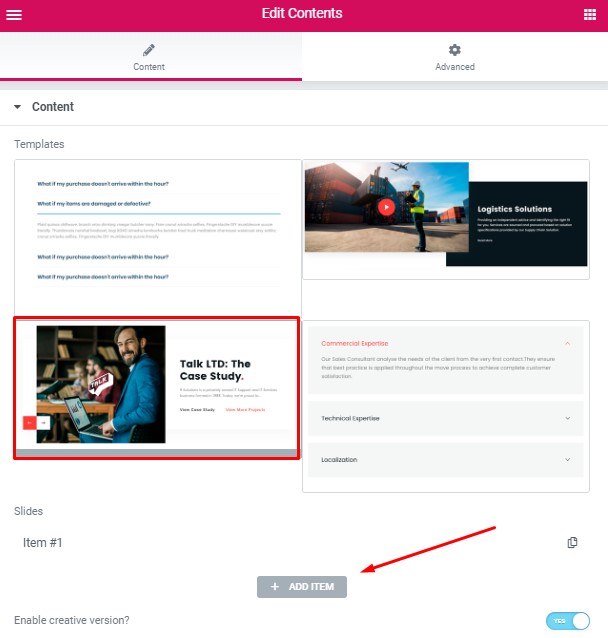
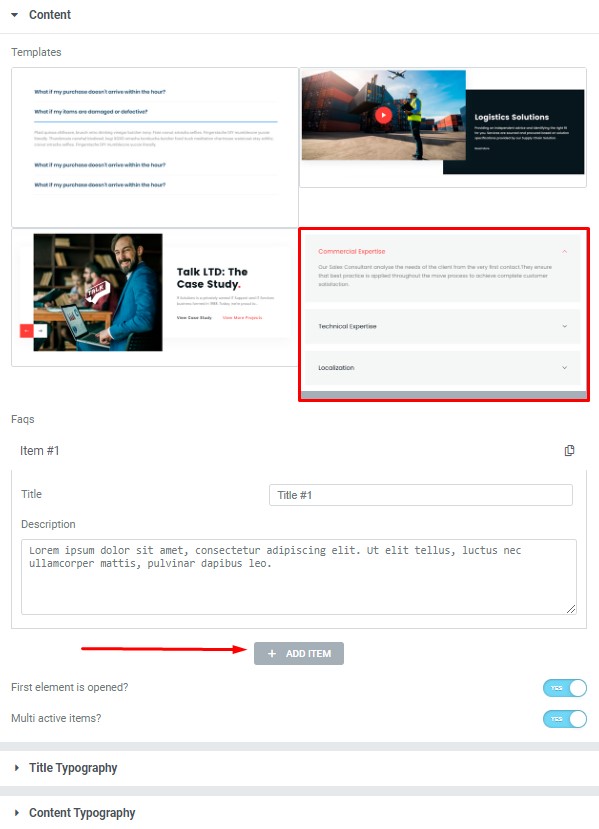
Templates – Here you can choose template style for your content section (FAQ, Moovit Modern, Moovit Creative Slider, Moovit FAQ)
FAQ Style: #

Faqs: #
Add item – Please, click on the button to add new Faq item
Item settings:
Title – Here you can add the title for current Faq item
Description – Here you can add the description for the current Faq item
First element is opened? – Turn on switch if you want to display the first item opened.
Multi active items? – Turn on the switch if you want to display multi-active items
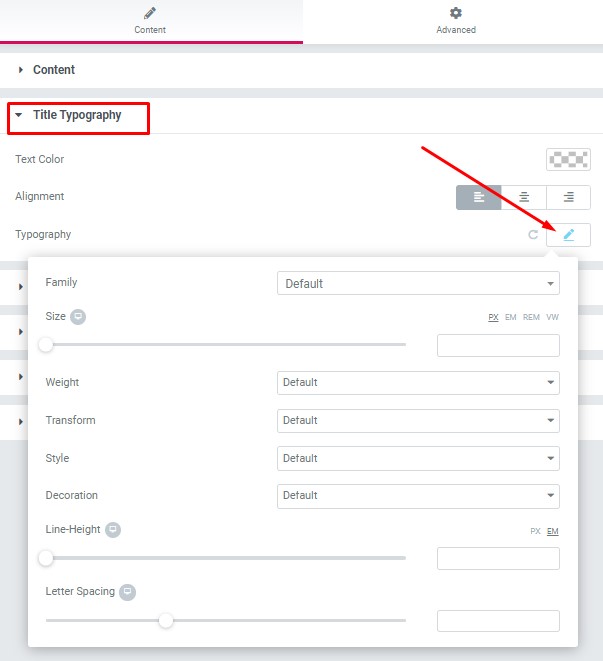
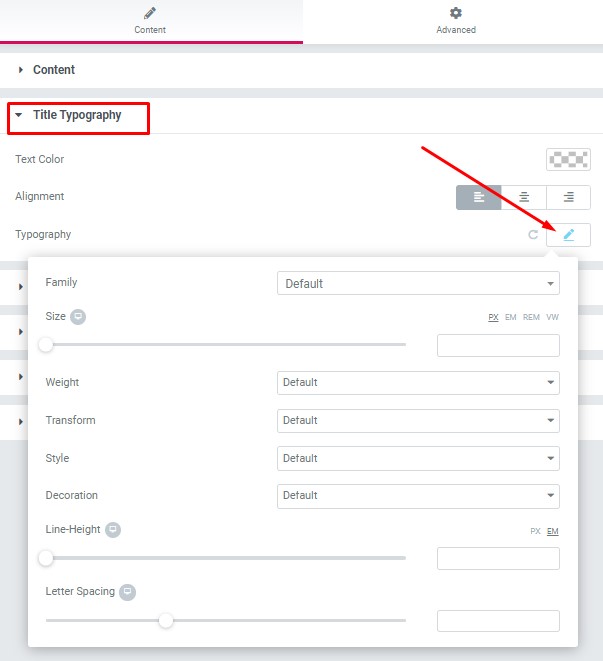
Title Typography: #

Text Color – Here you can select title color from the palette.
Alignment – Here you can select the title alignment.
Family – Here you can select the typography for the title.
Size – Here you can set up the title size.
Weight – Please, select the weight for the title.
Transform – This option allows to change the case of the text.
Style – Please, select text style for the title.
Decoration – Please, select a style for the title decoration.
Line-Height – Here you can enter a line height for the title.
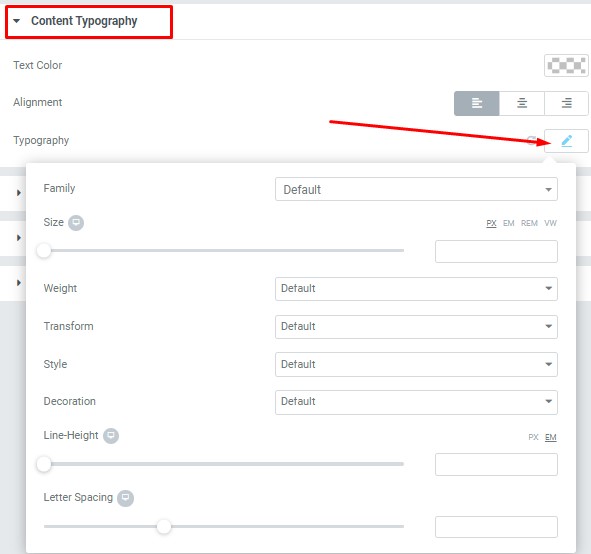
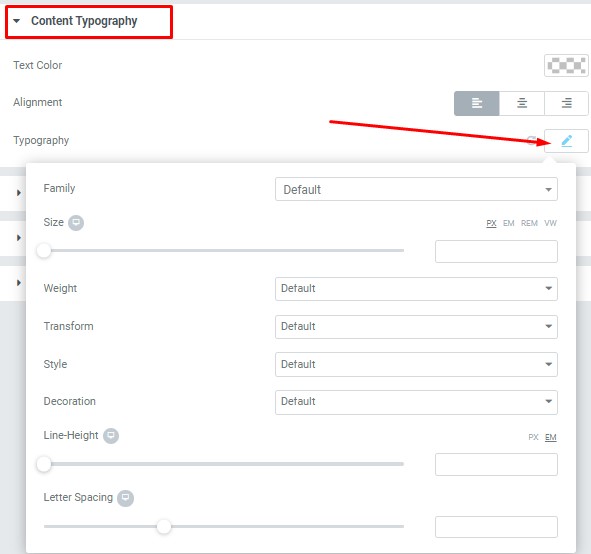
Content Typography: #

Text Color – Here you can select text color from the palette.
Alignment – Here you can select the type of content alignment.
Typography item:
Family – Here you can select the typography for the content text.
Size – Here you can set up the content text size.
Weight – Please, select the weight for the content text.
Transform – This option allows to change the case of the content text.
Style – Please, select a text style for the content text.
Decoration – Please, select a style for the content text decoration.
Line-Height – Here you can enter a line height for the content text.
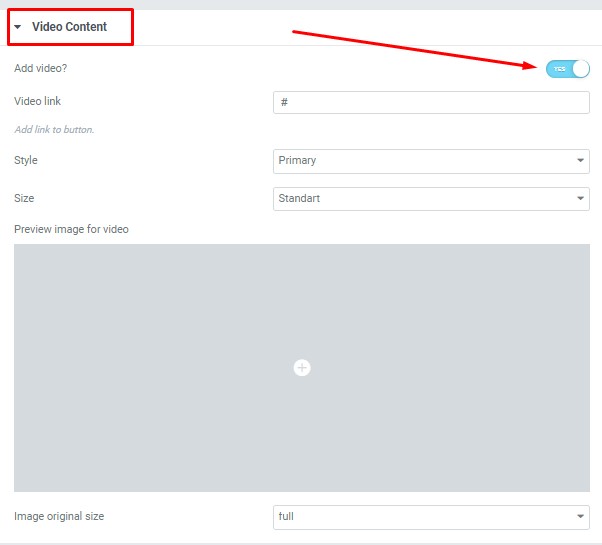
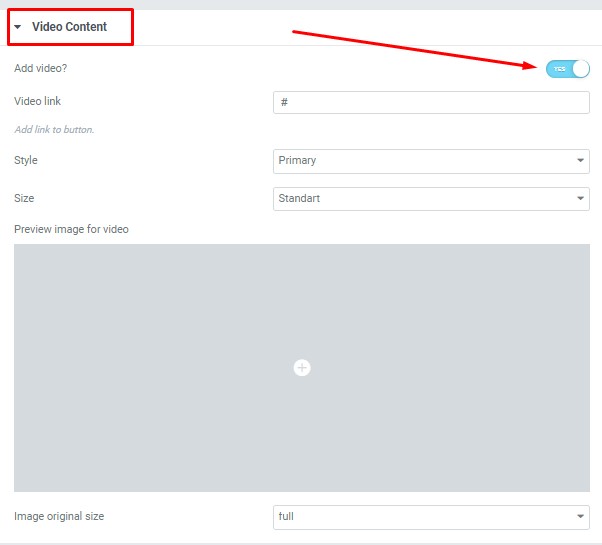
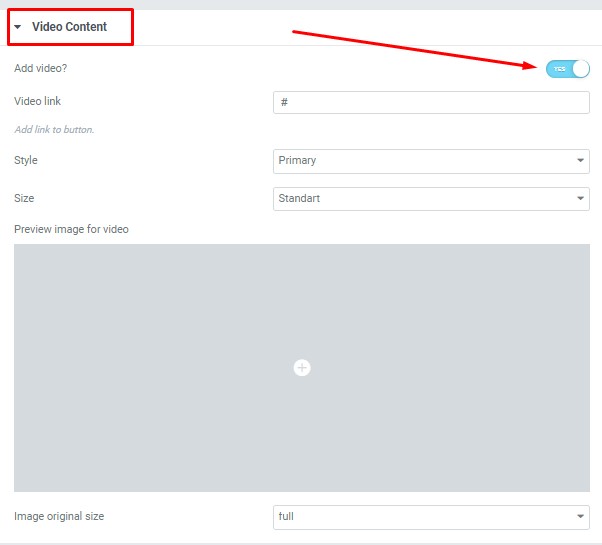
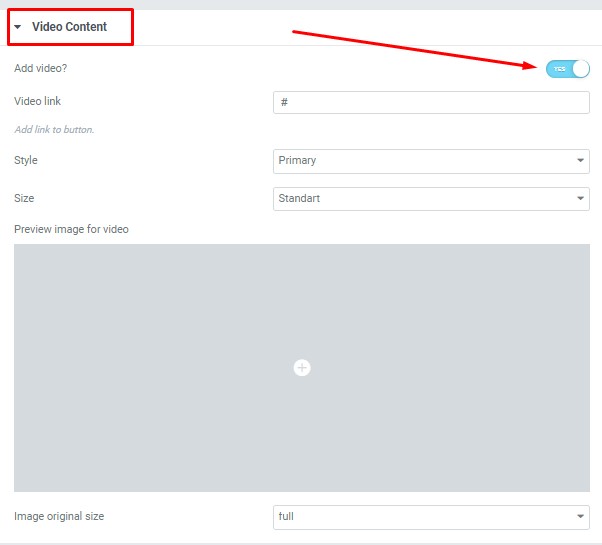
Video Content #

Add video? – Turn on the switch if you want to add the video content.
Video link – Please, add a link for your video.
Style – Here you can select the video content style (Light or Dark).
Size – Here you can select the size for the video content section.
Preview image for video – Please, add the image for video preview.
Image original size – Here you can select the size for the video image.
Button Settings: #
This option is inactive for this content style. You can only use it for Moovit Modern style
Swiper Settings: #
This option is inactive for this content style. You can only use it for Moovit Creative slider style
Moovit Modern Style: #

Title – Here you can add some text for the Title.
Element tag for Title – Please, choose the element tag for the Title.
Text – Please, add some text.
Background for content – please, select the color from palette box for the content background.
Color for content – please, select the color from palette box for the content text.
Title Typography: #
This option is inactive for this content style. You can only use it for FAQ and Moovit Faq styles.
Content Typography: #
This option is inactive for this content style. You can only use it for FAQ and Moovit Faq styles.
Video Content: #

Add video? – Turn on the switch if you want to add the video content.
Video link – Please, add a link for your video.
Style – Here you can select the video content style (Light or Dark).
Size – Here you can select the size for the video content section.
Preview image for video – Please, add the image for video preview.
Image original size – Here you can select the size for the video image.
Button Settings: #

Layout – Please, select the button layout.
Name – Please, enter the button text.
Link – Please, add a URL to the button.
Style – Here you can select the button style (dark or light).
Size – Here you can select button size (small or large).
Type – Here you can select the button type (reverse or transparent).
Box shadow – This option allows you to add the box-shadow to the button.
Add icon? – Please, turn on the switcher to add the icon.
Icon library – Please, select the icon library from the list.
Icon – Here you can choose the icon.
Icon position – Here you can select the icon position (right or left).
Align – Here you can select the icon align.
Swiper Settings: #
This option is inactive for this content style. You can only use it for Moovit Creative slider style
Moovit Creative Slider Style #

Image original size – Here you can choose the image size
Title -Here you can add your text for the title .
Use dot in the end title? – Turn on the switch if you want to use the dot at the end of the title.
Color for dot – Please, select the dot color from palette box.
Description – Here you can add the description text.
Buttons Direction – Please, select the button direction (horizontal or vertical).
Add button – Turn on the switcher to add the button for current banner slide
Layout – Please, select the button layout.
Name – Please, enter the button text.
Link – Please, add a URL to the button.
Style – Here you can select the button style (dark or light).
Size – Here you can select button size (small or large).
Type – Here you can select the button type (reverse or transparent).
Box shadow – This option allows you to add the box-shadow to the button.
Add icon? – Please, turn on the switcher to add the icon.
Icon library – Please, select the icon library from the list.
Icon – Here you can choose the icon.
Icon position – Here you can select the icon position (right or left).
Layout – Please, select the button layout.
Name – Please, enter the button text.
Link – Please, add a URL to the button.
Style – Here you can select the button style (dark or light).
Size – Here you can select button size (small or large).
Type – Here you can select the button type (reverse or transparent).
Box shadow – This option allows you to add the box-shadow to the button.
Add icon? – Please, turn on the switcher to add the icon.
Icon library – Please, select the icon library from the list.
Icon – Here you can choose the icon.
Icon position – Here you can select the icon position (right or left).
Enable creative version? – Turn on the switch if you want to display creative version
Title Typography: #
This option is inactive for this content style. You can only use it for FAQ and Moovit Faq styles.
Content Typography: #
This option is inactive for this content style. You can only use it for FAQ and Moovit Faq styles.
Video Content: #

Add video? – Turn on the switch if you want to add the video content.
Video link – Please, add a link for your video.
Style – Here you can select the video content style (Light or Dark).
Size – Here you can select the size for the video content section.
Preview image for video – Please, add the image for video preview.
Image original size – Here you can select the size for the video image.
Button Settings: #
This option is inactive for this content style. You can only use it for Moovit Modern style
Swiper Settings:
Change swiper options? – Turn on switcher if you want to change the following swiper options:

Moovit Faq Style: #
 Faqs:
Faqs:
Add item – Please, click on the button to add new Faq item
Item settings:
Title – Here you can add the title for current Faq item
Description – Here you can add the description for the current Faq item
First element is opened? – Turn on switch if you want to display the first item opened.
Multi active items? – Turn on the switch if you want to display multi-active items
Title Typography:

Text Color – Here you can select title color from the palette.
Alignment – Here you can select the title alignment.
Typography item:
Family – Here you can select the typography for the title.
Size – Here you can set up the title size.
Weight – Please, select the weight for the title.
Transform – This option allows to change the case of the text.
Style – Please, select text style for the title.
Decoration – Please, select a style for the title decoration.
Line-Height – Here you can enter a line height for the title.
Letter Spacing – Here you can enter a letter spacing for the title.
Content Typography:

Text Color – Here you can select text color from the palette.
Alignment – Here you can select the type of content alignment.
Typography item:
Family – Here you can select the typography for the content text.
Size – Here you can set up the content text size.
Weight – Please, select the weight for the content text
Transform – This option allows to change the case of the content text.
Style – Please, select a text style for the content text.
Decoration – Please, select a style for the content text decoration.
Line-Height – Here you can enter a line height for the content text.
Letter Spacing – Here you can enter a letter spacing for the content text.
Video Content

Add video? – Turn on the switch if you want to add the video content.
Video link – Please, add a link for your video.
Style – Here you can select the video content style (Light or Dark).
Size – Here you can select the size for the video content section.
Preview image for video – Please, add the image for video preview.
Image original size – Here you can select the size for the video image.
Button Settings: #
This option is inactive for this content style. You can only use it for Moovit Modern style
Swiper Settings: #
This option is inactive for this content style. You can only use it for Moovit Creative slider style




