- Family – Here you can select the typography for the heading
- Size – Here you can set up the heading size
- Weight – Please, select the weight for the heading
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading
- Decoration – Please, select style for the heading decoration
- Line-Height – Here you can enter a line height for the heading
Features Single shortcode: #
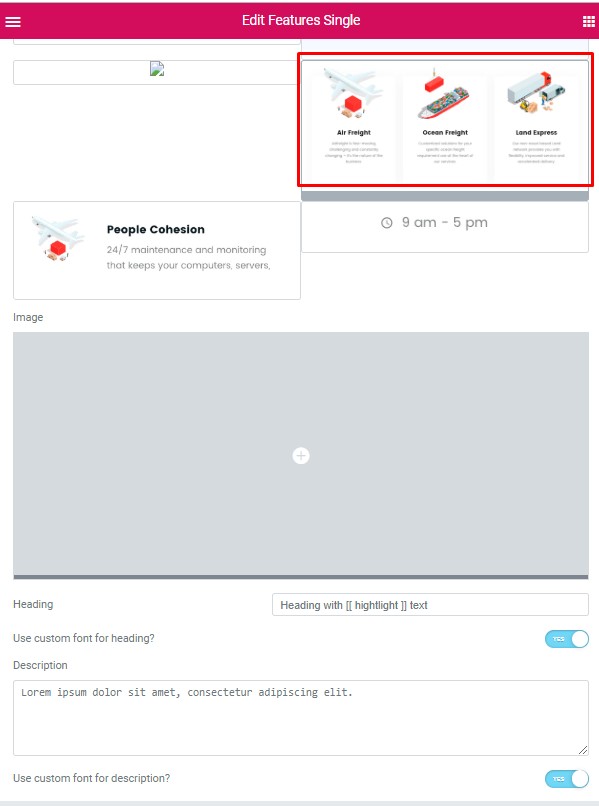
Content Settings: #
Templates – Here you can choose features template style (Moovit Modern, Moovit Simple or Moovit Text icon)
Moovit Modern Style: #

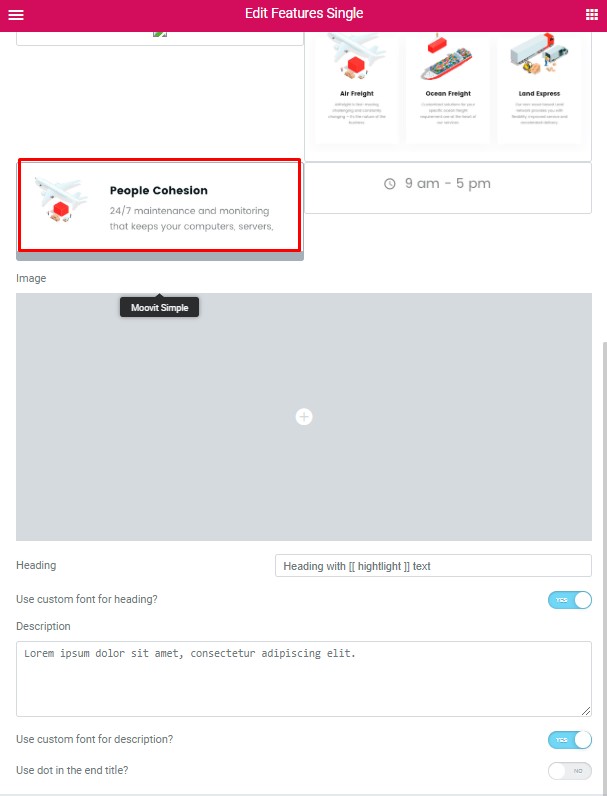
Moovit Simple Style: #

Use dot in the end title – Turn on the switch if you want to use the dot in the end of the titles.
Color for dot – Please, select the dot color from the list.
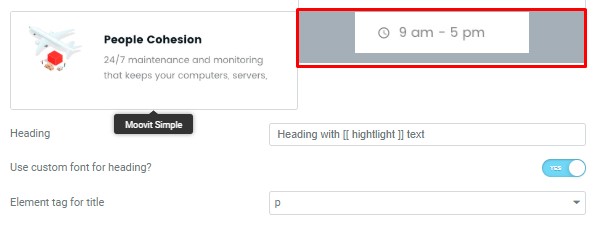
Moovit Text Icon Style: #

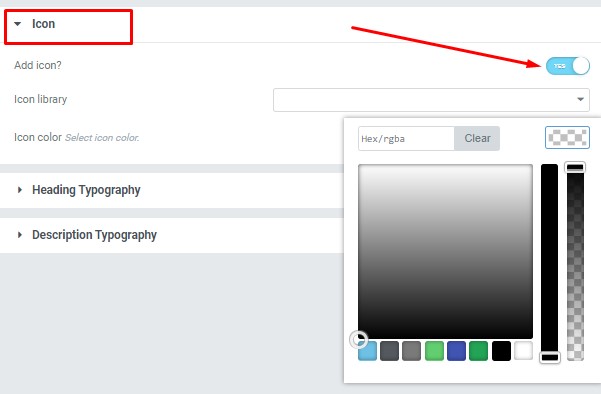
Icon Settings: #

Icon Settings: #
Add icon? – Please, turn on the switch to add the icon.
Icon library – Please, select the icon library from the list.
Icon color – Please, select the icon color from the palette.
Heading Typography: #

These options is only available if you select the “Use custom font for heading” checkbox in the content settings.
#
Description Typography:
These options is only available if you select the “Use custom font for description” checkbox in the content settings.

- Text Color – Here you can select title color from the palette.
- Alignment – Here you can select the title alignment.
- Family – Here you can select the typography for the description text.
- Size – Here you can set up the description text size.
- Weight – Please, select the weight for the description text.
- Transform – This option allows to change the case of the description text.
- Style – Please, select text style for the description text.
- Decoration – Please, select a style for the description text decoration.
- Line-Height – Here you can enter a line height for the description text.




