Pricing Tables shortcode: #
Content settings: #
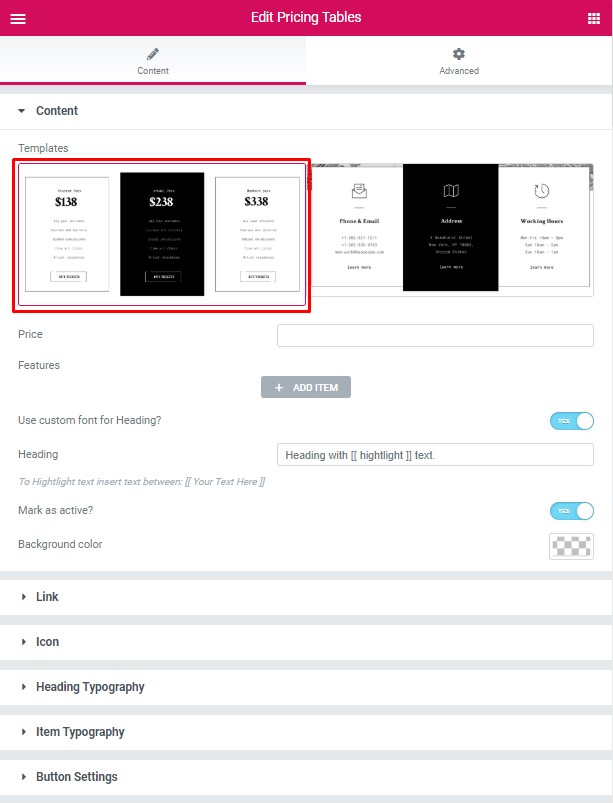
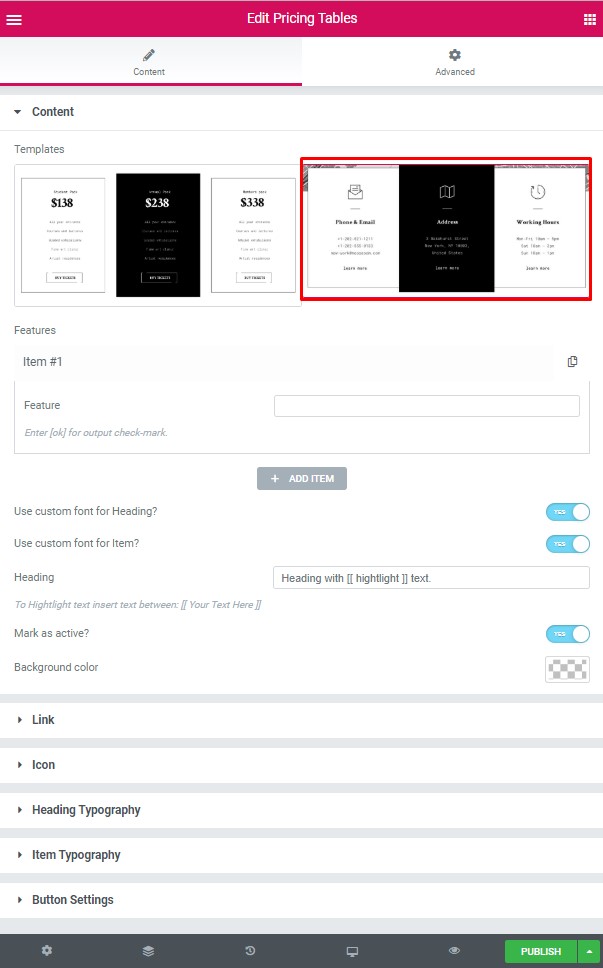
Templates – Here you can choose Pricing Tables template style (this theme includes Mooseoom Classic or Mooseoom Modern Tables style).
Mooseoom Classic #

- Price – Here you can enter the price
- Add item – Please, click on the button to add a new item to the table
- Features – Here you can enter the features text
- Heading – Here you can enter the heading. To Highlight text insert text between [[ Your Text Here ]].
- Mark as active? – Turn on the switcher to mark as active.
- Background color – Please, select the color from the palette for the background.
Mooseoom Classic #

- Add item – Please, click on the button to add a new item to the table
- Features – Here you can enter the features text
-
Use custom font for Heading? – Turn on the switch if you want to customize Heading Typography
-
Use custom font for Item? – Turn on the switch if you want to customize MItem Typography
-
Heading – Here you can enter the heading. To Highlight text insert text between [[ Your Text Here ]].
-
Mark as active? – Turn on the switcher to mark as active.
- Background color – Please, select the color from the palette for the background.
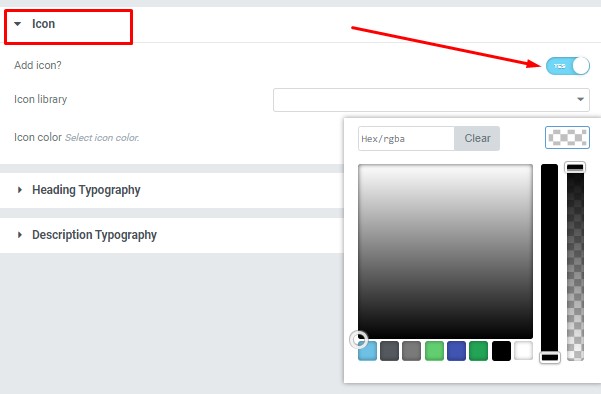
Icon Settings: #

Add icon? – Please, turn on the switch to add the icon.
Icon library – Please, select the icon library from the list.
Icon color – Please, select the icon color from the palette.
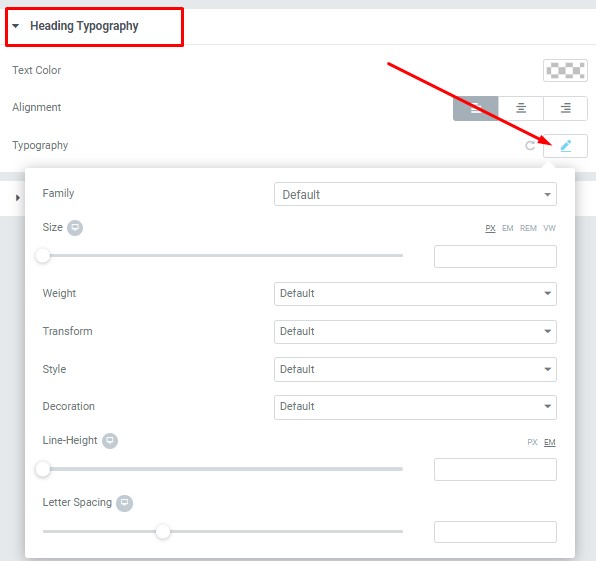
- Family – Here you can select the typography for the heading
- Size – Here you can set up the heading size
- Weight – Please, select the weight for the heading
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading
- Decoration – Please, select style for the heading decoration
- Line-Height – Here you can enter a line height for the heading
#
Heading Typography: #

These options is only available if you select the “Use custom font for heading” checkbox in the content settings.
Text Color – Here you can select heading color from the palette
Alignment – – Here you can select the heading alignment.
Typography item:
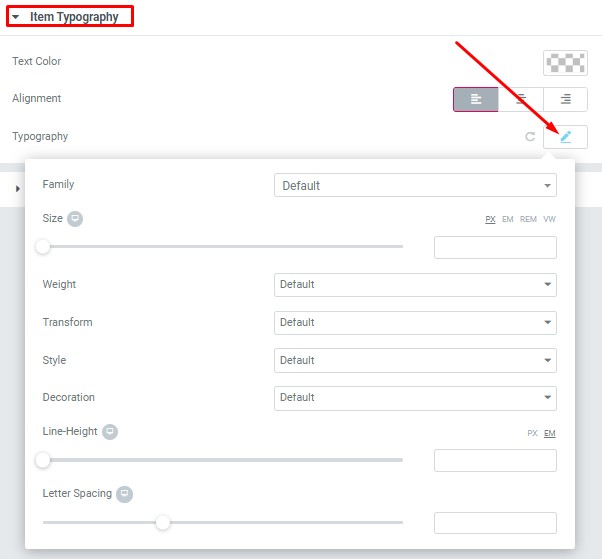
Item Typography #
These options is only available if you select the “Use custom font for item” checkbox in the content settings.

- Text Color – Here you can select item color from the palette.
- Alignment – Here you can select the title alignment.
Typography item:
- Family – Here you can select the typography for the item text.
- Size – Here you can set up the item text size.
- Weight – Please, select the weight for the item text.
- Transform – This option allows to change the case of the item text.
- Style – Please, select text style for the item text.
- Decoration – Please, select a style for the item text decoration.
- Line-Height – Here you can enter a line height for the item text.
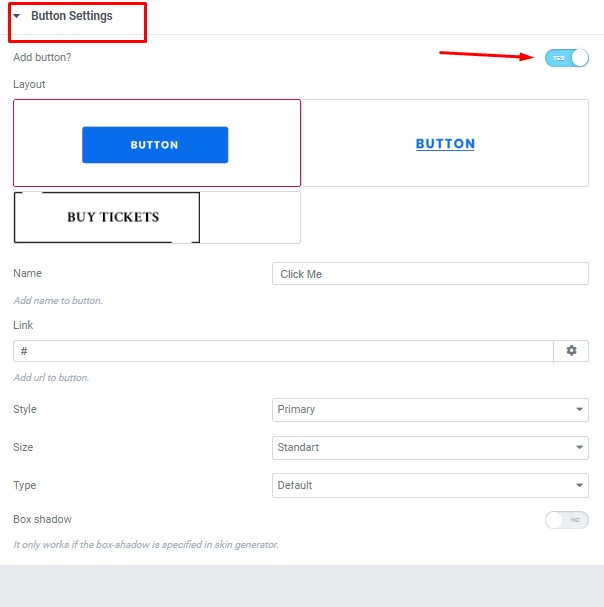
Button Settings: #

- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.




