Blockquote shortcode #
This shortcode allows adding section with quotes to the page

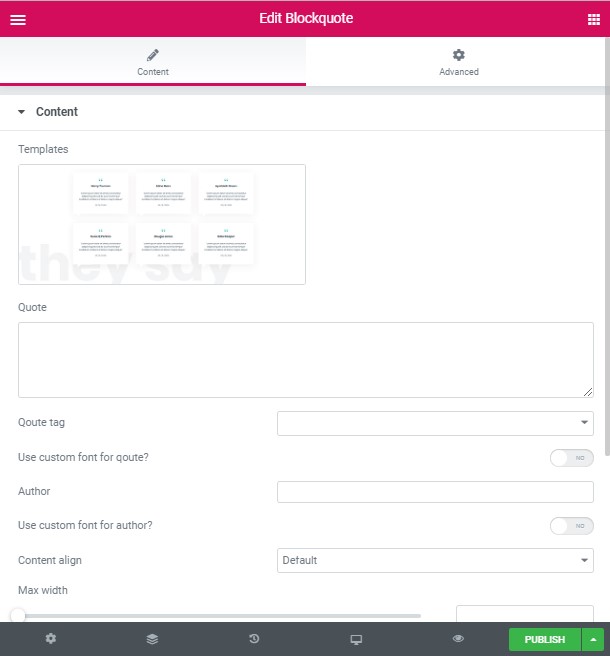
Content Setting: #
- Quote – Here you can add the quote text.
- Quote tag – Please, select the quote tag.
- Use the custom font for a quote? – Turn on switcher if you want to use a custom font for the quote.
- Author – Please, enter the Author title.
- Use the custom font for the author? – urn on switcher if you want to use a custom font for the author title.
- Content align – Here you can select the content align.
- Max width – Please, select the max-width for the content area.
- Quote padding – Here you can enter the quote padding.
Icon Setting: #
- Icon position – Please, select the icon align
Quote Typography: #
- Text Color – Here you can select quote color from the palette.
- Alignment – Here you can select the quote alignment.
Typography item:
- Family – Here you can select the typography for the quote.
- Size – Here you can set up the quote size.
- Weight – Please, select the weight for the quote.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the quote.
- Decoration – Please, select style for the quote decoration.
- Line-Height – Here you can enter a line height for the quote.
Author Typography: #
Text Color – Here you can select author color from the palette.
Alignment – – Here you can select the author alignment.
Typography item:
- Family – Here you can select the typography for the author text.
- Size – Here you can set up the author text size.
- Weight – Please, select the weight for the author text.
- Transform – This option allows to change the case of the author text.
- Style – Please, select text style for the author text.
- Decoration – Please, select style for the author text decoration.
- Line-Height – Here you can enter a line height for the author text.




