Features Single shortcode: #
Content Settings: #
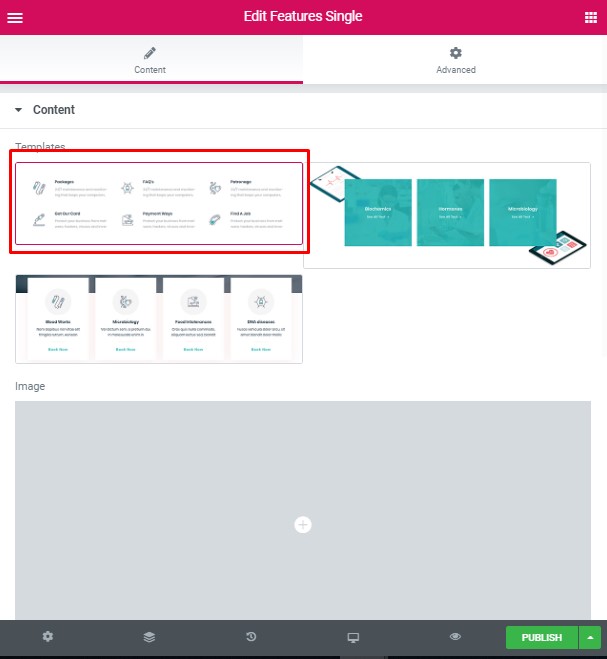
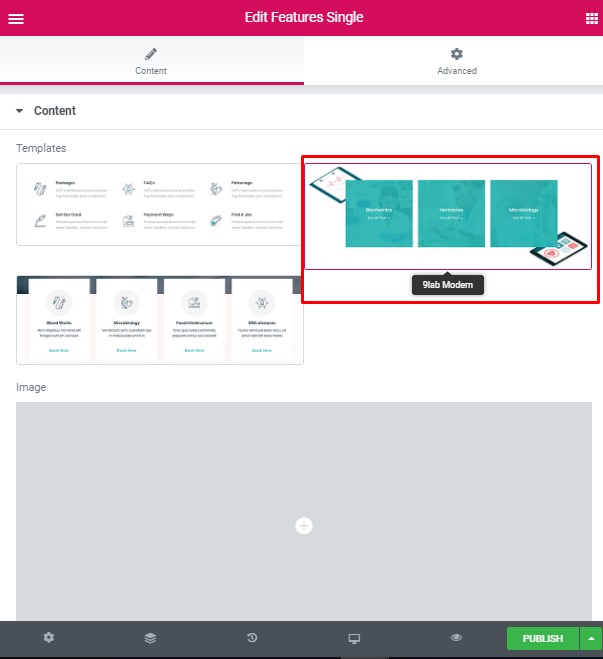
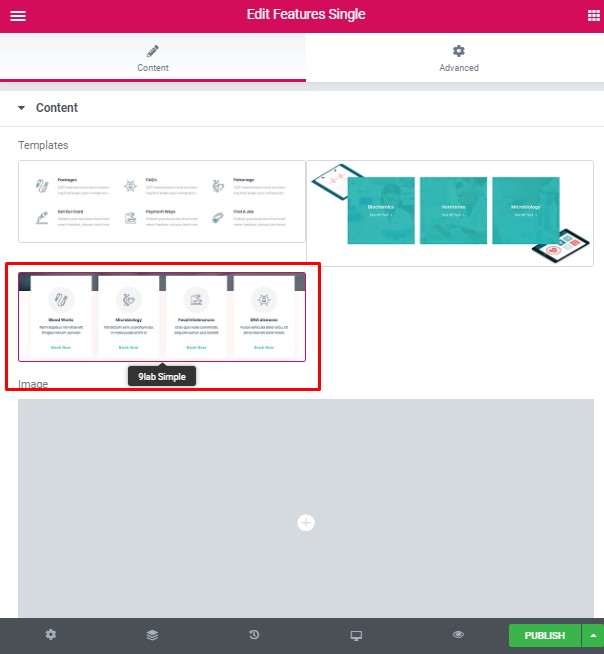
Templates – Here you can select the template style. This theme includes 9dok Simple, 9dok Minimal or 9dok Modern Template Style
Ninedok Minimal #

- Image – Here you can add the image to this section
- Heading – Here you can add the text for the heading.
- Use the custom font for heading? – Turn on the switch if you want to customize heading typography.
- Description – Please, enter your description text.
- Use the custom font for description? – Turn on the switch if you want to customize the description typography.
Ninedok Modern #

- Image – Here you can add the image to this section
- Heading – Here you can add the text for the heading.
- Use the custom font for heading? – Turn on the switch if you want to customize heading typography.
- Description – Please, enter your description text.
- Use the custom font for description? – Turn on the switch if you want to customize the description typography.
- Overlay color – Choose color for overlay from the palette box
Ninedok Simple #

- Image – Here you can add the image to this section
- Heading – Here you can add the text for the heading.
- Use the custom font for heading? – Turn on the switch if you want to customize heading typography.
- Description – Please, enter your description text.
- Use the custom font for description? – Turn on the switch if you want to customize the description typography.
- Overlay color – Choose color for overlay from the palette box
- Align – Here you can select the type of content alignment.
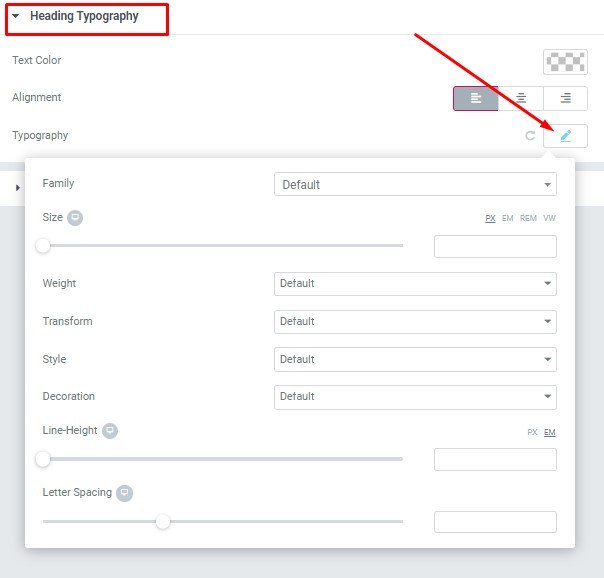
Heading Typography #

Text Color – Here you can select heading color from the palette
Alignment – – Here you can select the heading alignment.
Typography item:
- Family – Here you can select the typography for the heading
- Size – Here you can set up the heading size
- Weight – Please, select the weight for the heading
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading
- Decoration – Please, select style for the heading decoration
- Line-Height – Here you can enter a line height for the heading
- Letter Spacing – Here you can enter a letter spacing for the heading
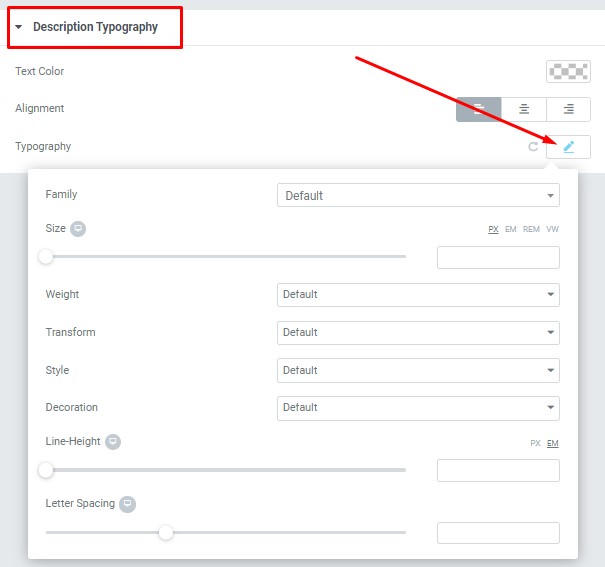
Description Typography: #
These options is only available if you select the “Use custom font for description” checkbox in the content settings.

- Text Color – Here you can select title color from the palette.
- Alignment – Here you can select the title alignment.
Typography item:
- Family – Here you can select the typography for the description text.
- Size – Here you can set up the description text size.
- Weight – Please, select the weight for the description text.
- Transform – This option allows to change the case of the description text.
- Style – Please, select text style for the description text.
- Decoration – Please, select a style for the description text decoration.
- Line-Height – Here you can enter a line height for the description text.
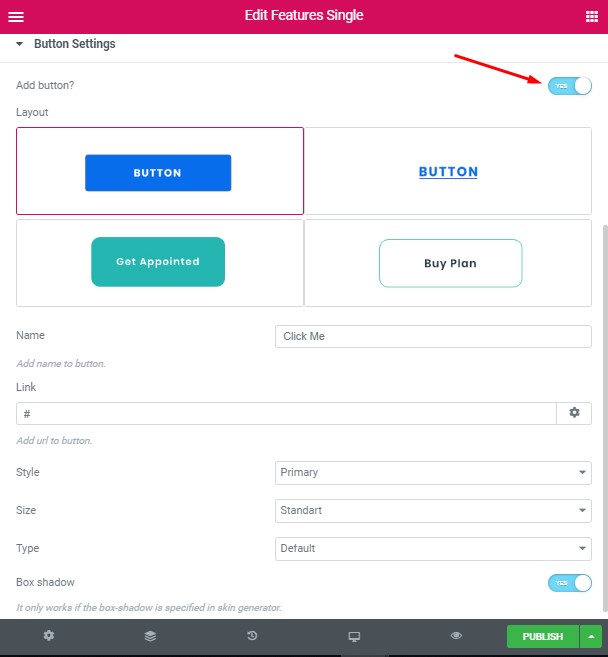
Button Settings #

Add button? – – This option allows you to add the button.
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.




