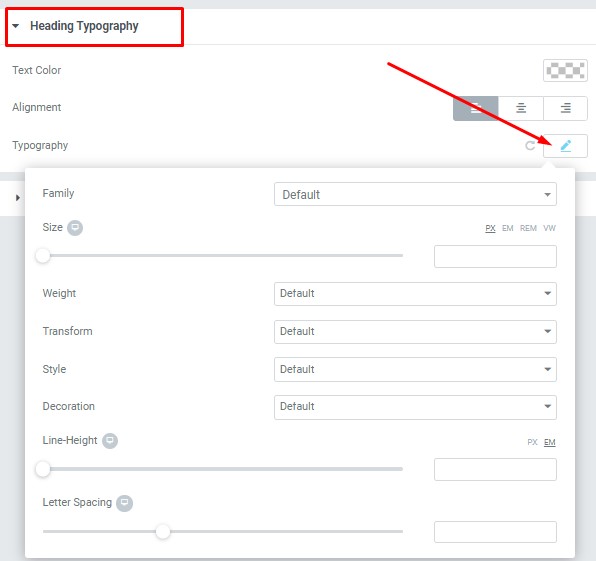
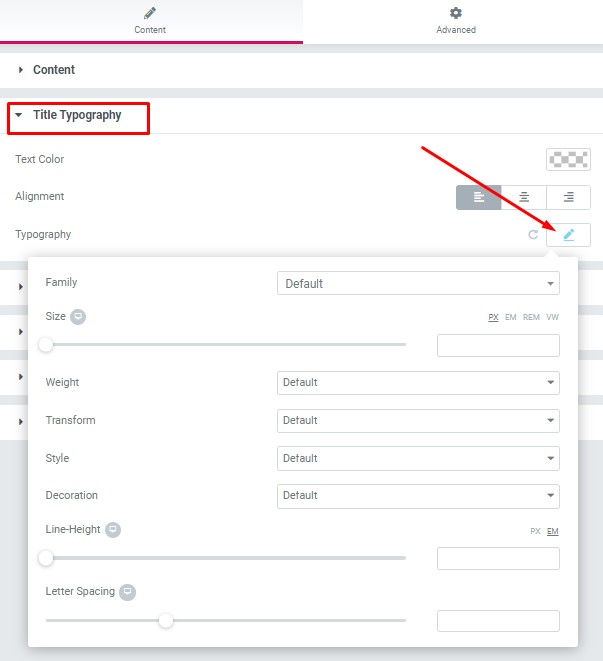
- Family – Here you can select the typography for the heading
- Size – Here you can set up the heading size
- Weight – Please, select the weight for the heading
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading
- Decoration – Please, select style for the heading decoration
- Line-Height – Here you can enter a line height for the heading
- Text Color – Here you can select title color from the palette.
- Alignment – Here you can select the title alignment.
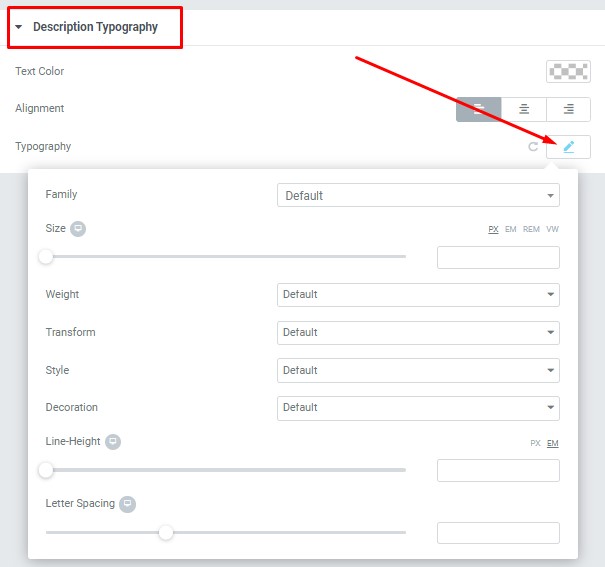
- Family – Here you can select the typography for the description text.
- Size – Here you can set up the description text size.
- Weight – Please, select the weight for the description text.
- Transform – This option allows to change the case of the description text.
- Style – Please, select text style for the description text.
- Decoration – Please, select a style for the description text decoration.
- Line-Height – Here you can enter a line height for the description text.
Features Single shortcode: #
Content Settings: #
Templates – Here you can choose the Features template style
#
Modern Style: #

Image – Here you can add the image for this section.
Heading – Here you can add the text for the heading.
Use the custom font for heading? – Turn on the switch if you want to customize heading typography.
Description – Please, enter your description text.
Use the custom font for description? – Turn on the switch if you want to customize the description typography.
Image height? – Please enter the image height
Simple with image Style:

Image – Here you can add the image for this section.
Add your title – Please, add the text for title.
Add your description – Please, add the text for description.
Use the custom font for title? – Turn on the switch if you want to customize the description title.
Use the custom font for description? – Turn on the switch if you want to customize the description typography.
Content orientation – Please, choose the content orientation (line or column)
Image height? – Please enter the image height
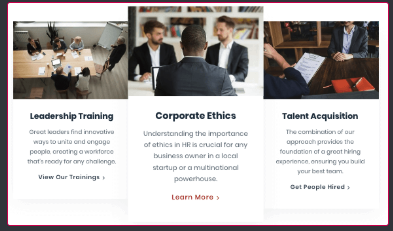
Simple Scaled Items #

Image – Her you can add the image for this section.
Heading – Here you can add the text for the heading.
Use the custom font for heading? – Turn on the switch if you want to customize heading typography.
Description – Please, enter your description text.
Use the custom font for description? – Turn on the switch if you want to customize the description typography.
Mark as active? – Turn on the switch to mark as active
Image height? – Please enter the image height
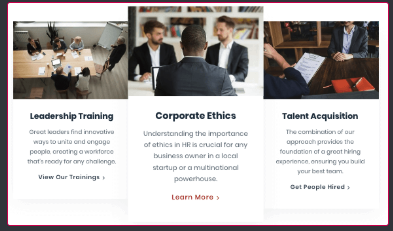
Modern with hover #

Image – Her you can add the image for this section.
Heading – Here you can add the text for the heading.
Use the custom font for heading? – Turn on the switch if you want to customize heading typography.
Description – Please, enter your description text.
Use the custom font for description? – Turn on the switch if you want to customize the description typography.
Element tag for heading – Please, choose the heading tag
Image height? – Please enter the image height
Modern with subtitle #

Image – Her you can add the image for this section.
Heading – Here you can add the text for the heading.
Use the custom font for heading? – Turn on the switch if you want to customize heading typography.
Description – Please, enter your description text.
Use the custom font for description? – Turn on the switch if you want to customize the description typography.
Mark as active? – Turn on the switch to mark as active
Element tag for heading – Please, choose the heading tag
Use subtitle – Turn on the switch to display the subtitle
Add subtitle – Here you can add the subtitle text
Use custom font for subtitle – Turn on the switch to customize the subtitle typography
Image height? – Please enter the image height
Modern Vertical #

Add your subtitle – Here you can add the subtitle text
Use custom font for title – Turn on the switch to customize the title typography
Use the custom font for description? – Turn on the switch if you want to customize the description typography.
Add item – Click on the button to add a new item for this section
Image height? – Please enter the image height
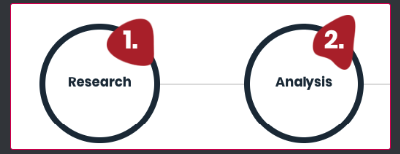
Modern Horizontal #
 Add your subtitle – Here you can add the subtitle text
Add your subtitle – Here you can add the subtitle text
Add your background image for numbers – Here you can add the background image for numbers
Add your title image – Here you can add the image for the title
Title – Please, enter the title text
Image height? – Please enter the image height
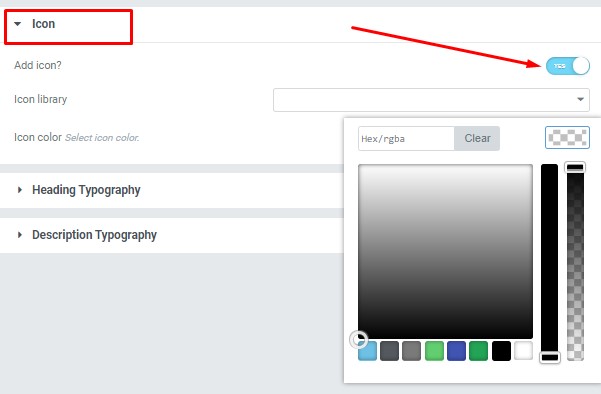
Icon Settings:

Add icon? – Please, turn on the switch to add the icon.
Icon library – Please, select the icon library from the list.
Icon color – Please, select the icon color from the palette.
Heading Typography: #

These options is only available if you select the “Use custom font for heading” checkbox in the content settings.
#
Description Typography: #
These options is only available if you select the “Use custom font for description” checkbox in the content settings.

Title Typography: #
These options are only available if you select the “Use custom font for title” checkbox in the content settings.

- Text Color – Here you can select title color from the palette.
- Alignment – Here you can select the title alignment.
- Family – Here you can select the typography for the title.
- Size – Here you can set up the title size.
- Weight – Please, select the weight for the title.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the title.
- Decoration – Please, select a style for the title decoration.
- Line-Height – Here you can enter a line height for the title.
- Letter Spacing – Here you can enter a letter spacing for the title.
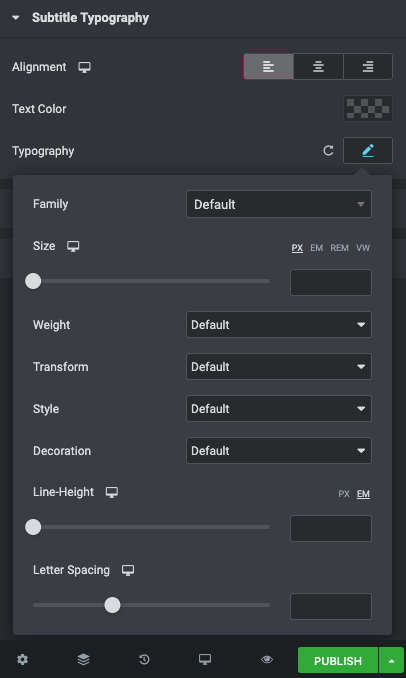
Subtitle Typography: #
These options are only available if you select the “Use custom font for title” checkbox in the content settings.

- Text Color – Here you can select subtitle color from the palette.
- Alignment – Here you can select the subtitle alignment.
- Family – Here you can select the typography for the subtitle.
- Size – Here you can set up the subtitle size.
- Weight – Please, select the weight for the subtitle.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the subtitle.
- Decoration – Please, select a style for the subtitle decoration.
- Line-Height – Here you can enter a line height for the subtitle.
- Letter Spacing – Here you can enter a letter spacing for the subtitle.
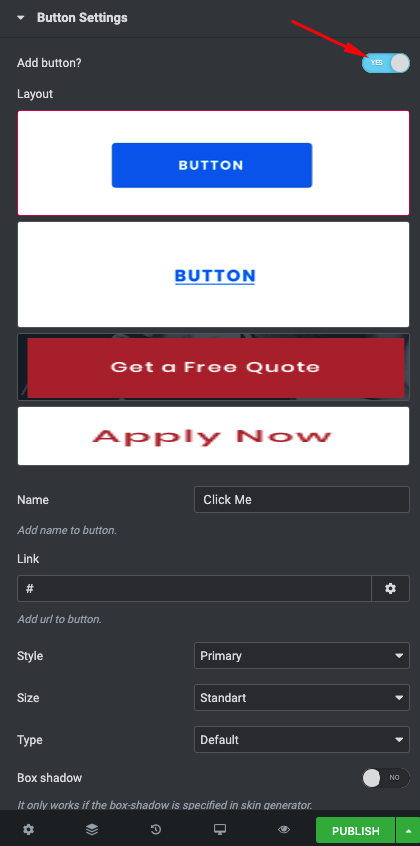
Button Settings: #

- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
-
Box shadow – Here you can add the box shadow. It only works if the box-shadow is specified in skin generator.
-
Enable Full width – Turn on the switch to display full width.
Images Size: #

Image size – This option allos to resize image. You can choose needed size from the list or enter custom image width and height.




