#
Team Shortcode. #
This short-code allows adding the person of the team in your website.

Team Settings (Parent shortcode parameters). #
General: #
- Type – This option allows chose between different styles, which you want to use on your page.
Style “Inline”: All members of the team will be displayed in the line, also you can select columns for them
- Column number – This option allows how many columns will be displayed on your page.
- Button – This option allows select URL and title of the button.
- Button style – This option allows choosing the style of button.
- Enable space between? – This option allows the possibility to enable space between elements.
- Team members – This option allows adding members to your page.
- Photo – This option allows adding the photo with members to your page.
- Name – This option allows adding the name of the members to your page.
- Position – This option allows adding the position of the members to your page.
- Photo – This option allows adding the photo with members to your page.
- Socials – This option allows adding social icons to your page.
- Select icon – This option allows adding the social information to your page.
- Url – This option allows adding the URL of social networks to your page.
- Select icon – This option allows adding the social information to your page.
- Extra class name – This option allows to name the class name for the element. Also, you can set up additional decorations for the element in CSS stylesheets.
Style “Slider modern”: All members of the team will be displayed in the slider, where you can select speed and autoplay for the speed of the slider.
- Autoplay (sec) – This is a feature, which automatically switches between slides after a period of time (autoplay interval).
- Speed – This is a feature, where you can select the time of speed animation.
- Loop – This option allows displayed the slider with “loop” effect.
- Count of slides for large desktop – This option allows select how many members will be displayed on the large desktop.
- Count of slides for middle desktop – This option allows select how many members will be displayed on the middle desktop.
- Count of slides for tablet – This option allows select how many members will be displayed on the tablet.
- Count of slides for mobile – This option allows select how many members will be displayed on the mobile.
- Team members – This option allows adding members to your page.
- Photo – This option allows adding the photo with members to your page.
- Name – This option allows adding the name of the members to your page.
- Position – This option allows adding the position of the members to your page.
- Photo – This option allows adding the photo with members to your page.
- Extra class name – This option allows to name the class name for the element. Also, you can set up additional decorations for the element in CSS stylesheets.
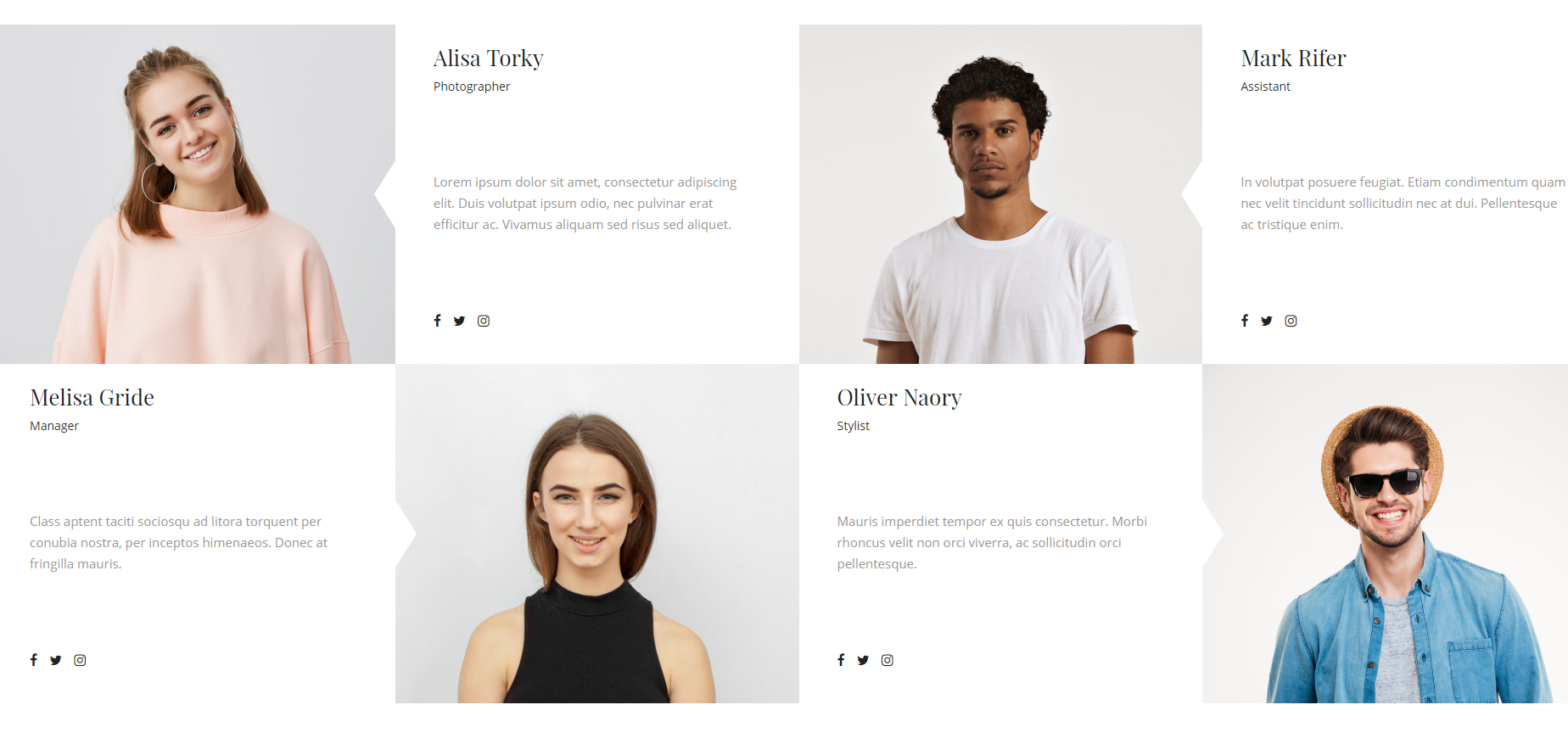
Style “Chess tile”: All members of the team will be displayed in the line like ” figures on the chessboard”. #
- Team members – This option allows adding members to your page.
- Photo – This option allows adding the photo with members to your page.
- Name – This option allows adding the name of the members to your page.
-
Position – This option allows adding the position of the members to your page.
- Extra class name – This option allows to name the class name for the element. Also, you can set up additional decorations for the element in CSS stylesheets.
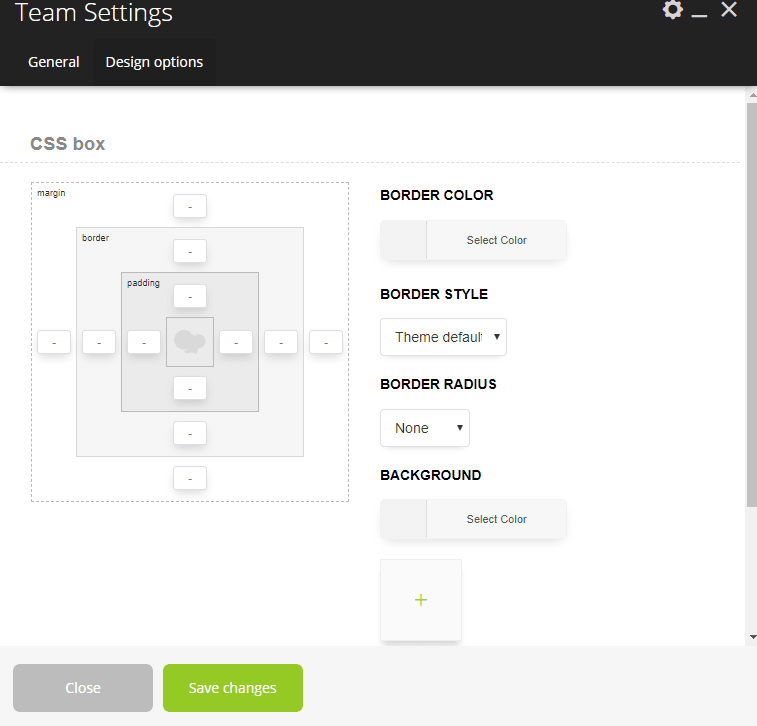
Design Options: #
- CSS box. This option allows you are able to control paddings, margins, border, and radius.
- Border color. This option allows the select color of the border.
- Border style. This option allows the select style of the border.
- Border radius. This option allows the select radius of the border.
- Background. This option allows setting different types of background images.
- Box controls. This option allows the select controls.