The Theme Options section in the Aheto Plugin provides configuration settings for both Shop Options and Blog Options within your theme. This guide explains each setting in detail, helping you customize the appearance and layout of your shop and blog pages.
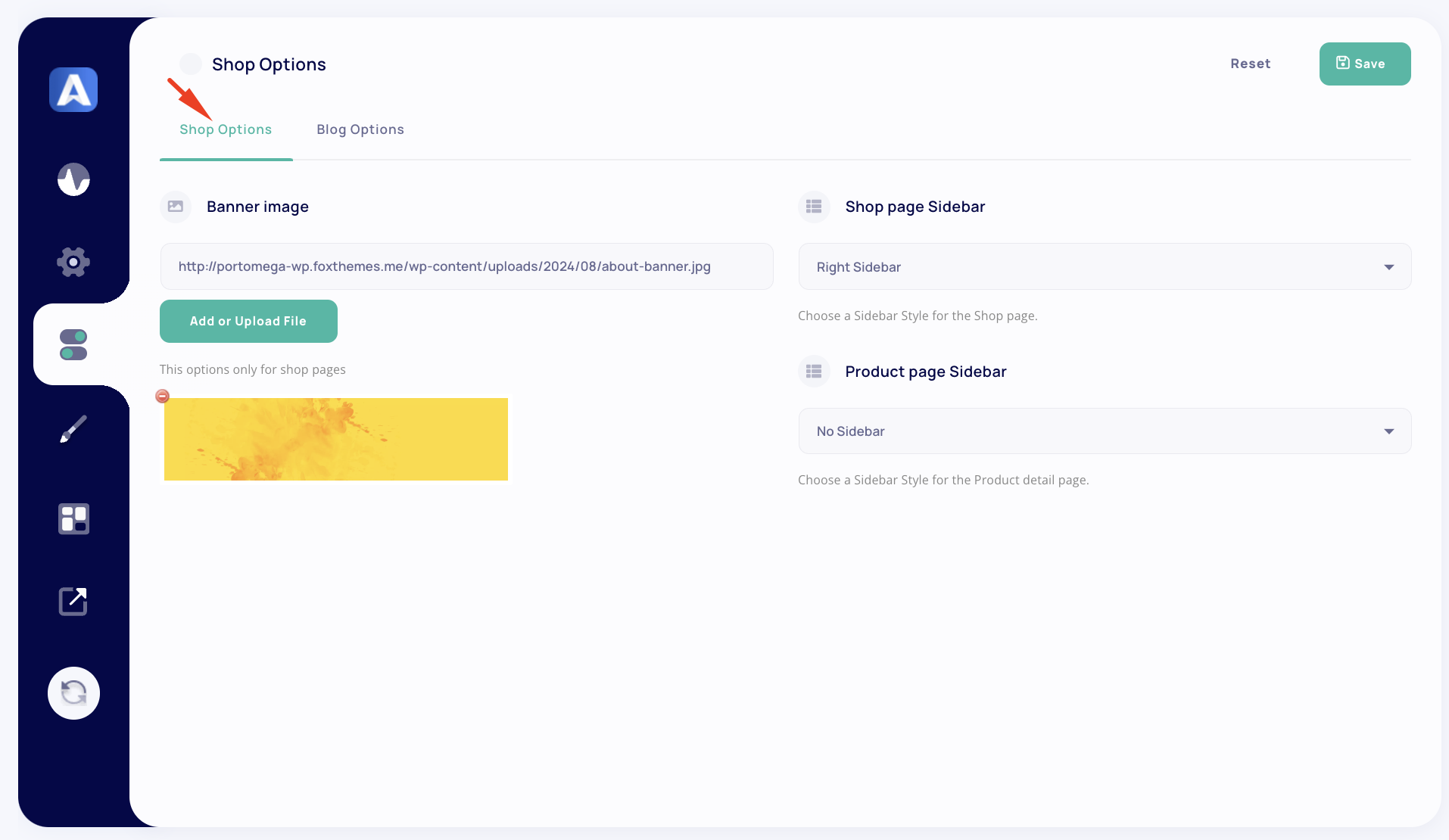
1. Shop Options #
The Shop Options tab allows you to configure banner images, sidebars, and layout settings specifically for the shop and product pages. Here are the available options:
Shop Options Settings #
- Banner Image
- This setting allows you to upload and display a banner image on all shop pages.
- To change the banner, click on the image link and select a new one from your media library. You can also remove the image entirely by selecting “Remove Image.”
- Note: This banner image applies to the main shop page but can be removed or replaced if desired.
- This setting allows you to upload and display a banner image on all shop pages.
- Shop Page Sidebar
- This option lets you choose the sidebar placement for your main shop page.
- Available Sidebar Styles:
- Right Sidebar: Displays the sidebar on the right side of the shop page.
- Left Sidebar: Displays the sidebar on the left side of the shop page.
- No Sidebar: Removes the sidebar entirely, giving a full-width layout for the shop page.
- Tip: Choose a sidebar layout that complements your product catalog and enhances the user experience.
- Product Page Sidebar
- This setting determines the sidebar style for individual product detail pages.
- Available Sidebar Styles:
- Right Sidebar: Places the sidebar on the right side of the product detail page.
- Left Sidebar: Places the sidebar on the left side of the product detail page.
- No Sidebar: Displays the product page without any sidebar, providing a full-width view of the product details.
- Note: Opt for a sidebar layout that doesn’t distract from the product information but still provides easy access to additional content or navigation.

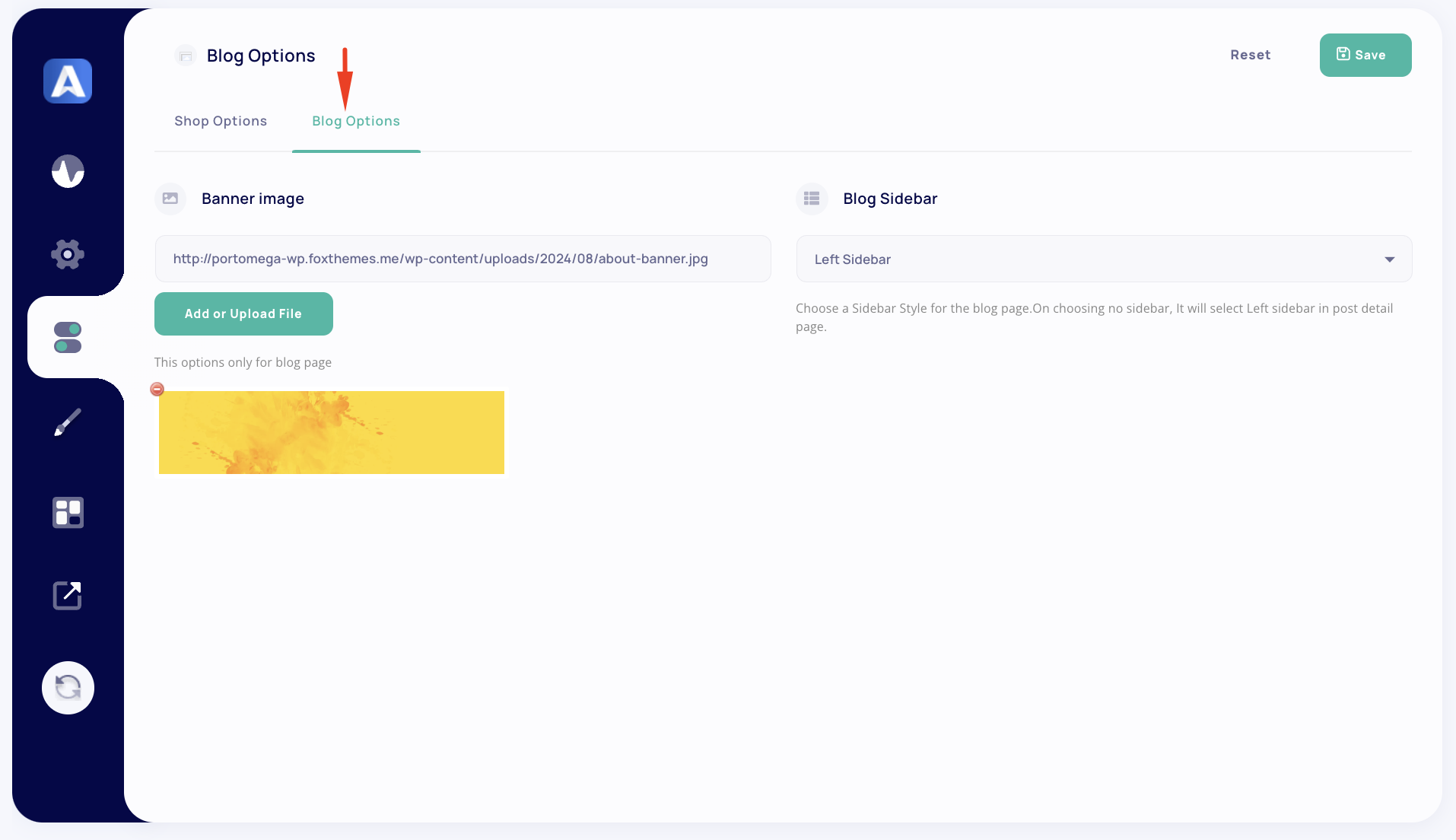
2. Blog Options #
The Blog Options tab allows you to set the banner image and sidebar style for your blog page. These options help to maintain a cohesive look and feel across your blog content.
Blog Options Settings #
- Banner Image
- Upload a custom banner image to be displayed on your main blog page.
- To update the banner image, click on the link to access your media library. If desired, you can remove the image with the “Remove Image” option.
- Note: The selected image will only appear on the main blog page, not individual blog posts.
- Upload a custom banner image to be displayed on your main blog page.
- Blog Sidebar
- This option allows you to choose the sidebar layout for the main blog page.
- Available Sidebar Styles:
- Left Sidebar: Places the sidebar on the left side of the blog page.
- Right Sidebar: Places the sidebar on the right side of the blog page.
- No Sidebar: Removes the sidebar, creating a full-width blog layout.
- Important: If “No Sidebar” is selected for the blog page, the post detail page will automatically default to a left sidebar layout.
- Tip: Select a sidebar layout that complements your blog content and enhances readability and navigation.

Summary #
The Theme Options section in the Aheto Plugin allows you to customize the appearance of your shop and blog pages, including banners and sidebar layouts. Through these settings, you can align the look and functionality of these pages with the overall style of your theme, enhancing user experience across your site.
These configurations help maintain a visually appealing and user-friendly layout that’s consistent with the rest of your site’s design.




