The Liko theme, built on the Elementor builder, allows for logo customization in the header, footer, and offcanvas sections. Depending on the demo version you’re using, you can modify logos using Elementor templates or the WordPress customizer. Follow the instructions below based on your specific requirements.
Changing the Logo with the Elementor Builder #
Pre-requisites: #
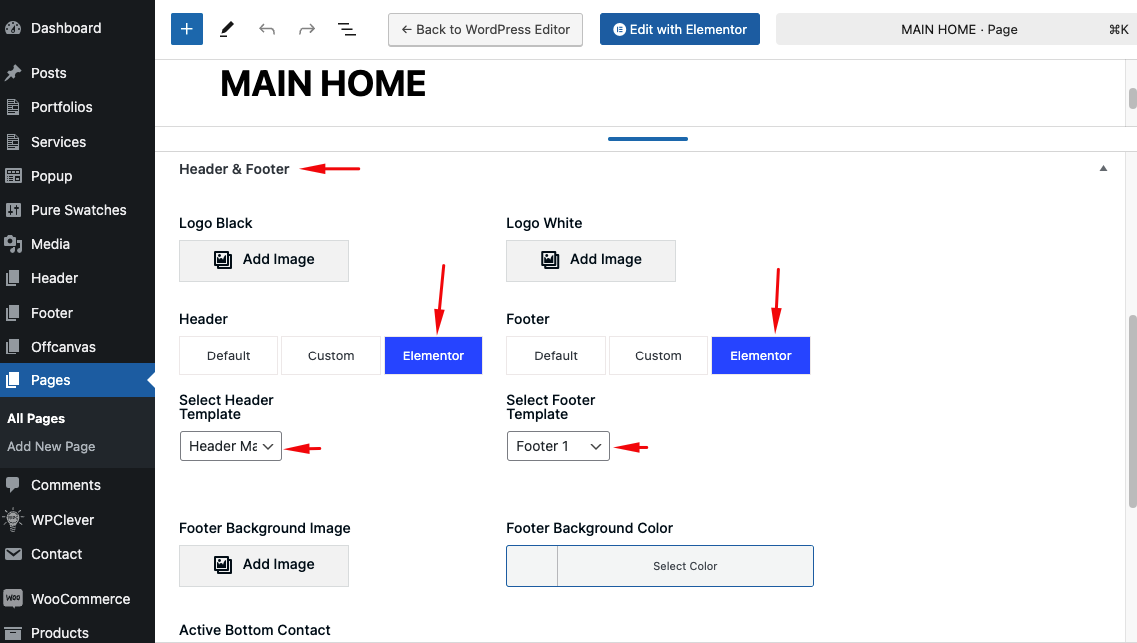
- Ensure that your site is set to use Elementor for header and footer templates.
- Confirm this by editing a page and checking the Header and Footer settings to ensure Elementor is selected.

Steps for Header Logo: #
- Identify the Header Template:
- Visit your homepage and hover over Edit with Elementor at the top.
- Note the header template name (e.g., Header Main).
- You can either click directly on the template to edit or navigate to WP Admin > Header > Select the Header Main template > Edit with Elementor.
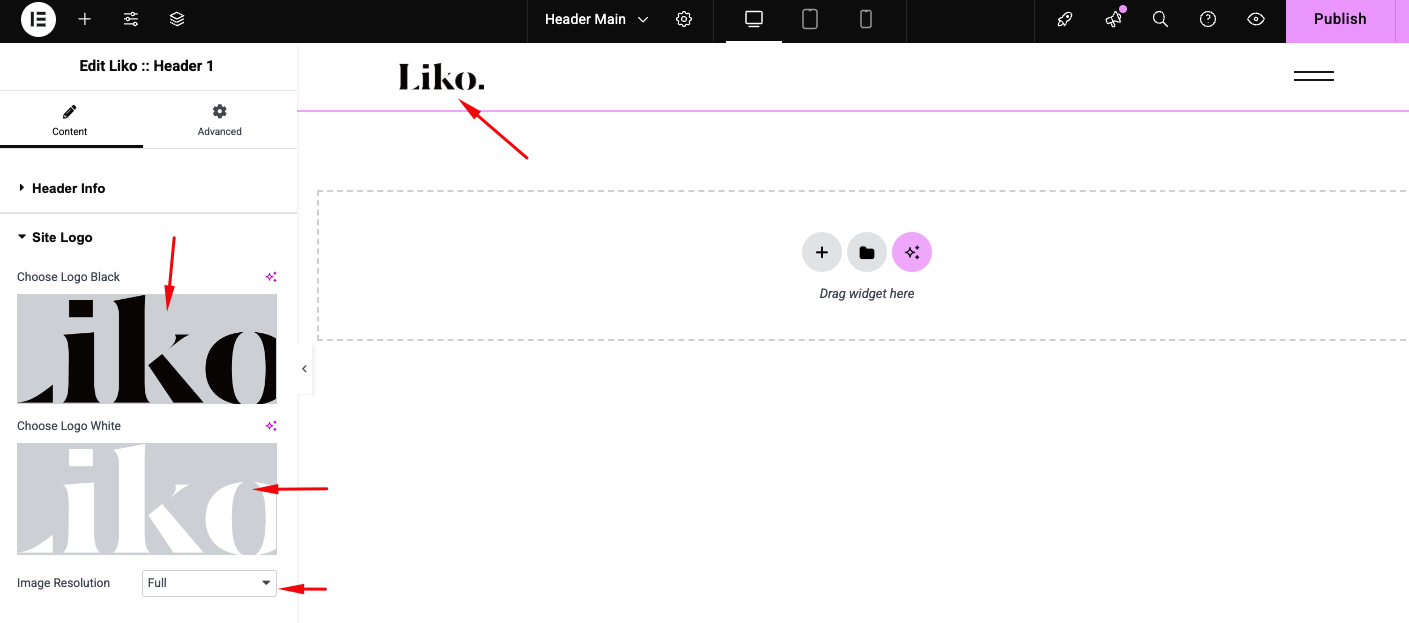
- Edit the Header Template:
- In the Elementor editor, locate the logo section in the header.
- Click on the logo to open the Edit Section panel on the left.
- Under Site Logo, remove the default logo and upload your preferred image.
- If your site supports black-and-white logos, upload both versions in their respective fields. If you only have one logo, upload the version that matches your site’s theme colors.
- Select the resolution (recommended: full resolution for clarity).
- Save and Verify:
- Save the changes and preview the frontend to ensure the logo appears correctly.

Steps for Footer Logo: #
- Identify the Footer Template:
- Hover over Edit with Elementor on the frontend and note the active footer template (e.g., Footer 1).
- Edit it directly from the frontend or go to WP Admin > Footer > Select the Footer Template > Edit with Elementor.
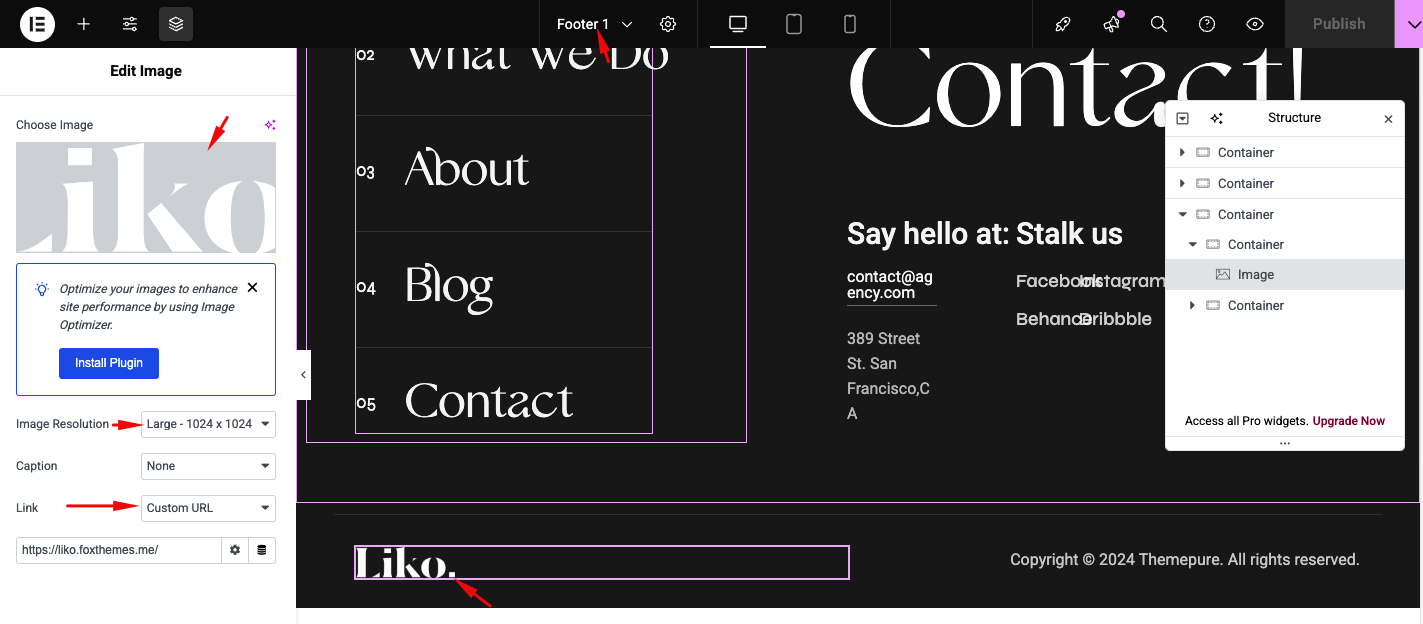
- Edit the Footer Template:
- In the Elementor editor, locate the logo section in the footer.
- Click on the logo to open the editing options.
- Replace the default logo with your preferred image and adjust the resolution.
- Save and Verify:
- Save the changes and check the footer on the frontend.

Steps for Offcanvas Menu Logo: #
- Identify the Header Template:
- Visit the homepage and hover over Edit with Elementor to find the active header template.
- Edit the header template via the frontend or go to WP Admin > Header > Select the Header Template > Edit with Elementor.
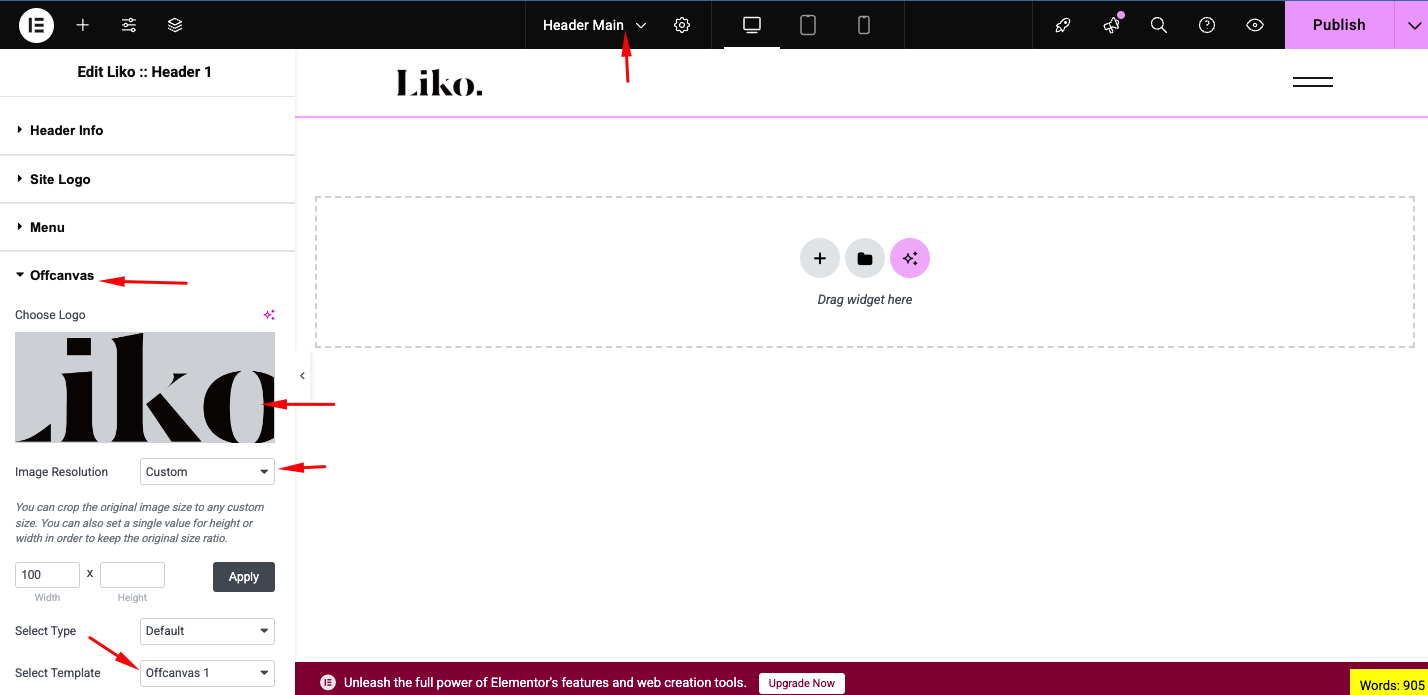
- Edit the Offcanvas Section:
- In the Elementor editor, locate the offcanvas section (right sidebar).
- Select the logo within the offcanvas settings and upload your preferred image.
- Adjust the resolution and define the type.
- Ensure the logo is assigned to the correct offcanvas template by checking the active template in the Elementor editor.
- Save and Verify:
- Save the changes and test the offcanvas menu on the frontend.

Changing the Logo with the WordPress Customizer #
Pre-requisites: #
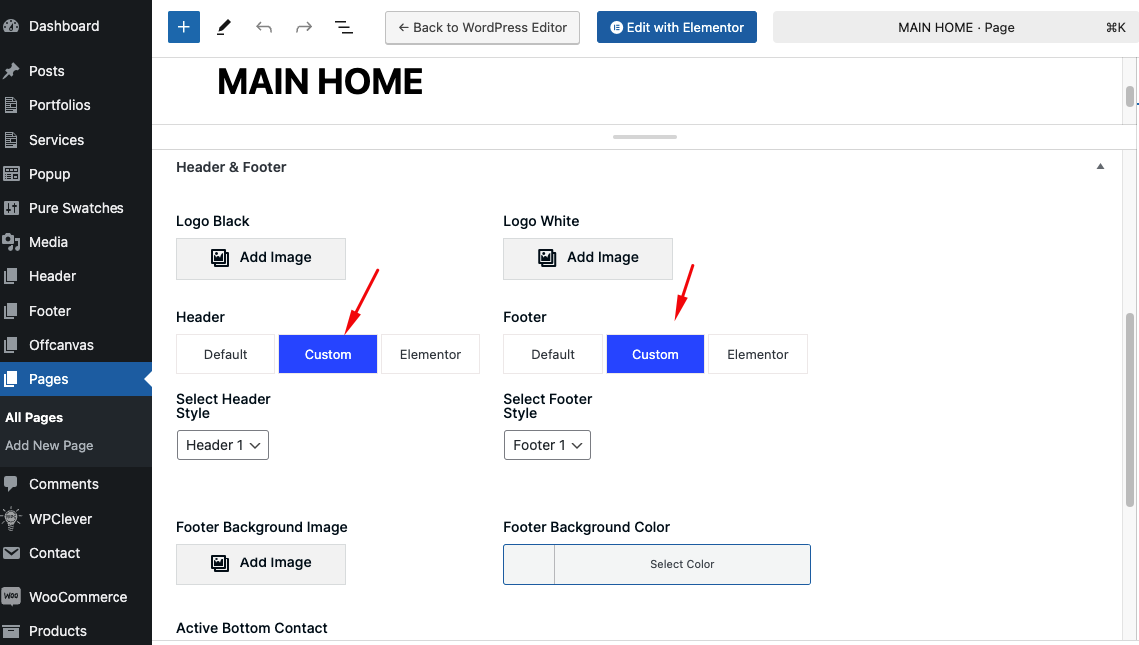
- Ensure that your site is set to use Custom for header and footer templates.
- Confirm this by editing a page and checking the Header and Footer settings to ensure Custom is selected.

- Access the Customizer:
- Go to Appearance > Customize > Liko Options.
- Header Logo Settings:
- Navigate to Header Logo Settings.
- Upload black-and-white logos or a single logo based on your theme color preferences.
- Set the logo width (recommended: 1280px for better clarity on larger devices).
- Footer Logo Settings:
- Navigate to Footer Logo Settings.
- Upload the desired footer logo image and adjust the footer background color to match.
- Save and Verify:
- Save the changes and preview them in the customizer or on the frontend.

Changing the Logo with Default Options #
- Set the Default Option:
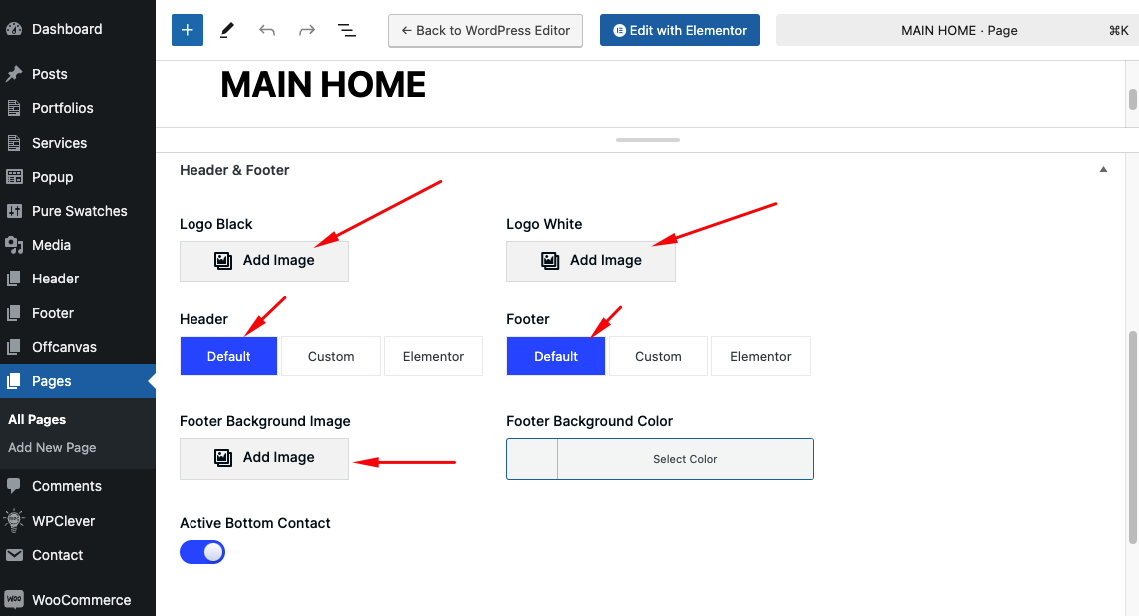
- Ensure that the Header and Footer are set to the default option under the page settings.
- Upload Logos:
- Navigate to the header and footer sections.
- Upload the logo (black and white or single version) based on your preference.
- Save and Verify:
- Save the changes and check the frontend.

By following these instructions, you can efficiently manage your site’s logos using the Liko theme. Always optimize your logo images for web use to maintain site performance.




