Introduction #
Services in the Liko theme are a custom post type designed to showcase what the site offers. Since Liko is based on Elementor, the Services page is editable within Elementor. This guide is based on the demo setup and not a custom setup.
Prerequisites #
Before proceeding, ensure that:
- The Liko theme is active.
- Required plugins, including the Liko Core and Elementor plugins, are installed and activated.
Accessing the Services Section #
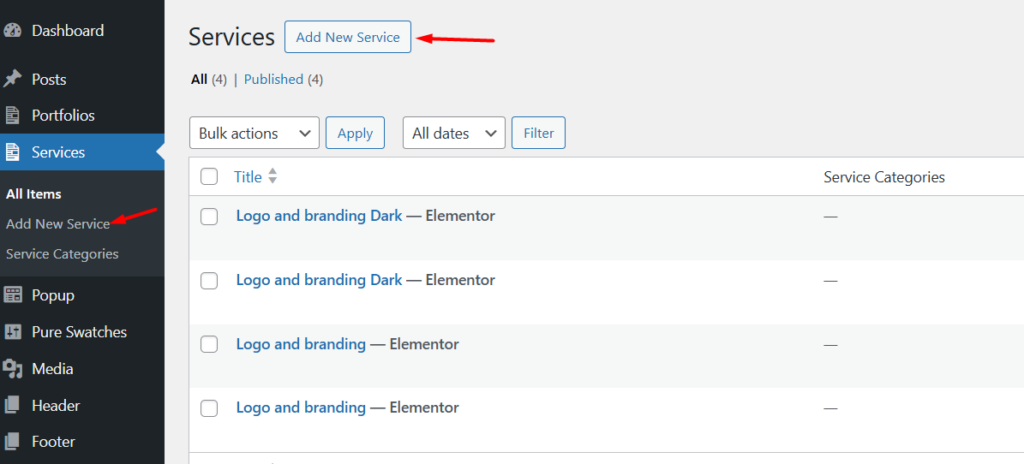
- Log in to your WordPress admin panel.
- Navigate to WP-Admin > Services > All Services.
- Create a new service entry that will be editable with Elementor.

Editing the Services Page #
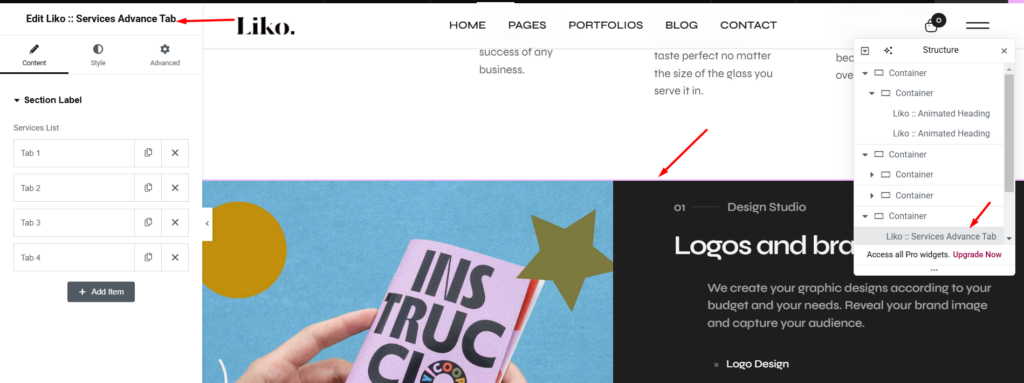
When you edit the Services page with Elementor, you’ll notice that the services are displayed in a separate section but are not directly editable in Elementor. This is because they are dynamically called using the Liko :: Services Advance Tab element.
Understanding the Liko :: Services Advance Tab Element #
This Elementor element is responsible for displaying services dynamically. It has a Services List Section under the Content Tab, where you can:
- Add tab items.
- Define the template used to showcase each service.

Creating a Service Template #
Each individual service must be created as an Elementor Template. Follow these steps to create one:
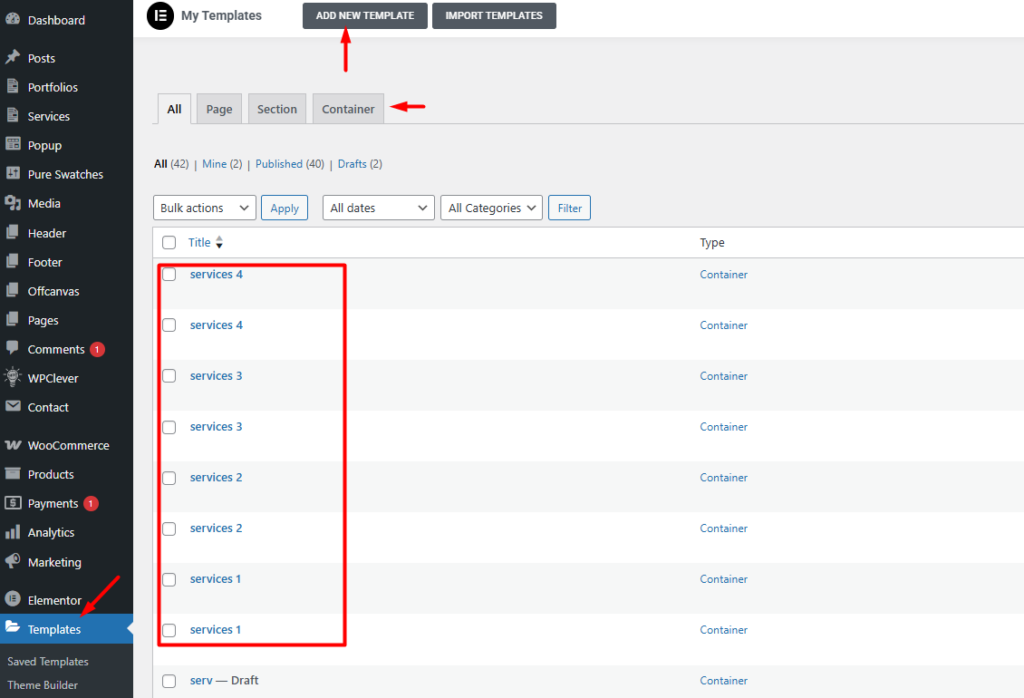
- Navigate to Elementor > Templates.
- Click Add Template.
- Alternatively, you can edit the predefined demo templates (Services 1 to Services 4).

- To create a new service template:
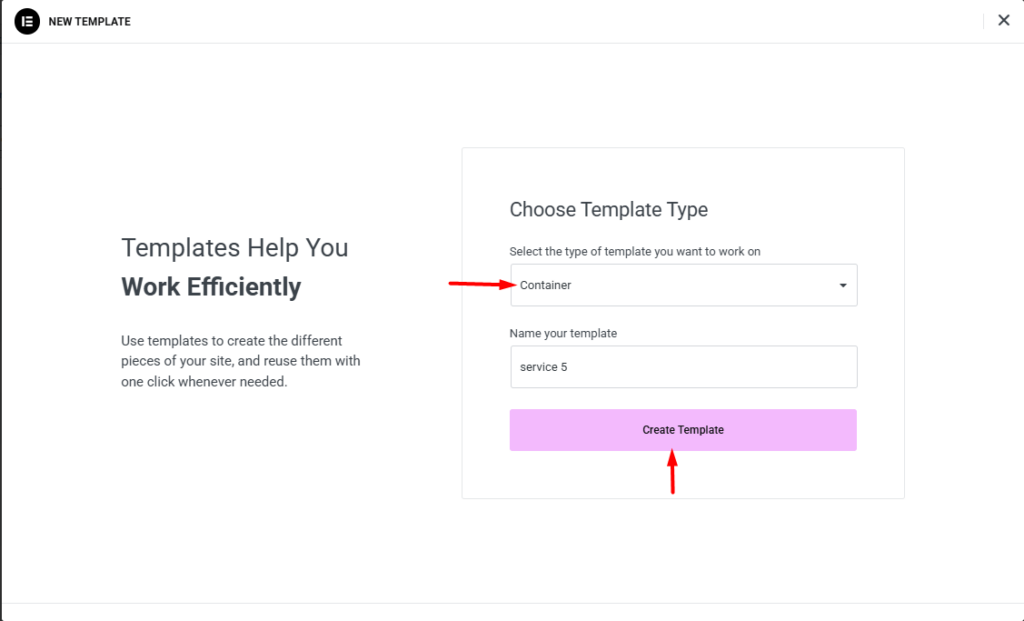
- Click Add New Template.
- In the modal, select Template Type as Container.
- Assign a name to the template.
- This will redirect you to the Elementor editor, where you can design the service template.

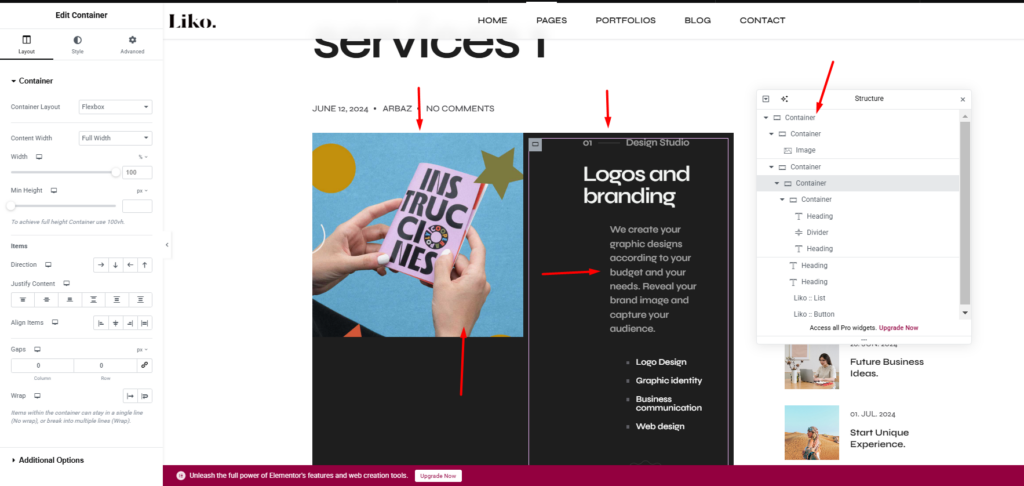
Designing the Service Template #
In the demo setup:
- A two-column layout is used:
- The left column contains the service image.
- The right column contains the service description and details.
- Once designed, save and publish the template.

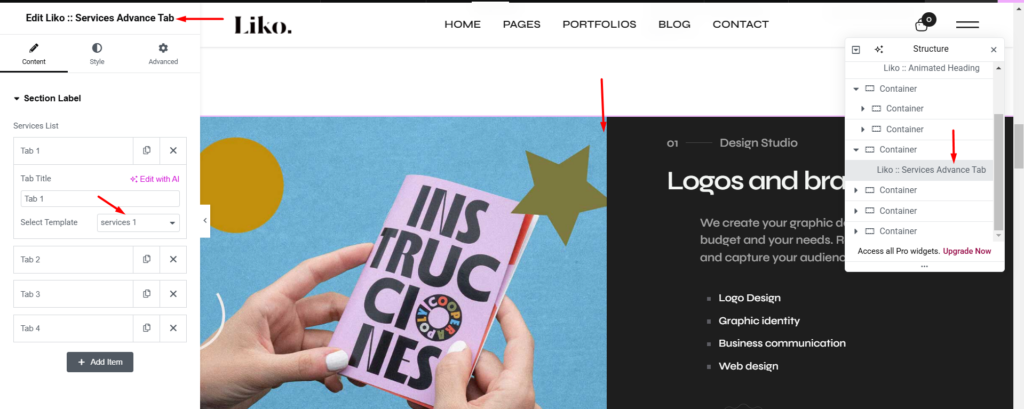
Assigning Service Templates to the Services Page #
Once the individual service templates are created, they need to be assigned dynamically within the Liko :: Services Advance Tab element:
- Edit the Services page with Elementor.
- Locate the Liko :: Services Advance Tab element.
- In the Service List section, add a new tab item:
- Provide a Title for the tab.
- Under Select Template, choose the Service Container Template you created.
- Repeat the process for multiple services by adding more tab items and selecting their respective templates.

Conclusion #
Following this guide will allow you to successfully add and edit services within the Liko theme, ensuring they are dynamically displayed on the Services page using the Liko :: Services Advance Tab element.




