How to Optimize Blog (SEO) #
Pages and posts #
WordPress has two basic sections for uploading content. There are pages (which are defined as landing pages on your website), and there are posts (which are essentially blog posts). One could argue that this article could be used as a guide to uploading and optimizing landing pages on WordPress.
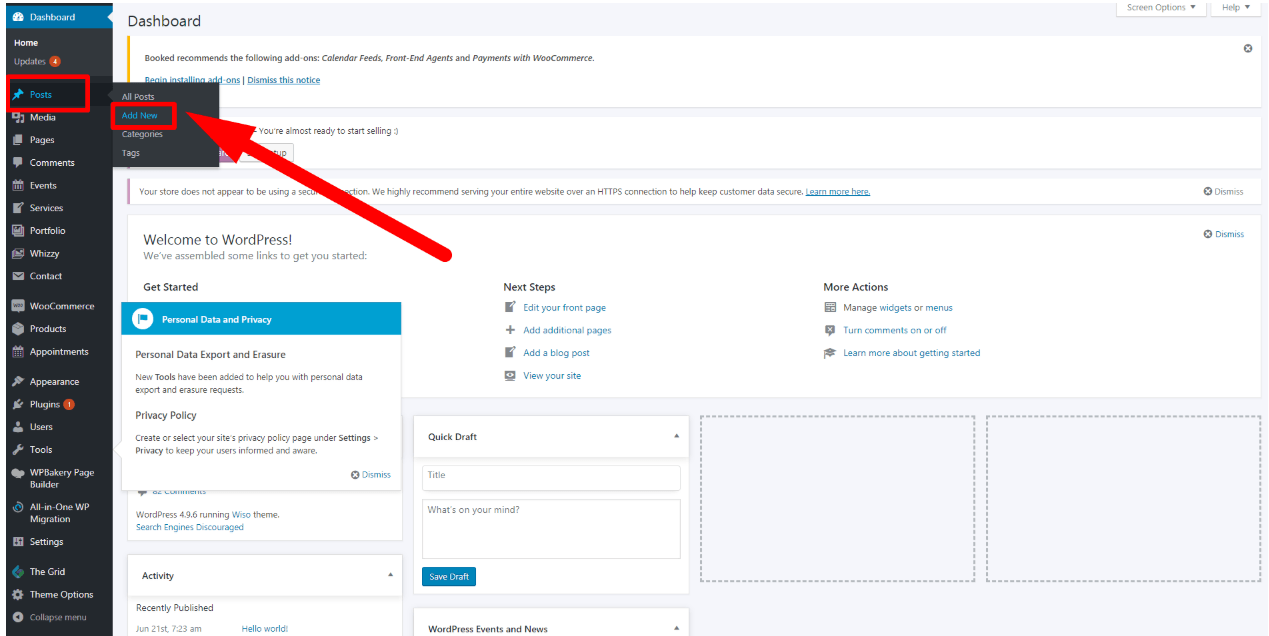
1.Uploading your blog post #
Before you get to optimize your blog posts for organic search, you need to get them live on your site.

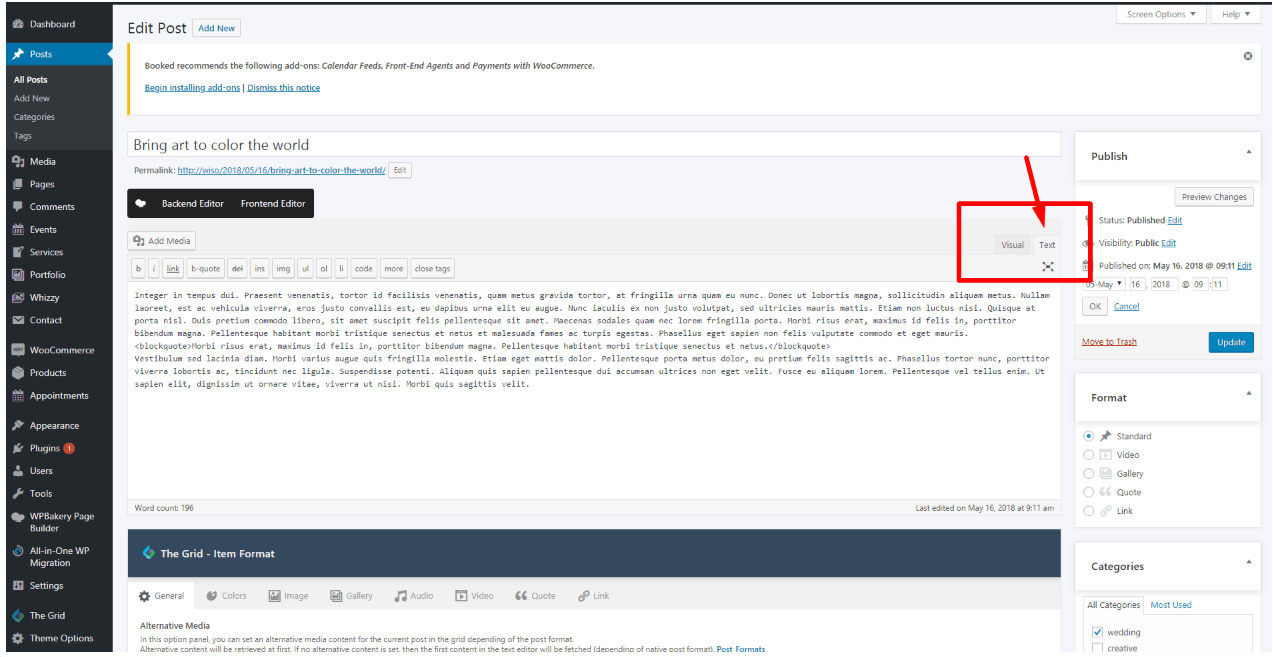
You can alternate between the “visual” and “text” editor here. If you’re familiar with HTML, I’d recommend “text,” as you can spot any potential errors in the code and have more control. If not, the “visual” editor works perfectly fine.

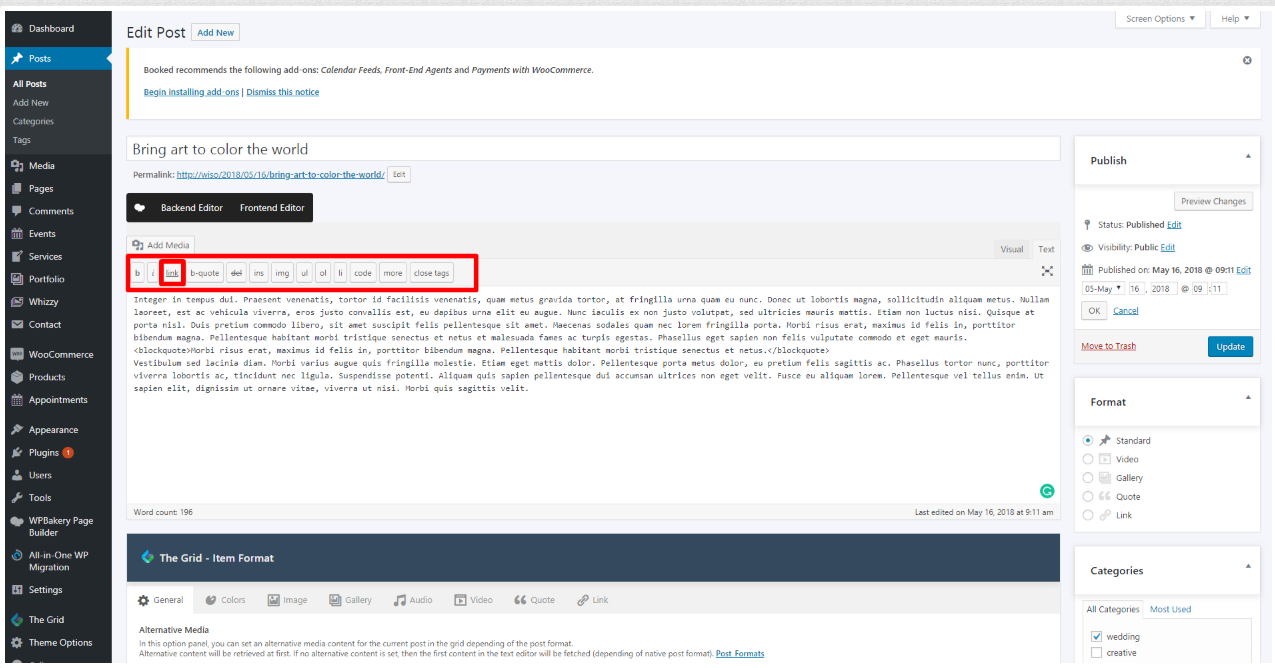
If you have links in your post (which you should), double check that they were added correctly. If not, you can add a link using the WYSIWYG editor. In general, try to at least have 3 relevant internal links in each of your posts. The important thing to remember is that if the reader will find it useful, it’s okay to add it.

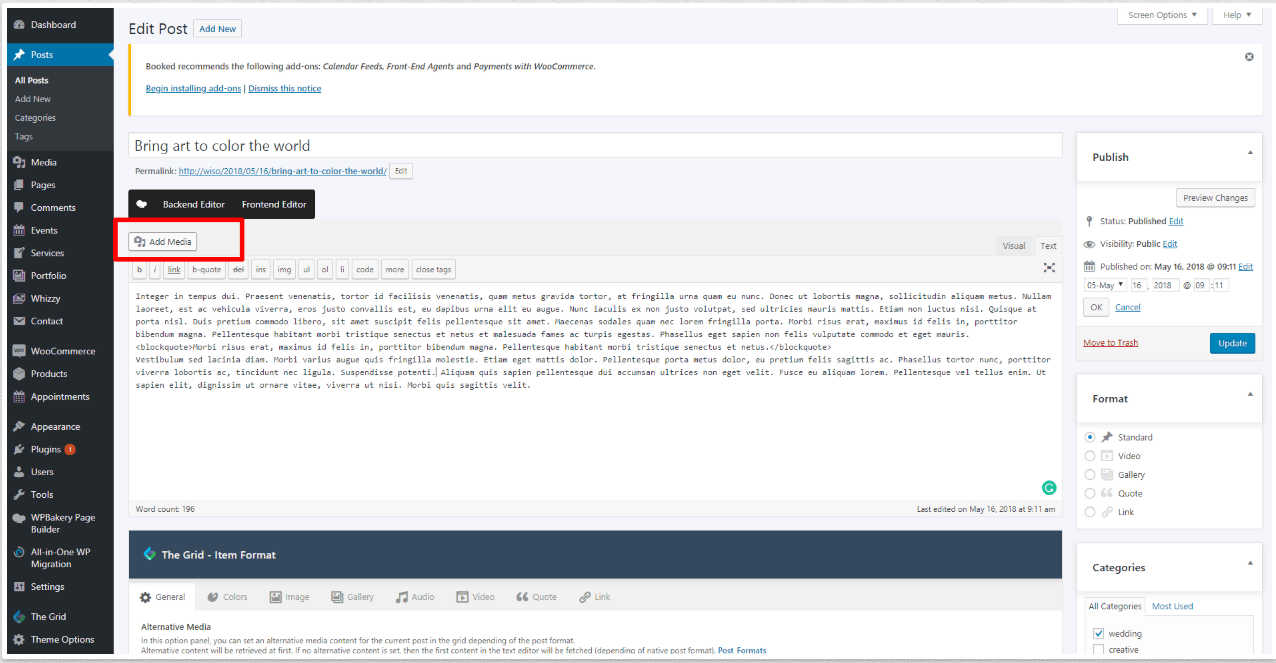
If you have images, place your cursor where you want the image. Click on “Add Media” and select “Upload Files.” After choosing your preferred settings, click “insert into post” to add your
Note: It’s always a good idea to compress your images before uploading them so they don’t cause long load times.
Here’s a great guide to compressing your images.

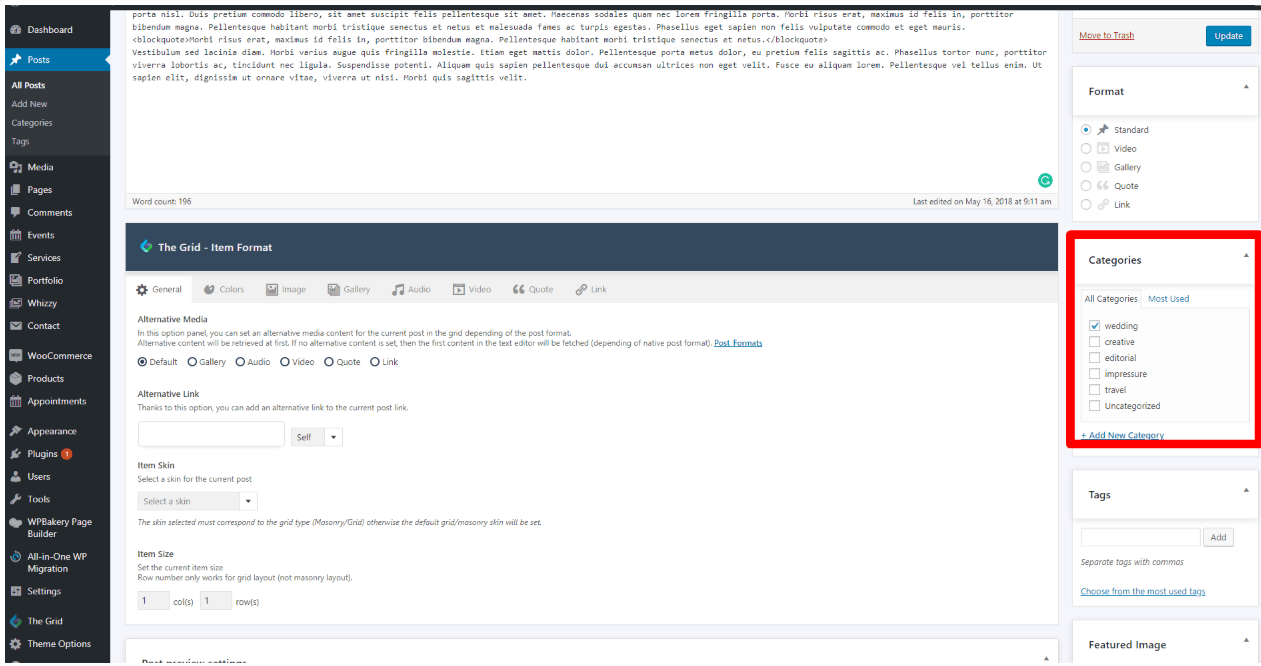
Scroll down a bit and you should see the “Categories” section on the right side of your screen. You don’t have to categorize your post (unless your site is organized by categories), but you can add one if you wish. If you do, WordPress will create category pages that pull in posts within that category. Here’s a great write-up on how WordPress utilizes category pages and what you should consider from an SEO perspective.

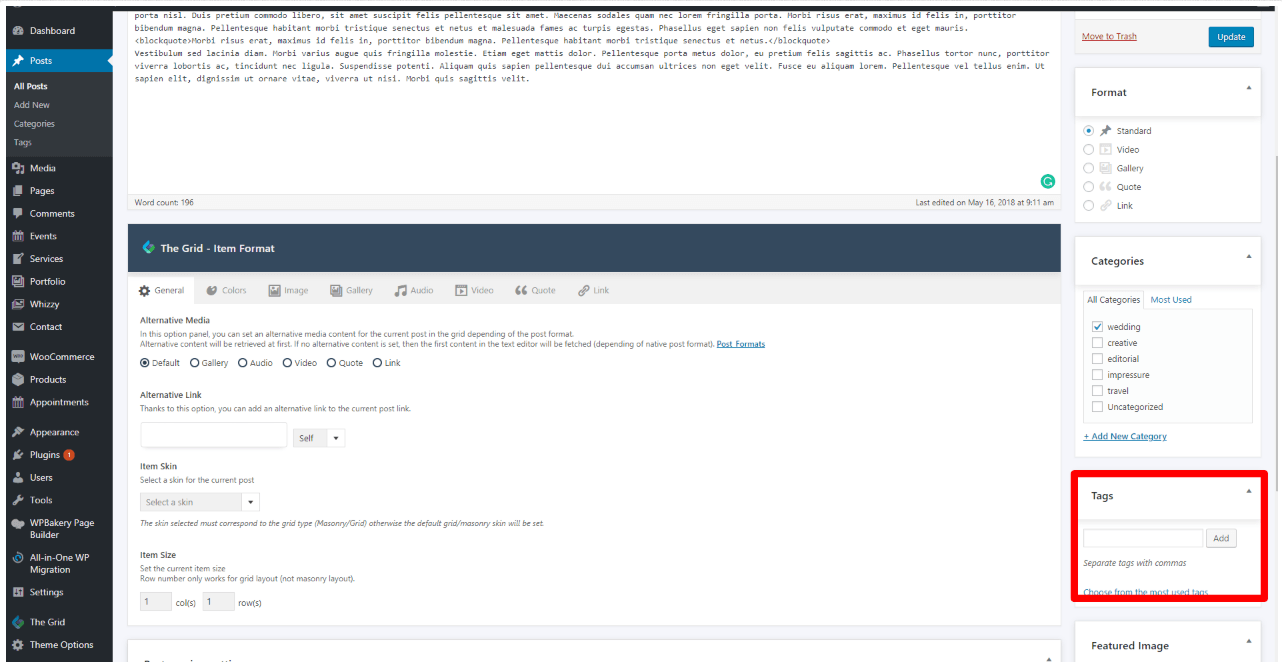
Under the “Categories” section, you’ll see the “Tags” section. Similar to categories, you don’t have to use tags. In fact, that you should always no index tagged pages that are auto-generated by WordPress, as oftentimes it can cause duplication issues. Nonetheless, you can add tags to your post here.

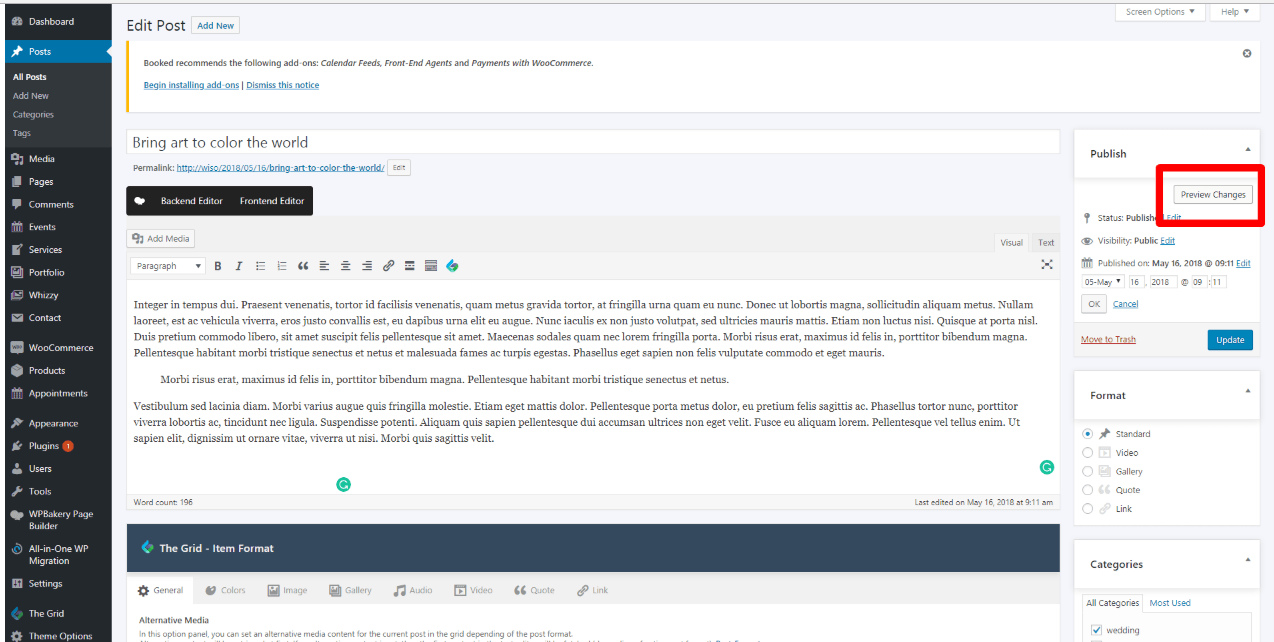
Scroll back up and find the section that’s called “Publish.” Here you can choose “Preview” to make sure everything looks right in your post before optimizing/uploading it. If something doesn’t look the way you want it to, just edit that section.

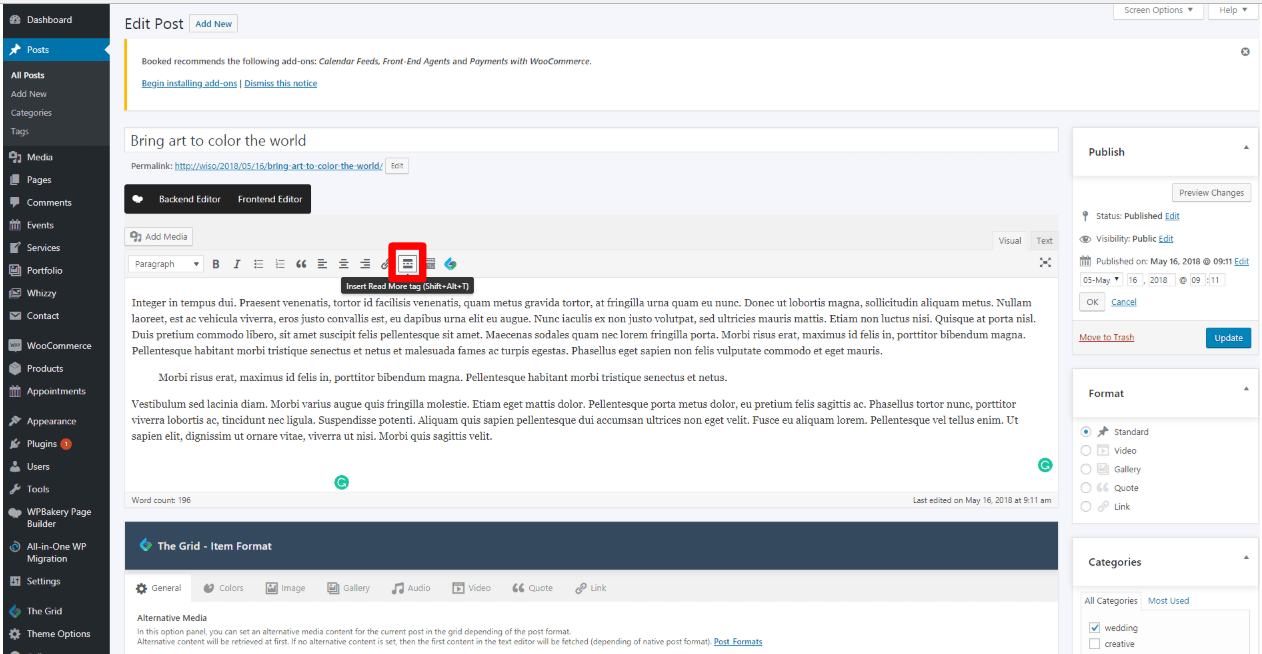
If you want a snippet of your post to appear on your blog homepage instead of the entire thing, simply place your cursor where you want the break to be and click on the “Insert Read More tag” button.

HOW TO OPTIMIZE YOUR WORDPRESS BLOG
The best way to have lasting SEO success is to think about search query intentions and user experience. If you create a user-friendly site with terrific content and helpful solutions, you’ll be rewarded by search engines.
#1. FOCUS ON CONTENT QUALITY #
2. INVEST IN KEYWORD RESEARCH #
3. FOCUS ON LINK BUILDING #
4. OPTIMIZE YOUR MEDIA FILES #
5. IMPROVE YOUR MOBILE UX #
6.Analytics #
- Increased Website Traffic: By improving your site’s SEO, you’re almost guaranteed to see a boost in traffic. Search engines like Google will crawl your content for keywords and begin ranking it in search results, so when people search for these keywords, your site will appear!
- Cost-efficient: One of the biggest perks of increasing your site’s organic traffic is that it’s free! Rather than paying per click or using Adwords, organic listings will continue to bring you traffic over time without costing you a penny.
- Sustainability: SEO is really a gift that keeps on giving. If an article of yours goes viral because it’s optimized well, it will keep getting traffic as long as people are searching for it. While sharing your posts on social media is great, this tends to give posts a short lifespan. However, when paired with great SEO, that post that you worked so hard on a few months ago can continue to gain traction and eventually become #1 in search results.
- Brand Credibility: These days, people look to Google for answers to just about anything. If a search engine recognizes your site as credible, it’s likely that web surfers will, too!
- Better ROI: By optimizing your site, you’re reaching people who are actually searching for what you provide. Rather than running aimless ads (even though ads can be effective), paying attention to your site’s SEO can get you in front of the right audience…for free!
- Stay Competitive: As more and more people are realizing the importance of SEO, it’s more important than ever to step up your game and keep up. Great SEO can be what sets you apart from a competitor.
- Data: Last but not least, optimizing your site and measuring your performance with a tool like Google Analytics can give you
valuable customer (or reader) insight. You can determine how people are searching for what you provide and optimize your site accordingly!




