Forget complicated, resource consuming and slow loading slider plugins.
We’ve created the Fox Block Builder. It’s much simpler, faster and more intuitive, but you still get all the functionality.
So, let’s begin creating your new page using Fox Block Builder step by step.
Step 1 #
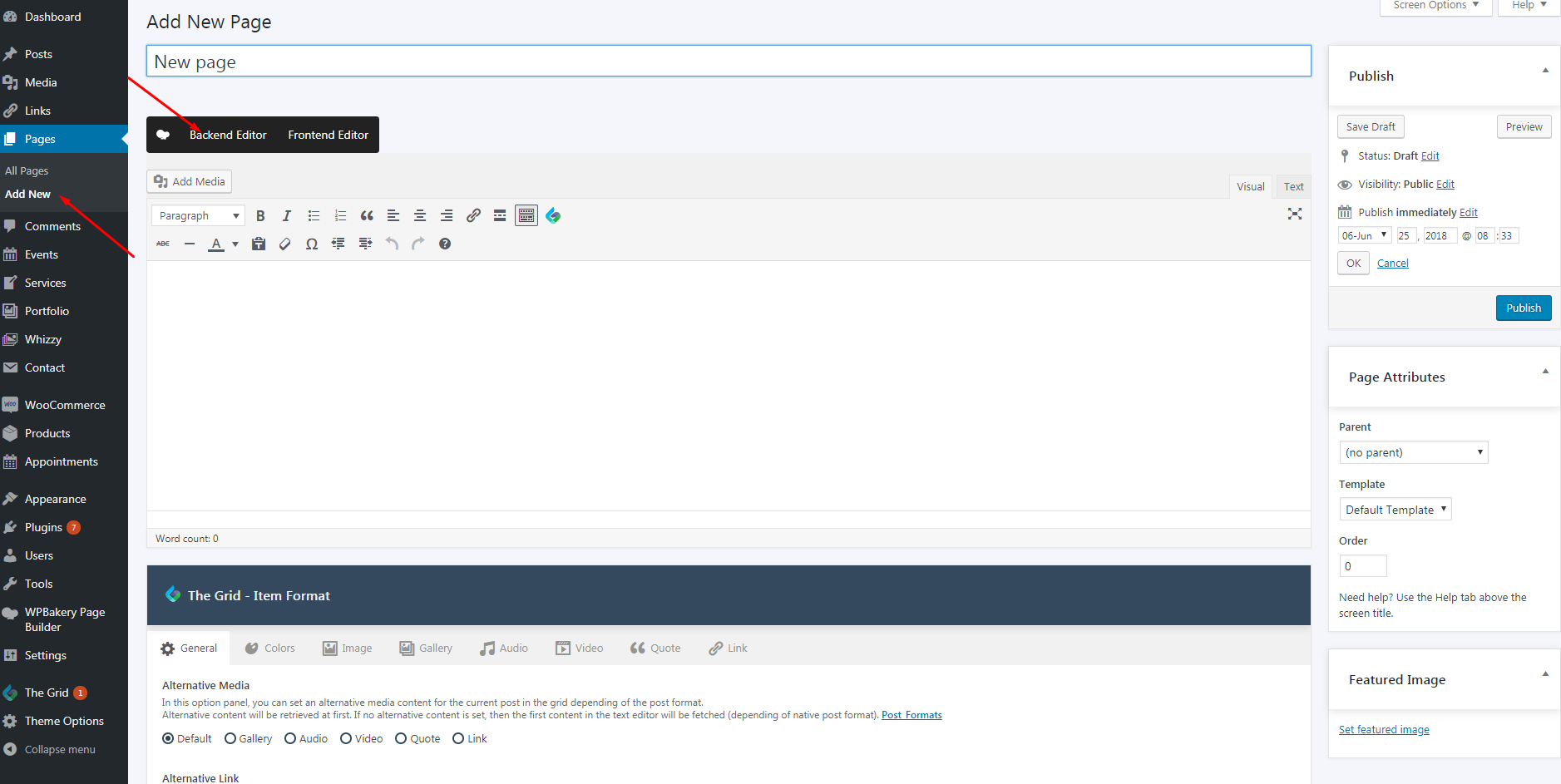
1. Create a new page in your Dashboard.
2. Click on the

Step 2 #
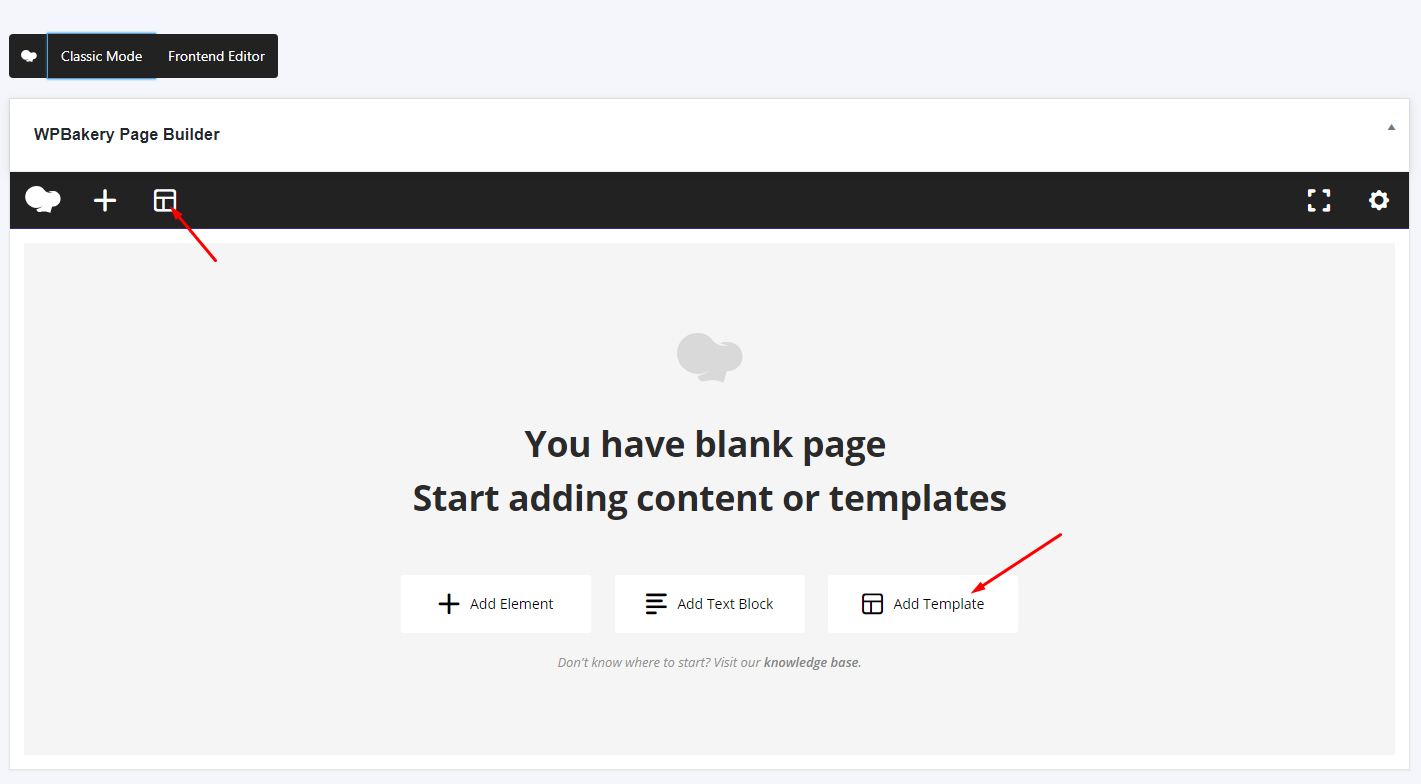
1. Click on “Add Template”

Step 3 #
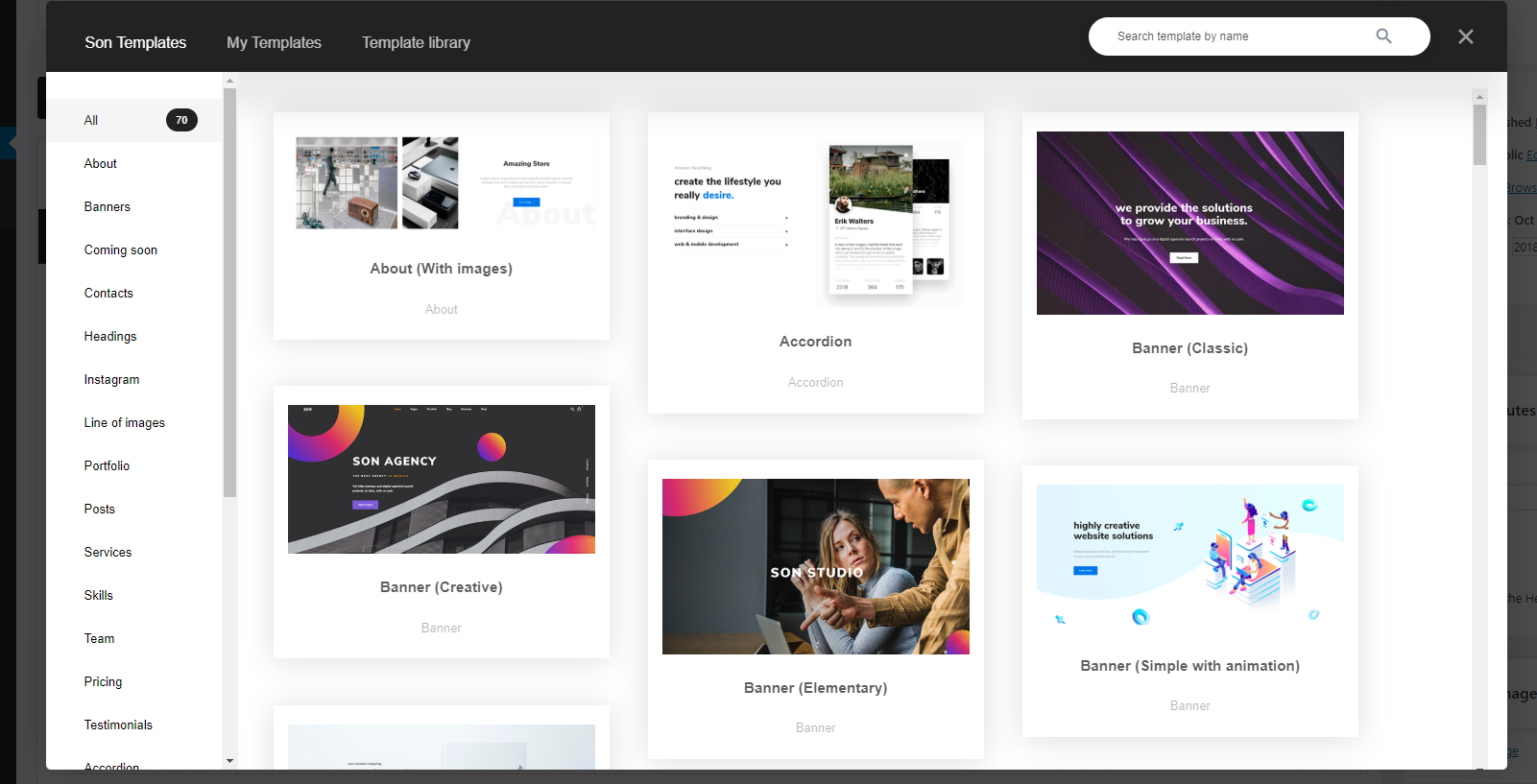
Choose your block from more than 70 already prepared templates in Fox Block Builder

Step 4
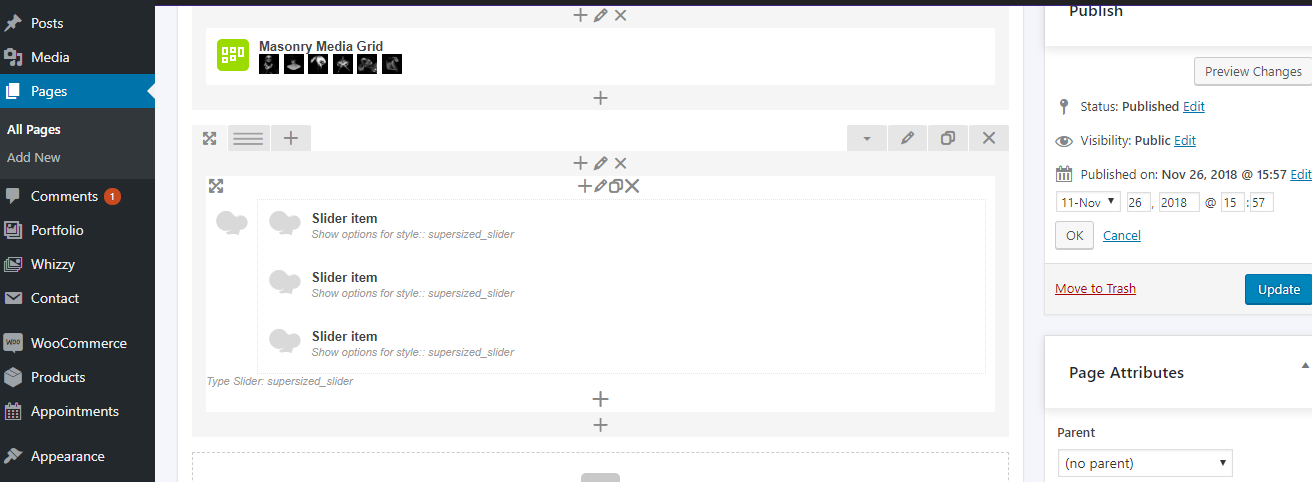
Click on the necessary template, that template will be added as a shortcode with

Added shortcodes can be edited and modified. All the necessary information you can find here.




