To Create a new detail Portfolio please move to Portfolio → Add New in t
Scroll down and select the style for your Portfolio. All Portfolio styles

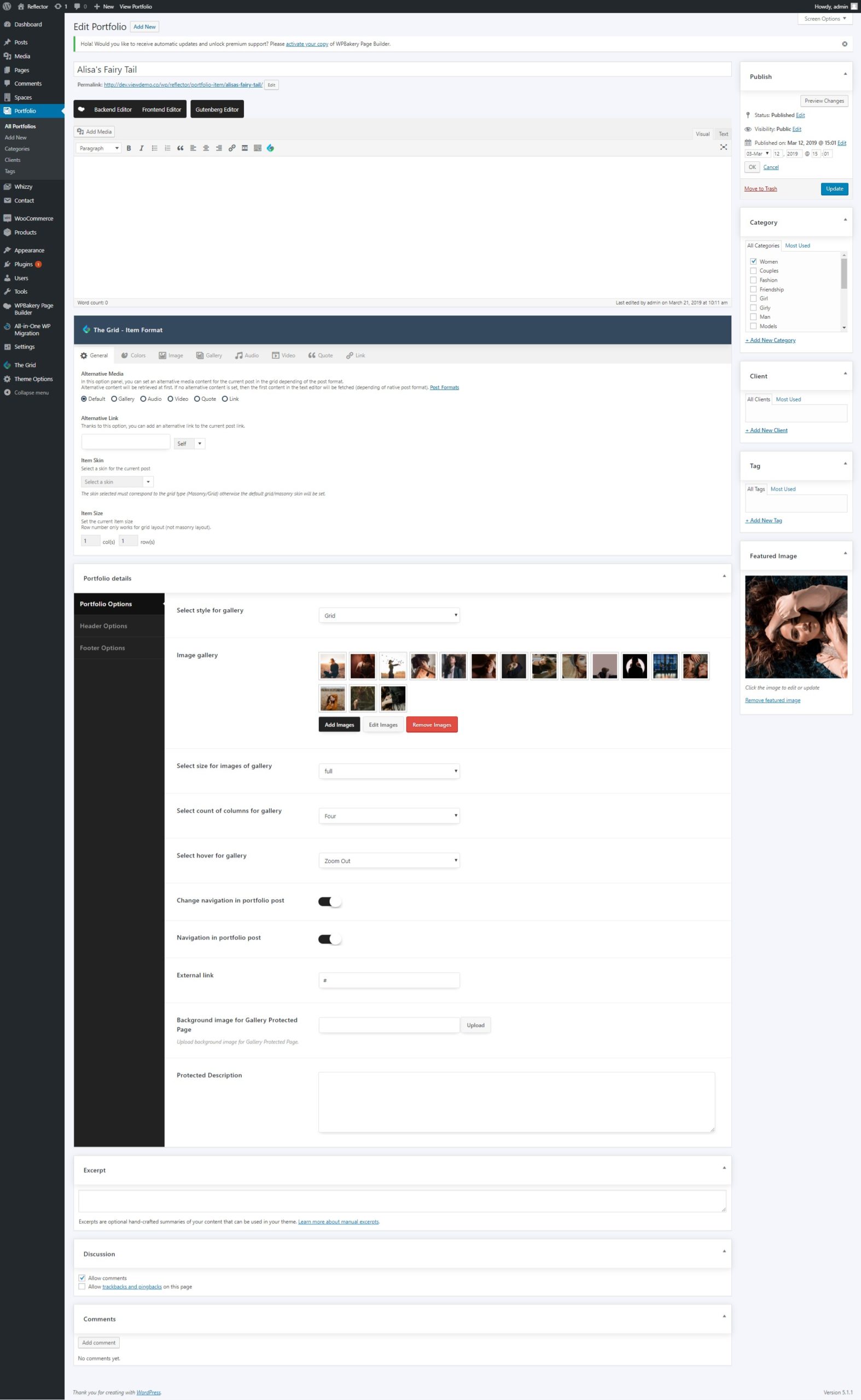
General Portfolio Options: #
1)Select style for the gallery – Here you can select the style for the gallery.
2) Image gallery – Here you could add images, edit images, remove images.
3) Select size for images of the gallery – Here you can select the size for your images.
4) Enable parallax on mobile devices? – Here you can enable the parallax effect on the mobile devices.
5) Social sharing in portfolio post – Here you can enable the social sharing in portfolio post.
6) Navigation in portfolio post – Here you can enable or disable navigation for the portfolio.
7) Enter an external link (External Links are hyperlinks that point at (target) any domain other than the domain the link exists on (source). In layman’s terms, if another website links to you, this is considered an external link to your site. Similarly, if you link out to another website, this is also considered an external link)
Header Portfolio Options: #
1) Main page menu:
Change the menu style for this page? – Here you can change the menu style for this page.
Menu style – Here you can select the style of the menu.
Footer Portfolio Options: #
Shortcode Options: #
Column size – Here you can set the current item size. works only for grid layout (not masonry layout).




