Info block shortcode #

Parameters:
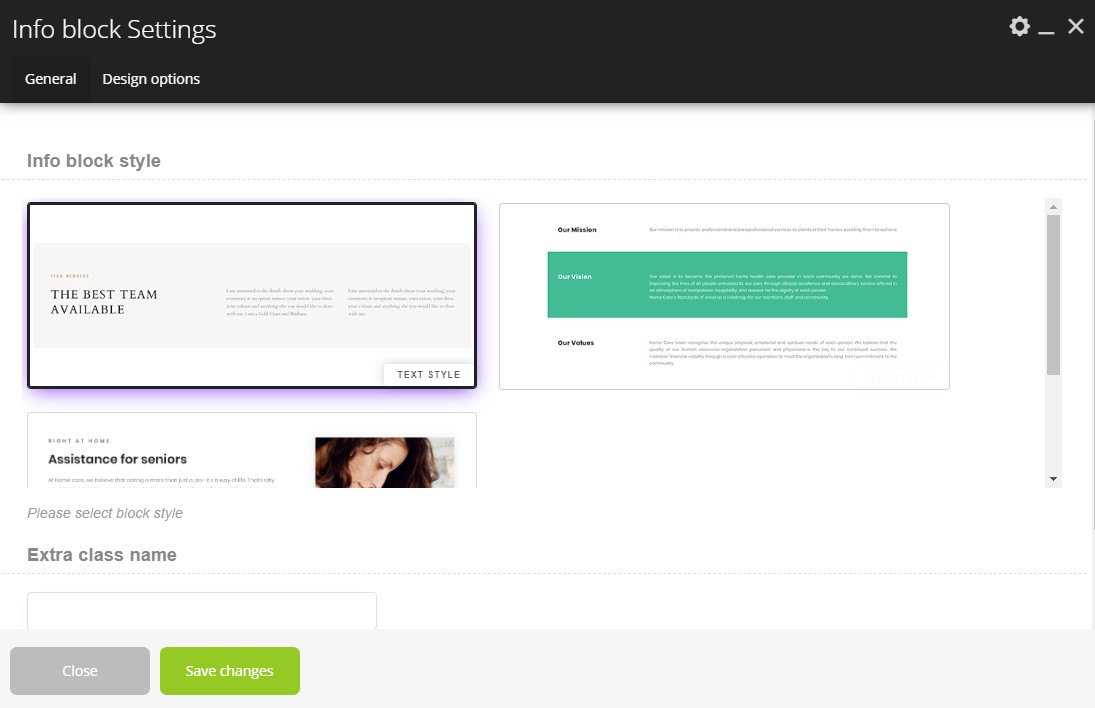
- Info block style – There you can select the style of this shortcode which you want to use on your site.
Text style:
- Subtitle – There you can add the subtitle.
- Title – There you can add the title.
- Text – There you can add the text.
- Extra class name – If you wish to style a particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
Text style 2:
- Title – There you can add the title.
- Text – There you can add the text.
- Extra class name – If you wish to style a particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
Text over image:
- Subtitle – There you can add the subtitle.
- Title – There you can add the title.
- Text – There you can add the text.
- Select subtitle – There you can enable the subtitle.
- Items:
- Type icon – Select type icon (image or icon)
- Upload image – There you can add the image.
- Title – There you can add the title.
- Text – There you can add the text.
- CSS Animation for Item – Select type of animation for element to be animated when it “enters” the browsers viewport.
- CSS Animation Duration for Item – Enter animation duration on ms.
- CSS Animation Delay for Item – Enter animation delay on ms.
- Image for section – You can add image for this section
-
Enable reverse block? – This option allows you to display reverse block
-
Cover section image? – This option allows you to display cover section image
-
Extra class name – If you wish to style a particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
Design Options: #
- CSS box – Here you can change values of the paddings, margins and border
- BORDER COLOR – Here you can select Border Color
- BORDER STYLE – Please select the border style
- BORDER RADIUS – Here you can select the Border radius in the pixls
- BACKGROUND – Here you can select the Background Color
- Add image – Here you can add image for background




