Banner Slider shortcode #
This shortcode allows to create awesome banner sliders on your pages

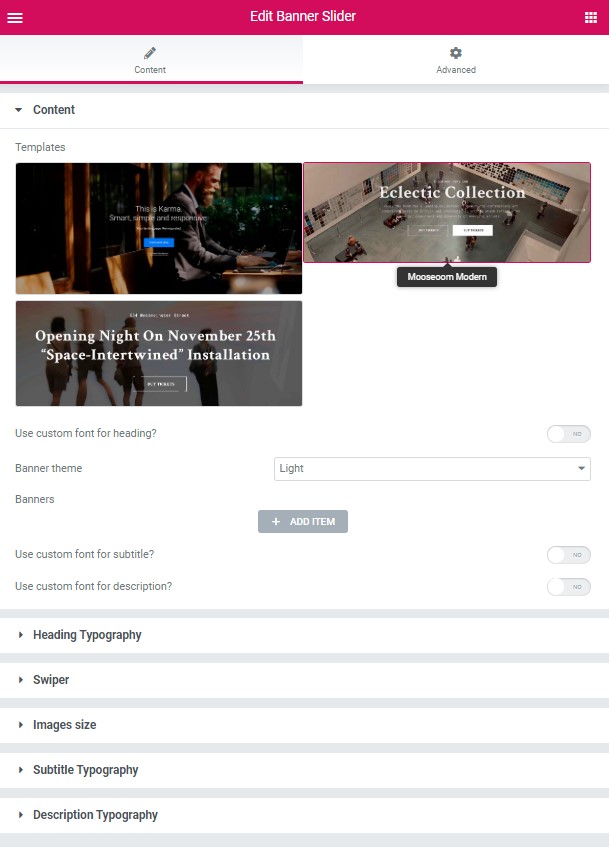
Content Settings: #
Templates – Here you can choose template style for your banner slider (Mooseoom Modern or Mooseoom Creative)
Use custom font for heading?- Turn on the switch if you want to customize font for the heading.
Banner theme – Here you can select banner theme (light or dark)
Banners – Here you can edit the banner items.
- Add item – Please, add the item to create and edit the slide.
- Background Image – Here you can add the image for the banner slide.
- Subtitle – Here you can add the subtitle for current banner slide.
- Title – Here you can add the title for current banner slide.
- Description – Here you can add the description for the current banner slide.
- Add button – Turn on the switcher to add the button for current banner slide.
- Add additional button – Turn on the switcher to add the additional button for current banner slide.
Use custom font for subtitle?- Turn on the switch if you want to customize font for the subtitle.
Use custom font for description?- Turn on the switch if you want to customize font for the description.
#
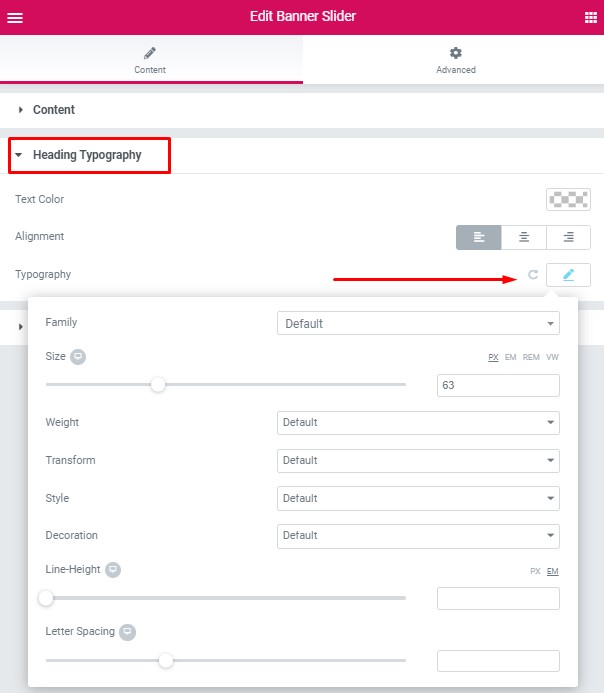
Heading Typography: #

Use the custom font for the heading? – Turn on the switch if you want to customize font for the heading
Text Color – Here you can select heading color from the palette
Alignment – – Here you can select the heading alignment.
Typography item:
- Family – Here you can select the typography for the heading
- Size – Here you can set up the heading size
- Weight – Please, select the weight for the heading
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading
- Decoration – Please, select style for the heading decoration
- Line-Height – Here you can enter a line height for the heading
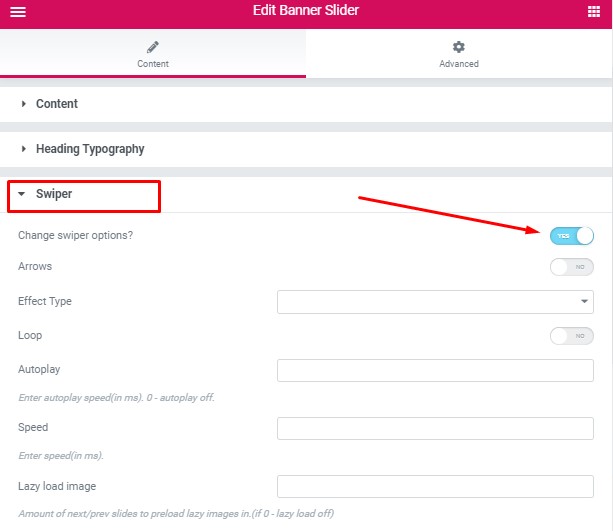
Swiper Settings: #
Change swiper options? – Turn on switcher if you want to change the following swiper options:

- Arrows – Turn on the switcher to display swiper in arrows style
- Effect Type – Here you can select from the list the effect type for swiper (Slide, Fade, Cube, Flip, Coverflow)
- Loop – Turn on the switcher to display the loop effect
- Autoplay – Please, enter autoplay speed(in ms). 0 – autoplay off.
- Speed – Please, enter speed(in ms).
- Lazy load image – Amount of next/prev slides to preload lazy images in. (if 0 – lazy load off)
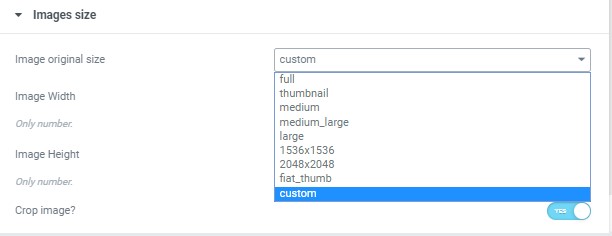
Images Size: #

Image size – This option allows to resize image. You can choose needed size from the list or enter custom image width and height.
#
Subtitle Typography: #

Text Color – Here you can select subtitle color from the palette.
Alignment – Here you can select the subtitle alignment.
Typography item:
- Family – Here you can select the typography for the subtitle.
- Size – Here you can set up the subtitle size.
- Weight – Please, select the weight for the subtitle.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the subtitle.
- Decoration – Please, select a style for the title decoration.
- Line-Height – Here you can enter a line height for the subtitle.
- Letter Spacing – Here you can enter a letter spacing for the subtitle.
#
Description Typography: #
These options is only available if you select the “Use custom font for description” checkbox in the content settings.

- Text Color – Here you can select title color from the palette.
- Alignment – Here you can select the title alignment.
Typography item:
- Family – Here you can select the typography for the description text.
- Size – Here you can set up the description text size.
- Weight – Please, select the weight for the description text.
- Transform – This option allows to change the case of the description text.
- Style – Please, select text style for the description text.
- Decoration – Please, select a style for the description text decoration.
- Line-Height – Here you can enter a line height for the description text.




