Heading shortcode: #
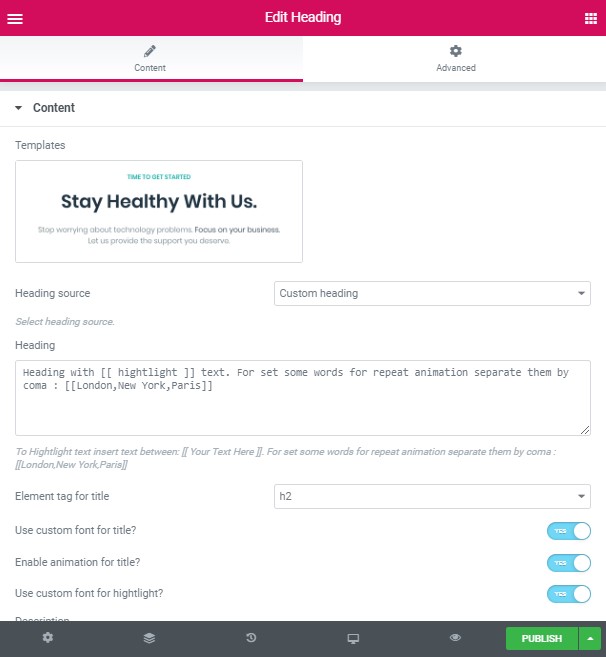
Templates: This theme includes 9lab Simple Template Style

- Heading source – Please, select the heading source.
- Heading – Here you can add a text for the heading. For set, some words for repeat animation separate them by a comma : [[London, New York, Paris]]. To Highlight text insert text between [[ Your Text Here ]]
- Element tag for the title – Here you can select the title tag.
- Use the custom font for title? – Turn on the switch if you want to customize the title font.
- Enable animation for title? – Turn on the switch if you want to enable animation for the title.
- Use the custom font for highlight? – Turn on the switch if you want to customize the highlight font.
- Description – Here you can add the text for the description.
- Align – Here you can select the align.
- Element tag for the Description – Here you can select the description tag.
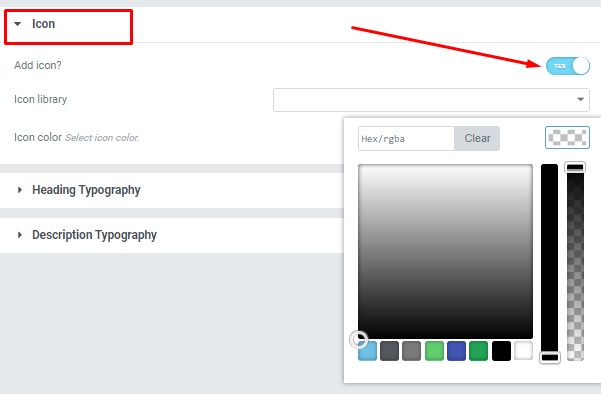
Icon Settings: #
 Add icon? – Turn on the switch if you want to add icon.
Add icon? – Turn on the switch if you want to add icon.
Icon library – Please, select the icon library.
Icon color – Please, select the icon color from the palette box
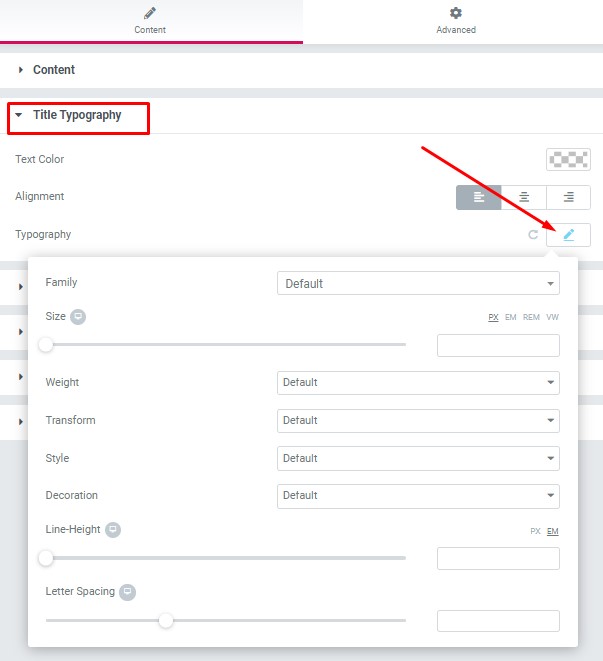
Title Typography: #

- Text Color – Here you can select title color from the palette.
- Alignment – Here you can select the title alignment.
Typography item:
- Family – Here you can select the typography for the title.
- Size – Here you can set up the title size.
- Weight – Please, select the weight for the title.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the title.
- Decoration – Please, select a style for the title decoration.
- Line-Height – Here you can enter a line height for the title.
- Letter Spacing – Here you can enter a letter spacing for the title
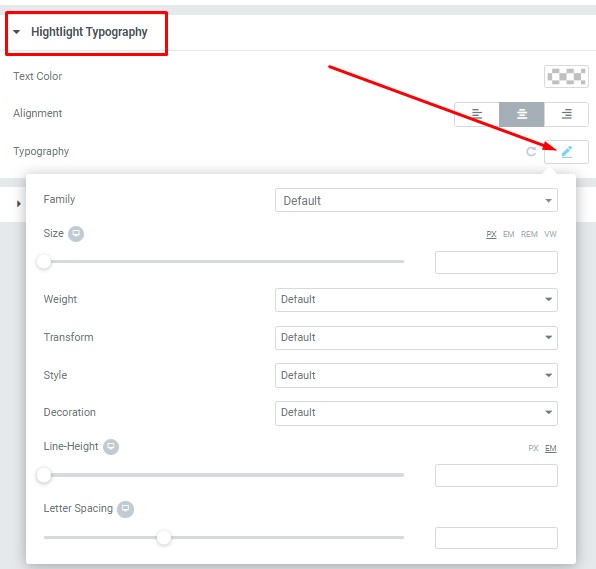
Highlight Typography: #

- Text Color – Here you can select highlight color from the palette.
- Alignment – Here you can select the highlight alignment.
Typography item:
- Family – Here you can select the typography for the highlight .
- Size – Here you can set up the highlight size.
- Weight – Please, select the weight for the highlight .
- Transform – This option allows to change the case of the highlight text.
- Style – Please, select text style for the highlight .
- Decoration – Please, select a style for the highlight decoration.
- Line-Height – Here you can enter a line height for the highlight .
- Letter Spacing – Here you can enter a letter spacing for the highlight.
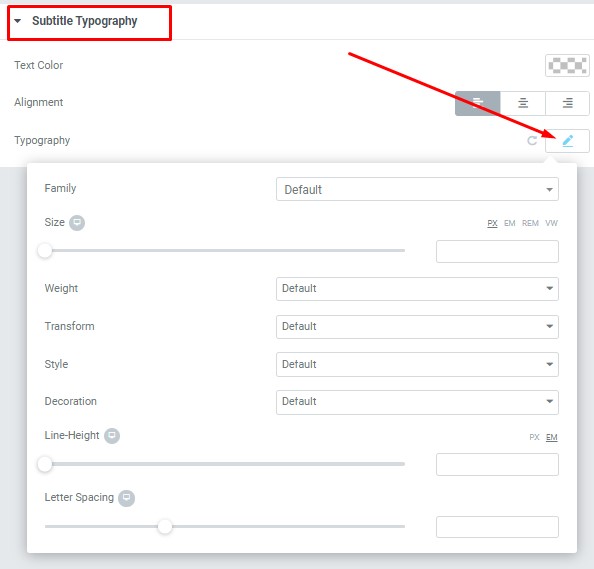
Subtitle Typography: #

- Text Color – Here you can select subtitle color from the palette.
- Alignment – Here you can select the subtitle alignment.
Typography item:
- Family – Here you can select the typography for the subtitle.
- Size – Here you can set up the subtitle size.
- Weight – Please, select the weight for the subtitle.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the subtitle.
- Decoration – Please, select a style for the subtitle decoration.
- Line-Height – Here you can enter a line height for the subtitle.
- Letter Spacing – Here you can enter a letter spacing for the subtitle
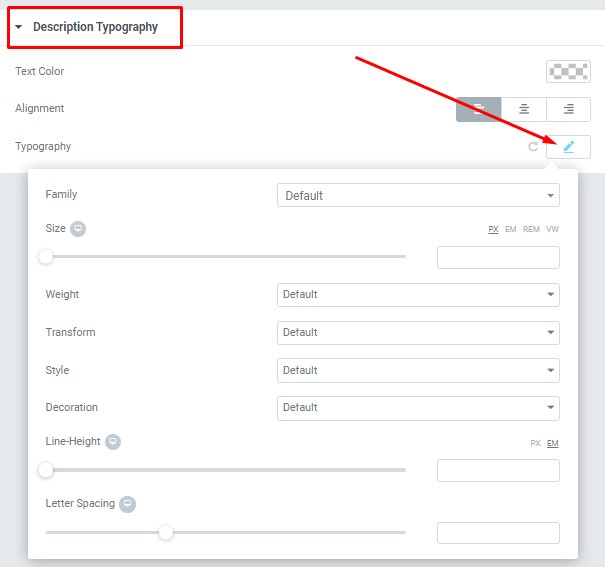
Description Typography: #
These options is only available if you select the “Use custom font for description” checkbox in the content settings.

- Text Color – Here you can select title color from the palette.
- Alignment – Here you can select the title alignment.
Typography item:
- Family – Here you can select the typography for the description text.
- Size – Here you can set up the description text size.
- Weight – Please, select the weight for the description text.
- Transform – This option allows to change the case of the description text.
- Style – Please, select text style for the description text.
- Decoration – Please, select a style for the description text decoration.
- Line-Height – Here you can enter a line height for the description text.
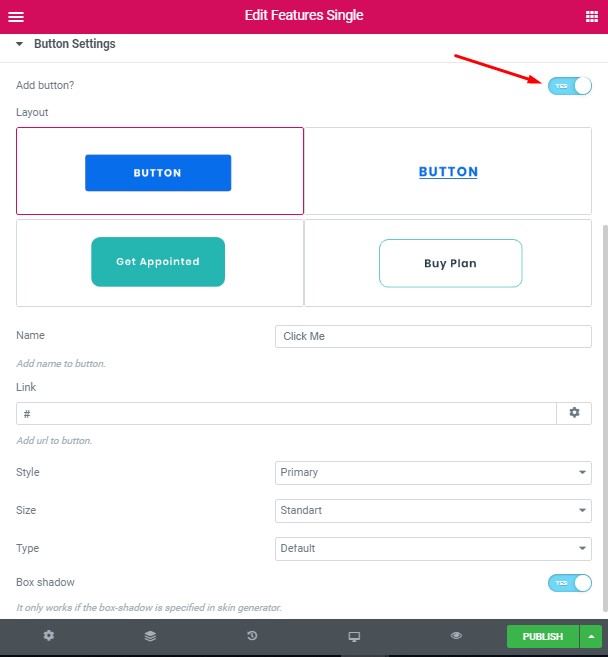
Button Settings #

Add button? – – This option allows you to add the button.
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.




