Contacts shortcode: #
Content Settings: #
Templates – Here you can choose template style for your Contacts section (Classic, Modern, Simple, Lingua Simple, Lingua Classic, Lingua Modern)
Classic Style: #
- Use the custom font for heading? – Turn on the switch if you want to use the custom font for contact heading.
- Use the custom font for content? – Turn on if you want to use the custom font for the content.
- Heading – Please, enter contacts heading.
- Email – Please, add an email to the contacts section.
- Phone – Please, add a phone number to the contacts section.
Modern Style: #
- Use the custom font for heading? – Turn on the switch if you want to use the custom font for contact heading.
- Use the custom font for content? – Turn on if you want to use the custom font for the content.
- Heading – Here you can add your heading text.
- Address – Here you can add the address to your contacts section.
- Text – Here you can add text for the button name.
- Link – Please, add url to the button.
- Email – Please, add an email to the contacts section.
- Phone – Please, add a phone number to the contacts section.
- Networks – This option allows to add the social networks links.
Network Item:
- Network – Please, select the network from the list.
- Link – Please, add the network link to your account.
Simple Style: #
- Use the custom font for heading? – Turn on the switch if you want to use the custom font for contact heading.
- Use the custom font for content? – Turn on if you want to use the custom font for the content.
- Add item – This option allows you to add new contacts item.
Contacts item:
- Content – Please, select the contact type (address, email or phone) which you want to display.
- Icon – Please, select the icon from the list.
- Heading – Here you can enter the contact heading.
- Content – Here you can add the content text.
Lingua Simple: #
- Use the custom font for heading? – Turn on the switch if you want to use the custom font for contact heading.
- Use the custom font for content? – Turn on if you want to use the custom font for the content.
- Heading – Please, enter the heading text
- Text – Here you can add some text to the contacts section
Lingua Classic #
- Use the custom font for heading? – Turn on the switch if you want to use the custom font for the heading
- Heading – Please, enter text for the contacts heading
- Address – Please, enter address information
- Email – Here you can add the email to the contacts section
- Phone – Here you can add the phone number to the contacts section
- Element tag for Heading – Here you can choose a tag for the heading
Lingua Modern #
- Enable light version? – Turn on the switch if you want to display the light version.
- Moovit Contacts – Please, click on the button “ADD ITEM” to add contacts information.
Items:
- Heading – Please, enter text for the contacts heading.
- Address – Please, enter the address information.
- Email – Here you can add the email to the contacts section.
- Phone – Here you can add the phone number to the contacts section.
#
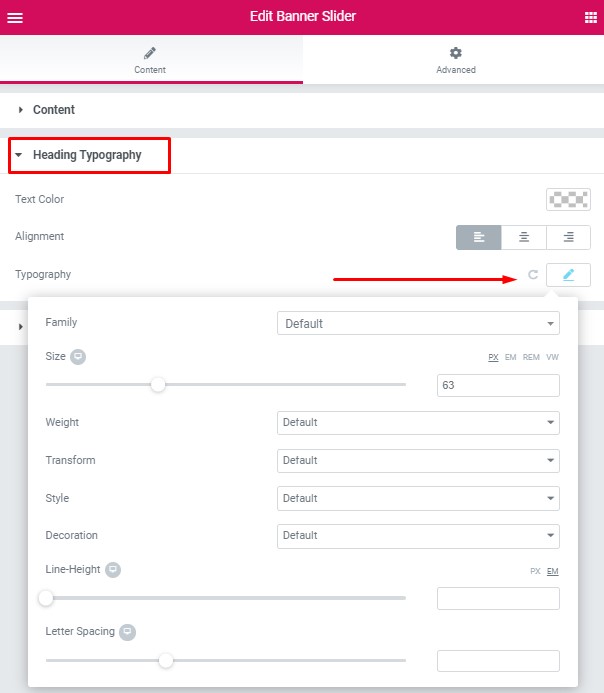
Heading Typography: #

Use the custom font for the heading? – Turn on the switch if you want to customize font for the heading
Text Color – Here you can select heading color from the palette
Alignment – – Here you can select the heading alignment.
Typography item:
- Family – Here you can select the typography for the heading
- Size – Here you can set up the heading size
- Weight – Please, select the weight for the heading
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the heading
- Decoration – Please, select style for the heading decoration
- Line-Height – Here you can enter a line height for the heading
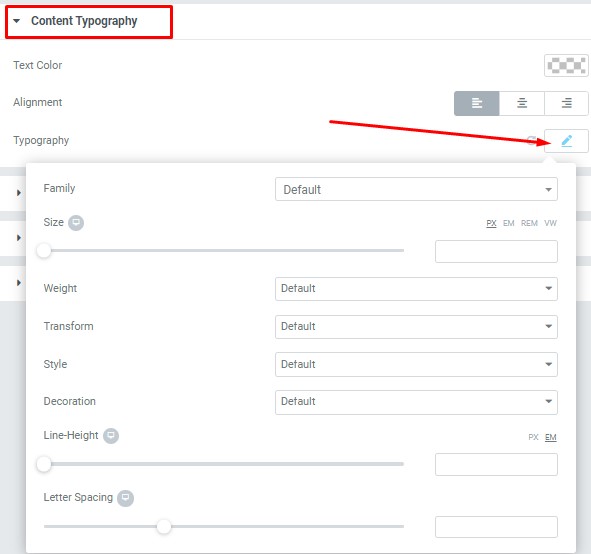
Content Typography: #

- Text Color – Here you can select text color from the palette.
- Alignment – Here you can select the type of content alignment.
Typography item:
- Family – Here you can select the typography for the content text.
- Size – Here you can set up the content text size.
- Weight – Please, select the weight for the content text.
- Transform – This option allows to change the case of the content text.
- Style – Please, select a text style for the content text.
- Decoration – Please, select a style for the content text decoration.
- Line-Height – Here you can enter a line height for the content text
- Letter Spacing – Here you can enter a letter spacing for the content text.
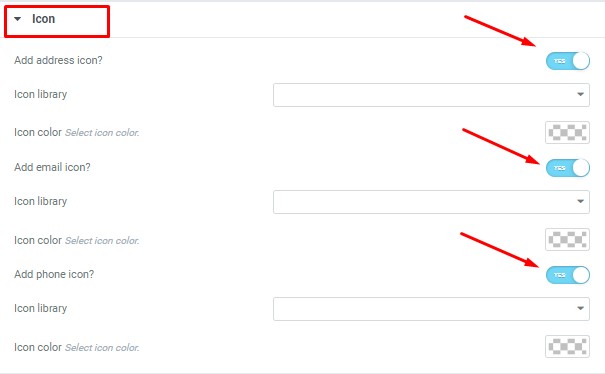
Icon Settings: #

Add address icon? – Turn on the switch if you want to add the address icon.
- Icon library – Please, select the icon library.
- Icon color – Please, select the icon color from the palette box.
Add email icon? – Turn on the switch if you want to add the email icon.
- Icon library – Please, select the icon library.
- Icon color – Please, select the icon color from the palette box.
Add phone icon? – Turn on the switch if you want to add the phone icon.
- Icon library – Please, select the icon library.
- Icon color – Please, select the icon color from the palette box.
#
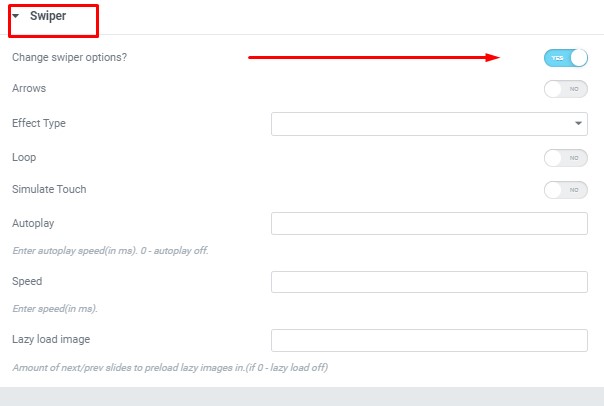
Swiper Settings: #

Change swiper options? – Turn on switcher if you want to change the following swiper options:
- Arrows – Turn on the switcher to display swiper in arrows style .
- Effect Type – Here you can select from the list the effect type for swiper (Slide, Fade, Cube, Flip, Coverflow).
- Loop – Turn on the switcher to display the loop effect.
- Simulate Touch – Turn on the switcher to simulate touch effect.
- Autoplay – Please, enter autoplay speed(in ms). 0 – autoplay off.
- Speed – Please, enter speed(in ms).
- Lazy load image – Amount of next/prev slides to preload lazy images in. (if 0 – lazy load off).




