Navigation shortcode: #
Content Settings: #
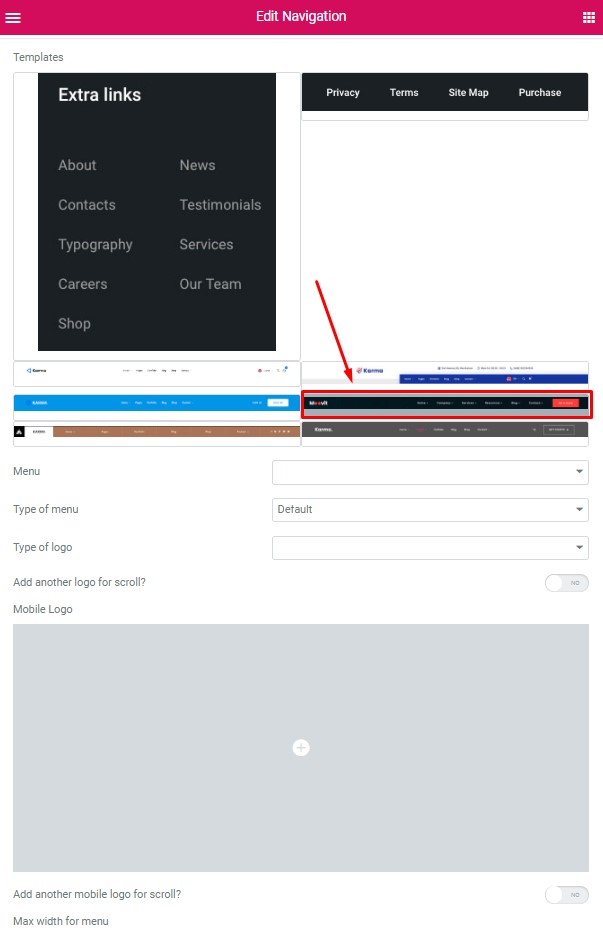
Templates – Here you can choose template style for your Navigation menu (In this theme include Header Classic 2 Menu)

- Menu – Please, select the menu to display.
- Type of menu – Please, select menu type ( Transparent with dark or light text).
- Type of logo – Here you can select the logotype (Image or Text)
- Logo – Here you can add the image for the logo.
- Add another logo for a scroll? – Here you can add another image for a logo on the scroll.
- Mobile Logo – Please, add the image for the mobile logo.
- Add another mobile logo for a scroll? – Here you can add another image for the mobile logo on the scroll.
- Max width for the menu – Please, select the max-width for the menu.
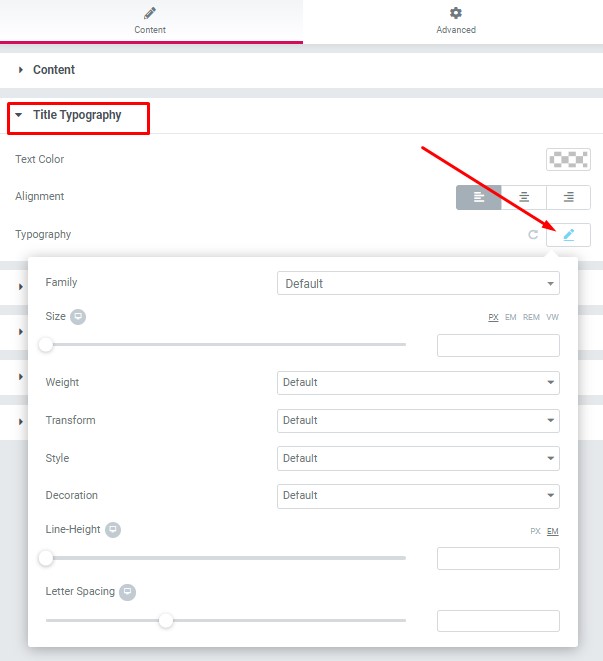
Title Typography: #

- Text Color – Here you can select title color from the palette.
- Alignment – Here you can select the title alignment.
Typography item:
- Family – Here you can select the typography for the title.
- Size – Here you can set up the title size.
- Weight – Please, select the weight for the title.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the title.
- Decoration – Please, select a style for the title decoration.
- Line-Height – Here you can enter a line height for the title.
Desktop buttons: #
- Add button – Turn on the switcher to add the button for current banner slide
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
- Add icon? – Please, turn on the switcher to add the icon.
- Icon library – Please, select the icon library from the list.
- Icon – Here you can choose the icon.
- Icon position – Here you can select the icon position (right or left).
Mobile buttons: #
- Add button – Turn on the switcher to add the button for current banner slide
Button items:
- Layout – Please, select the button layout.
- Name – Please, enter the button text.
- Link – Please, add a URL to the button.
- Style – Here you can select the button style (dark or light).
- Size – Here you can select button size (small or large).
- Type – Here you can select the button type (reverse or transparent).
- Box shadow – This option allows you to add the box-shadow to the button.
- Add icon? – Please, turn on the switcher to add the icon.
- Icon library – Please, select the icon library from the list.
- Icon – Here you can choose the icon.
- Icon position – Here you can select the icon position (right or left).




