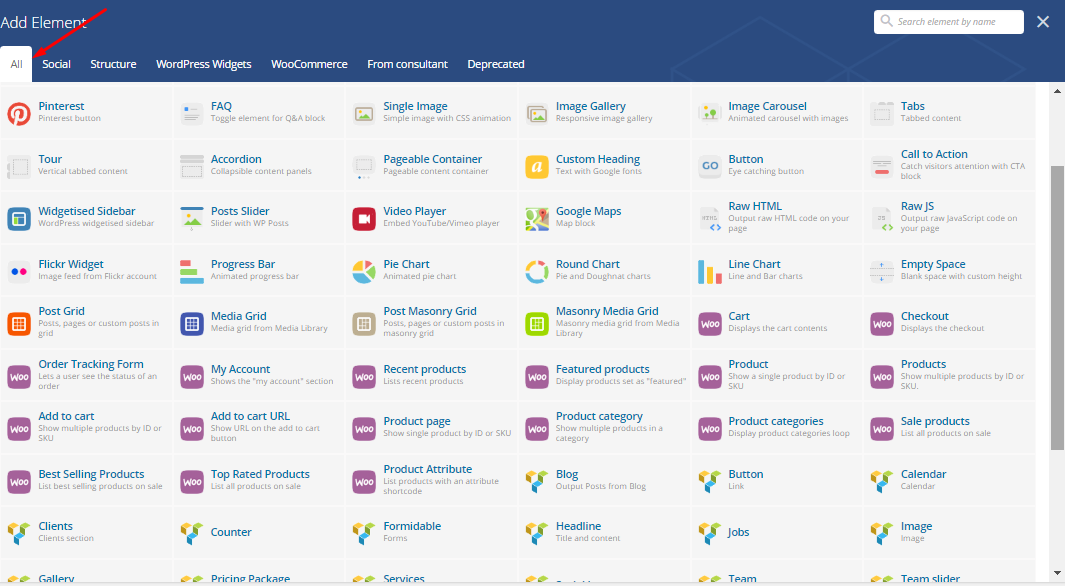
The theme comes with a number of shortcodes allowing you to add the info where you want the relevant content to show up. In addition, you can use Visual Composer to add new elements to the page in a simple way. More information on how to use Visual Composer properly can be found here:

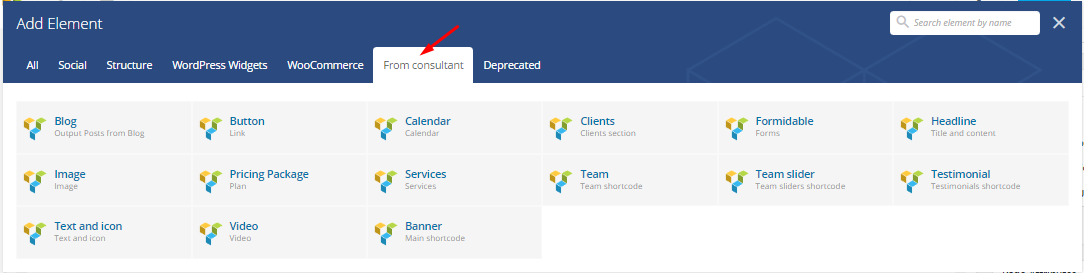
From Consultant theme:

Below is a list of the shortcodes included into the theme:
Clients shortcode
#
The theme comes with a number of shortcodes allowing you to add the info where you want the relevant content to show up. In addition, you can use Visual Composer to add new elements to the page in a simple way. More information on how to use Visual Composer properly can be found here:

From Consultant theme:

Below is a list of the shortcodes included into the theme:
Clients shortcode

Clients is a parent shortcode, which means you will need to add parent and than child shortcode:
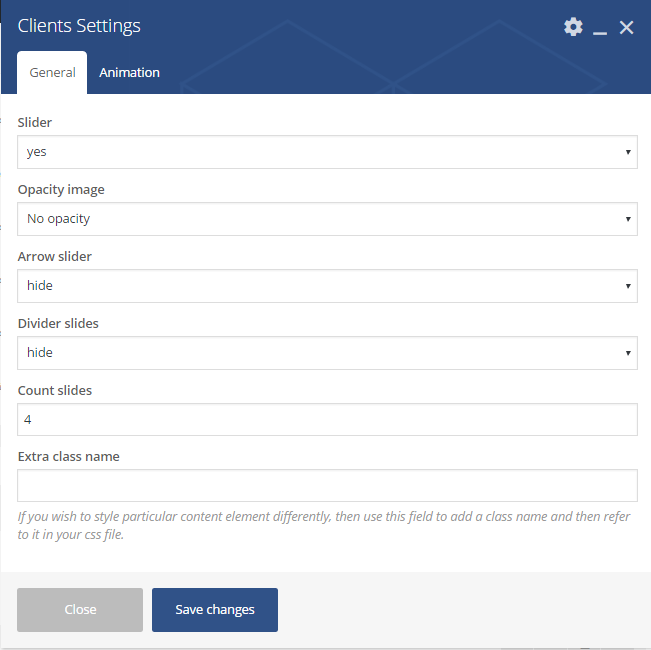
Parent shortcode parameters:
- Slider – the option enables slider. The value can be yes or no.
- Opacity image – the attribute specifies the transparency of an object or of a group of objects, that is, the degree to which the background behind the element is overlaid. Select from the list an appropriate value.
- Arrow slider – enables arrow pagination on the block. The value can be show or hide.
- Divider slider – with this option dividing lines will appear between the slides. The value can be show or hide.
- Count slides – select an amount of slides which should be displayed in this block
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.

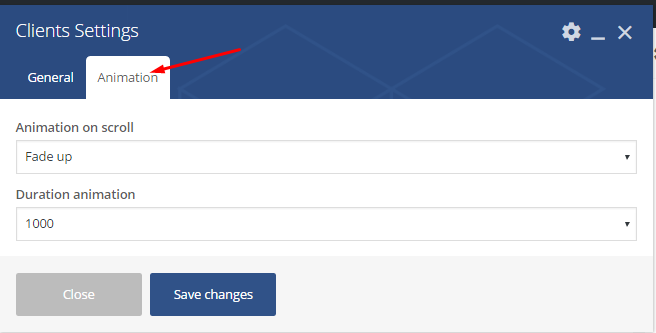
In Animation section:
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation

Child shortcode:
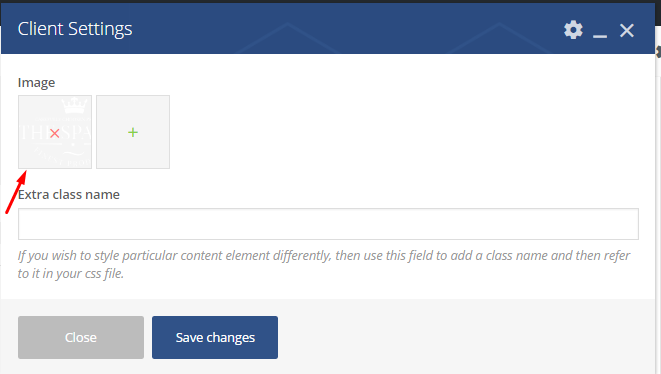
- Image – upload image
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.

Headline shortcode: #

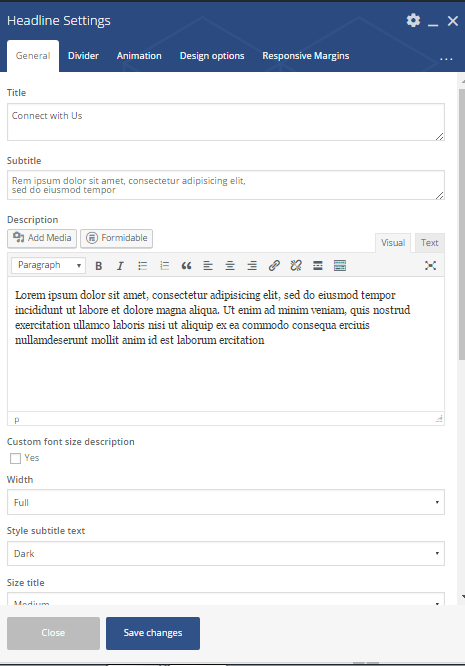
- Title – the title for headline
- Subtitle – the subtitle for headline.
- Description – a short description, it will be placed under the subtitle
- Custom font size description – click yes if you would like to custom font for description field
- Width – the width format for title, subtitle and description fields
- Style text – the subtitle style. It could be light or dark
- Size title – the title size. It can take one of the following values: small, medium, large, extra large, custom
- Color title – with this option you can change title color
- Font size subtitle – the subtitle font size. Select an appropriate one from the list
- Color subtitle – with this option you can change subtitle color
- Align – select alignment for this block
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.

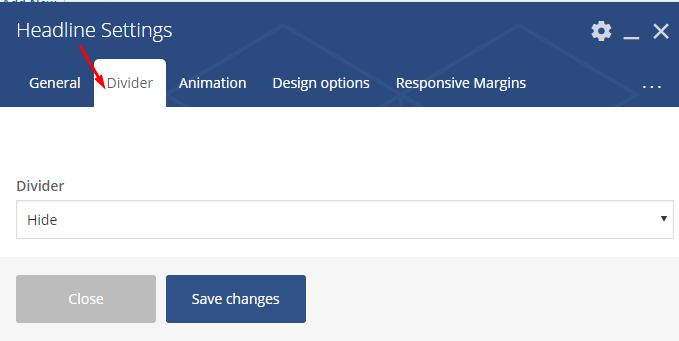
- Divider – you can enable a separating line with this option. The value could be show or hide:

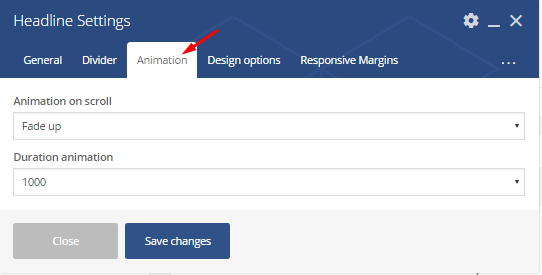
In Animation section:
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation

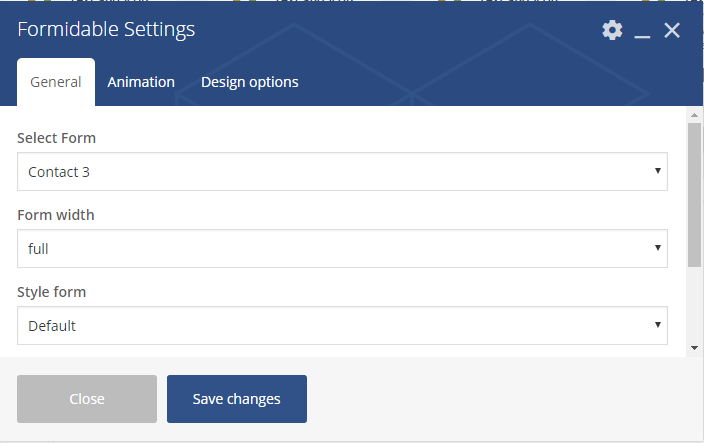
Formidable shortcode #
 Parameters:
Parameters:
- Select form – here you can select from the list a desirable form type
- Form width – the form`s width. It can take one of the following values: full, 80%, 65%, 50%
- Style form – the form style. It can take one of the following values: Default or Consultant
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets

In Animation section:
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation
Text and icon shortcode #
 Parameters:
Parameters:
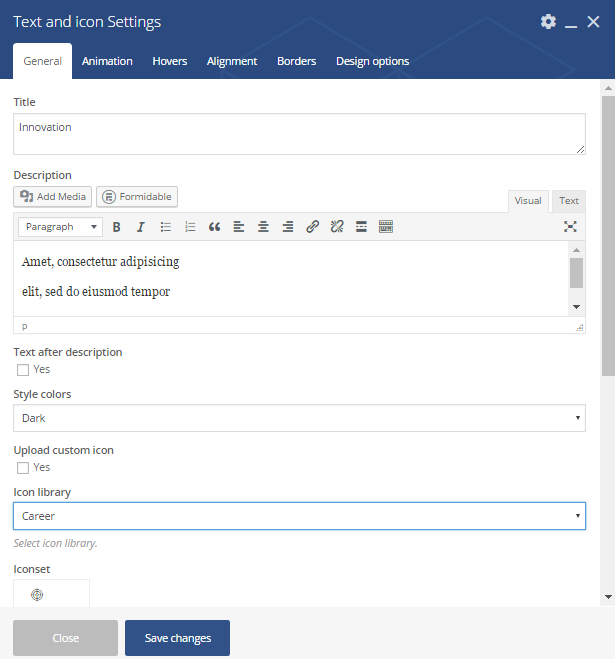
- Title – the title of the block
- Description – the block`s description. It will be placed under the title
- Text after Description – you can add additional text after description field by admitting this option
- Style colors – the color type. It can be of following values:dark or light
- Upload custom icon – click yes to add custom icon
- Icon library – select an appropriate type from proposed list
- Iconset – upload an image in this option
- Size icon – the icon size. it could be default or small
- Label icon – enable this option if you would like to add label. It can be placed befor or after title (Output label text option)
- Font style title – the title font style, should be selected from the list
- Title color – here you can change title color
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets

In Animation section:
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation

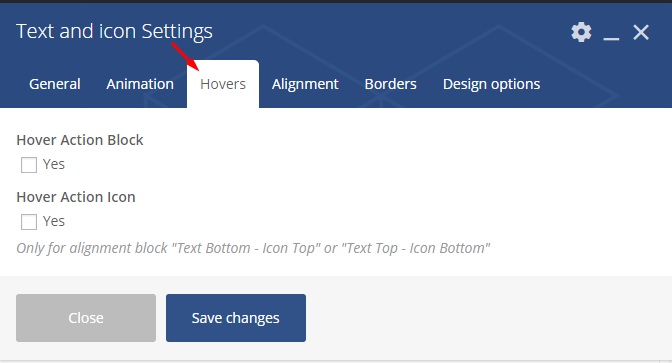
Hovers
- Hover Action Block – the option enables hover effect on action block
- Hover Action Icon – the option enables hover effect on action icon

Alignment
- Alignment text – align the text. It can take the following values: center, left, right
- Alignment icon – align the icon. It can take the following values: center, left, right
- Alignment block – the block alignment. Select form the list the most suitable version
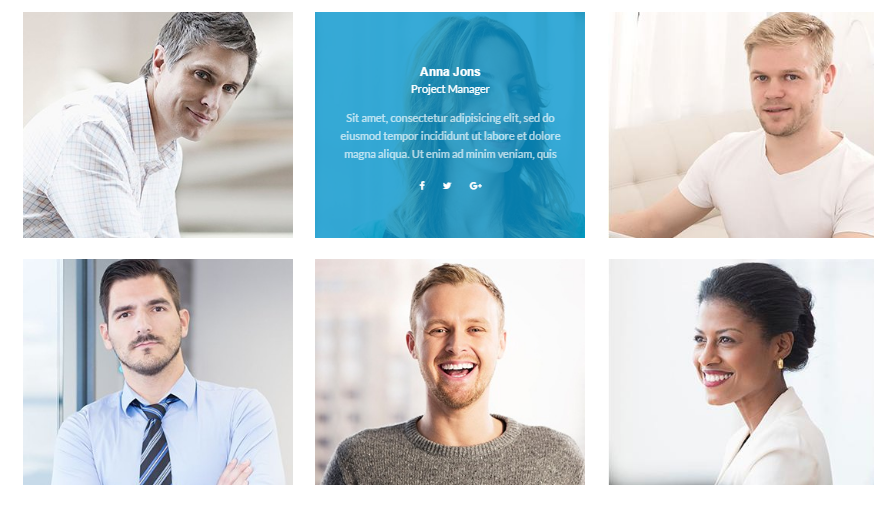
Team shortcode #

Parent shortcode parameters:
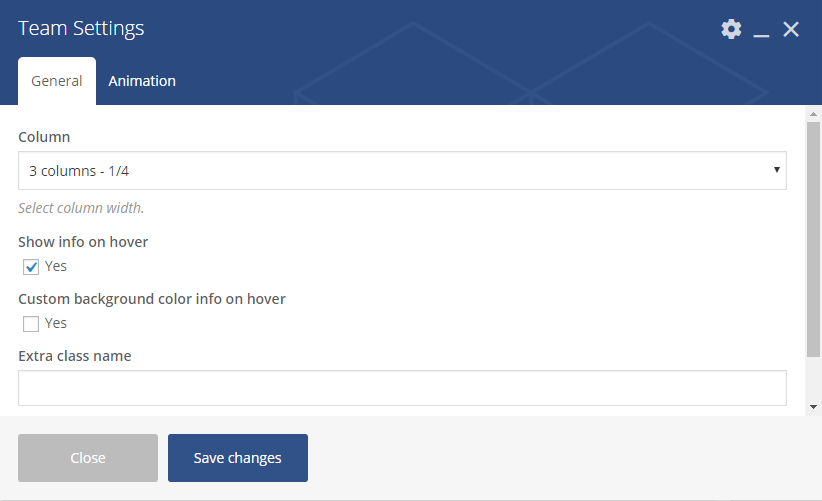
- Column – the column width. You can place 1, 2, 3 or 4 columns.
- Show info on hover – click yes if would like to display text along with hover
- Custom background color info on hover – you can change hover color with the option
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.

In Animation section:
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation
Child shortcode:
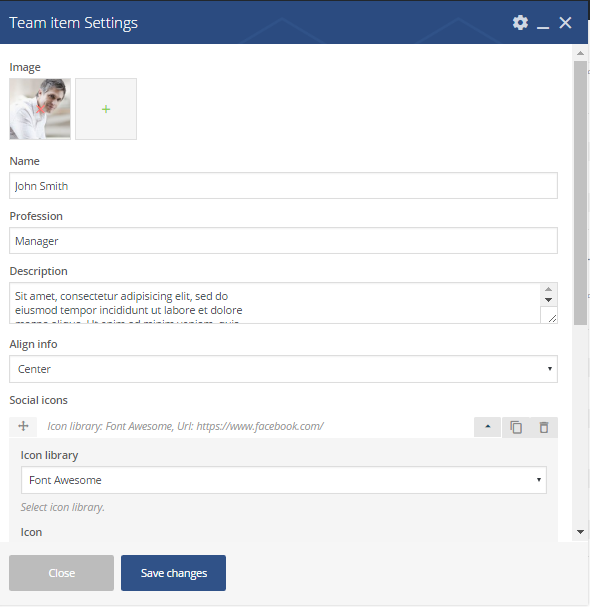
- Image – with this option you can upload image
- Name – team member name
- Profession – persons` position
- Description – a short description can be added in this field
- Align info – alignment of the team block: center, left or right
- Social icons (Icon and URL) – here you can add social links

Image shortcode
#

Parameters:
- Height (in px) – the image height. Should be in px.
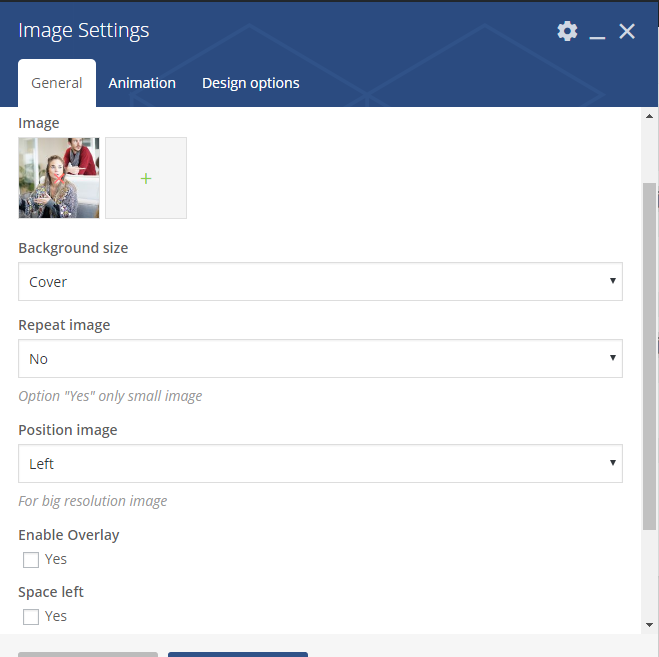
- Image – upload image in this section
- Background size – the image size. It could take one of the following values: cover or contain
- Repeat image – enable this option to have the image repeated
- Position image – alignment of the block
- Enable overlay – click yes if you would like to add overlay effect
- Space left – click yes to enable spacing from the left side
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets.

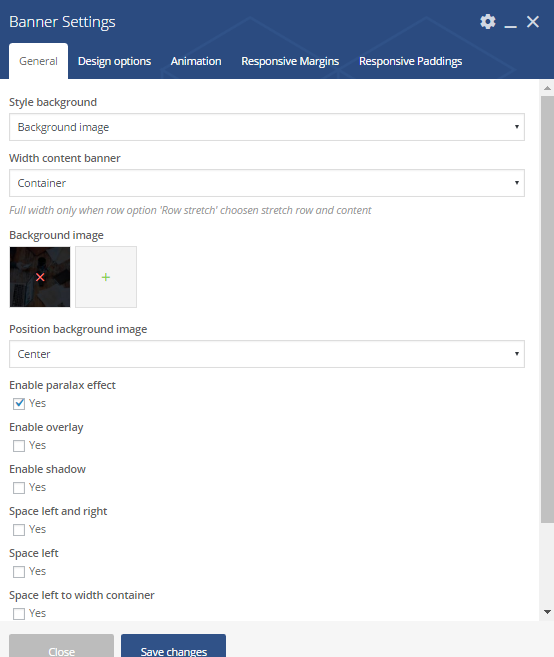
Banner shortcode #

Parameters:
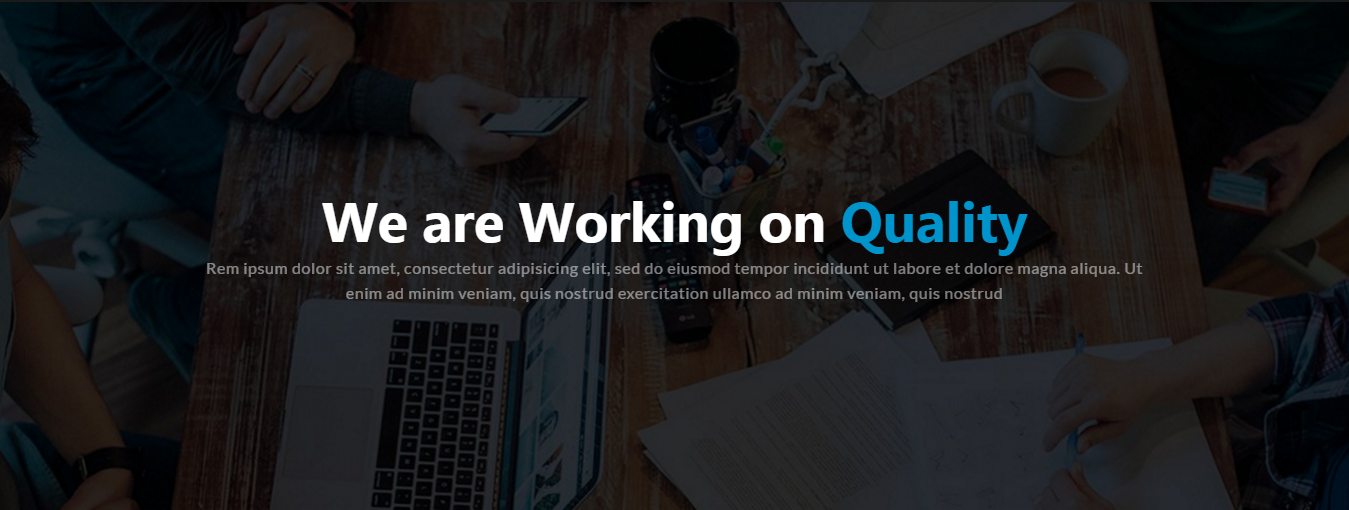
- Style background – the background style. It can take one of the following values: Background image, Background color, Transparent
- Width content banner – the width of banner content. It can be container or full width type. The last one can be used only if stretch row and content is applied
- Background image – upload the image
- Position Background image – alignment of the background image: center, left or right
- Enable parallax effect – parallax is an effect where the background content or image in this case, is moved at a different speed than the foreground content while scrolling
- Enable overlay – an effect where text is overlaid on a background image.
- Enable shadow – click yes if you would like to add shadow effect
- Space left and right – click yes to add additional spacing
- Space left – click yes to add additional spacing only from left
- Space left to width container – additional spacing left to width container

Child shortcode:
- Title – the title of headline
- Subtitle – the subtitle for a headline.
- Description – a short description, it will be placed under the subtitle
- Custom font size description – click yes if you would like to custom font for description field
- Width – the width format for title, subtitle and description fields
- Style subtitle text – the subtitle style. It could be light or dark
- Size title – the title size. It can take one of the following values: small, medium, large, extra large, custom
- Color title – with this option you can change title color
- Font size subtitle – the subtitle font size. Select an appropriate one from the list
- Color subtitle – with this option you can change subtitle color
- Align – select alignment for this block
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheets
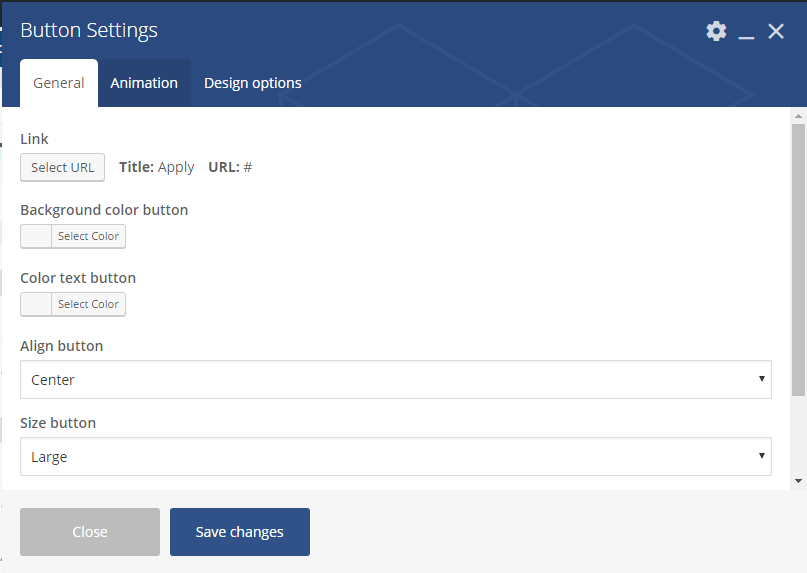
 Button shortcode #
Button shortcode #

Parameters:
- Link – The URL where the link from the button leads to.
- Background color button – you can change buttons color with this option
- Color text button – the text color
- Align button – the way to align the button left, right, center.
- Size button – the buttons size. It could be either small or large
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.
In Animation section
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation

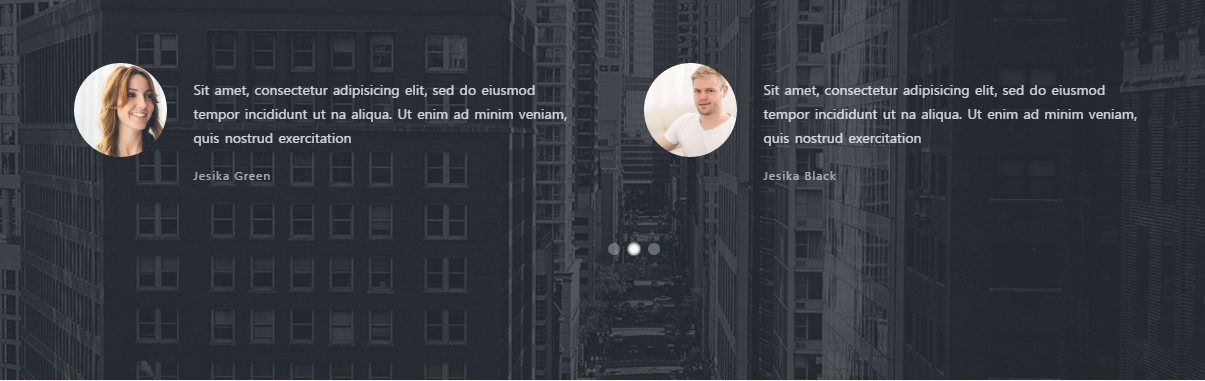
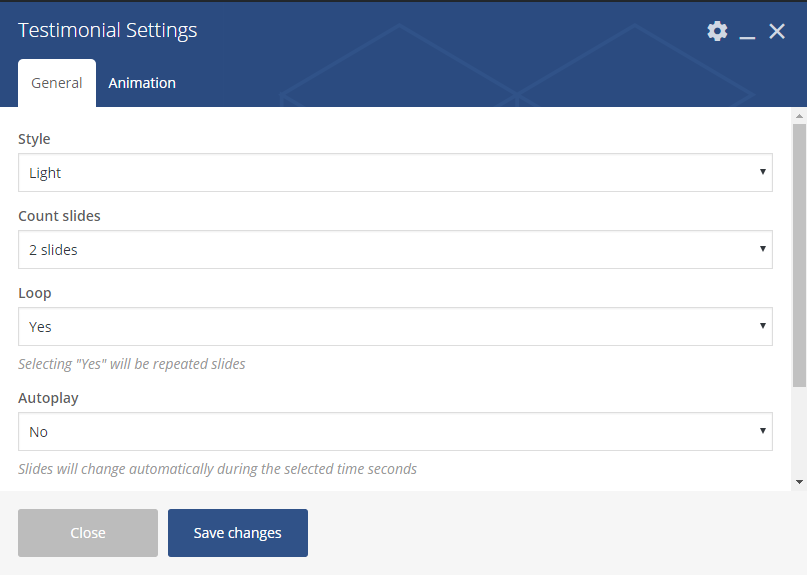
Testimonials shortcode

Parent shortcode:
- Style – testimonials can be of the following style: light or dark
- Count slides – select an appropriate number of slides ( from 1 to 4)
- Loop – choose yes to enable repeated slides effect
- Autoplay – Slides will change automatically during the selected time seconds
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.

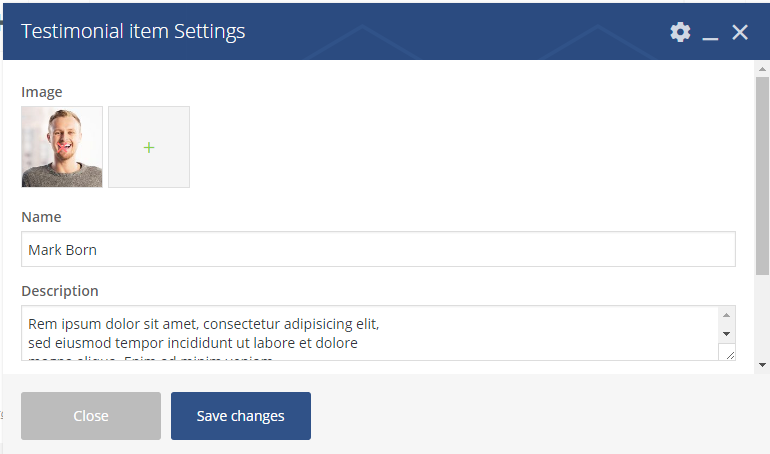
Child shortcode:
- Image – a photo
- Name – the person`s name
- Description – a short feedback
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.

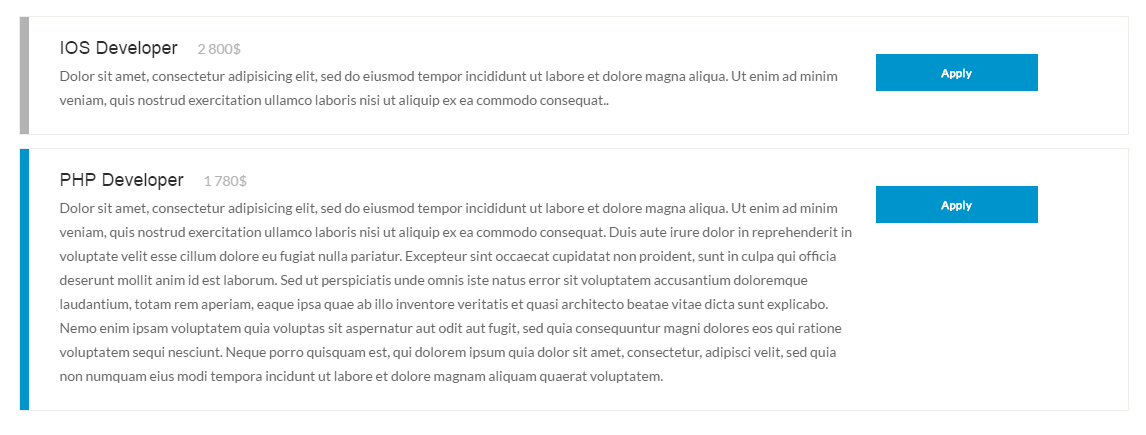
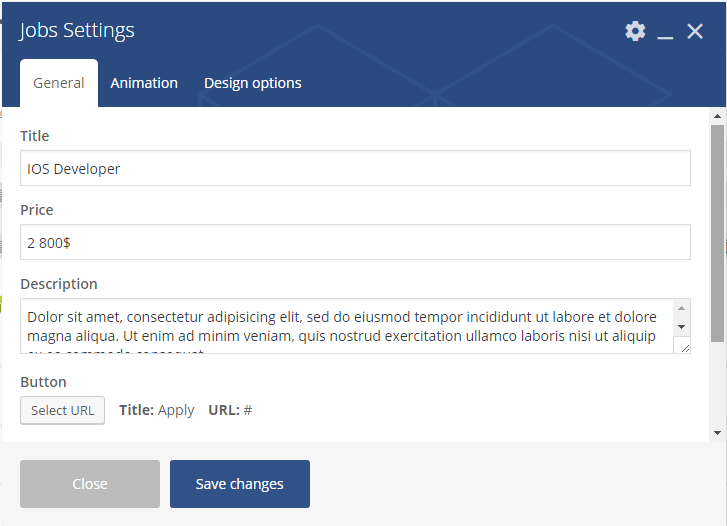
Jobs shortcode #

Parameters:
- Title – the Title for Jobs block
- Price – price (salary)
- Description – short description. It will be placed after price
- Button – in this option add title and the URL where the link from the button leads to.
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.

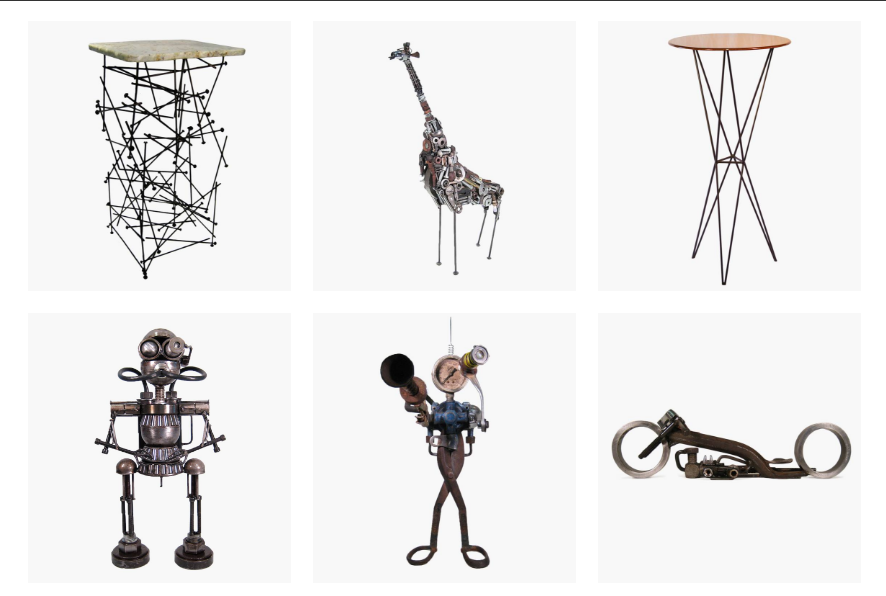
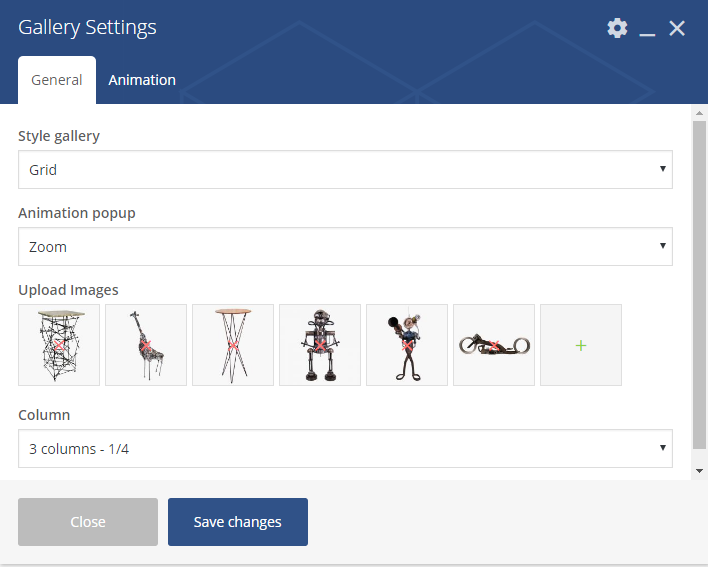
Gallery shortcode #

Parameters:
- Style gallery – the Gallery type. It can take one of the following values: Grid, Masonry
- Animation popup – select from the list the most suitable type
- Column – here you would need to select columns width.
- Upload images – in this field just add images
Animation section:
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation

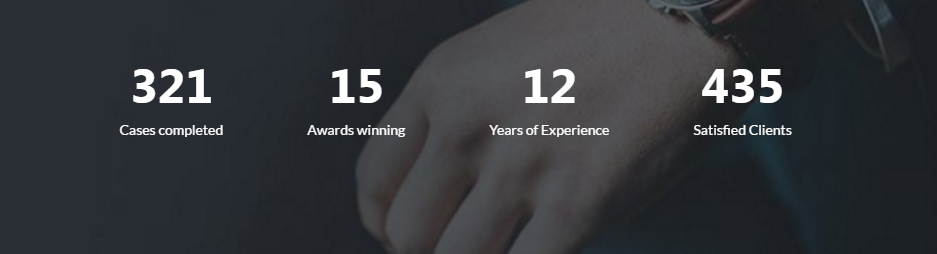
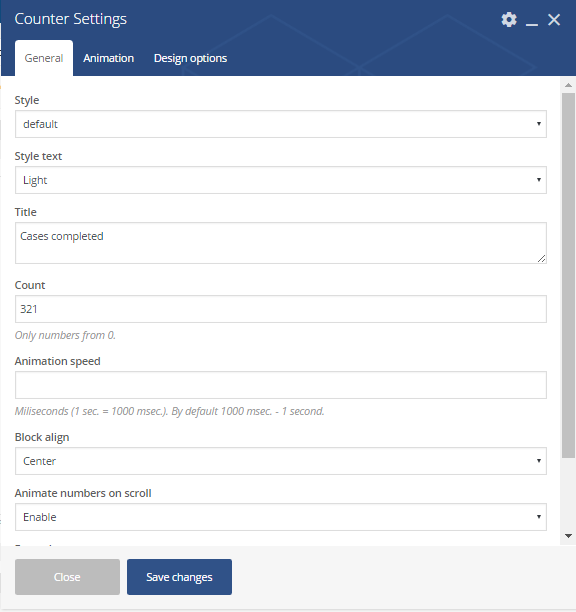
Counter shortcode #

Parameters:
- Style – the counter block style. Select from the most appropriate one from the list
- Style text – the text style. It can be one of the following types: light or dark
- Title – the title which will be displayed after the counter
- Count – here a number (counter) should be placed
- Animation speed – the speed for animation.
- Block align – the alignment of the block. It can take the following values: left, right, center
- Animate numbers on scroll – click yes if you would like to add animation effect when scrolling
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.

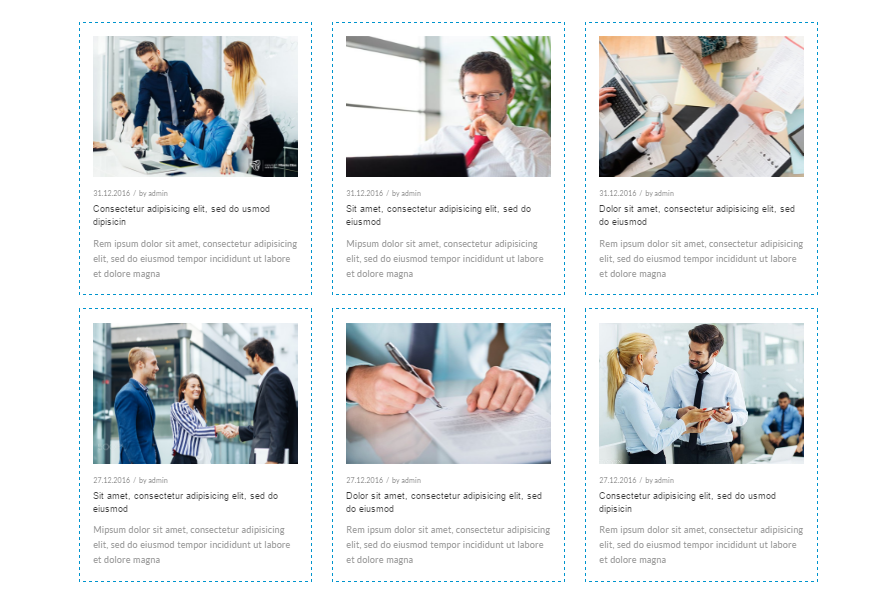
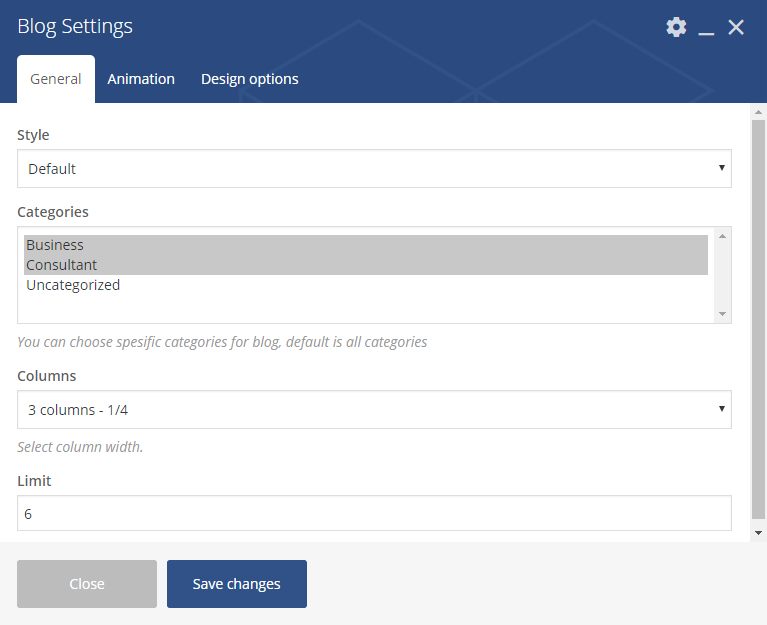
Blog shortcode #

Parameters:
- Style – the Blog style. It can take one of the following values: Default or Classic
- Categories – mark the categories which should be involved
- Columns – here you would need to select columns width.
- Limit – a number of posts which should be displayed on page
- Animation on scroll – a type of the animation on scroll
- Duration animation – continuance of the animation
Animation section

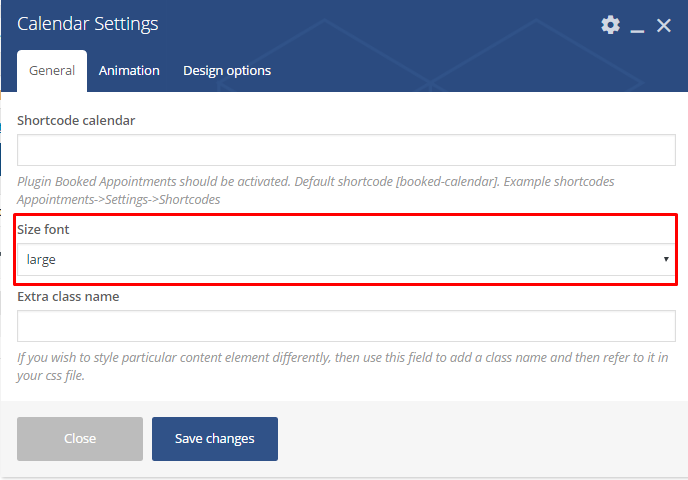
Calendar shortcode #

Parameters:
- Shortcode calendar – in this field add shortcode. You can find the shortcodes going to Dashboard > Appointments > Settings > Shortcodes
- Size font – the font size of this block. It can be of the following values: small or large
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.

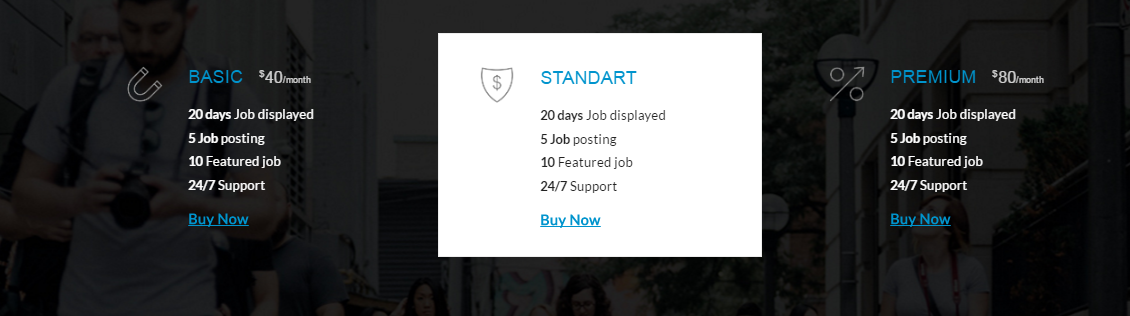
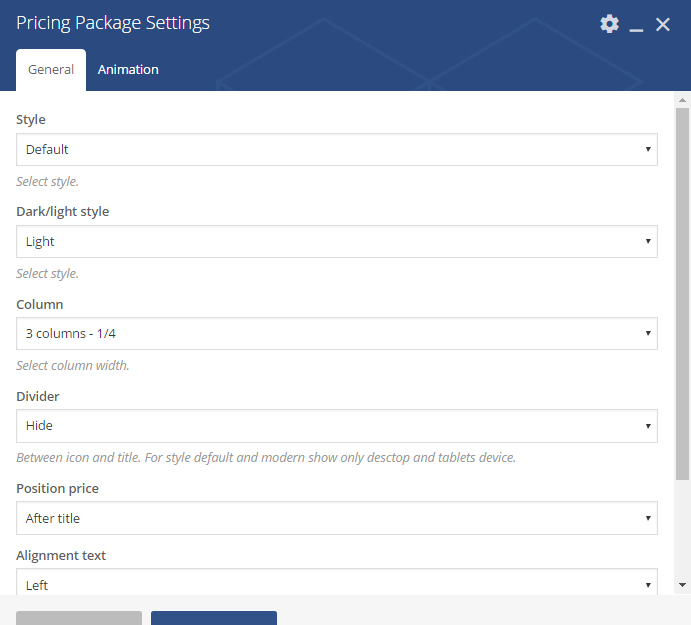
Pricing shortcode #

Parent shortcode parameters:
- Style – pricing block style. The following types are eligible: default,classic and modern
- Dark/Light style – you can select here the color of pricing block
- Column – the column width. Select 2,3or 4 columns
- Divider – with this option dividing line can be enabled
- Position price – choose price position: after description or after title
- Alignment text – choose shortcode alignment: right, left or center
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.

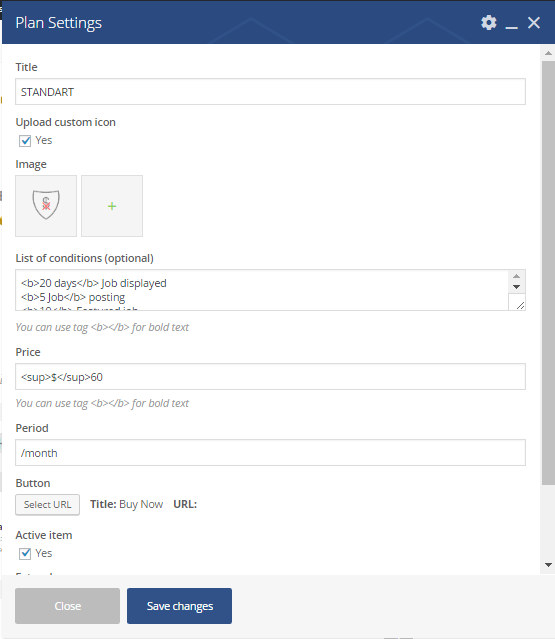
Child shortcode:
- Title – the title of the block
- Upload custom icon – enable this option to add the icon
- Image – upload the image
- List of conditions – condition information can be found here
- Price – here price should be added
- Period – a period should be mentioned with regard to the price, mentioned above
- Button – add title and link, the URL where the link from the button leads to.
- Active item – click yes if you would like to make this price active
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.

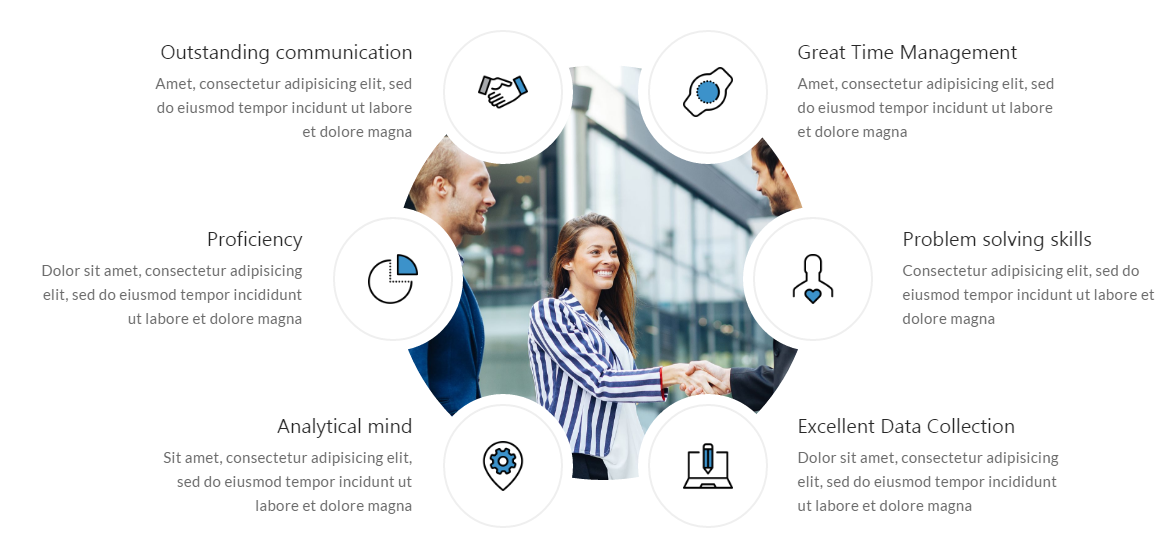
Services shortcode #

Parent shortcode:
- Design style – the services block style. It can take one of the following values: Default, Classic, Modern
- Image – upload the image
- Show the small picture instead of a large picture on hover – click yes if would like to enable this option on hover
- Extra class name – class name for element. Allows to set up additional decorations for element in CSS stylesheet.

Child shortcode parameters:
- Title – the title of the block
- Description – the block`s description. It will be placed under the title
- Text after Description – you can add additional text after description field by admitting this option
- Style colors – the color type. It can be of following values:dark or light
- Upload custom icon – click yes to add custom icon
- Icon library – select an appropriate type from proposed list
- Iconset – upload an image in this option
- Size icon – the icon size. it could be default or small
- Label icon – enable this option if you would like to add label. It can be placed befor or after title (Output label text option)
- Font style title – the title font style, should be selected from the list
- Title color – here you can change title color


 Button shortcode
Button shortcode 


