Pricing Tables Shortcode: #
This shortcode allows adding a section with pricing tables to the page.
Content Settings: #
Templates – Here you can see template style for your Pricing Tables shortcode (Pricing Classic, Filter Pricing, Classic 2)
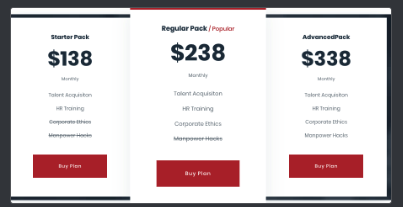
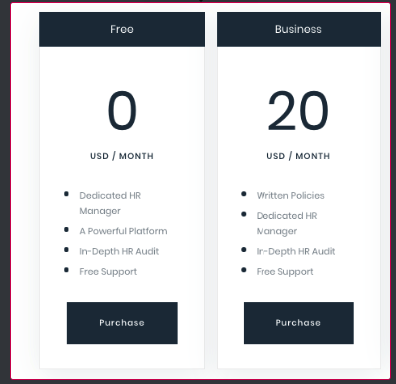
Pricing Classic Style: #


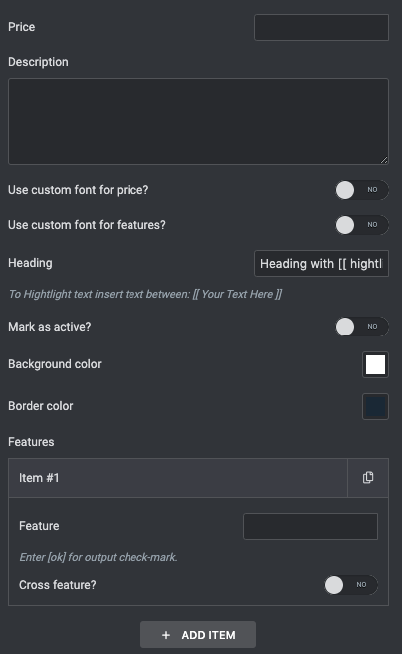
- Price – Here you can enter the price.
- Description – Here you can add the text for description
- Use custom font for price? – Turn on the switcher if you want to customize the price font.
- Use custom font for features? – Turn on the switcher if you want to customize the features font.
- Heading – Here you can add a text for the heading. To Hightlight text insert text between: [[ Your Text Here ]]
- Mark as active – Turn on the switch to mark the item as active
- Background color – Please, select the color for background
- Border color – Here you can select the color for border
Features:
Add item – Please, add the item to create and edit the feature item.
Item settings:
- Feature – Enter [ok] for output check-mark.
- Cross features – Turn on the switch to cross current features
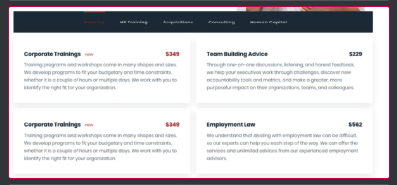
Filter Pricing Style #


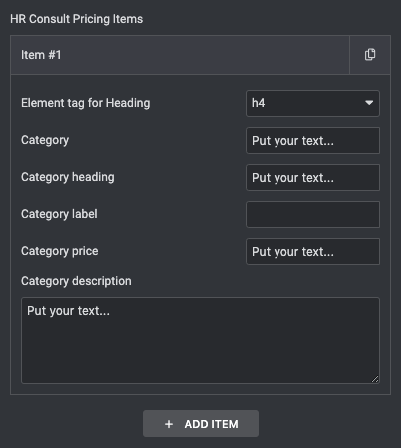
Features:
Add item – Please, add the item to create and edit the feature item.
Item settings:
- Element tag for Heading – Please select the tag for heading
- Category – Here you can enter the text
- Category heading – Here you can add the text for Category Heading
- Category label – Here you can add the text for Category label
- Category price – Please, enter the price
- Category description – Here you can the text for description
Classic 2 Style #


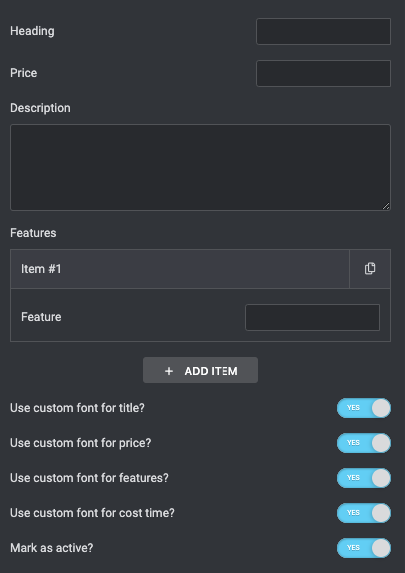
Heading – Here you can add a text for the heading.
Price – Here you can enter the price.
Description – Here you can add the text for description
Features:
Add item – Please, add the item to create and edit the feature item.
Item settings:
- Feature – Please enter the text for feature
Use custom font for cost time? – Turn on the switcher if you want to customize the cost time typography.
Mark as active – Turn on the switch to mark the item as active
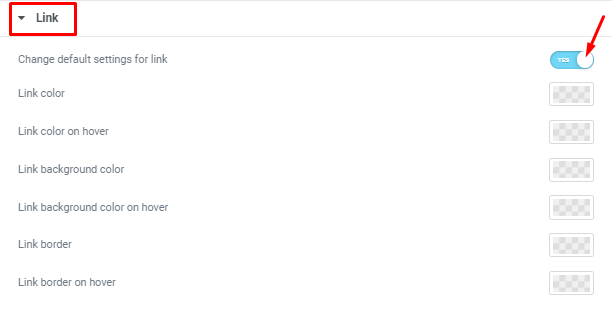
Link Settings: #

Change default settings for link – Turn on the switcher if you want to сhange default settings for link.
Link color – Please, select the color from the palette for the link.
Link color on hover – Please, select the color from the palette for the link on hover.
Link background color – Please, select the background color from the palette for the link.
Link background color on hover – Please, select the background color from the palette for the link on hover.
Link border – Please, select the color from the palette for the link border.
Link border on hover – Please, select the color from the palette for the link border on hover.
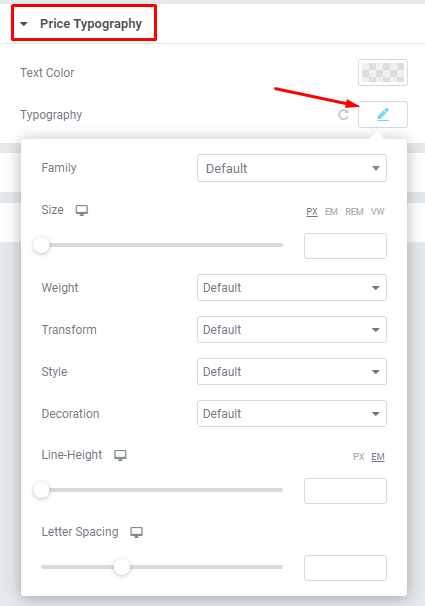
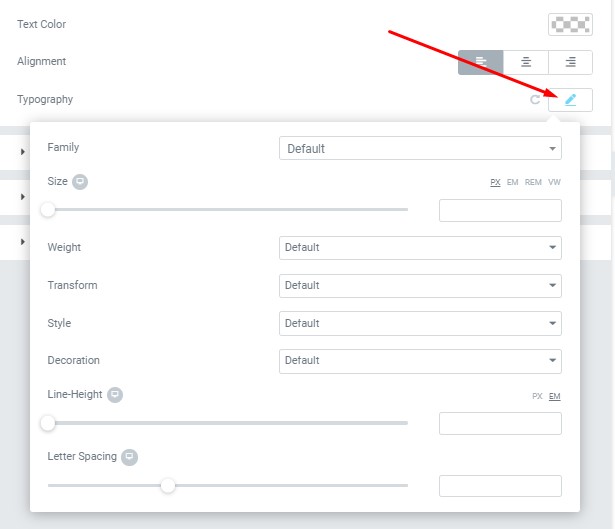
Price Typography: #
Price Typography: #

If you turn on the switcher “Use custom font for price?” in Content Settings you can customize font for the price.
Text Color – Here you can select price color from the palette.
Typography items:
- Family – Here you can select the typography for the price.
- Size – Here you can set up the price size.
- Weight – Please, select the weight for the price.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the price.
- Decoration – Please, select style for the price decoration.
- Line-Height – Here you can enter a line height for the price.
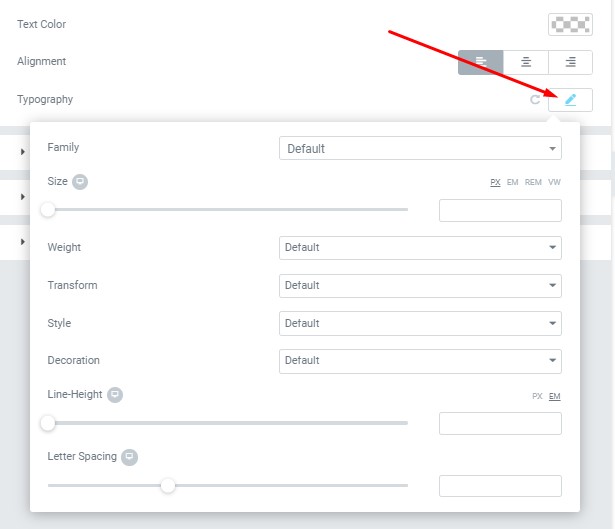
Features Typography
#

Text Color – Here you can select price color from the palette.
- Family – Here you can select the typography for the price.
- Size – Here you can set up the price size.
- Weight – Please, select the weight for the price.
- Transform – This option allows to change the case of the text.
- Style – Please, select text style for the price.
- Decoration – Please, select style for the price decoration.
- Line-Height – Here you can enter a line height for the price.
Features Typography

Text Color – Here you can select features color from the palette.
Alignment – Here you can select the features alignment.
Typography item:
Family – Here you can select the typography for the features.
Size – Here you can set up the features size.
Weight – Please, select the weight for the features.
Transform – This option allows to change the case of the text.
Style – Please, select text style for the features.
Decoration – Please, select a style for the features decoration.
Line-Height – Here you can enter a line height for the features.
#

Text Color – Here you can select features color from the palette.
Alignment – Here you can select the features alignment.
Family – Here you can select the typography for the features.
Size – Here you can set up the features size.
Weight – Please, select the weight for the features.
Transform – This option allows to change the case of the text.
Style – Please, select text style for the features.
Decoration – Please, select a style for the features decoration.
Line-Height – Here you can enter a line height for the features.
Cost Time Typography #

Text Color – Here you can select cost time color from the palette.
Alignment – Here you can select the cost time alignment.
Typography item:
Family – Here you can select the typography for the cost time.
Size – Here you can set up the cost time size.
Weight – Please, select the weight for the cost time.
Transform – This option allows to change the case of the text.
Style – Please, select text style for the cost time.
Decoration – Please, select a style for the cost time decoration.
Line-Height – Here you can enter a line height for the cost time.
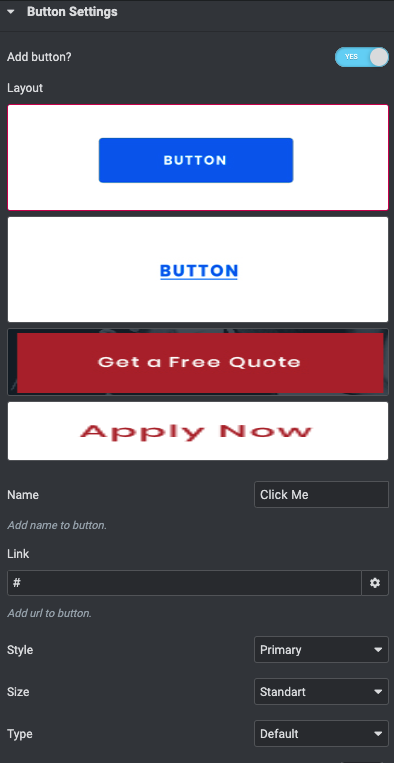
Button Settings: #

Add button? – Turn on the switcher if you want to add the button.
Button Items:
- Layout – Please, select the button layout;
- Name – Please, enter the button text;
- Link – Please, add a URL to the button;
- Style – Here you can select the button style (dark or light);
- Size – Here you can select button size (small or large);
- Type – Here you can select the button type (reverse or transparent);
- Box shadow – This option allows you to add the box-shadow to the button. It only works if the box-shadow is specified in skin generator.

Text Color – Here you can select cost time color from the palette.
Alignment – Here you can select the cost time alignment.
Family – Here you can select the typography for the cost time.
Size – Here you can set up the cost time size.
Weight – Please, select the weight for the cost time.
Transform – This option allows to change the case of the text.
Style – Please, select text style for the cost time.
Decoration – Please, select a style for the cost time decoration.
Line-Height – Here you can enter a line height for the cost time.
Button Settings: #

Add button? – Turn on the switcher if you want to add the button.
Button Items:
- Layout – Please, select the button layout;
- Name – Please, enter the button text;
- Link – Please, add a URL to the button;
- Style – Here you can select the button style (dark or light);
- Size – Here you can select button size (small or large);
- Type – Here you can select the button type (reverse or transparent);
- Box shadow – This option allows you to add the box-shadow to the button. It only works if the box-shadow is specified in skin generator.




